手把手教你剖析vue响应式原理,监听数据不再迷茫
Posted 星期一研究室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你剖析vue响应式原理,监听数据不再迷茫相关的知识,希望对你有一定的参考价值。

Object.defineProperty实现vue响应式原理
近期在对
vue 的学习到一定阶段之后,在想着自己能不能造些东西。于是身边的小伙伴建议说可以从看
vue 的源码开始,毫无头绪的我原本迟迟不敢迈出这一步……(内心经历了各种自我劝说后)最终,我开启了我的源码学习之路。
于是我搜刮了一些常见的原理来进行学习,我对 vue 源码的第一步从 vue 的响应式原理开始。
下面的这篇文章中,将记录我学习 vue 响应式原理的总结。一起来了解一下吧~🙋
一、组件化基础
1、“很久以前”的组件化
(1)asp jsp php 时代
在很久以前,也就是大概第一批接触网页开发的程序员,在他们的那个年代其实就已经有组件化了。
(2)nodejs
nodejs 比起 asp 、 jsp 和 php 来说,起步较晚,但是呢, nodejs 中也有类似的组件化,比如像 js 的模板引擎 ejs ,就可以实现组件化。
我们来看下 ejs 是怎么实现组件化的✍:
<!-- 个人信息 -->
<div class = "right-item">
<%- include('widgets/user-info', {
userInfo:userData.userInfo,
isMe:userData.isMe,
amIFollowed:userData.amIFollowed,
atCount:userData.atCount
});%>
</div>
<!-- 用户列表 -->
<%- include('widgets/user-list', {
count:userData.count,
userList:userData.list
});%>
通过以上代码可以了解到, ejs 通过 <%- %> 的形式来定义一个组件,从而实现数据渲染。
虽说早期也有组件,但是对于传统组件来说,也只是静态渲染,并且它的更新还是要依赖于操作 DOM 。这样子的话,用不用组件开发其实区别也不会差特别多。
因此,为了解决这个问题,就有了现在流行的 vue 和 react ,基于数据驱动视图的开发。
2、数据驱动视图(MVVM,setState)
(1)数据驱动视图 - Vue MVVM
vue的组件化定义如下所示:
<template>
<div id="app">
<img
alt="Vue logo"
src="./assets/logo.png"
>
<HelloWorld
msg="Welcome to your Vue.js App"
/>
</div>
</template>
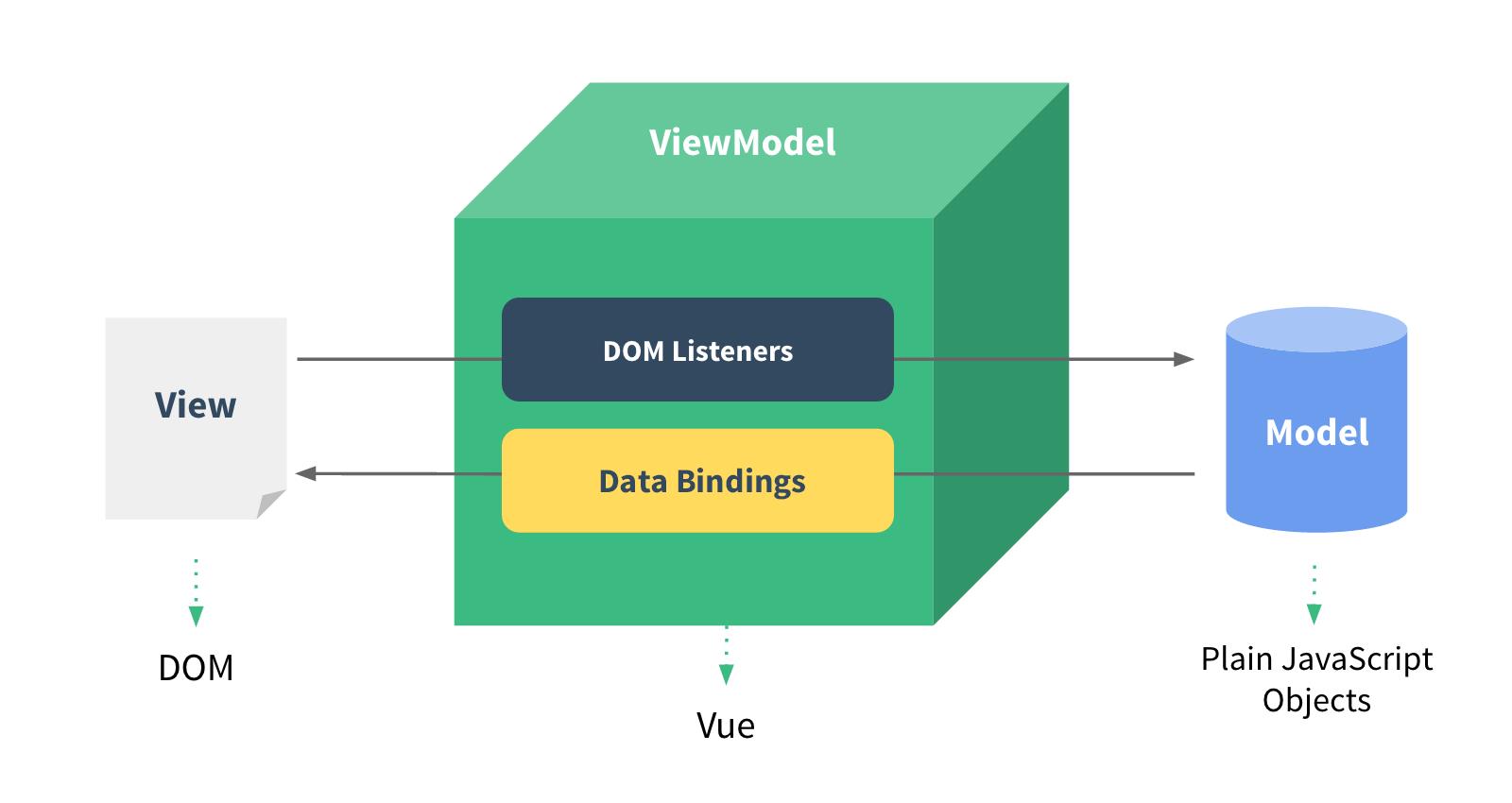
引用官方的图片,我们来讲下 Vue 的 MVVM 。

所谓 MVVM ,即 Model-View-ViewModel 。
View 即 视图 ,也就是 DOM 。
Model 即 模型 ,可以理解为 Vue 中组件里面的 data 。
那么这两者之间,就通过 ViewModel 来做关联。而 ViewModel 可以做的事情有很多,比如说像监听事件,监听指令等。当 Model 层的数据发生修改时,就可以通过 ViewModel ,来把数据渲染到 View 视图层上。反之,当 View 层触发 DOM 事件时,就可以通过 ViewModel ,从而使得 Model 层实现数据的修改。
这就是 Vue 中的数据驱动视图,通过修改 Model 层的数据,来驱动到 View 的视图中来。
