JS面向对象
Posted cuter、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS面向对象相关的知识,希望对你有一定的参考价值。
JS面向对象
一、面向对象编程介绍
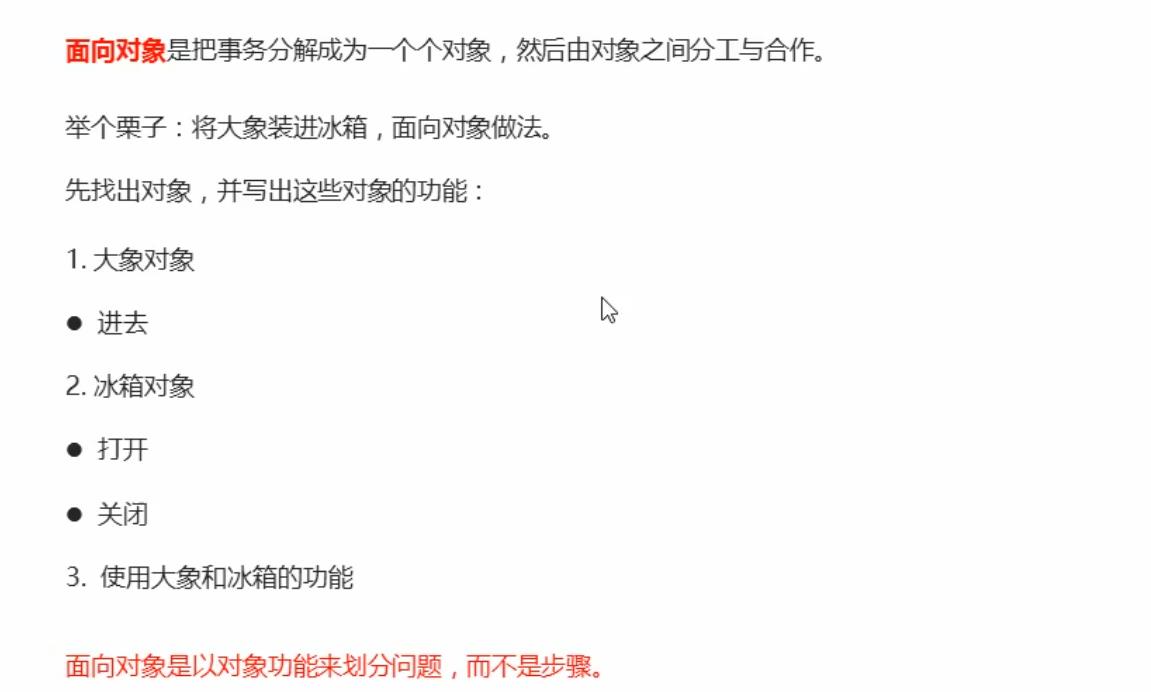
1.1面向对象编程 OOP(object oriented programming)


