Android 常用的UI界面和组件综合应用
Posted 森然献凉i
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 常用的UI界面和组件综合应用相关的知识,希望对你有一定的参考价值。
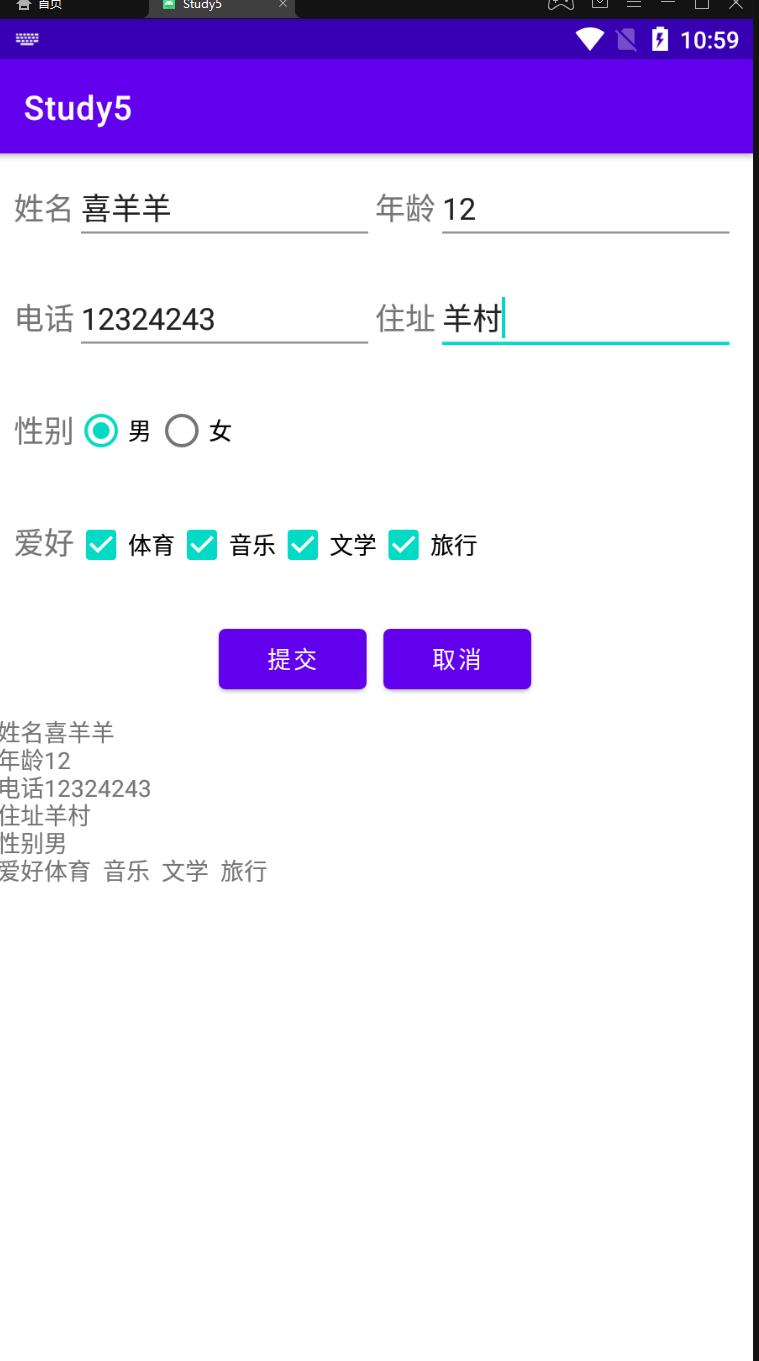
效果图 (获取组件信息并显示)

直接上代码(注释已经很详细了,无需再讲解)
xml布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:ignore="MissingConstraints"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:orientation="horizontal">
<TextView
android:text="姓名"
android:textSize="18dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<EditText
android:id="@+id/et_reg_name"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</EditText>
<TextView
android:text="年龄"
android:textSize="18dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<EditText
android:id="@+id/et_reg_age"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:orientation="horizontal">
<TextView
android:text="电话"
android:textSize="18dp"
android:inputType="phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<EditText
android:id="@+id/et_reg_phone"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</EditText>
<TextView
android:text="住址"
android:textSize="18dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<EditText
android:id="@+id/et_reg_addr"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:orientation="horizontal">
<TextView
android:layout_gravity="center"
android:text="性别"
android:textSize="18dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<RadioGroup
android:id="@+id/rg_reg_gender"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/rb_male"
android:text="男"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</RadioButton>
<RadioButton
android:id="@+id/rb_female"
android:text="女"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</RadioButton>
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:orientation="horizontal">
<TextView
android:text="爱好"
android:textSize="18dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<CheckBox
android:id="@+id/cb_reg_sport"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="体育">
</CheckBox>
<CheckBox
android:id="@+id/cb_reg_music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="音乐">
</CheckBox>
<CheckBox
android:id="@+id/cb_reg_letter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文学">
</CheckBox>
<CheckBox
android:id="@+id/cb_reg_travel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="旅行">
</CheckBox>
</LinearLayout>
<LinearLayout
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_reg_submit"
android:text="提交"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
<Button
android:layout_marginLeft="10dp"
android:id="@+id/btn_reg_cancel"
android:text="取消"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
<TextView
android:id="@+id/tv_reg_content"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</TextView>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package com.cdw.study5;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
//实现OnClickListener接口
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btnubmit;
private Button btncancel;
private EditText etname,etage,etphone,etaddr;
private RadioGroup rgGender;//性别
private CheckBox cbsport,cbmusic,cbletter,cbtraver;
