Spring企业级程序设计 • 第6章 深入Spring MVC开发
Posted 明金同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring企业级程序设计 • 第6章 深入Spring MVC开发相关的知识,希望对你有一定的参考价值。
全部章节 >>>>
本章目录
6.3.2 基于Annotaion JSR-303标准的数据校验
6.1 模型数据解析及控制器返回值
Spring MVC框架作为一个MVC框架,很重要的一项工作是控制器获取模型数据并返回给客户端,即在JSP页面展示模型数据。
模型数据的绑定,是指将模型数据绑定给JSP域对象。模型数据的绑定是由视图解析器来完成的,开发时先添加模型数据,再交给视图解析器来绑定。
Spring MVC提供了Map、Model和ModelAndView等方式添加模型数据,而控制器的返回值有ModelAndView、String和void。
配置视图解析器,简化转向地址的编写。在Spring MVC的核心配置文件中,配置视图解析器。
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp"></property>
<property name="suffix" value=".jsp"></property>
</bean>
6.1.1 ModelAndView多种用法
示例:模型数据解析及控制器返回值的多种用法。
配置视图解析器后,转向地址简化了,前缀和后缀都不用写了
@RequestMapping("/modelAndViewTest1")
public ModelAndView modelAndViewTest1(){
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("name", "大哥");
modelAndView.setViewName("index");
return modelAndView;
}
@RequestMapping("/modelAndViewTest2")
public ModelAndView modelAndViewTest2(){
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("name", "二哥");
View view = new InternalResourceView("/WEB-INF/jsp/index.jsp");
modelAndView.setView(view);
return modelAndView;
}
@RequestMapping("/modelAndViewTest3")
public ModelAndView modelAndViewTest3(){
ModelAndView modelAndView = new ModelAndView("index");
modelAndView.addObject("name", "三哥");
return modelAndView;
}
@RequestMapping("/modelAndViewTest4")
public ModelAndView modelAndViewTest4(){
ModelAndView modelAndView = new ModelAndView("index","name", "四哥");
return modelAndView;
}
6.1.2 Map添加模型数据和返回String类型值
Spring MVC在内部使用Model接口存储模型数据,在调用业务方法前会创建一个隐含对象作为模型数据的存储容器。
设置业务方法的入参为Map类型,Spring MVC会将隐含对象的引用传递给入参。
在方法体中,开发者可以通过入参对象访问到模型中的所有数据,也可以向模型中添加新数据。即只需要在业务方法添加Map类型的入参,方法体中便可通过对入参的操作来完成模型数据的添加。
示例: 使用Map类型的入参来完成模型数据的添加,并且返回String类型值
@Controller
public class MapController {
@RequestMapping("/mapTest")
public String mapTest(Map<String, String> map){
map.put("name", "小王");
return "index";
}
}
配置视图解析器后,转向地址简化了,前缀和后缀都不用写了

6.1.3 Model添加模型数据和返回String类型值
示例:使用Model类型的入参完成模型数据的添加,并且返回String类型值
@Controller
public class ModelController {
@RequestMapping("/modelTest")
public String modelTest(Model model){
model.addAttribute("name", "小章");
return "index";
}
}

6.1.4 返回值为String类型的重定向和转发
示例:返回值为String类型时,重定向和转发的跳转的实现。
@RequestMapping("/forward")
// 转发跳转到商品列表页面
public String forwardTest(){
return "forward:/jump.do";
}
@RequestMapping("/redirect")