了解完基本概念,我们用一段代码来剖析 Vue 中的 MVVM 是怎么样的。
<template>
<div id="app">
<p @click="changeName">{{name}}</p>
<ul>
<li v-for="(item, index) in list" :key="index">
{{item}}
</li>
</ul>
<button @click="addItem">添加一项</button>
</div>
</template>
<script>
export default {
name:'app',
data(){
return{
name:'vue',
list:['a', 'b', 'c']
}
},
methods:{
changeName(){
this.name = 'monday';
},
addItem(){
this.list.push(`${Date.now()}`);
}
}
}
</script>
在上面的代码中, template 部分就表示 view 层,而下面的 data 就表示 Model 层。之后呢,像 @click 这种点击事件,点击完之后触发到具体的 methods ,这一部分就可以视为是 ViewModel 层,这样的话,就可以理解为 ViewModel 层是连接 View 层和 Model 层的一个桥梁。
(2)数据驱动视图 - React setState
React的组件化的定义如下所示:
function App(){
return(
<div className="App">
<header className="AppHeader">
<img
src={logo}
className="App-logo"
alt="logo"
/>
<HelloWorld
msg="Welcome to Your React App"
/>
</header>
</div>
);
}
React 通过 setState 去操作数据驱动视图。这里不对 react 的数据驱动视图进行细讲,大家可以根据自身需求进行资料查询~
(3)总结
vue 和 react 帮助我们通过数据去渲染视图,这也就让我们在做 vue 和 react 开发时,更多的是关注业务逻辑,而不像传统组件一样要一直去考虑 DOM 更新的问题。
二、Vue响应式
1、vue的响应式是什么
所谓 vue 的响应式,即组件 data 的数据一旦变化,就会立刻触发视图的更新。实现数据驱动视图的第一步,需要了解实现响应式的一个核心 API ,即 Object.defineProperty 。
2、Object.defineProperty基本用法
我们用一段代码来演示 Object.defineProperty 的用法,如下所示:
const data = {}
const name = 'friday'
Object.defineProperty(data, "name", {
get:function () {
console.log('get')
return name
},
set: function (newVal) {
console.log('set')
name = newVal
}
})
// 测试
console.log(data.name) //get friday
data.name = 'monday' //set
通过上面的代码可以看到,通过 Object.defineProperty ,我们可以实现对数据进行 get 和 set 操作,即获取数据和修改数据的操作,从而达到对数据进行响应式的监听。
那 Object.defineProperty 又是如何实现响应式的呢?接下来一起来一探究竟吧!
