Mind+实现自定义用户库——TM1637数码管
Posted xianlong_Huang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mind+实现自定义用户库——TM1637数码管相关的知识,希望对你有一定的参考价值。
Mind+实现自定义用户库——TM1637数码管
前言
Mind+内置支持上百种常见的传感器库,并从V1.6.2开始,开放用户库,任何用户均可以制作和分享自己的用户库,并提供了本地及网络加载方式,方便大家的使用。
本博客实现的是Mind+实现自定义用户库——TM1637数码管,在Mind+软件上利用ESP32(可以是其他板子)驱动TM1637数码管显示数字或时间。
Mind+自定义用户库详细教程参考官网教程:官方链接🔗
本博客利用Mind+提供的用户库模板快速制作TM1637数码管用户库。以下是操作步骤:
1、获取模板库
- 首先下载模板库:https://gitee.com/dfrobot/ext-oled12864.git
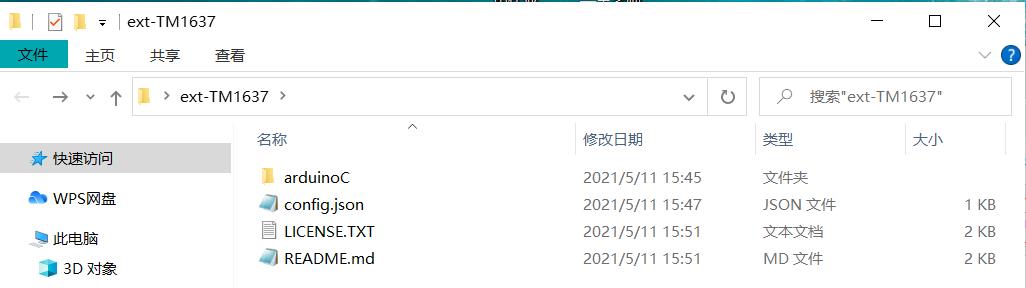
- 下载后解压得到一个文件夹,删除其中的mpext文件,修改文件夹名字为:ext-TM1637,英文数字或下划线,不要用中文和特殊符号

2、修改config.json
- 删除其中files字段部分代码
- 修改name和description对应字段,英文部分可以 谷歌翻译
- 修改author(作者)和email(邮箱)为自己的
- 修改id为这个扩展库唯一标识,英文数字或下划线,不要用中文和特殊符号,最好与文件夹后的名字相同
- version为版本号,可以改成0.0.1,以后每次修改代码数字逐渐升级
- board填写支持的板子,无法测试的不要写
修改后如下:
{
"name": {
"zh-cn": "TM1637数码管",
"en": "TM1637 DigitalTube"
},
"description": {
"zh-cn": "输出显示数字或时间。",