// 重定向跳转到商品列表页面
public String redirectTest(){
return "redirect:/jump.do";
}
6.1.5 实践练习
6.2 Spring MVC表单标签库
表单标签库的实现类在spring-webmvc.jar文件当中,标签库描述文件是spring-form.tld。要使用Spring MVC的表单标签库,必须在JSP页面的开头处声明一下taglib指令。
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
| 标签 | 描述 |
| Form | 渲染表单元素 |
| input | 渲染<input type=”text” />元素 |
| password | 渲染<input type=”password” />表单元素 |
| hidden | 渲染<input type=”hidden” />元素 |
| textarea | 渲染textarea元素 |
| Checkbox | 渲染一个<input type=”checkbox” />元素 |
| Checkboxes | 渲染多个<input type=”checkbox” />元素 |
| Radiobutton | 渲染一个<input type=”radio” />元素 |
| Radiobuttons | 渲染多个<input type=”radio” />元素 |
| Select | 渲染一个选择元素 |
| Option | 渲染一个可选元素 |
| Options | 渲染一个可选元素列表 |
| errors | 在span元素中渲染字段错误 |
6.2.1 form表单与模型数据的绑定
示例:完成Spring MVC表单与模型数据绑定。
<body>
<h1>修改学生信息</h1>
<form:form modelAttribute="student" action="modifyDo.do" method="post">
学生姓名:<form:input path="stuName" /><br/>
学生年龄:<form:input path="age" /><br/>
<input type="submit" value="提交"/>
</form:form>
</body>
<form:form></form:form>标签渲染的是html中的<form></form>,通过modelAttribute属性绑定具体的模型数据,<form:input />渲染的是HTML中的<input type="text"/>,form标签绑定的是模型数据,input标签绑定的就是模型数据中的属性值,通过path属性与模型数据的属性名对应。
6.2.2 Spring MVC常用标签
示例:首先在Student类中添加password、hobby、sex、city和introduce五个属性,然后在modifyStudent.jsp文件中添加标签内容,最后在页面输出修改后学生信息。
<form:form modelAttribute="student" action="modifyDo.do" method="post">
// 原有代码省略
学生密码:<form:password path="password" /><br/>
学生爱好:<form:checkbox path="hobby" value="读书" />读书
<form:checkbox path="hobby" value="看电影" />看电影
…<br/>
学生性别:<form:radiobutton path="sex" value="男" />男
<form:radiobutton path="sex" value="女" />女<br/>
城市:<form:select path="city">
<form:option value="0">--请选择--</form:option>
<form:option value="北京">北京</form:option>
…
</form:select><br/>
自我介绍:<form:textarea path="introduce" />
<input type="submit" value="提交"/>
</form:form>
6.2.3 实践练习
6.3 Spring MVC数据校验
数据校验就是用来验证客户输入的数据是否合法。数据校验分为客户端校验和服务端校验,Spring MVC提供的数据校验为服务端校验。
Spring MVC提供了两种数据校验的方式:基于Validator接口的方式和使用Annotaion JSR-303标准进行校验。
使用Spring MVC的数据校验需导入jar包

6.3.1 基于Validator接口方式的数据验证
示例:在学生登录界面,验证学生姓名和密码是否为空。
@RequestMapping("/login")
// @Validated:对它注解的POJO进行校验
// BindingResult:通过这个对象可以获取到校验失败额信息,
// 它和@Validated注解必须配对使用,而且一前一后
public String login(@Validated Student student, BindingResult rs){
if(rs.hasErrors()){
// 校验失败返回登录界面
return "login";
}
// 校验成功返回首页
