模块化妙用!用vue3实现一个鼠标追踪器和异步加载组件
Posted 星期一研究室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模块化妙用!用vue3实现一个鼠标追踪器和异步加载组件相关的知识,希望对你有一定的参考价值。

用vue3实现一个鼠标追踪器和异步加载组件
周一最近学完
vue3 新特性,就想着用
vue3 来捣鼓点新的小工具。突然想到以前自己遇到的一个问题,想要获取当前鼠标点击的位置,但是以前是直接用原生
js 写的,体验感就没有那么好了,于是乎,今天就用
vue3 来开始我的小工具之旅啦!
在今天的文章中,将带领大家初始化一个 vue3 项目,并且用 vue3 实现一个鼠标追踪器和异步加载组件。
🎬🎬🎬
一、🖱️鼠标追踪器
1、功能实现
我们先在 vue3 项目下建立一个 ts 文件,这个 ts 文件用来实现鼠标追踪器的功能。具体代码如下:
//引入需要使用的Composition API
import { ref, onMounted, onUnmounted } from 'vue'
//实现鼠标追踪器功能
function useMousePosition(){
//初始化x轴和y轴的值
const x = ref(0)
const y = ref(0)
//获取鼠标点击后x轴和y轴的值
const updateMouse = (e: MouseEvent) => {
x.value = e.pageX
y.value = e.pageY
}
//鼠标点击时执行updateMouse函数
onMounted(() => {
document.addEventListener('click', updateMouse)
})
//鼠标点击结束后对当前点击事件执行销毁操作
onUnmounted(() => {
document.removeEventListener('click', updateMouse)
})
//返回x和y的值
return {x, y}
}
//导出函数
export default useMousePosition
2、给静态页面绑定功能
我们在 vue3 项目下建立一个 .vue 文件,来加载静态组件内容。具体代码如下:
<template>
<div id="app">
<h1>鼠标追踪器</h1>
<h1>X:{{x}},Y:{{y}}</h1>
</div>
</template>
<script lang="ts">
//引入函数
import useMousePosition from './useMousePosition'
export default{
name: 'App',
setup(){
//引用函数中返回的值