"en": "Output display number or time."
},
"author": "xxx",
"email": "xxx@qq.com",
"license": "MIT",
"isTest": true,
"isBoard": false,
"id": "TM1637DigitalTube",
"platform": [
"win"
],
"version": "0.0.1",
"asset": {
"arduinoC": {
"dir": "arduinoC/",
"version": "0.0.1",
"board": [
"arduino","firebeetleesp32"
],
"main": "main.ts"
}
}
}
详细说明:
- name: 名称。模块显示在扩展库中的标题名称。
- description: 描述。模块显示在扩展库中的描述。
- author: 作者名。请使用英文字母表示。
- email: 邮箱。当版本更新需要修改用户库或用户反馈,将通过邮件通知开发者(预留功能)。
- license: 许可证类型。参考链接
- isBoard: 主控。当前扩展是否为主控(预留功能,统一为false)。
- id: 模块区分号。同一作者的不同模块需要设置不同的id,建议使用英文和数字符号命名。
- platform: 支持平台。有三个选项:“win”, “mac”, “web”,分别表示Mind的windows桌面版,mac桌面版,网页版,当前仅支持win。
- asset: 各模式配置。当前仅支持上传模式的arduino C模式。
- dir: 指定模式路径。/不能遗漏,例如:“dir”: “arduinoC/”,不建议修改。
- version: 版本信息。三个数字,从小到大,例如:“0.0.1”,建议每次发布都增加一位小数,依次从小到大增加(版本控制功能预留)。
- board:指定支持的主控,主控对应字段见下文“主控列表”。请确认测试通过后添加对应支持主控。若当前主控板不支持或模式不支持,则用户库右上角会显示“不可用”。