private TextView tvcontent;
private String gender;//保存性别
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化窗口视图
*/
public void initView(){
btnubmit=findViewById(R.id.btn_reg_submit);
btncancel=findViewById(R.id.btn_reg_cancel);
btnubmit.setOnClickListener(this);
btncancel.setOnClickListener(this);
etname=findViewById(R.id.et_reg_name);
etage=findViewById(R.id.et_reg_age);
etphone=findViewById(R.id.et_reg_phone);
etaddr=findViewById(R.id.et_reg_addr);
rgGender=findViewById(R.id.rg_reg_gender);
cbsport=findViewById(R.id.cb_reg_sport);
cbmusic=findViewById(R.id.cb_reg_music);
cbletter=findViewById(R.id.cb_reg_letter);
cbtraver=findViewById(R.id.cb_reg_travel);
tvcontent=findViewById(R.id.tv_reg_content);
//CheckBox的监听器
CompoundButton.OnCheckedChangeListener checkedChangeListener=new CompoundButton.OnCheckedChangeListener() {
@Override
//compoundButton表示选中的CheckBox,b返回是否选中
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
//id作为判断依据
switch (compoundButton.getId()){
case R.id.cb_reg_sport:
//如果已被选中
if (b==true){
Toast.makeText(MainActivity.this, "体育", Toast.LENGTH_SHORT).show();
}
break;
case R.id.cb_reg_music:
//如果已被选中
if (b==true){
Toast.makeText(MainActivity.this, "音乐", Toast.LENGTH_SHORT).show();
}
break;
case R.id.cb_reg_letter:
//如果已被选中
if (b==true){
Toast.makeText(MainActivity.this, "文学", Toast.LENGTH_SHORT).show();
}
break;
case R.id.cb_reg_travel:
//如果已被选中
if (b==true){
Toast.makeText(MainActivity.this, "旅行", Toast.LENGTH_SHORT).show();
}
break;
}
}
};
//将监听安装到四个CheckBox上,监听选中状态
cbsport.setOnCheckedChangeListener(checkedChangeListener);
cbmusic.setOnCheckedChangeListener(checkedChangeListener);
cbletter.setOnCheckedChangeListener(checkedChangeListener);
cbtraver.setOnCheckedChangeListener(checkedChangeListener);
rgGender.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
//返回被选中的id
public void onCheckedChanged(RadioGroup radioGroup, int i) {
//获取被转中的RadioButton
RadioButton rb=findViewById(i);
//获取选中RadioButton的文本(性别)
gender=rb.getText().toString();
}
});
}
/**
* 重写onClick方法触发按钮点击事件
* @param view
*/
@Override
public void onClick(View view) {
switch (view.getId()){
//提交
case R.id.btn_reg_submit:
//存放爱好
StringBuilder hobby=new StringBuilder();
//如果被选中则添加该爱好文本(体育)
if (cbsport.isChecked()){
hobby.append(cbsport.getText().toString()).append(" ");
}
//如果被选中则添加该爱好文本(音乐)
if (cbmusic.isChecked()){
hobby.append(cbmusic.getText().toString()).append(" ");
}
//如果被选中则添加该爱好文本(文学)
if (cbletter.isChecked()){
hobby.append(cbletter.getText().toString()).append(" ");
}
//如果被选中则添加该爱好文本(旅行)
if (cbtraver.isChecked()){
hobby.append(cbtraver.getText().toString());
}
//添加信息文本
StringBuilder info=new StringBuilder();
info.append("姓名"+etname.getText().toString()+"\\n");
info.append("年龄"+etage.getText().toString()+"\\n");
info.append("电话"+etphone.getText().toString()+"\\n");
info.append("住址"+etaddr.getText().toString()+"\\n");
info.append("性别"+gender+"\\n");
info.append("爱好"+hobby.toString());
//将info填充文本框
tvcontent.setText(info.toString());
break;
//取消
case R.id.btn_reg_cancel:
break;
}
}
}希望对各位有帮助
结束
以上是关于Android 常用的UI界面和组件综合应用的主要内容,如果未能解决你的问题,请参考以下文章