const { x, y } = useMousePosition()
//返回值
return{
x,
y
}
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
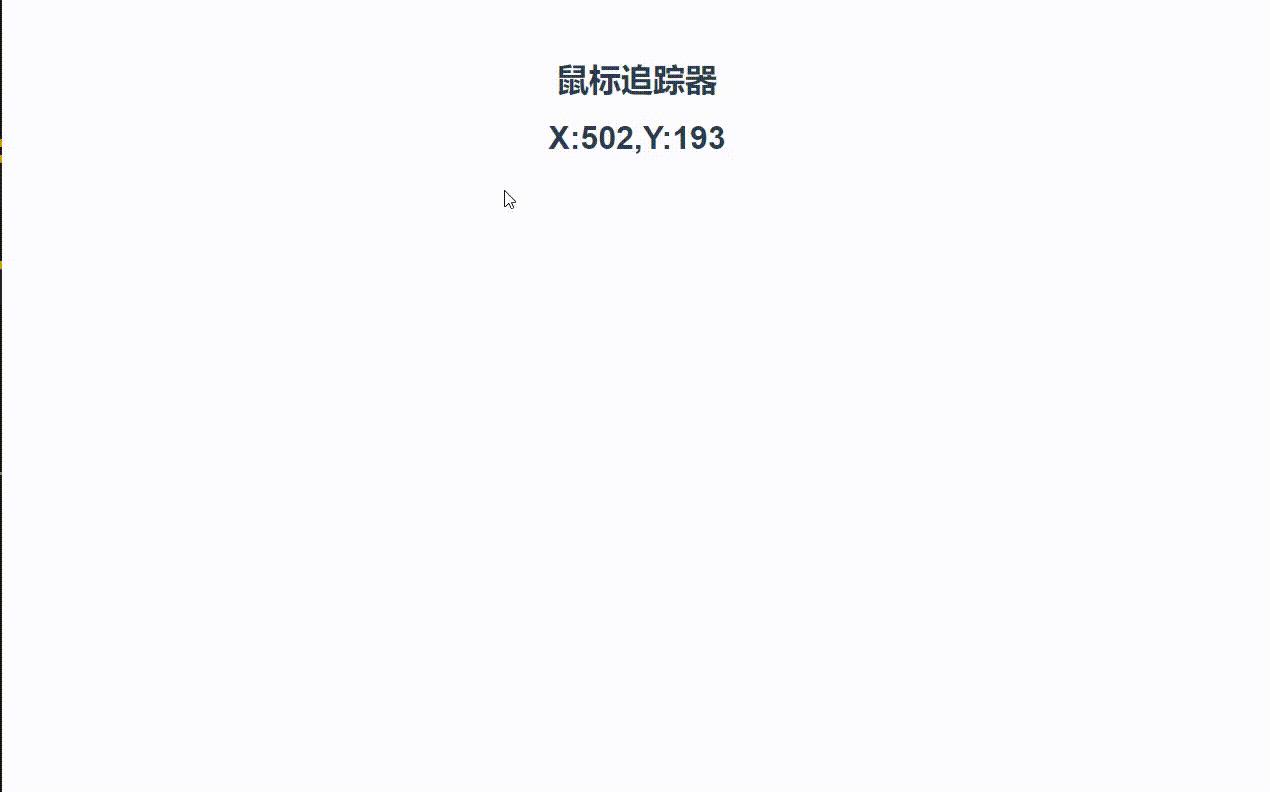
最终我们来看下显示效果:

看完效果,我们来分析下代码。大家可以看到, vue3 中的代码抽离,使得功能实现变得非常方便。我们通过在组件外部再定义一个 ts 文件,来实现具体的功能,而不再将具体的功能放在组件内部来实现。
这样从某种层面上来讲,代码的可扩展性和可维护性都灵活了许多。
二、⚙️异步加载组件
看完鼠标追踪器,我们再来实现一个异步加载组件。
在我们日常的开发中,经常需要用到异步加载组件,而异步加载最常见的需求就是加载loading的状态。
加载 loading 的状态其实就是当我们刚开始加载页面时,如果异步请求的内容还没有显示,那就先显示一个 loading 效果让用户先等等,等到异步请求的内容加载出来了,就可以显示具体的效果。
接下来我们就来实现这个功能。
1、功能实现
我们先在 vue3 项目下建立一个 ts 文件,这个 ts 文件用来实现加载异步组件的功能。具体代码如下:
import { ref } from 'vue'
import axios from 'axios'
function useURLLoader(url: string){
const result = ref(null)
const loading = ref(true)
const loaded = ref(false)
const error = ref(null)
axios.get(url).then((rawData) => {
loading.value = false
loaded.value = true
result.value = rawData.data
}).catch(e => {
error.value = e
loading.value = false
})
return{
result,
loading,
loaded,
error
}
}
export default useURLLoader
实现完功能以后,接下来我们将给静态页面绑定该异步功能。
2、给静态页面绑定功能
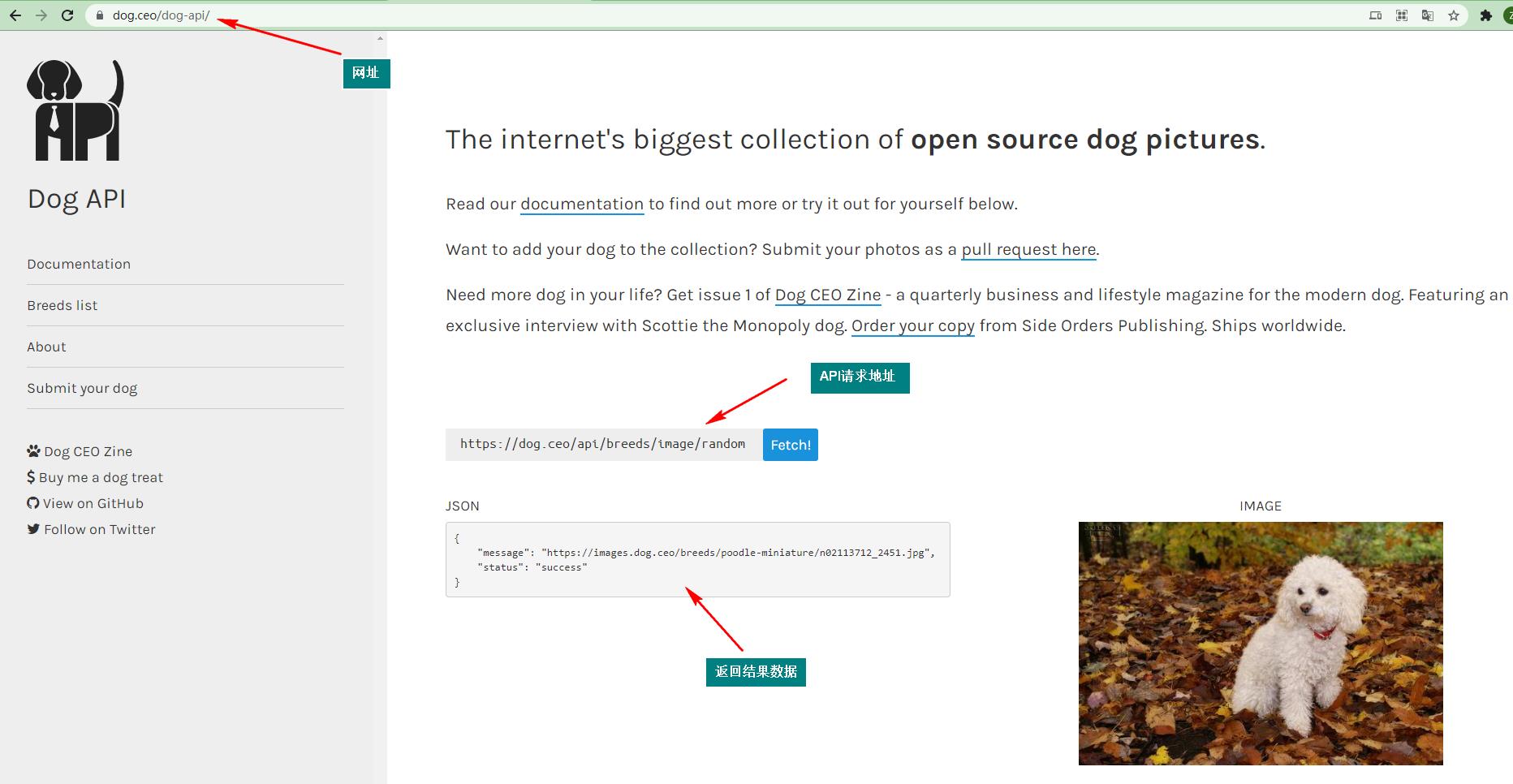
这里先给大家介绍一个在线免费API,网址为https://dog.ceo/dog-api/。这个API是一个狗狗API,可以实时获取图片数据。具体使用方式如下:

接下来我们在 vue3 项目下建立一个 .vue 文件,来加载静态组件内容。具体代码如下:
<template>
<div id="app">