- main: block描述文件的文件名。需要是ts后缀文件,名称自定义,需要在对应路径下。
注:若模板中有isTest字段和files字段,则把该两字段部分代码删除。因为从Mind+ 1.6.2RC2.0版本开始删除此两字段。
3、资源文件
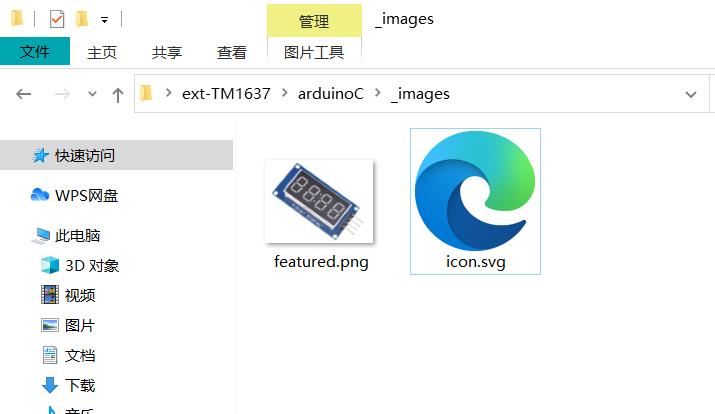
_images:
- 删除_images中的所有文件。
- 将一张600x372像素的照片放到文件夹中,命名为featured.png。
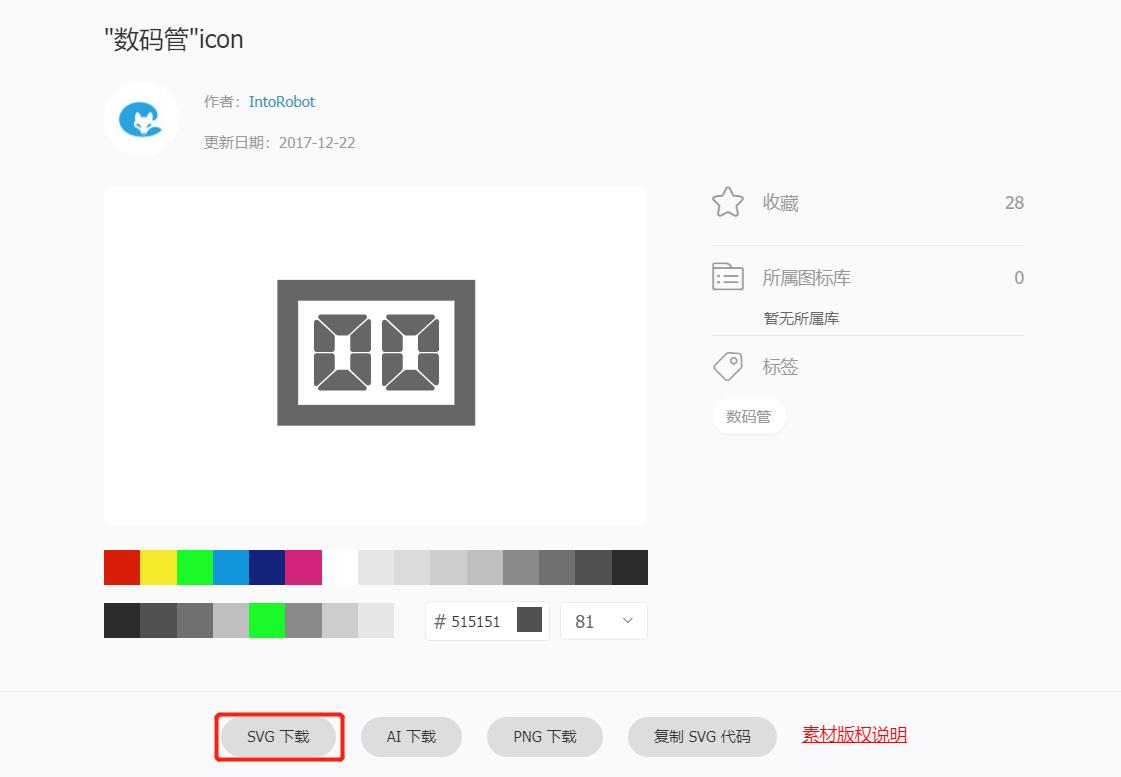
- 在iconfont搜索数码管,找一个合适的图片,点击下载,颜色选择白色,点击SVG下载,保存到文件夹中,命名为icon.png。

完成后如下:

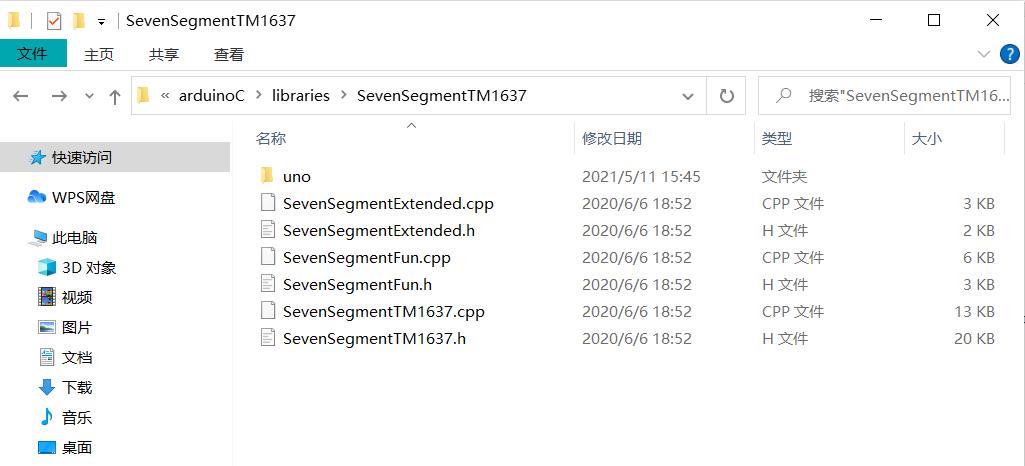
libraries
- 需要将该传感器所需要用到的arduino库放进该文件夹中,即包含.h和.cpp文件。

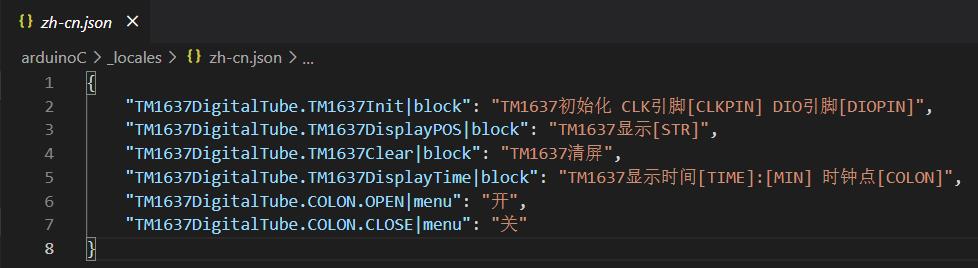
_locales
-
此文件夹放置翻译文件,如果仅中文可以不用操作此文件夹。

代码说明: -
在block及menu都可以定义。
-
json格式: 每一行格式为:“用户库名称.函数名|block”:“翻译内容[菜单项]”,或菜单项则为:“用户库名称.菜单名.菜单项|menu”:“翻译内容”
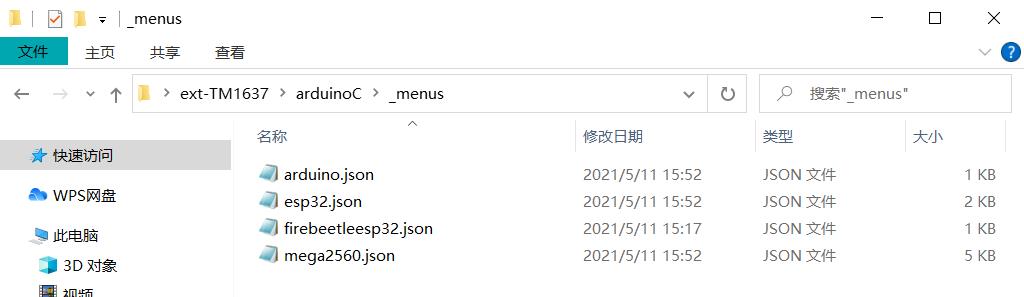
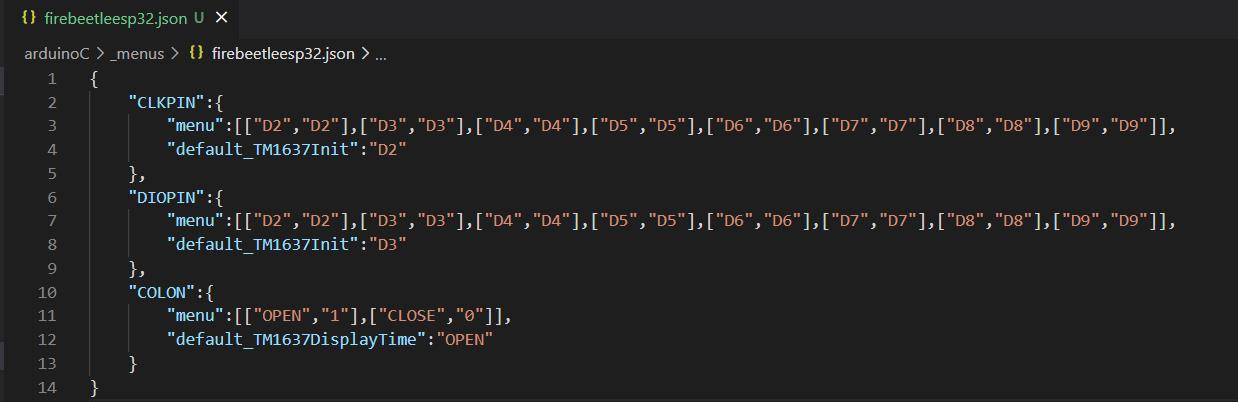
_menus
- 此文件夹放置下拉菜单文件,例如引脚编号的下拉,默认放置了所有主控板的常见引脚,可以直接在main.ts中调用,不同的主控板有不同的引脚,本文ESP32修改如下:


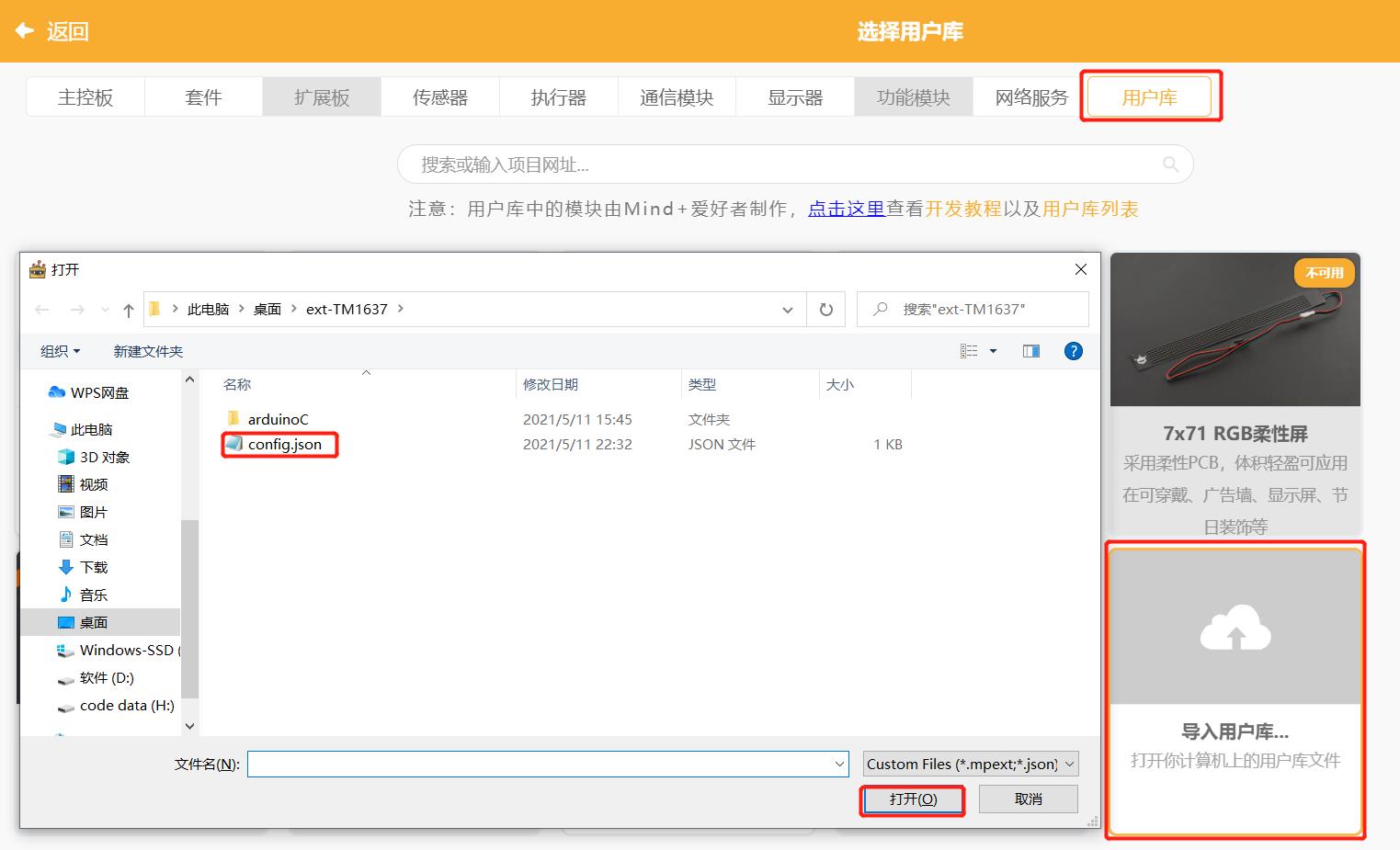
4、效果预览
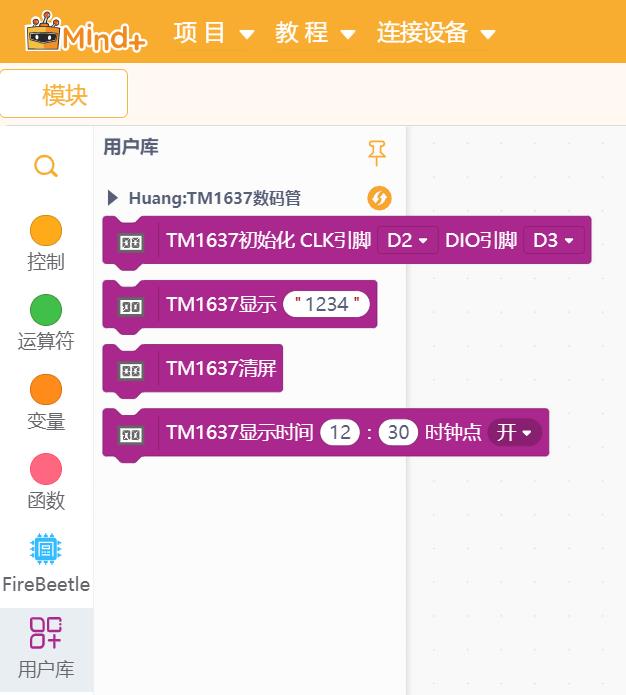
