jQuery事件
Posted cuter、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery事件相关的知识,希望对你有一定的参考价值。
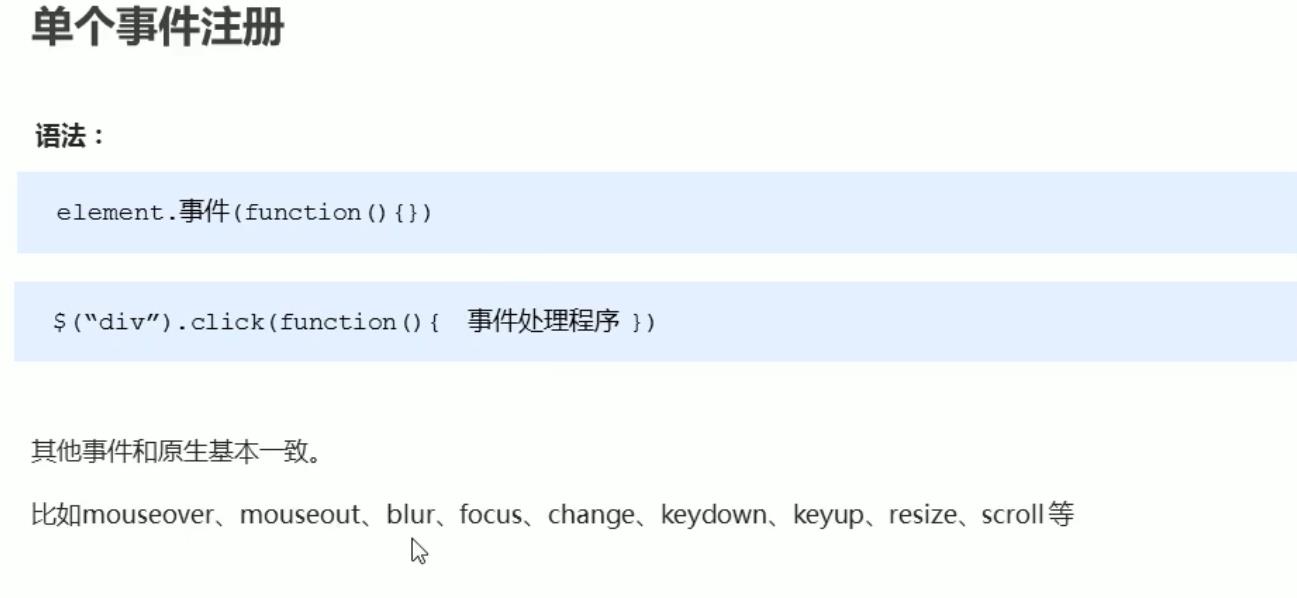
一、事件注册



<script>
$(function() {
//单个事件注册
// $('div').click(function() {
// $(this).css('background', 'purple');
// });
// $('div').mouseenter(function() {
// $(this).css('background', 'skyblue');
// });
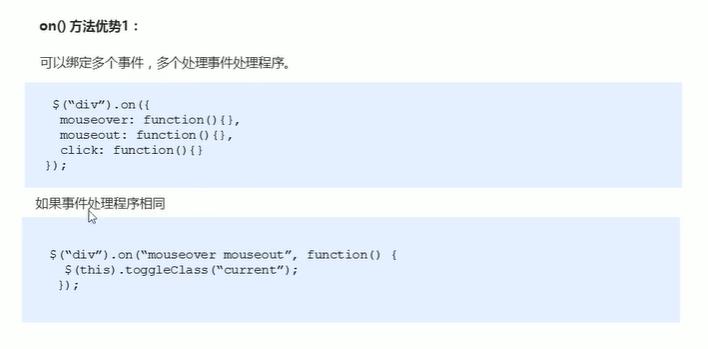
//2.事件处理on
// $('div').on({
// mouseenter: function() {
// $(this).css('background', 'skyblue');
// },
// click: function() {
// $(this).css('background', 'purple');
// },
// mouseleave: function() {
// $(this).css('background', 'blue');
// }
// });
$('div').on('mouseenter mouseleave', function() {
$(this).toggleClass('current');
})
})
</script>
二、事件处理
2.1事件绑定