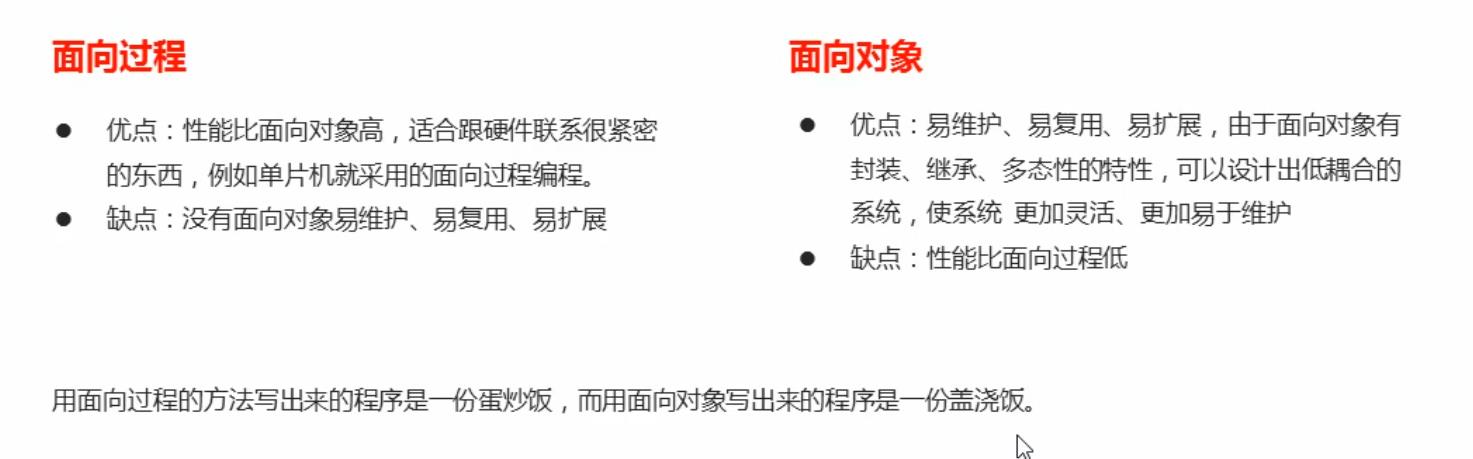
1.2面向过程和面向对象的对比

二、ES6中的类和对象
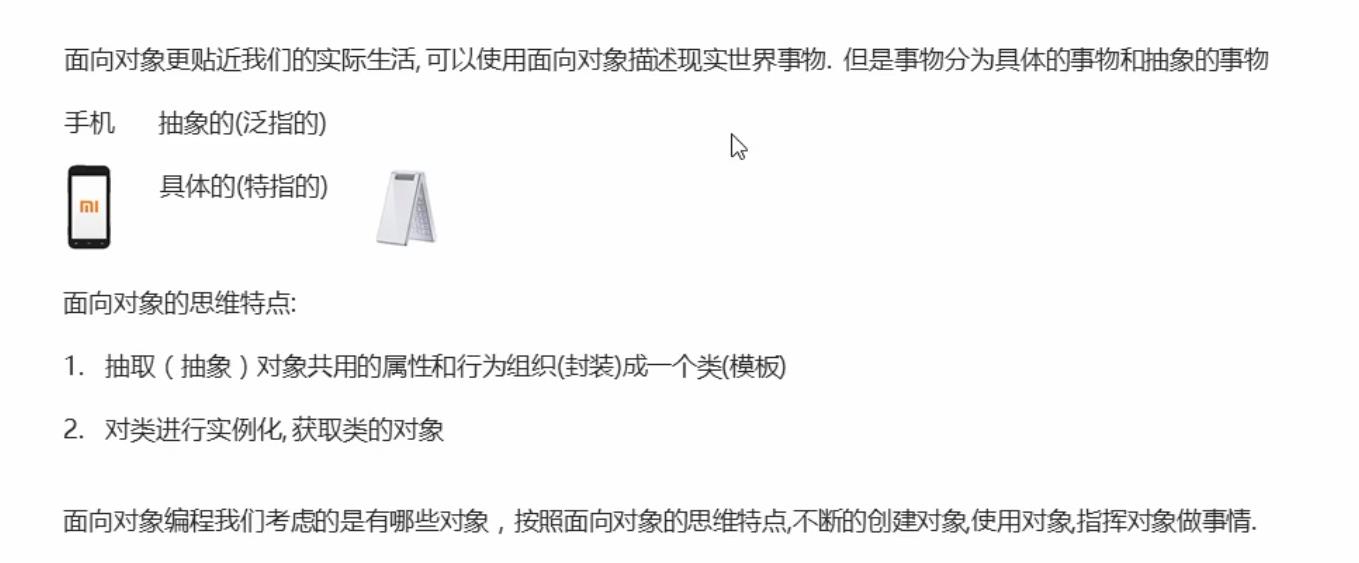
面向对象

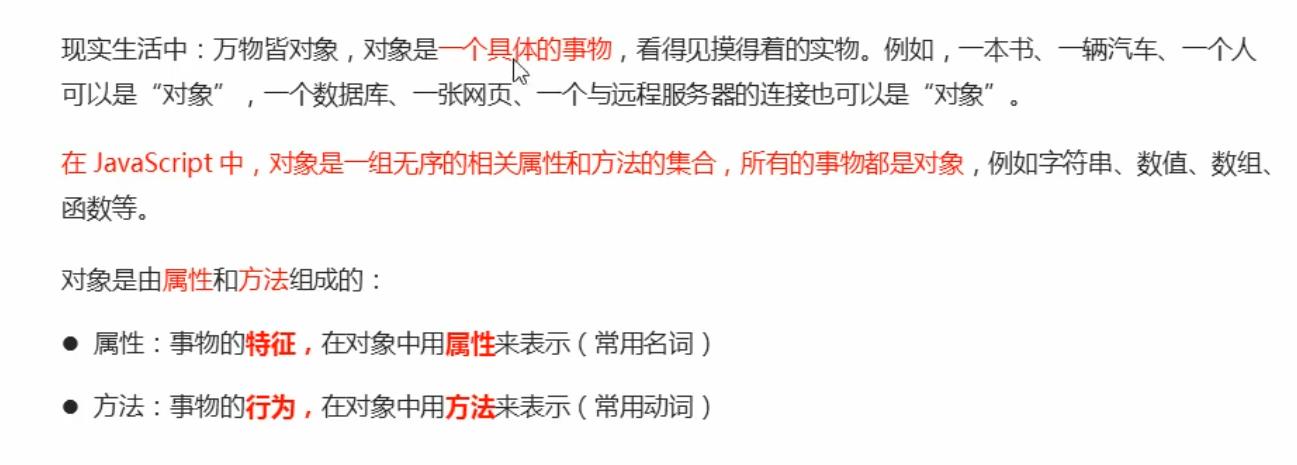
2.1对象