- 此时可以打开Mind+,切换到上传模式,打开扩展,选择firebeetleesp32,然后导入用户库查看效果:

- 可以看到已经有调试标志以及快捷刷新按钮了:

5、编写main.ts
main.ts文件内容结构:
- 通过//%后面的内容可以定义图形块(block)外观(积木),即//% 后面的内容确定了block的外观以及输入值的绑定;
- 通过function定义block对应的生成代码以及位置,即export fuction中通过Generator确定不同的代码生成的位置和内容。
enum xxxx {
//% 引脚描述内容定义,需要翻译的菜单项需要定义到menu文件中
//% 引脚生成代码定义
}
//% color="#xxxx" 整个扩展block的外观定义,通过 //% 后的描述内容定义
namespace xxxx { //namespace后的xxxx与config.json配置文件中的ID号相同
//% block="xxx [xxx]" blockType="xxx" 第一个block的外观定义描述内容
//% block其他描述内容
export function xxxx(parameter: any, block: any) { //单个block的生成代码定义,通过函数描述生成代码的位置及内容
//生成的代码位置及内容描述
}
//% block="xxx [xxx]" blockType="xxx" 第二个block的外观定义描述内容
//% block其他描述内容
export function xxxx(parameter: any, block: any) {
//生成的代码位置及内容描述
}
//% block="xxx [xxx]" blockType="xxx" 第N个block的外观定义描述内容
//% block其他描述内容
export function xxxx(parameter: any, block: any) {
//生成的代码位置及内容描述
}
}
