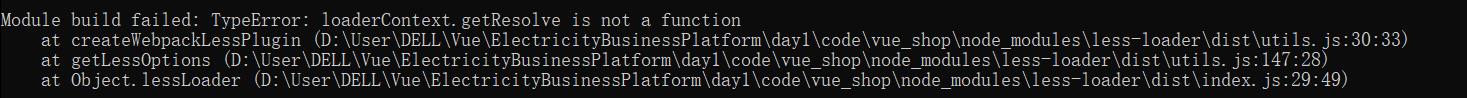
Module build failed: TypeError: loaderContext.getResolve is not a function
Posted 劭兮劭兮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Module build failed: TypeError: loaderContext.getResolve is not a function相关的知识,希望对你有一定的参考价值。
Error
Module build failed: TypeError: loaderContext.getResolve is not a function

解决办法
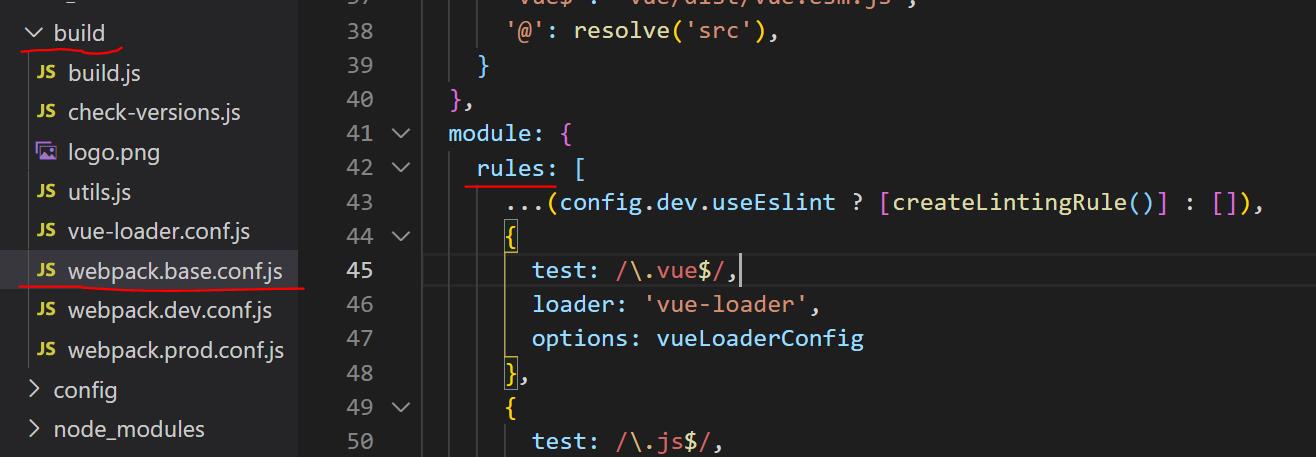
- 在vue项目中的【build】文件下的【webpack.base.conf.js】文件中【rules】中加入:

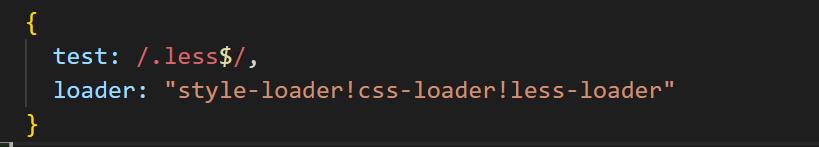
{
test: /.less$/,
loader: "style-loader!css-loader!less-loader"
}

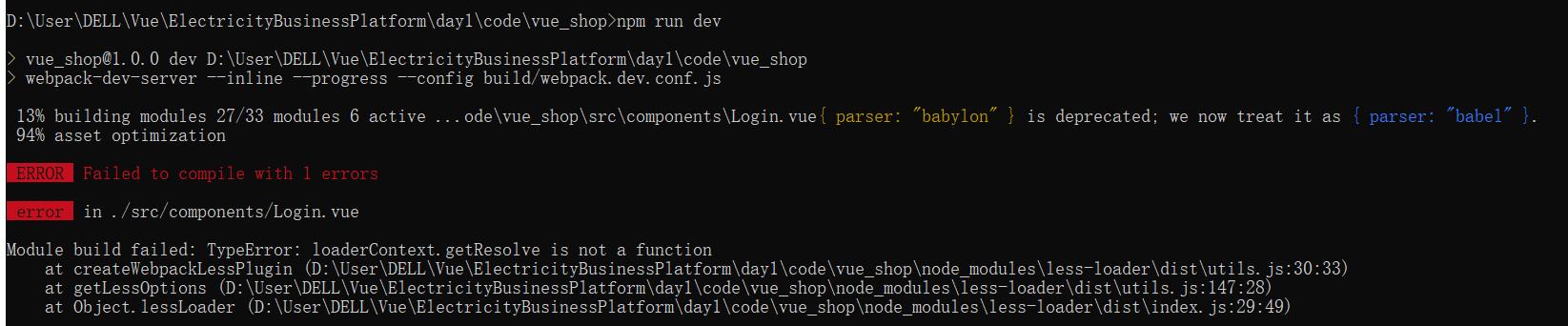
- 解决该问题后,【 npm run dev 】,项目还是报错,
Module build failed: TypeError: loaderContext.getResolve is not a function

