Three.js地球开发—4.Three.js渲染场景保存成贴图
Posted weixin_43787178
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Three.js地球开发—4.Three.js渲染场景保存成贴图相关的知识,希望对你有一定的参考价值。
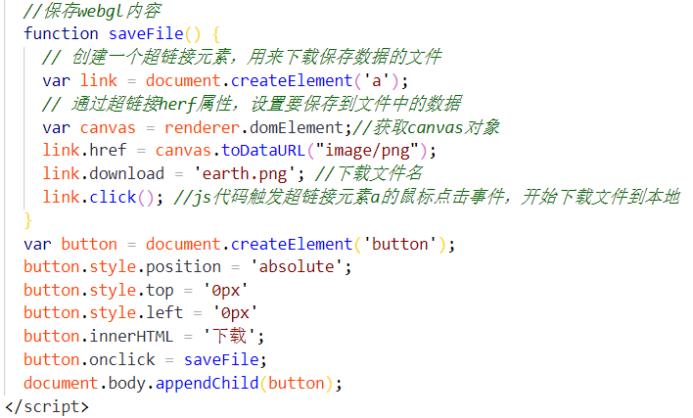
保存Three.js canvas画布上的信息,设置preserveDrawingBuffer为true,创建一个超链接元素,用来下载保存数据的文件,通过超链接herf属性,设置要保存到文件中的数据。以此实现保存渲染生成国家轮廓Mesh的贴图。核心代码如下图所示:

此目的是为了把上文的(Three.js地球开发—6.读取坐标数据渲染生成国家轮廓Mesh)渲染结果保存成纹理贴图,方便对后期的三维地球进行贴图操作;
以上是关于Three.js地球开发—4.Three.js渲染场景保存成贴图的主要内容,如果未能解决你的问题,请参考以下文章