return "success";
}
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.equals(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmpty(errors, "stuName", null, "学生用户名不能为空!");
ValidationUtils.rejectIfEmpty(errors, "password", null, "学生密码不能为空!");
}
}
<!-- 配置自定义校验器 -->
<bean id="studentValidator" class="com.mhys.demo.validator.StudentValidator"></bean>
<!-- 开启注解驱动 -->
<mvc:annotation-driven validator="studentValidator"></mvc:annotation-driven>
<body>
<h1>学生登录</h1>
<form:form action="login.do" modelAttribute="student" method="post">
学生用户名:<form:input path="stuName"/><form:errors path="stuName" /><br/><br/>
学生密码:<form:input path="password"/><form:errors path="password" /><br/><br/>
<input type="submit" value="登 录" />
</form:form>
</body>
6.3.2 基于Annotaion JSR-303标准的数据校验
使用Annotaion JSR-303标准则不需要自定义验证器,通过注解的方式可以直接在实体类中添加每个属性的校验规则,这种方式使用更加方便。
| 标签 | 描述 |
| @Null | 限制只能为null |
| @NotNull | 限制必须不为null |
| @AssertFalse | 限制只能为false |
| @AssertTrue | 限制只能为true |
| @DecimalMax(value) | 限制必须为一个不大于指定值得数字 |
| @DecimalMin(value) | 限制必须为一个不小于指定值得数字 |
| @Max(value) | 限制必须为一个不大于指定值的数字 |
| @Min(value) | 限制必须为一个不小于指定值的数字 |
| @Pattern(value) | 限制必须符合指定的正则表达式 |
| @Size(max,min) | 限制字符长度必须在min到max之间 |
| @NotEmpty | 验证注解的元素值不为null(字符串长度不为0、集合大小不为0) |
| @NotBlank | 验证注解的元素值不为空(只用于字符串且在比较时会去除字符串的空格) |
| | 验证注解的元素值是Email,也可以通过正则表达式指定自定义的Email格式 |
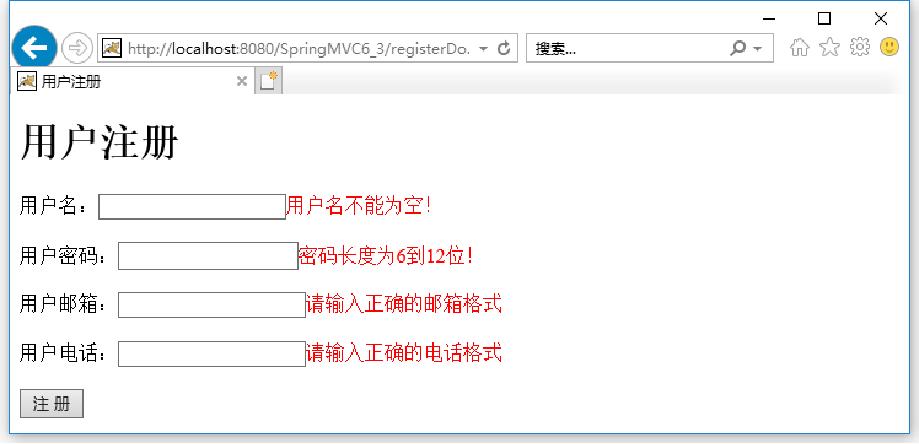
示例:通过用户注册功能,使用注解的方式,完成用户实体类属性的校验。
public class User {
@NotEmpty(message="用户名不能为空!")
private String username;
@Size(min=6,max=12,message="密码长度为6到12位!")
private String password;
@Email(regexp = "^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(\\\\.[a-zA-Z0-9-]+)*\\\\.[a-zA-Z0-9]{2,6}$",
message = "请输入正确的邮箱格式")
private String email;
@Pattern(regexp = "^((13[0-9])|(14[5|7])|(15([0-3]|[5-9]))|(18[0,5-9]))\\\\d{8}$",
message="请输入正确的电话格式")
// set()方法和get()方法省略
} @RequestMapping("/registerDo")
public String registerDo(@Valid User user, BindingResult br){
if(br.hasErrors()){
return "register";
}
return "registerSuccess";
}
<form:form action="registerDo.do" modelAttribute="user" method="post">
用户名:<form:input path="username"/><form:errors path="username" cssClass="error" /><br/><br/>
用户密码:<form:password path="password"/><form:errors path="password" cssClass="error" /><br/><br/>
用户邮箱:<form:input path="email"/><form:errors path="email" cssClass="error" /><br/><br/>