3、Oject.defineProperty实现响应式
(1)监听对象
在了解响应式之前,需要大家对 js 的数据类型和深拷贝有一个了解。这里我之前写过一篇文章,如有需要可前往查看~
我们都知道 js 的数据类型有基本数据类型和引用数据类型,接下来我们将来实现这两种数据类型的响应式监听。
基本数据类型:
// 触发更新视图
function updateView() {
console.log('视图更新')
}
// 重新定义属性,监听起来
function defineReactive(target, key, value) {
// 深度监听
observer(value)
// 核心 API
Object.defineProperty(target, key, {
get() {
return value
},
set(newValue) {
if (newValue !== value) {
// 深度监听
observer(newValue)
// 设置新值
// 注意,value 一直在闭包中,此处设置完之后,再次 get 时也是会获取最新的值
value = newValue
// 触发更新视图
updateView()
}
}
})
}
// 监听对象属性
function observer(target) {
//判断是基本数据类型 or 引用数据类型
if (typeof target !== 'object' || target === null) {
// 不是对象或数组
return target
}
// 重新定义各个属性(for in 也可以遍历数组)
for (let key in target) {
defineReactive(target, key, target[key])
}
}
// 准备数据
const data = {
name: 'monday',
age: 20
}
// 监听数据
observer(data)
// 测试
data.name = 'lisi'
data.age = 18
console.log('name', data.name)
console.log('age', data.age)
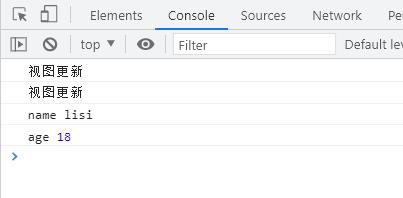
此时控制台的打印效果如下:

从上图可以看到,我们改变了两个数据的值,数据也会实时更新。在控制台中我们可以发现,改变了两个数据的值,同时也显示出两个“视图更新”,至此,则说明这两个数据监听成功。
阅读代码我们可以发现,当我们监听的数据是基本数据类型时,会直接返回 target 的值,并且视图进行实时更新。
同时,需要注意的是, Object.defineProperty() 在新增属性和删除属性时,数据是监听不到的。
什么意思呢?我们来演示一下。
依据上面的代码,我们再增加以下两行内容。
data.x = '100' // 新增属性,监听不到 —— 用 Vue.set 解决
delete data.name // 删除属性,监听不到 —— 用 Vue.delete 解决
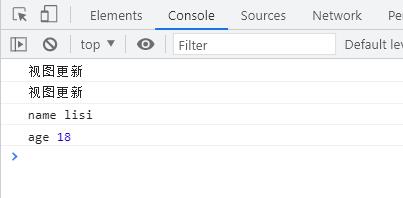
此时控制台的打印结果如下:

细心的小伙伴已经发现,加上这两行代码后运行效果跟原来是一样的。所以,我们可以得出结论,在用 Object.defineProperty() 新增和删除属性时,数据是监听不到的,这个时候即使数据修改了,视图也监听不到对应的数据,也就没有办法进行视图更新。
引用数据类型:
同样,依据基本数据类型第一段的代码,我们来监听引用数据类型的数据。测试代码如下:
// 准备数据
const data = {
name: 'monday',
age: 20,
info: {
address: '福州' // 需要深度监听
},
nums: ['打篮球', '出来玩', '打乒乓球']
}
// 监听数据
observer(data)
// 测试
data.info.address = '上海' // 深度监听
data.nums.push('神游') // 监听数组
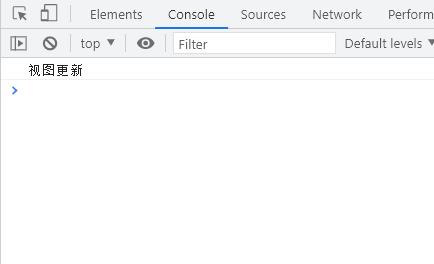
此时浏览器的打印结果如下:

我们可以发现,只出现了一个视图更新,没有出现两个。原因在于,对象 info 监听到了,但是数组 nums 并没有监听到。这是为什么呢?
