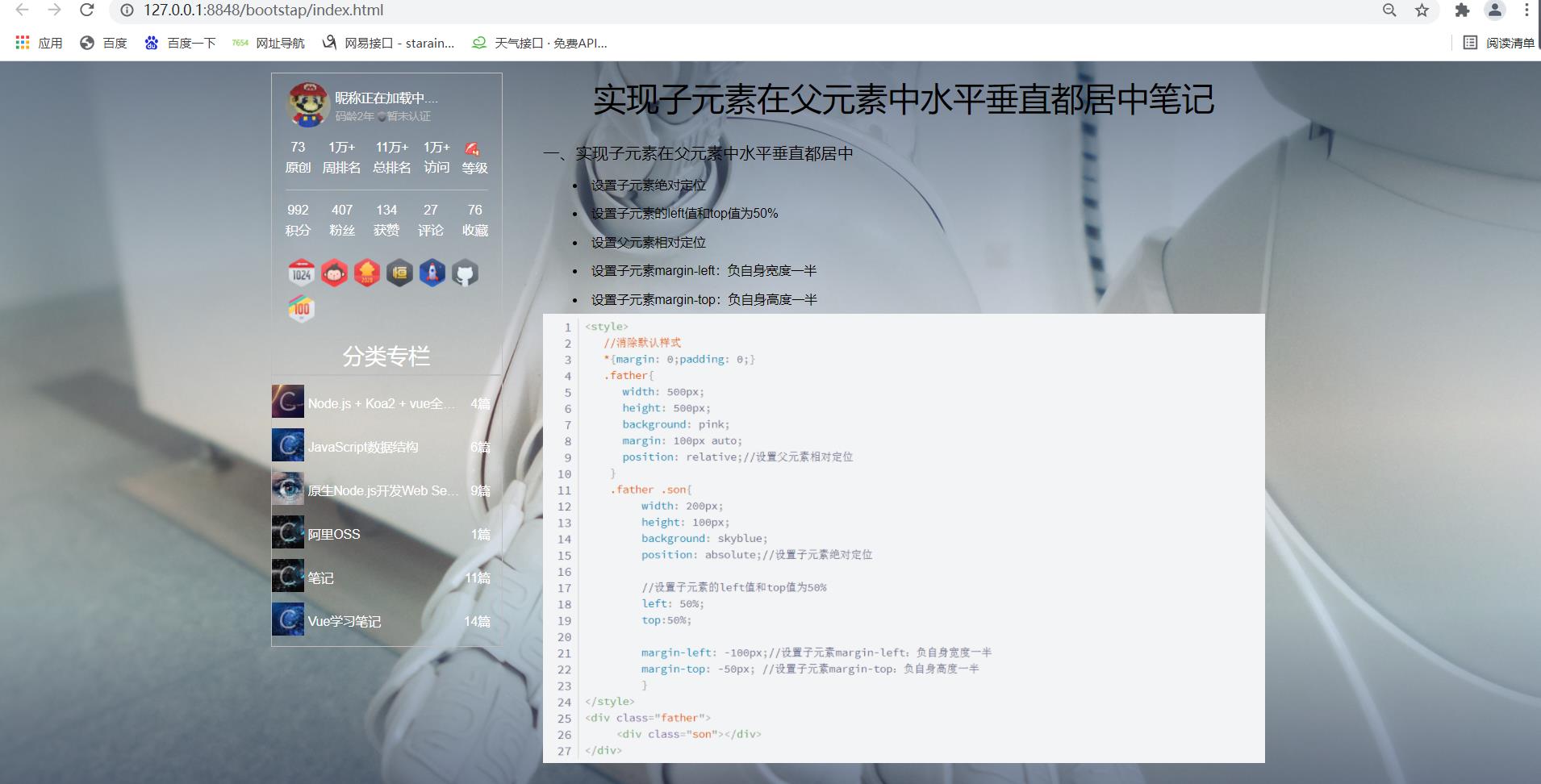
下午没事干,写了个仿CSDN的静态博客页面
Posted 昵称正在加载中....
