vue-cli4.x 中 配置允许跨域请求
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli4.x 中 配置允许跨域请求相关的知识,希望对你有一定的参考价值。

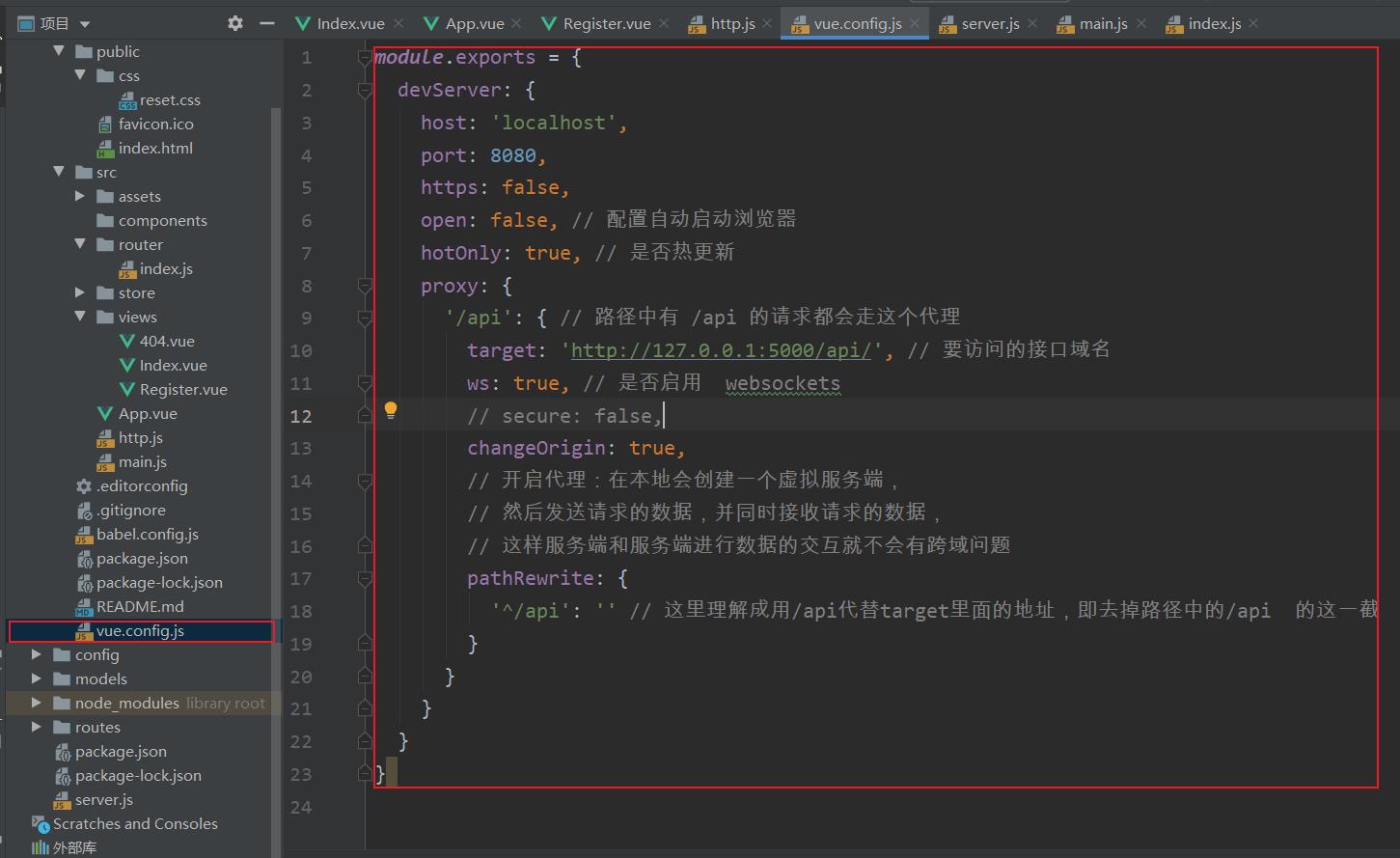
在项目根目录下创建vue.config.js文件:

vue.config.js:
module.exports = {
devServer: {
host: 'localhost',
port: 8080,
https: false,
open: false, // 配置自动启动浏览器
hotOnly: true, // 是否热更新
proxy: {
'/api': { // 路径中有 /api 的请求都会走这个代理
target: 'http://127.0.0.1:5000/api/', // 要访问的接口域名
ws: true, // 是否启用 websockets
// secure: false,
changeOrigin: true,
// 开启代理:在本地会创建一个虚拟服务端,
// 然后发送请求的数据,并同时接收请求的数据,
// 这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: {
'^/api': '' // 这里理解成用/api代替target里面的地址,即去掉路径中的/api 的这一截
}
}
}
}
}
/api实际上是一层拦截,当我们前端访问到这个路由时,会自动代理到我们taregt中的内容,然后将
changeOrigin改为true,这句话的意思时是否将主机头的原点更改为目标的请求头。pathRewrite是将api路由地址更改为某一个值,我们这里给空。
我们这里的服务器使用的是nodejs,且端口为5000,我们web项目服务器端口为8080,因此这里web端访问服务器时就会跨域。

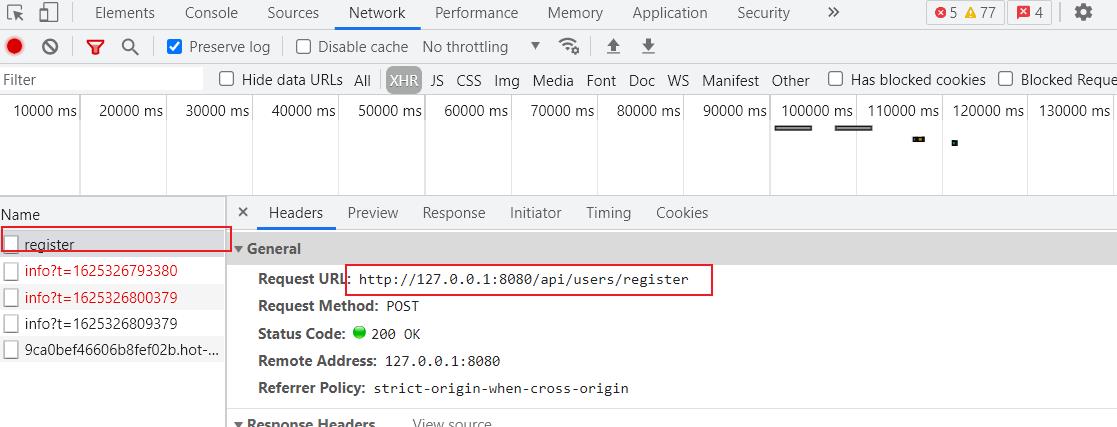
由上图课之,请求成功了,解决了跨域问题,接着我们再看一下Request URL中的内容,我们发现这里的主机名以及端口都是我们前端web服务器的。就好像这个接口是我们同源下的接口,然后内部实际上访问的是http://127.0.0.1:5000/api/users/register
以上是关于vue-cli4.x 中 配置允许跨域请求的主要内容,如果未能解决你的问题,请参考以下文章