Three.js地球开发—3.读取坐标数据渲染生成国家轮廓Mesh
Posted weixin_43787178
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Three.js地球开发—3.读取坐标数据渲染生成国家轮廓Mesh相关的知识,希望对你有一定的参考价值。
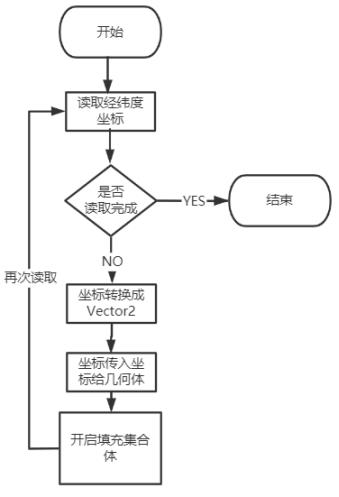
基于Three.js中的ShapeBufferGeometry构建一个几何体,传入顶点数据,渲染生成国家边界线;其中顶点数据由如下解析而来: 世界地图的坐标信息以.json格式存储,每个国家的轮廓以经纬度坐标存储;循环遍历读取每个国家的数据并转换成二维向量格式;其流程图如下:

核心代码如下图所示:

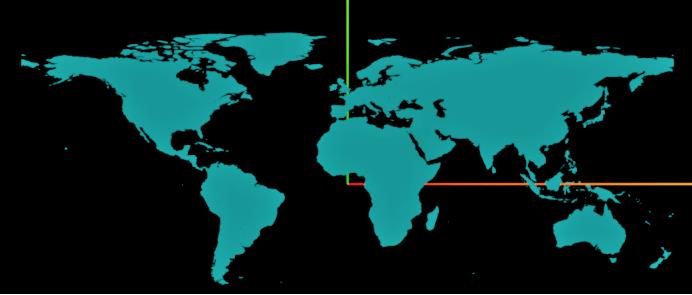
最终效果:

以上是关于Three.js地球开发—3.读取坐标数据渲染生成国家轮廓Mesh的主要内容,如果未能解决你的问题,请参考以下文章