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了下午没事干,写了个仿CSDN的静态博客页面相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="bootstap/css/bootstrap.min.css" />
<title>csdn</title>
<style type="text/css">
body {
padding-top: 12px;
background-image: linear-gradient(to bottom,
rgba(9, 37, 72, 0.5),
rgba(62, 102, 136, 0.3),
rgba(255, 255, 255, 0.1),
rgba(114, 170, 195, 0.3),
rgba(13, 37, 77, 0.5)),
url('./imgs/bg.png');
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
}
ul,
li {
padding: 0;
margin: 0;
list-style: none
}
.icon_1 {
display: inline-block;
background: url("./imgs/nocErtification.png") no-repeat center left;
background-size: 10px;
padding-left: 10px;
}
.icon_2 {
display: inline-block;
background: url("./imgs/blog4.png") no-repeat center;
background-size: 20px;
width: 20px;
height: 23px;
}
.about {
border: 1px solid #bebebe;
padding: 10px 15px;
margin-bottom: 4px;
}
.article {
border: 1px solid #bebebe;
}
.article h4 {
text-align: center;
color: #fff;
margin-top: 0px;
border-bottom: 2px solid #bebebe;
font-size: 24px;
padding: 6px 0px;
}
.article ul li {
padding-bottom: 12px;
}
.article ul li img {
width: 36px;
height: 36px;
display: inline-block;
vertical-align: bottom;
}
.article ul li .miao {
overflow: hidden;
display: inline-block;
width: 213px;
padding-right: 12px;
color: #fff;
}
.article ul li .miao span:first-child {
width: 170px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
float: left;
}
.article ul li .miao span:last-child {
float: right;
}
.user-info {
display: flex;
padding-bottom: 12px;
}
.user-info img {
width: 50px;
height: 50px;
border-radius: 50%;
}
.user-info .info {
padding-top: 8px;
padding-left: 5px;
}
.user-info .info .nickName {
display: block;
color: #fff;
}
.user-info .info span:nth-child(n+2) {
font-size: 10px;
color: #bebebe;
}
.data .data_top {
display: flex;
justify-content: space-between;
padding-bottom: 14px;
border-bottom: 1px solid #bebebe;
}
.data .data_bottom {
display: flex;
justify-content: space-between;
padding-bottom: 14px;
padding-top: 12px;
}
.data .data_top li,
.data .data_bottom li {
display: inline-block;
text-align: center;
}
.data .data_top li span,
.data .data_bottom li span {
display: block;
}
.data .data_top li span:first-child,
.data .data_bottom li span:first-child {
padding-bottom: 3px;
}
.data .data_top li span {
color: #fff;
}
.data .data_bottom li span {
color: #fff;
}
.medal {
display: flex;
flex-wrap: wrap;
}
.medal img {
width: 36px;
height: 36px;
justify-content: space-between;
margin-top: 4px;
}
.content {
color: #000;
padding: 10px 15px;
}
.content h1 {
margin-top: 0px;
text-align: center;
margin-bottom: 30px;
}
.content .act_01 ul li {
list-style: disc;
padding: 6px;
margin-left: 47px;
}
</style>
</head>
<body>
<div class="container">
<div class="col-md-3">
<div class="about">
<div class="user-info">
<img src="./imgs/touxiang.jpg">
<div class="info">
<span class="nickName">昵称正在加载中....</span>
<span class="code">码龄2年</span>
<span class="icon_1">暂未认证</span>
</div>
</div>
<div class="data">
<ul class="data_top">
<li>
<span>73</span>
<span>原创</span>
</li>
<li>
<span>1万+</span>
<span>周排名</span>
</li>
<li>
<span>11万+</span>
<span>总排名</span>
</li>
<li>
<span>1万+</span>
<span>访问</span>
</li>
<li>
<span class="icon_2"></span>
<span>等级</span>
</li>
</ul>
<ul class="data_bottom">
<li>
<span>992</span>
<span>积分</span>
</li>
<li>
<span>407</span>
<span>粉丝</span>
</li>
<li>
<span>134</span>
<span>获赞</span>
</li>
<li>
<span>27</span>
<span>评论</span>
</li>
<li>
<span>76</span>
<span>收藏</span>
</li>
</ul>
</div>
<div class="medal">
<img src="imgs/1024@240.png">
<img src="imgs/blinknewcomer@240.png">
<img src="imgs/blog_normal_medal@240.png">
<img src="imgs/chizhiyiheng@240.png">
<img src="imgs/fenxiangdaren@240.png">
<img src="imgs/github@240.png">
<img src="imgs/qiandao100@240.png">
</div>
</div>
<div class="article">
<h4>分类专栏</h4>
<ul>
<li>
<img src="./imgs/20201014180756738.png">
<div class="miao">
<span>Node.js + Koa2 + vue全家桶实现新浪微博</span>
<span>4篇</span>
</div>
</li>
<li>
<img src="imgs/20201014180756918.png">
<div class="miao">
<span>javascript数据结构</span>
<span>6篇</span>
</div>
</li>
<li>
<img src="imgs/20201014180756928.png">
<div class="miao">
<span>原生Node.js开发Web Server博客项目学习笔记</span>
<span>9篇</span>
</div>
</li>
<li>
<img src="imgs/20201014180756930.png">
<div class="miao">
<span>阿里OSS</span>
<span>1篇</span>
</div>
</li>
<li>
<img src="imgs/20201014180756930.png">
<div class="miao">
<span>笔记</span>
<span>11篇</span>
</div>
</li>
<li>
<img src="imgs/20201014180756918.png">
<div class="miao">
<span>Vue学习笔记</span>
<span>14篇</span>
</div>
</li>
</ul>
</div>
</div>
<div class="col-md-9">
<div class="content">
<h1>实现子元素在父元素中水平垂直都居中笔记</h1>
<div class="act_01">
<h4>一、实现子元素在父元素中水平垂直都居中</h4>
<ul style="">
<li>设置子元素绝对定位</li>
<li>设置子元素的left值和top值为50%</li>
<li>设置父元素相对定位</li>
<li>设置子元素margin-left:负自身宽度一半</li>
<li>设置子元素margin-top:负自身高度一半</li>
</ul>
</div>
<div class="act_02">
<img src="imgs/snipaste20210614_160324.png" class="center-block img-responsive">
</div>
</div>
</div>
</div>
</body>
<script src="./bootstap/js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script src="./bootstap/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</html>
以上是关于下午没事干,写了个仿CSDN的静态博客页面的主要内容,如果未能解决你的问题,请参考以下文章