2.2类 class


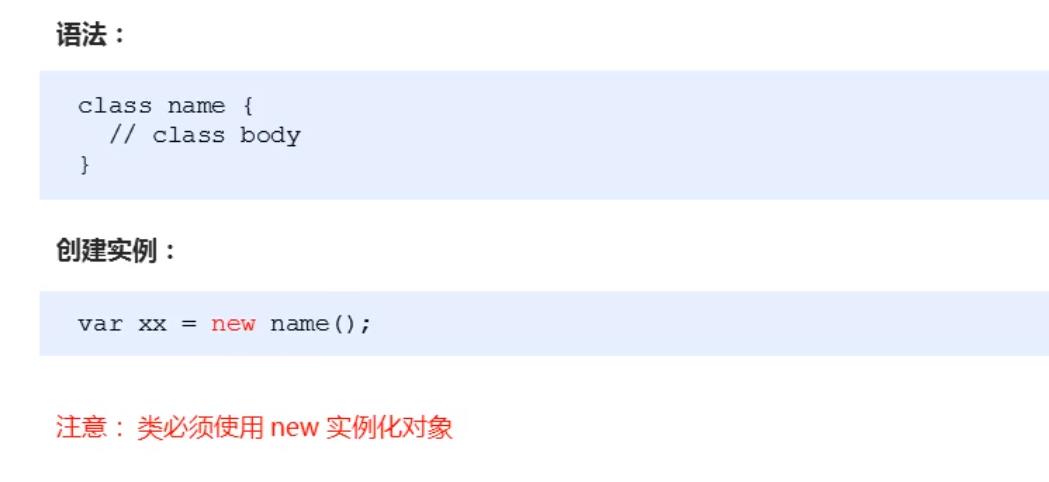
2.3创建类

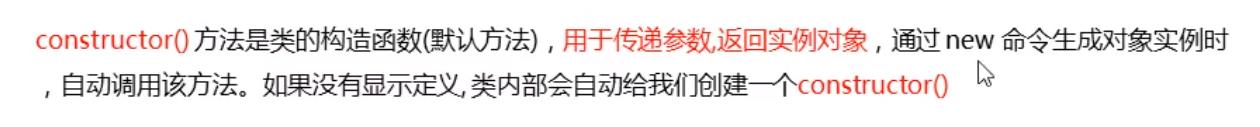
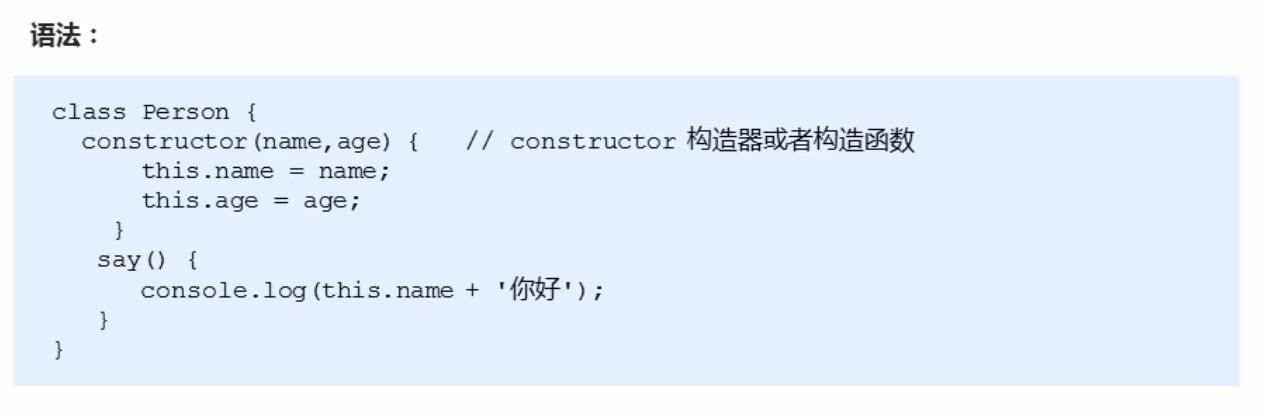
2.4类constructor构造函数

