HTTP 基础知识
Posted zkccnb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP 基础知识相关的知识,希望对你有一定的参考价值。
HTTP 基础知识
文章目录
一、HTTP概念
- HTTP协议(Hyper-Text Transfer Protocol)是一种位于应用层的,用于在计算机网络两个端设备(服务器或浏览器设备)之间双向传输“文字”、“图像”、“视频”、“音频”等超文本(Hyper-Text)的协议。
HTTP特点:
-
**简单易用:**HTTP协议规范的报文采用
header+body的传输格式,便于使用者设定报文状态和内容。 -
**明文传输:**便于开发者抓包调试,观察发送的HTTP报文是否合乎预期,但问题在于在传输链路中,明文传输也意味着信息有被窃取的风险。
-
**跨平台支持:**支撑B-S架构(Browser-Server)的HTTP协议可以帮助程序设计者轻松地实现跨平台部署服务器。各种端设备只要安装有浏览器就可以与服务器连接、接受服务。
-
**无状态:**HTTP协议是无状态的,意味着使用HTTP协议时,服务器与浏览器之间只有传输当前数据的工作,双方并不记录对方的状态。这确实减轻了服务器的压力(记录所有客户端的状态对服务器来说是一个挑战),但是这就需要使用
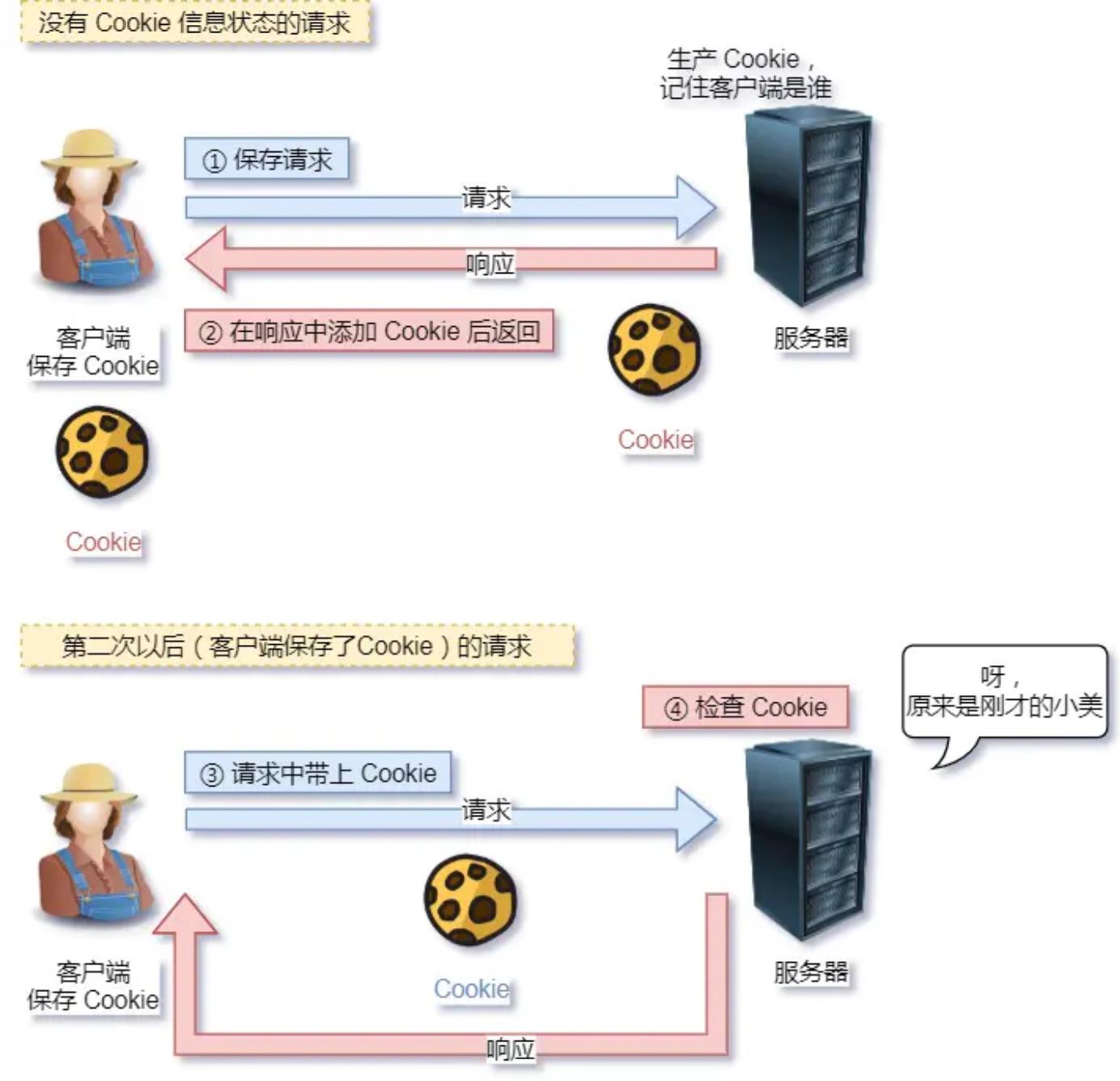
cookie缓存技术在客户端记录当前的状态;在需要时,客户端向服务器发送cookie,即可获取客户端当前状态。

图1 Cookie技术示例
-
**不安全:**这里的“不安全”这样两个层面:
- 明文传输;导致数据链路上任意节点信息可被截获、查看甚至篡改。试想你的淘宝购物信息在数据链路中随处可见,这多可怕。。。
- 无法验证服务端是否“权威、合法”;服务端网址有被冒用的风险。试想你连上了一台“虚假的”淘宝服务器,后果有多可怕。。。