其实,从某种意义上来讲, nums 虽然可以走到深度遍历里面,但是呢, Object.defineProperty() 这个 API 本身是不具备监听数组能力的,所以我们需要加工一层,让其可以拥有监听数组的能力。
(2)监听数组
要想让 Object.defineProperty() 这个 API 拥有监听数组的能力,我们可以这么做。具体代码如下:
// 触发更新视图
function updateView() {
console.log('视图更新')
}
// 重新定义数组原型
const oldArrayProperty = Array.prototype
// 创建新对象,原型指向 oldArrayProperty ,再扩展新的方法不会影响原型
const arrProto = Object.create(oldArrayProperty);
['push', 'pop', 'shift', 'unshift', 'splice'].forEach(methodName => {
arrProto[methodName] = function () {
updateView() // 触发视图更新
oldArrayProperty[methodName].call(this, ...arguments)
// Array.prototype.push.call(this, ...arguments)
}
})
// 重新定义属性,监听起来
function defineReactive(target, key, value) {
// 深度监听
observer(value)
// 核心 API
Object.defineProperty(target, key, {
get() {
return value
},
set(newValue) {
if (newValue !== value) {
// 深度监听
observer(newValue)
// 设置新值
// 注意,value 一直在闭包中,此处设置完之后,再 get 时也是会获取最新的值
value = newValue
// 触发更新视图
updateView()
}
}
})
}
// 监听对象属性
function observer(target) {
if (typeof target !== 'object' || target === null) {
// 不是对象或数组
return target
}
// 污染全局的 Array 原型(如果直接定义在这里面,会直接污染全局)
// Array.prototype.push = function () {
// updateView()
// ...
// }
if (Array.isArray(target)) {
target.__proto__ = arrProto
}
// 重新定义各个属性(for in 也可以遍历数组)
for (let key in target) {
defineReactive(target, key, target[key])
}
}
// 准备数据
const data = {
name: 'monday',
age: 20,
info: {
address: '福州' // 需要深度监听
},
nums: ['打篮球', '出来玩', '打乒乓球']
}
// 监听数据
observer(data)
// 测试
data.info.address = '上海' // 深度监听
data.nums.push('神游') // 监听数组
此时浏览器的打印效果如下:

我们可以看到,两个数据对应的视图都更新了。通过对数组原型的重新定义,我们就让 Object.defineProperty() 实现了监听数组的能力。
(3)几个缺点
在让 Object.defineProperty() 实现响应式功能以后,我们来总结下其存在的几个缺点:
1)深度监听,需要递归到底,一次性计算量大
在遍历对象或数组时,需要进行深度监听,即需要递归到底,这会使得一次性计算量非常大。(这个问题在 vue3.0 中已经解决,其解决原理是不一定要一次性递归,而是可以我们什么时候用,什么时候再递归。这个将放在后面的文章中讲解)
2)无法监听新增属性/删除属性
Object.defineProperty() 在进行新增属性和删除属性时,视图是无法进行更新的,也就是数据监听不到,这一点在平常的开发中需要特别注意!否则有时候我们在取数据时总会莫名其妙地都不知道自己错在哪里。通常解决这个问题的方法是,使用 Vue.set 和 Vue.delete 来进行新增属性和删除属性,这样就可以解决数据无法监听的问题。
3)无法原生监听数组,需要特殊处理
Object.defineProperty() 这个 API 本身无法监听原生数组,需要通过重新定义数组原型的方式,来对数组进行数据监听。
四、结束语
对于 vue2.x 的响应式原理讲到这里就结束啦!从上面的分析中我们可以发现, Object.defineProperty() 有它一定的好用之处,但同时也有一些缺点存在。因此 Vue3.0 用了 Proxy 来解决上述缺点中存在的问题,但是呢, proxy 到现在其实也还没有推广开来,因为 proxy 有兼容性的问题存在,如无法兼容 IE11 等问题,且 proxy 无法 polyfill ,所以 vue2.x 很长一段时间内应该还会存在。因此,对于 vue2.x 和 vue3.0 来说,这两者都是得学的,而不是说出了 vue3.0 就不学 vue2.x 了,对于这两者来说,更多的是相辅相成的一个结果。
闲谈到此结束,对于 vue 原理的学习有深深感受到造轮子的快乐,但是啃源码在开始学习时确实会比较枯燥。希望再接再厉,争取啃下更多 vue 的源码,读懂更多原理!
- 关注公众号 星期一研究室 ,不定期分享学习干货,学习路上不迷路~
- 如果这篇文章对你有用,记得点个赞加个关注再走哦~
以上是关于手把手教你剖析vue响应式原理,监听数据不再迷茫的主要内容,如果未能解决你的问题,请参考以下文章