mixly make库二次开发——利用图形化自定义库(以DHT11为例)
Posted Mpara
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mixly make库二次开发——利用图形化自定义库(以DHT11为例)相关的知识,希望对你有一定的参考价值。
前言
本文章参考了这篇文章:
Mixly二次开发之make库的使用
Mixly自从2015年问世以来,就深受国内创客、中小学教师喜爱,如今已经成为国内最好用的Arduino图形化软件。Mixly最大的优点就是其开放性,Mixly建立了一个生态圈,这个生态圈欢迎所有人的加入,不限制厂家,不限制硬件。因此,任何一个掌握规则的人都可以为Mixly开发第三方库,来丰富Mixly的功能。
make库是一个制作Mixly中图形化模块的第三方库,其源码已托管到gitee和github上,如果没有这个库可搜索Libraries_For_Mixly进行下载。
(1)Gitee:
https://gitee.com/smilebrightly/Libraries_for_Mixly.git
(2)Github:
https://github.com/3294713004wlb/Libraries_for_Mixly.git
下载后导入xml文件即可。
提示:以下是本篇文章正文内容,下面案例可供参考
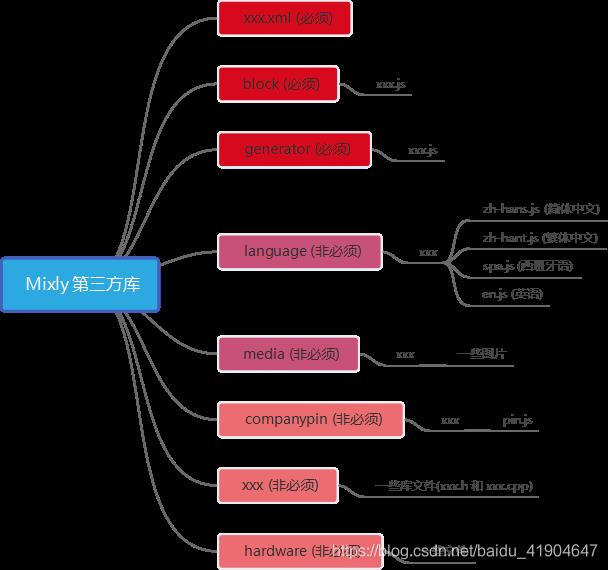
一、mixly第三方库结构