用户电话:<form:input path="telphone"/><form:errors path="telphone" cssClass="error" /><br/><br/>
<input type="submit" value="注 册" />
</form:form>

6.3.3 实践练习
6.4综合案例
6.4.1 在Spring MVC中使用RESTful架构
REST(RepresEntational State Transfer,(资源)表现层状态转化)是目前最流行的一种互联网软件架构,它结构清晰、符合标准、易于理解并且扩展方便,得到了越来越多网站的采用。特点如下:
url更加简洁,将参数通过url传到服务端。
- 非REST的url为http://…/queryUserById?id=1。
- REST的url风格为http://…/queryUserById/1 。
有利于不同系统之间的资源共享,只需要遵守规范,不需要做其他的配置就能达到资源共享。
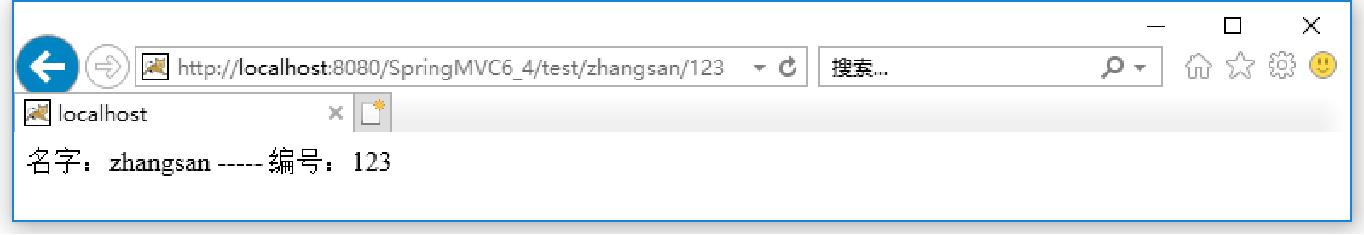
示例:使用@PathVariable注解获取REST的url风格中的参数值。
@Controller
public class TestController {
@RequestMapping("/test/{name}/{id}")
@ResponseBody
public String test(@PathVariable String name,@PathVariable String id){
return "名字:" + name + " ----- 编号:" + id;
}
}

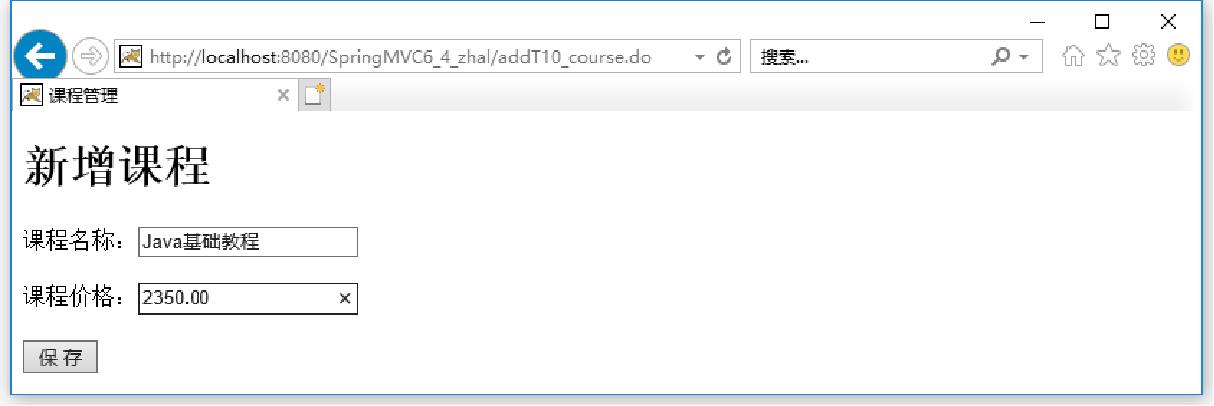
6.4.2 课程管理模块需求说明
在课程管理系统中,课程管理模块主要负责管理所有的课程信息。主要功能包括添加、删除、修改和查找课程信息。根据本章所学知识,开发一个简单的课程管理模块,要求:
- 完成课程列表展示。
- 新增课程功能。
- 删除课程功能。
- 修改课程功能。
6.4.2 课程管理模块实现思路
创建t10_course表,添加courseId、courseName和coursePrice字段。
在springmvc.xml配置文件中开启注解扫描功能、配置数据源、配置JdbcTemplate模板、开启注解驱动和配置视图解析器,dataSource.properties配置文件中内容省略。
在com.mhys.demo.pojo包下创建T10_course类,添加courseId、courseName和coursePrice属性,添加注解和验证规则。
在com.mhys.demo.dao包下创建T10_courseDao接口,添加getT10_courseList()方法、addT10_course()方法和deleteT10_course()方法。
在com.mhys.demo.dao.impl包下创建T10_courseDaoImpl类并实现T10_courseDao接口,实现接口中的方法
在com.mhys.demo.service包下创建T10_courseService接口,添加getT10_courseList()方法、addT10_course()方法和deleteT10_course()方法。
在com.mhys.demo.service.impl包下创建T10_courseServiceImpl类并实现T10_courseService接口,实现接口中的方法。
在com.mhys.demo.controller包下创建T10_courseServiceController处理器类并注册到容器,声明getT10_courseList()方法、addT10_course()方法、addT10_courseDo()方法和deleteT10_courseDo()方法。
在WEB-INF/jsp目录下创建t10_course_list.jsp文件和addT10_course.jsp文件。



6.4.3 实践练习
总结:
Spring MVC提供了Map、Model和ModelAndView等方式添加模型数据,而控制器的返回值有ModelAndView、String和void。
Spring表单标签有 : <form:form>标签、<form:input>标签<form:password>标签、<form:chexkbox>标签、<form:radiobutton>标签、<form:select>标签、<form:option>标签、<form:textarea>标签和<form:hidden>标签等。
JSR常用注解:@Null注解、@NotNull注解、@DecimalMax(value)注解、@DecimalMin(value)注解、@Max(value)注解、@Min(value)注解、@Pattern(value)注解、@Size(max,min)注解、@NotEmpty注解以及@NotBlank注解等等。
以上是关于Spring企业级程序设计 • 第6章 深入Spring MVC开发的主要内容,如果未能解决你的问题,请参考以下文章
Spring企业级程序设计 • 第7章 Spring框架整合
Spring企业级程序设计 • 第7章 Spring框架整合
Spring企业级程序设计 • 第5章 Spring MVC快速入门
Spring企业级程序设计 • 第2章 Spring Bean管理进阶