- 因为less-loader的版本还是很高,本小白已经从10.0.0 ——> 6.0.0,还是会报本错误,于是再降一次版本:
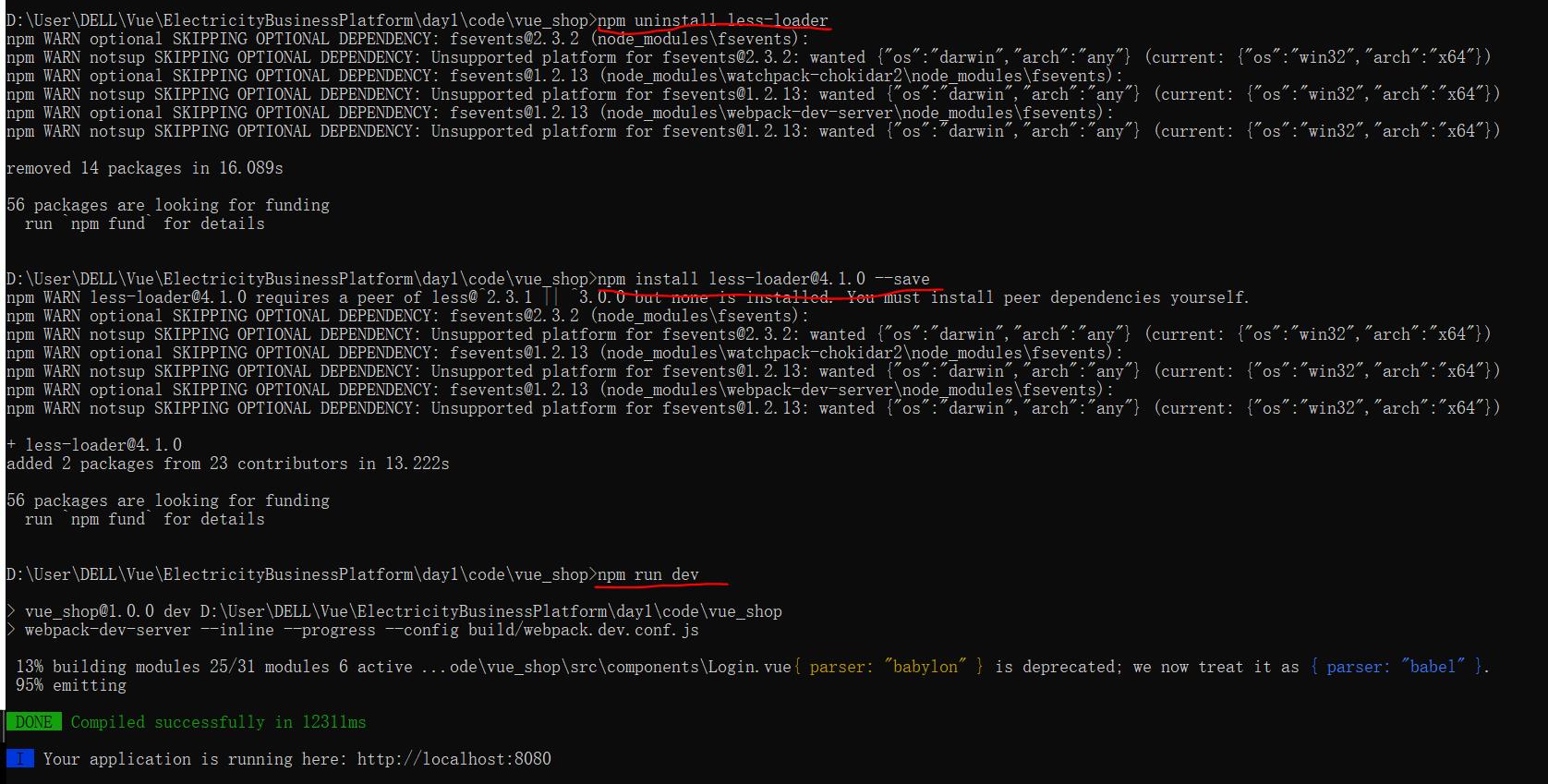
npm uninstall less-loader
npm install less-loader@4.1.0 --save

最终,【 npm run dev 】,项目运行成功。
以上是关于Module build failed: TypeError: loaderContext.getResolve is not a function的主要内容,如果未能解决你的问题,请参考以下文章