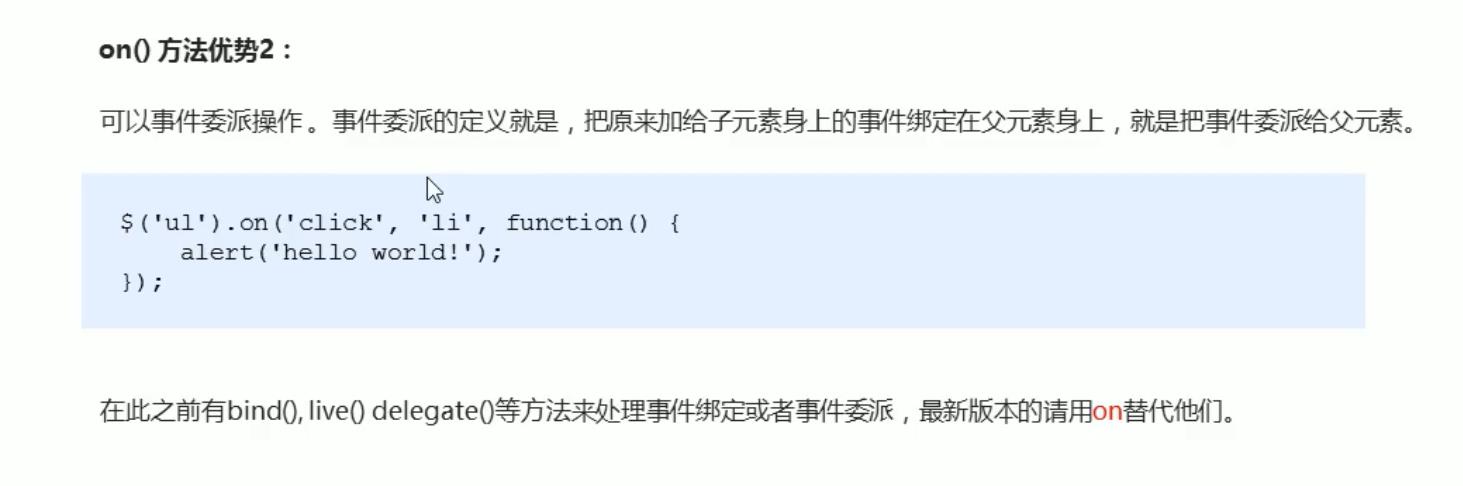
// (2) on可以实现事件委托(委派)
// $("ul li").click();
$("ul").on("click", "li", function() {
alert(11);
});
// click 是绑定在ul 身上的,但是 触发的对象是 ul 里面的小li
// (3) on可以给未来动态创建的元素绑定事件
// $("ol li").click(function() {
// alert(11);
// })
$("ol").on("click", "li", function() {
alert(11);
})
var li = $("<li>我是后来创建的</li>");
$("ol").append(li);
})
</script>
2.2事件处理off()解绑事件

只会触发一次点击事件 one()
$("p").one("click", function() {
alert(11);
})
<script>
$(function() {
$("div").on({
click: function() {
console.log("我点击了");
},
mouseover: function() {
console.log('我鼠标经过了');
}
});
$("ul").on("click", "li", function() {
alert(11);
});
// 1. 事件解绑 off
// $("div").off(); // 这个是解除了div身上的所有事件
$("div").off("click"); // 这个是解除了div身上的点击事件
$("ul").off("click", "li");
// 2. one() 但是它只能触发事件一次
$("p").one("click", function() {
alert(11);
})
})
</script>
2.3自动触发事件trigger()


<script>
$(function() {
// $('div').click(function() {
// })
$('div').on('click', function() {
alert(11);
});
//1.元素.事件
// $('div').click();
//2.元素.trigger(‘事件’)
// $('div').trigger('click');
//3.元素.triggerHandler('事件') 不会触发元素的默认行为
$('div').triggerHandler('click');
$('input').on('focus', function() {
$(this).val('你好吗');
});
$('input').triggerHandler('focus'); //没有光标闪烁
})
</script>
三、事件对象

<script>
$(function() {
$(document).on('click', function(e) {
console.log('点击了document');
})
$('div').on('click', function(e) {
console.log('点击了div');
e.stopPropagation();//阻止冒泡
})
})
</script>
以上是关于jQuery事件的主要内容,如果未能解决你的问题,请参考以下文章