一个完整的库,需要包含以下三个文件:xxx.xml,block文件夹,generator文件夹,这两个文件夹下需要包含xxx.js文件

在编辑这三个文件时,需注意以下事项:
1.xxx.xml:
<!--
type="company"
block="block/DHT11.js"
generator="generator/DHT11.js"
lib="th"
-->
<script type="text/javascript" src="../../blocks/company/DHT11.js"></script>
<script type="text/javascript" src="../../generators/arduino/company/DHT11.js"></script>
xxx.xml文件的最顶端需要添加以上代码,lib=xxx为库文件,DHT11可更换为自己的文件名。
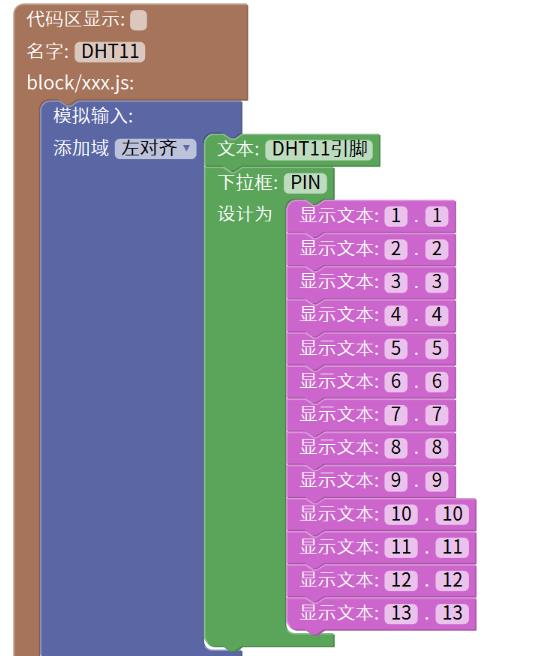
2.block/xxx.js
'use strict';
goog.provide('Blockly.Blocks.DHT11');
goog.require('Blockly.Blocks');
在block文件夹里,我们需要把上图的三行代码写在xxx.js的最顶端,并把DHT11替换为现在的文件名(xxx)。
3.generator/xxx.js
'use strict';
goog.provide('Blockly.Arduino.DHT11');
goog.require('Blockly.Arduino');
在generator文件夹里,我们需要把上图的三行代码写在xxx.js的最顶端,并把DHT11替换为现在的文件名(xxx)。
二、第三方库制作,以DHT11为例
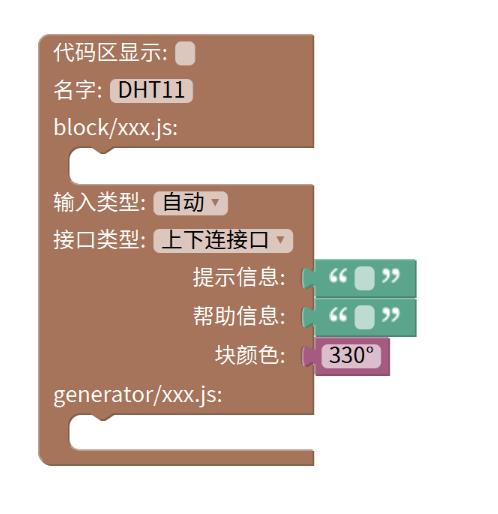
1.块外观制作
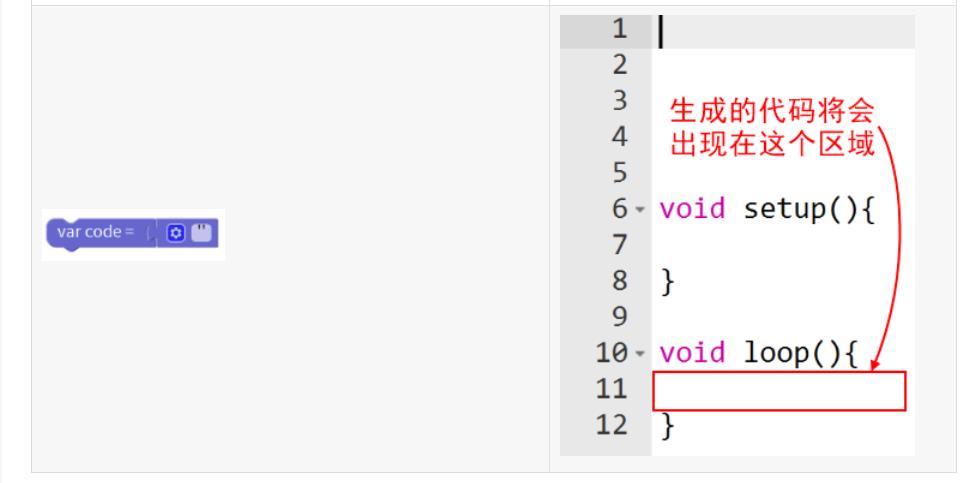
导入make后,可看到显示界面里为黑块,我们暂时不需要管,当制作块时,这里会实时显示所制作的块。先看主体类

block/xxx.js制作的是块的外观,需要用到输入接口,输入接口有以下几类:

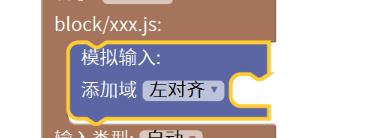
这里为例的DHT11库需要用到的接口为模拟输入

使用DHT11时第一步要选择引脚,我们可以用下拉框选项来制作引脚

注意:下拉框内的NAME(1-13)会赋值给下拉框的NAME(PIN),我们引用PIN获取引脚数据即可.
然后定义需要获取的温度值或湿度值:

这时候块的外观就已经制作完毕了

可以在主体上自定义块的颜色。
2.为块添加代码
在genertor/xxx.js中为块添加功能代码

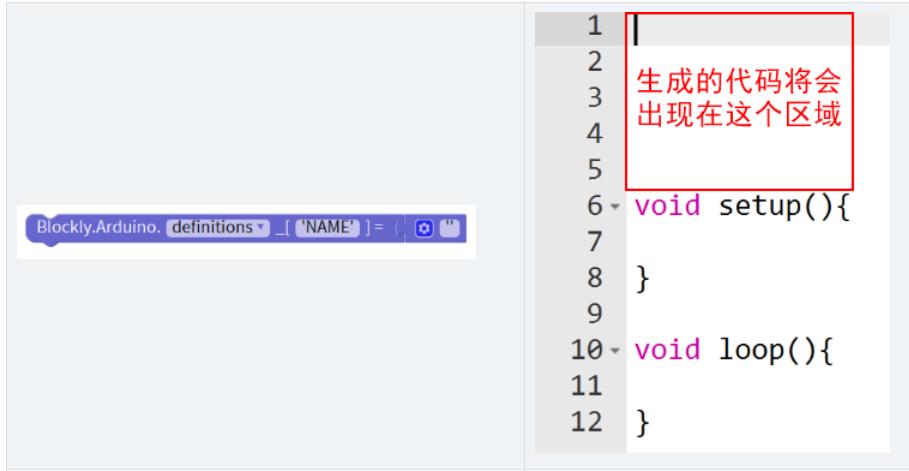
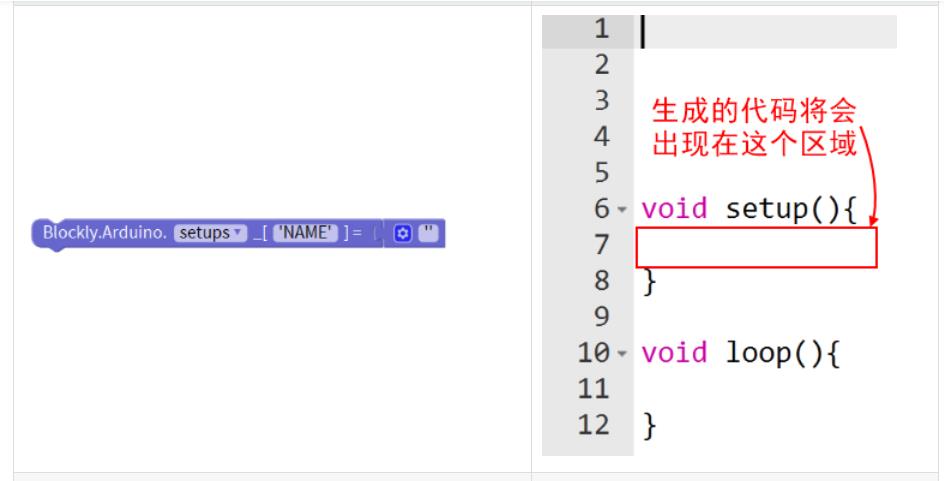
在编辑生成代码类中拉拽我们需要使用的块来添加代码



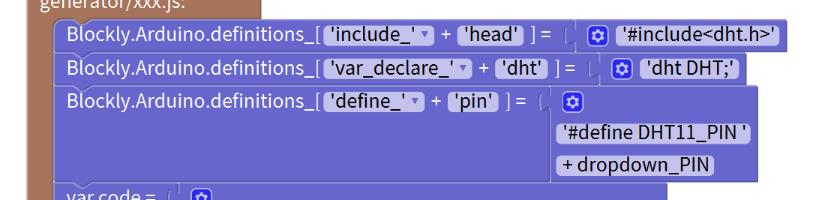
我们需要引入dht11库,定义类,定义引脚,引脚用dropdown_NAME(这里使用的NAME为PIN)来引用

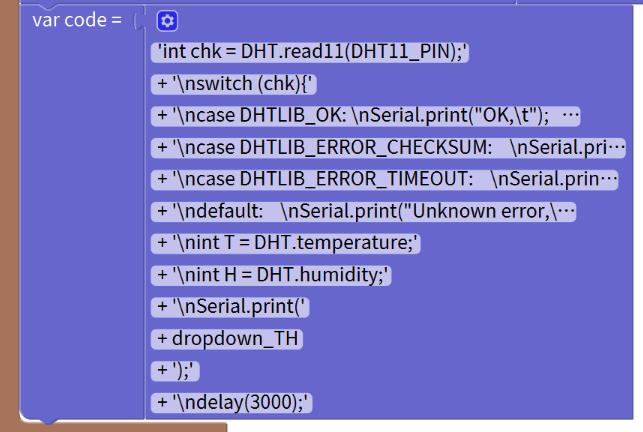
添加函数代码:

3.复制代码至文件中
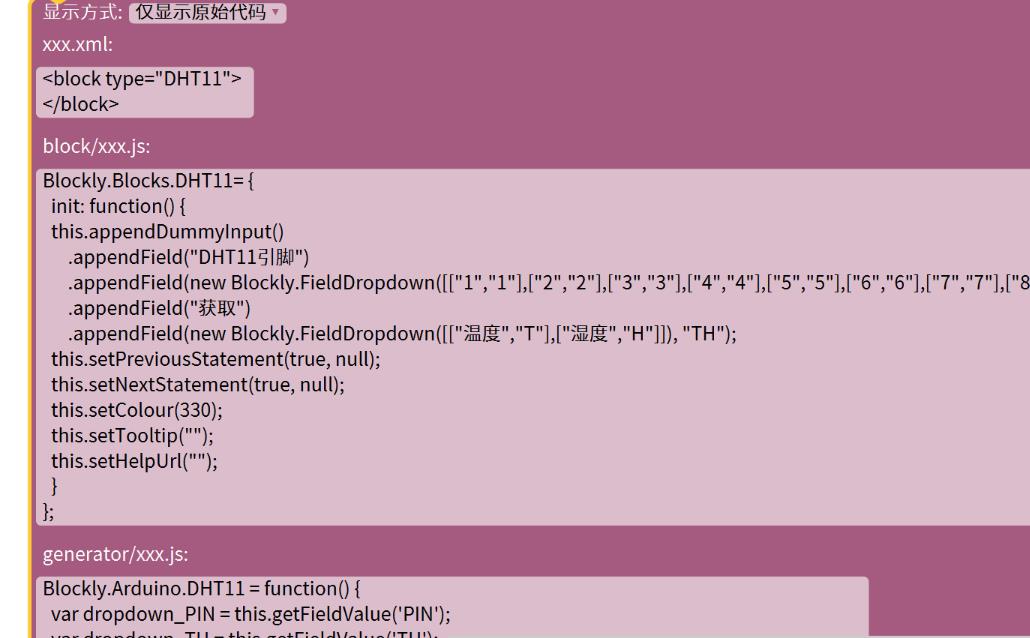
在主体类里,这一块可以显示制作后的代码

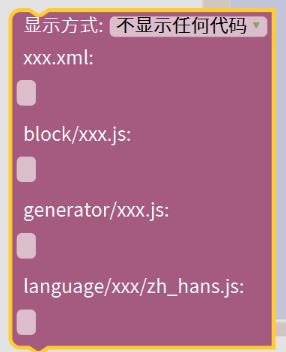
我们选择显示原始代码:

将代码复制到相应的文件中
注意:xml文件中需要添加一行代码:
<category id="DHT11 DEMO" name="DHT11模块" colour= 20>
</category>
名字可以自定义,将制作好的xml代码复制这行代码中间,大功告成。
二、测试第三方库
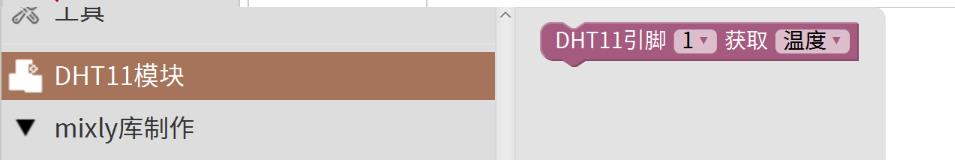
导入后,我们可以看到自己的功能块