<h1>异步加载组件</h1>
<button v-if="loading">Loading……</button>
<img v-if="loaded" :src="result.message">
</div>
</template>
<script lang="ts">
import useURLLoader from './useUrlLoader'
export default{
name: 'App',
setup(){
const { result, loading, loaded, error } = useURLLoader('https://dog.ceo/api/breeds/image/random')
return{
result,
loading,
loaded,
error
}
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
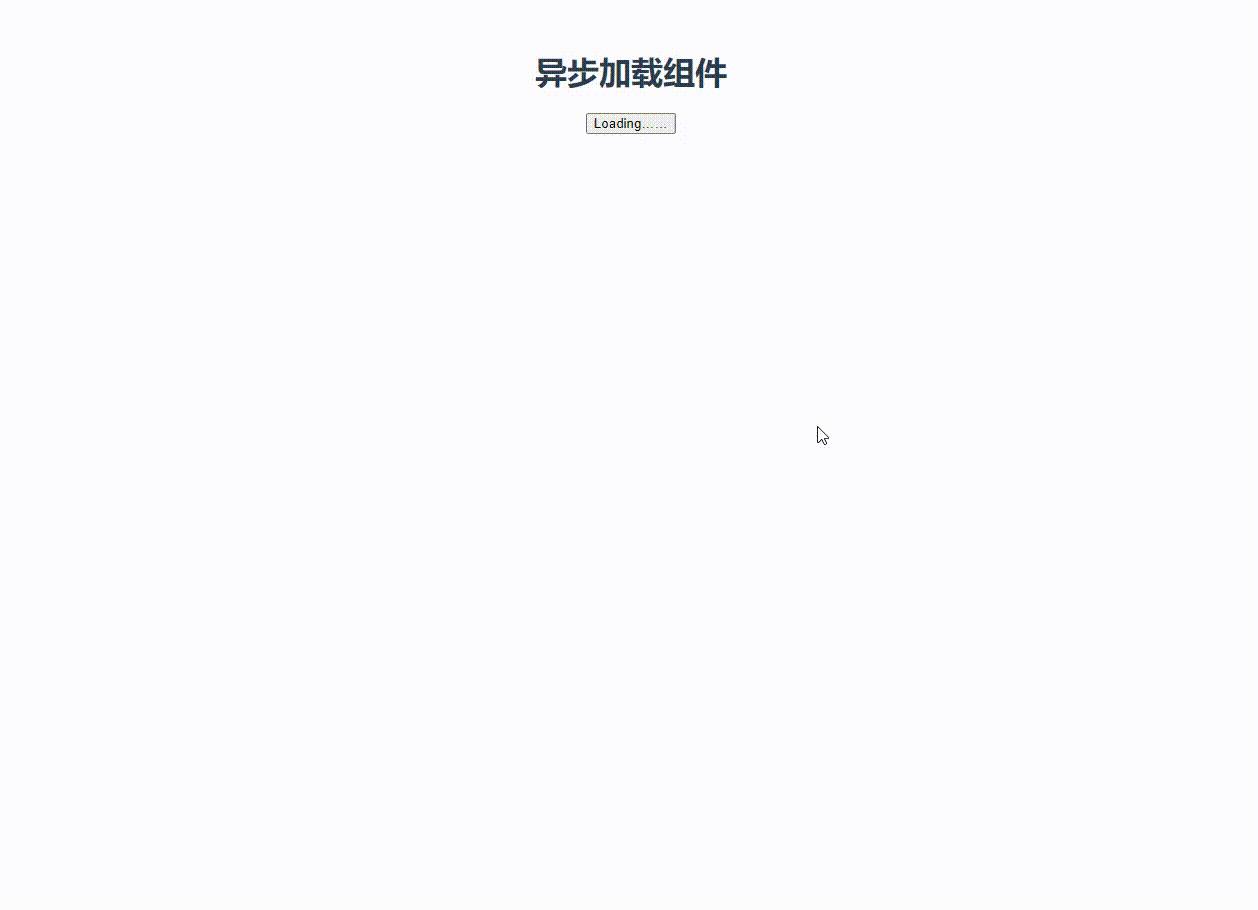
最终我们来看下显示效果:

大家可以看到,当我们刷新时,异步请求的数据还没有加载出来,所以会先显示 Loading ,等到数据加载出来以后,再显示具体的数据,这就是我们经常使用的异步加载组件。
3、用泛型改造异步组件功能
大家都知道, vue2 对于 typescript 的支持是非常有限的,因此, vue3 的改造升级后对 ts 有了极大的加持。
在上面的这个例子中,我们已经感受到了 Composition API 的扩展性和维护性,但是呢,不满足于现状,我们还想要再给它来个类型的加持,该怎么做呢?
依据上面的案例,我们继续升级改造。
首先,我们希望 result 可以通过泛型来推断出类型,所以,我们将 ts文件的代码进行以下改造。代码如下:
import { ref } from 'vue'
import axios from 'axios'
//泛型改造
function useURLLoader<T>(url: string){
// result的一开始是没有赋予数据类型的,待result赋予数据后,再对其赋予数据类型
const result = ref<T | null>(null)
const loading = ref(true)
const loaded = ref(false)
const error = ref(null)
axios.get(url).then((rawData) => {
loading.value = false
loaded.value = true
result.value = rawData.data
}).catch(e => {
error.value = e
loading.value = false
})
return{