2.4类中添加方法

<script>
//创建class类
class Star {
constructor(uname, age) {
this.uname = uname;
this.age = age;
}
Sing(sang) {
console.log(this.uname + sang);
}
}
//利用类创建对象
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 20);
console.log(zxy);
console.log(ldh);
ldh.Sing('冰雨'); //刘德华冰雨
console.log(ldh);
//(1)类里面所有的函数不需要写function
//(2)多个函数方法之间不需要添加逗号分隔,
</script>
三、继承



<script>
//1.类的继承
// class Father {
// constructor() {
// }
// money() {
// console.log(100);
// }
// }
// class Son extends Father {
// }
// var son = new Son();
// son.money();
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
class Son extends Father {
constructor(x, y) {
super(x, y); //调用了父类的构造函数
}
}
var son = new Son(1, 2);
var son1 = new Son(1, 3);
son.sum();
son1.sum();
</script>
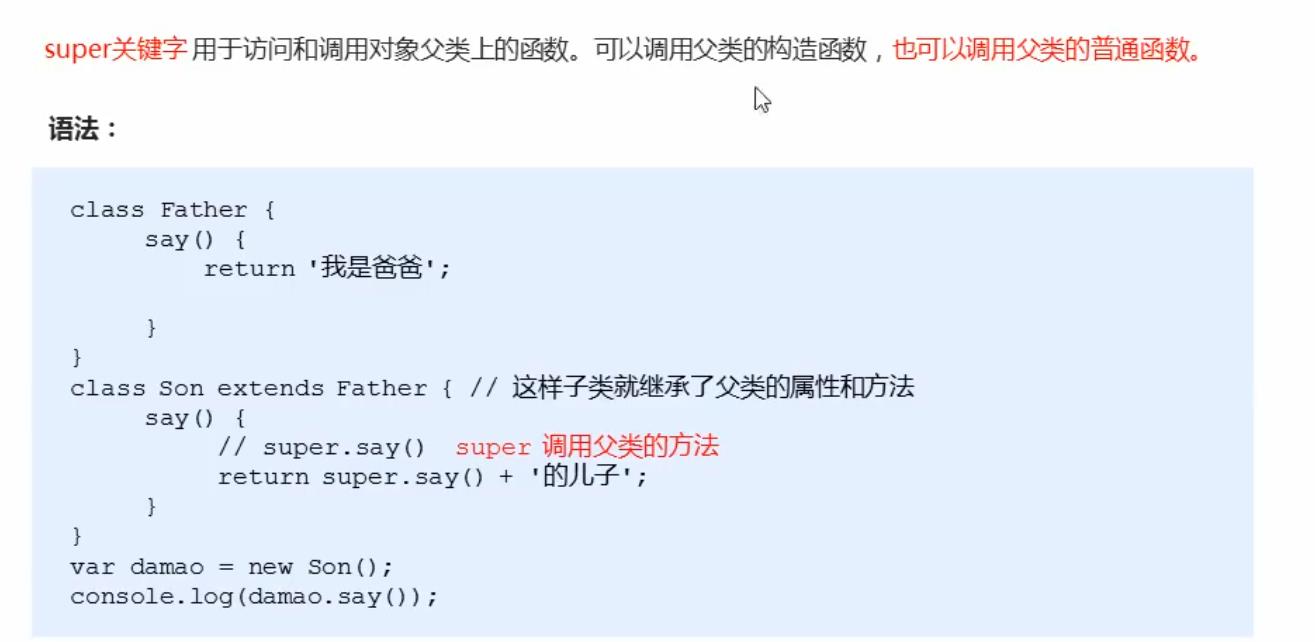
3.1子类继承父亲方法
<script>
class Father {
constructor(x, y) {
this.x = x;
this.y = y
}
sum() {
console.log(this.x + this.y);
}
}
//子类继承父类加方法 同时扩展减法
class Son extends Father {
constructor(x, y) {
super(x, y); //利用super调用父类的构造函数
//super必须在子类this前调用
this.x = x
this.y = y;
}
subtract() {
console.log(this.x - this.y);
}
}
var son = new Son(5, 3);
son.subtract();
son.sum();
</script>
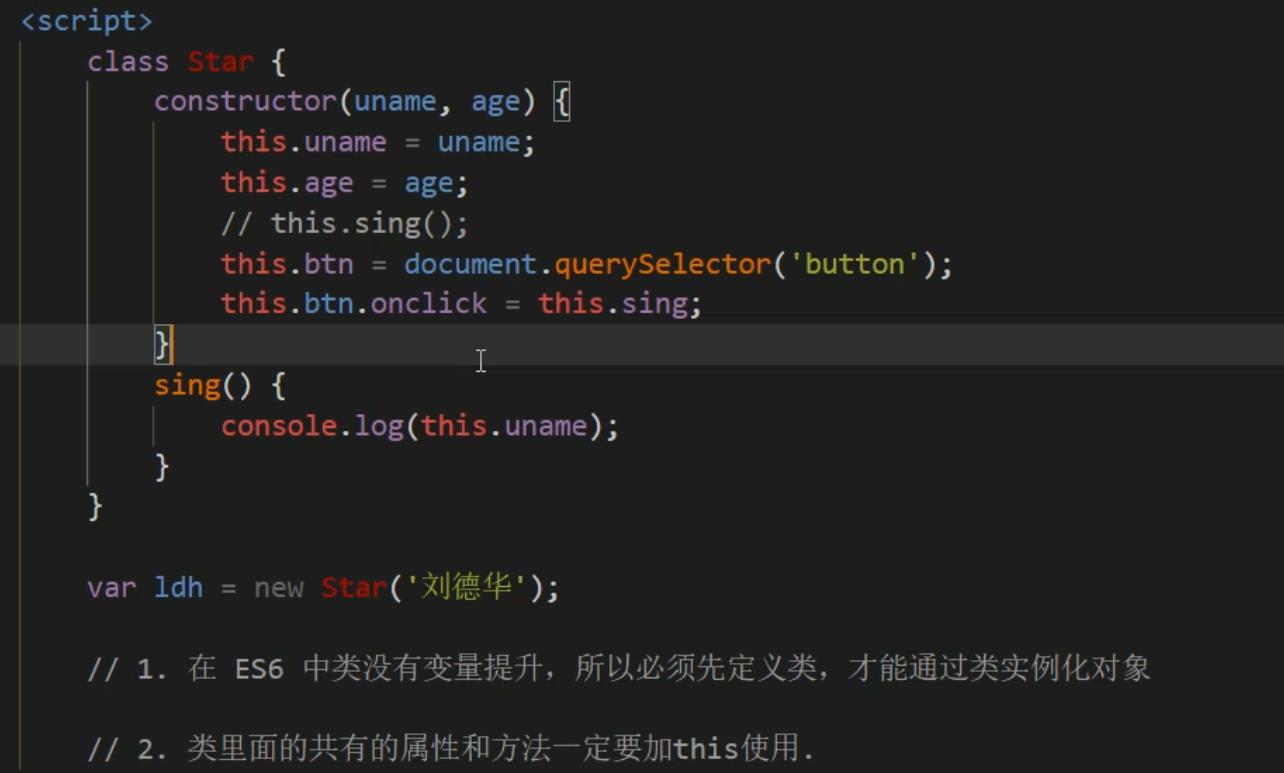
3.2ES6中的类和对象
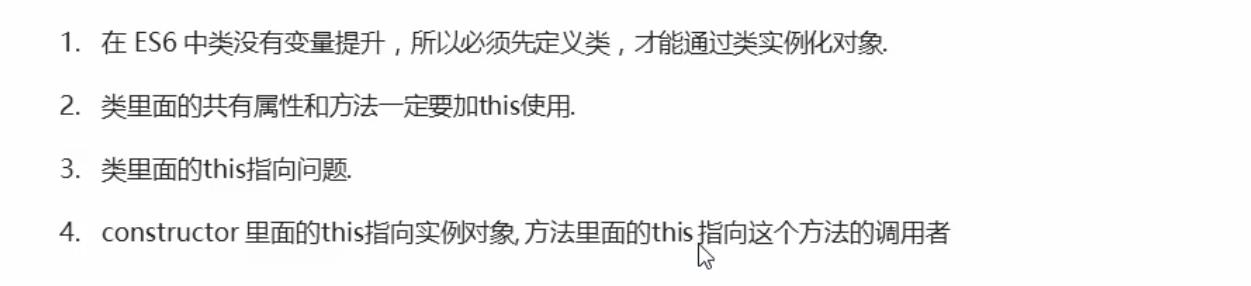
使用类注意事项

constructor里面的this指向的是创建的实例对象

以上是关于JS面向对象的主要内容,如果未能解决你的问题,请参考以下文章