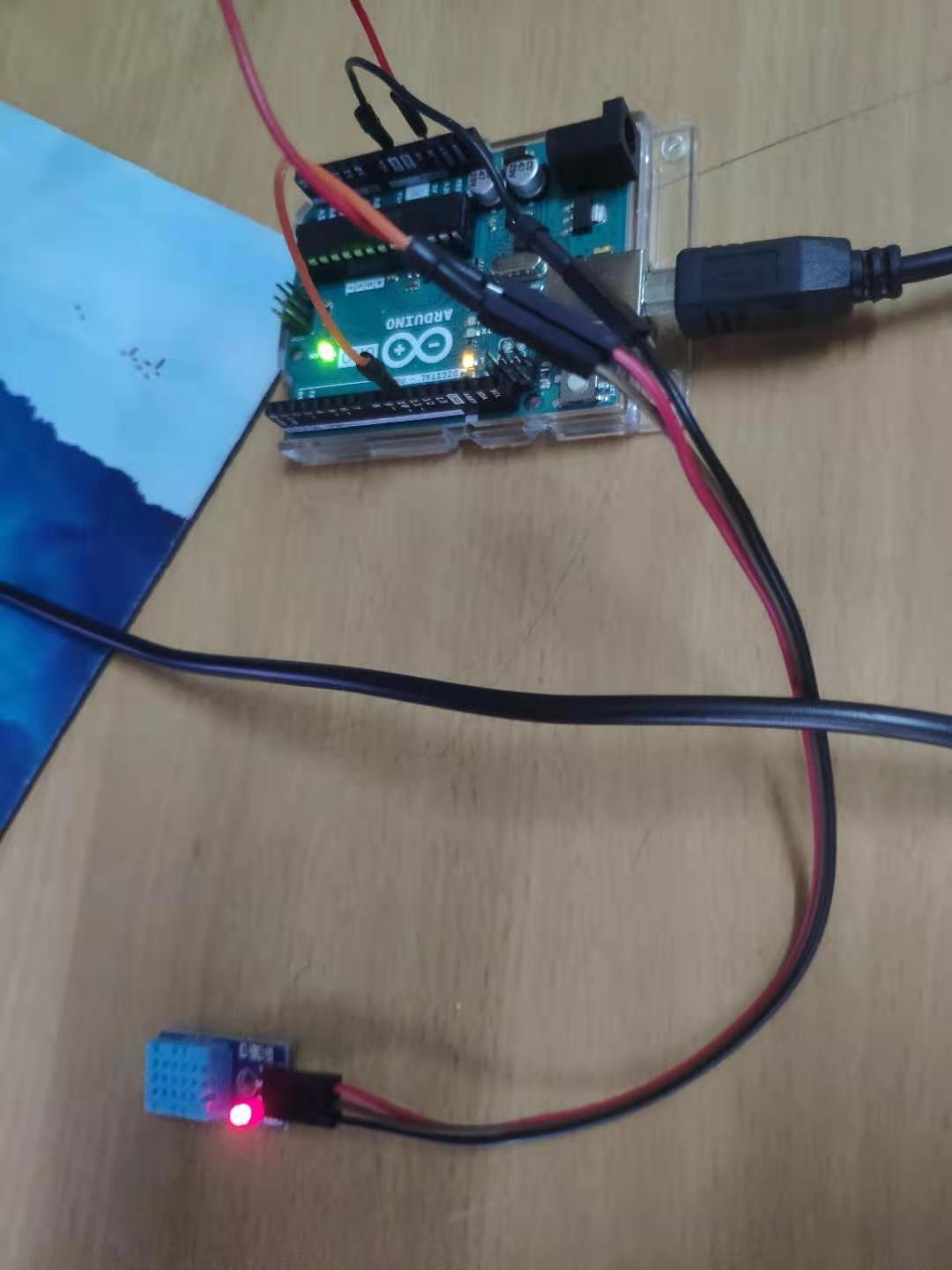
使用arduino+dht11来测试功能块的效果
接线
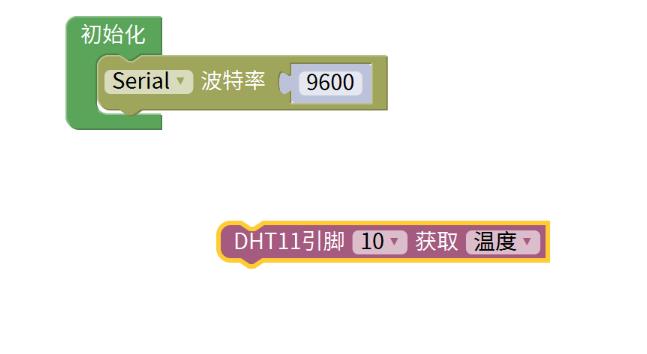
图形化代码:

点击上传,查看串口监视器

测试成功。
以上是关于mixly make库二次开发——利用图形化自定义库(以DHT11为例)的主要内容,如果未能解决你的问题,请参考以下文章