laydate.render()函数外部如何知道layui日期控件选中的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了laydate.render()函数外部如何知道layui日期控件选中的值相关的知识,希望对你有一定的参考价值。
var a = 1;
window.onload = function()
laydate.render(
elem: '#test1-1'
,lang: 'en'
,showBottom:false
,trigger:'click'
/* ,show:true*/
,done:function(value,date,endDate)
console.log("render内部" + a);
a = value;
console.log("render内部赋值后" + a);
);
if(a != 1)
console.log("render赋值后外部的a" + a);
如上,全局函数a在控件选中后还是没有改变
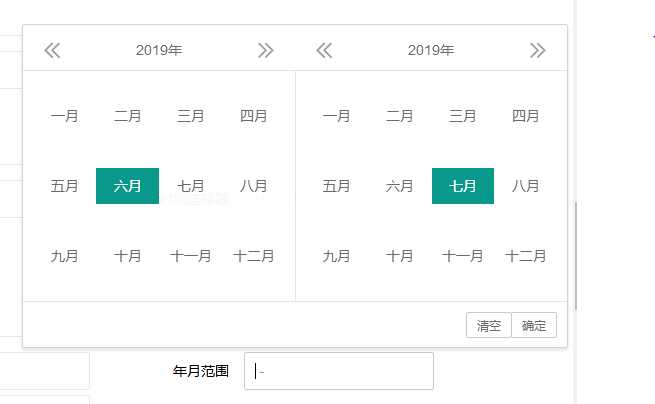
laydate.js 月份区间选择插件

laydate.render( elem: ‘#reservation2‘ , type: ‘month‘ , range: true, //format: ‘2018/09‘, theme: ‘#3c8dbc‘, value:‘2018-09 - 2018-09‘, // value: time, done: function(value, startDate, endDate) // 回调函数 console.log(value); console.log(startDate.year + "-" + startDate.month); console.log(endDate.year + "-" + endDate.month); // $("#endDate").focus(); , clear: function () console.log("clear"); , btns: [‘clear‘, ‘confirm‘] );
以上是关于laydate.render()函数外部如何知道layui日期控件选中的值的主要内容,如果未能解决你的问题,请参考以下文章