result,
loading,
loaded,
error
}
}
export default useURLLoader
这次我们换一个猫猫的API,来对 .vue 文件进行改造。具体代码如下:
<template>
<div id="app">
<h1>异步加载组件</h1>
<button v-if="loading">Loading……</button>
<img v-if="loaded" :src="result[0].url">
</div>
</template>
<script lang="ts">
import { watch } from 'vue'
import useURLLoader from './useUrlLoader'
interface CatResult{
id: string;
url: string;
width: string;
height: string;
}
export default{
name: 'App',
setup(){
const { result, loading, loaded, error } = useURLLoader<CatResult[]>('https://api.thecatapi.com/v1/images/search?limit=1')
watch(result, () => {
if(result.value){
console.log('value', result.value[0].url)
}
})
return{
result,
loading,
loaded,
error
}
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
最终浏览器的显示效果如下:

通过代码我们可以发现,用泛型来改造组件,会使得该组件的可扩展性更强。 ts 这么好的语言谁能不爱呢对吧!
三、📚结束语
到这里,对于 vue3 开发鼠标追踪器和异步加载组件的讲解就结束啦!在这篇文章中,我们学会了用 vue3 的新特性来实现鼠标追踪器和异步加载组件,同时,我们还使用了ts中的泛型和接口,来改造异步加载组件,使其扩展性更强。
vue3 持续学习,更新永不停歇……我们下期见!🥂 🥂 🥂
关注公众号 星期一研究室 ,第一时间关注学习干货,更多精彩专栏待你解锁~
如果这篇文章对你有用,记得一键三连再走哦~
以上是关于模块化妙用!用vue3实现一个鼠标追踪器和异步加载组件的主要内容,如果未能解决你的问题,请参考以下文章
Android Handler 异步消息处理机制的妙用 创建强大的图片加载类
vue3异步组件(defineAsyncComponentSuspense的使用)
Vue3 源码解析:setup 揭秘与 expose 的妙用