因此,HTTPS的核心就是解决以上这俩问题的!(后面会详细介绍)
二、 HTTP报文格式
对于HTTP/1.1协议(后面会详细介绍各版本的HTTP协议)来说,报文分为两种,请求报文和响应报文:
1. 请求报文:
- 建立连接后,一般由浏览器先向服务器发送请求报文,以获得服务器上的资源。

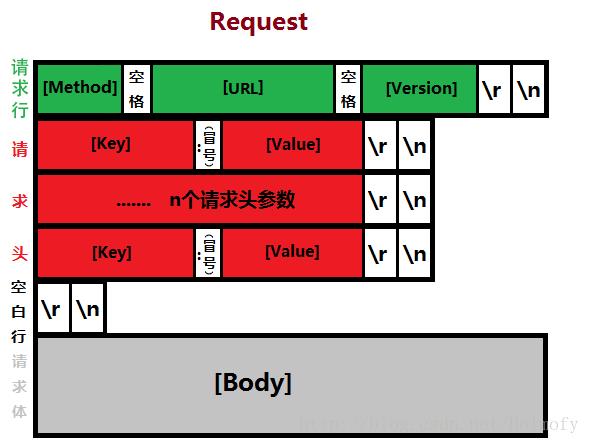
图2 HTTP/1.1请求报文格式
- 请求报文示例:
POST /index.html HTTP/1.1
HOST: www.XXX.com
User-Agent: Mozilla/5.0(Windows NT 6.1;rv:15.0) Firefox/15.0
Username=admin&password=admin
注意字段间用"\\r\\n"隔开,body和head间需额外换行,上面一段HTTP报文使用POST方法请求服务器存入用户名和密码信息。
2. 响应报文:
- 收到浏览器请求后,可以将一些资源返回给浏览器。

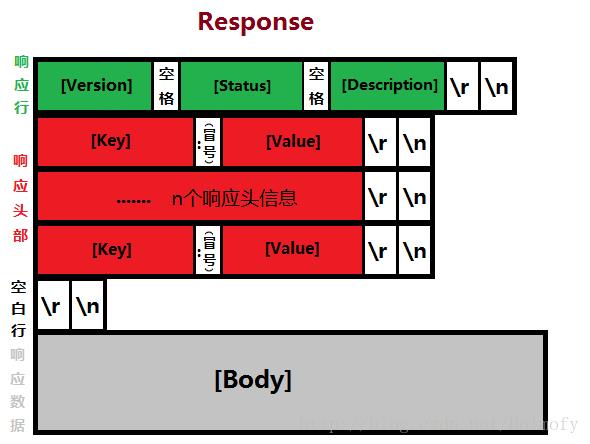
图3 HTTP/1.1响应报文格式
- 响应报文示例:
HTTP/1.1 200 OK
Content-Encoding: gzip
Content-Type: text/html;charset=utf-8
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<p>this is http response</p>
</body>
</html>
同样要注意字段间用"\\r\\n"隔开,body和head间需额外换行,上面一段HTTP报文将一个文本行的html文件发送出去。
- 一开始写最简单的HTTP服务器的时候,我就把响应报文和请求报文弄混了,疯狂用服务器发请求报文。。。场面一度十分智障。。。可见还是得把理论知识学好,加上自己写写试试,才能印象深刻啊!
三、 HTTP使用简介
1. 头字段
head中的字段 [key]: [value],回忆上面的请求请求/响应报文格式。
-
请求头:(browser to server)
Host:指定请求资源的主机域名和端口号(默认80)
Host: www.baidu.comUser-Agent:用户请求的代理软件,包括用户的操作系统,浏览器等相关属性
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.110 Safari/537.36Cookie:Cookie是个非常重要的请求头,常用来表示请求者的身份。比如有些会话信息(SesssionId)会存在Cookie中。
Cookie:BAIDUID=AAABBBCCCDDDEEEFFFGGG;BIDUPSID=ZYXWVUOPQRST;PSTM=1494145048;__cfduid=d9a1edfb6fa7a6a21167d12a07558b2551494568096;BD_CK_SAM=1;PSINO=1;BD_HOME=1;H_PS_PSSID=1421_21079_21672_20927;BD_UPN=12314353;sugstore=1Accept:告知服务器,客户端接受什么类型的信息。
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8Accept-Charset:客户端接受什么字符集的文本内容。常用的如UTF-8,GBK,iso-8859-1等。
Accept-Language:客户端接受什么语言的文本内容。
Accept-Encoding:客户端接受什么压缩格式的内容。如gzip压缩格式,deflate压缩,sdch压缩。
-
响应头:(server to browser)
Server:标识服务器所使用的Web服务器名称。
Server: Apache/2.4.6 (CentOS)Set-Cookie:向客户端设置Cookie。与Cookie请求头相互对应。Set-Cookie头是服务器向客户端设置Cookie,Cookie头是客户端向服务器传客户端已经保存的Cookie信息。
Set-Cookie: __bsi=12777267876439010180_00_68_R_N_70_0303_C027_N_I_I_0; expires=Thu, 18-May-17 16:32:52 GMT; domain=www.baidu.com; path=/Location:服务器通过该头信息告诉浏览器去访问那个页面,浏览器接收到这样的响应信息后,通常会立刻访问Location头所指向的页面。这个头通常配合302重定向状态码使用。
Refresh:服务器通过Refresh头信息让浏览器定时刷新。比如下面这个头信息定时三秒后,刷新到百度页面。
Refresh: 3;url="http://www.baidu.com"Cache-Control:指定客户端对页面的缓存策略。比如下面的头信息表示指定客户端不缓存该页面内容。
Cache-Control: no-cacheContent-Type:响应实体的内容类型。
Content-Type: text/html;charset=utf-8Content-Encoding:响应实体的编码方式
Content-Encoding: gzipContent-Length:响应实体的内容长度
2. 请求方法
请求方法包括:GET、POST、HEAD、PUT、DELETE、OPTIONS。其中最常用的是GET和POST,我们了解这两个的作用、可以分清二者的区别即可:
-
**
GET方法:**向服务器获取某资源。使用GET 方法时,可以将请求参数和对应的值附加在 URI 后面,利用一个问号(“?”)将资源的URI和请求参数隔开,参数之间使用与符号(“&”)隔开:GET /index.jsp?username=holmofy&password=123123 -
**
POST方法:**与GET相反,POST用于向指定的URL提交一个资源,并请求服务器对此资源进行处理(可能是写入数据库、缓存等操作)。
3. HTTP响应码(状态码)
显然,响应码当然是在响应报文(server to browser)里啦,用于向浏览器发送服务器当前的一个状态标志,回忆图3中的响应报文格式。
HTTP提供了5类状态码,使用第一位数字来区分,如下:

图4 五类HTTP状态码
有几个常见的状态码可以了解一下:
-
200:客户端请求成功。
-
302:重定向。
-
404:请求资源不存在。
-
400:请求语法错误,服务器无法理解。
-
403:服务器收到请求,但拒绝提供服务。
-
500:服务器内部错误。
-
503:服务器当前不能处理客户端请求,可能需要一段时间后才能恢复正常。
4. URL的概念
URL(Uniform Resource Locator,统一资源定位符),是对计算机网络中每个资源地址标识的统一标准。比如,服务器上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
浏览器通过对URL发起某种请求,就可以获取或操作服务器上的资源。
语法URL由三部分组成:资源类型、存放资源的主机域名、资源文件名。
URL的一般语法格式为:
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
以上是关于HTTP 基础知识的主要内容,如果未能解决你的问题,请参考以下文章