- block外观定义;Generator代码定义;parameter传入参数等语法详情可以查看官方的文件说明。
实现步骤:
- 首先我们需要设计一下积木块,TM1637数码管首先需要初始化,需要设置引脚,然后还需要输出相应的数字或时间。

实现代码如下:
//% color="#AA278D" iconWidth=50 iconHeight=40
namespace TM1637DigitalTube {
//% block="TM1637 init CLK [CLKPIN] DIO [DIOPIN]" blockType="command"
//% CLKPIN.shadow="dropdown" CLKPIN.options="CLKPIN"
//% DIOPIN.shadow="dropdown" DIOPIN.options="DIOPIN"
export function TM1637Init(parameter: any){
let clk=parameter.CLKPIN.code;
let dio=parameter.DIOPIN.code;
Generator.addInclude("TM1637Include","#include <SevenSegmentTM1637.h>");
Generator.addInclude("TM1637IncludeExtended","#include <SevenSegmentExtended.h>");
Generator.addObject("TM1637Object","SevenSegmentExtended",`tm1637(${clk},${dio});`);
Generator.addSetup("TM1637Init",`tm1637.begin();`);
}
//% block="TM1637 Display [STR]" blockType="command"
//% STR.shadow="string" STR.defl="1234"
export function TM1637DisplayPOS(parameter:any){
let str=parameter.STR.code;
Generator.addCode(`tm1637.print(${str});`);
}
//% block="TM1637 Clear" blockType="command"
export function TM1637Clear(parameter:any){
Generator.addCode(`tm1637.clear();`);
}
//% block="TM1637 Display Time [TIME]:[MIN] COLON [COLON]"
//% TIME.shadow="range" TIME.params.min="0" TIME.params.max="23" TIME.defl="12"
//% MIN.shadow="range" MIN.params.min="0" MIN.params.max="59" MIN.defl="30"
//% COLON.shadow="dropdownRound" COLON.options="COLON"
export function TM1637DisplayTime(parameter:any){
let tm=parameter.TIME.code;
let min=parameter.MIN.code;
let col=parameter.COLON.code;
Generator.addCode(`tm1637.printTime(${tm},${min},${col});`)
}
}
代码说明:
- 积木颜色如果需要修改可以用取色板工具取色后修改;
- namespace名字修改为与config.json配置文件中的ID相同;
- 修改block字段设置积木文字和下拉菜单,blocktype设置积木形状;
- shadow配置下拉菜单,配置menu文件,如果需要翻译可以修改_locales文件夹下的zh-cn.json文件;
- 配置block函数内容。
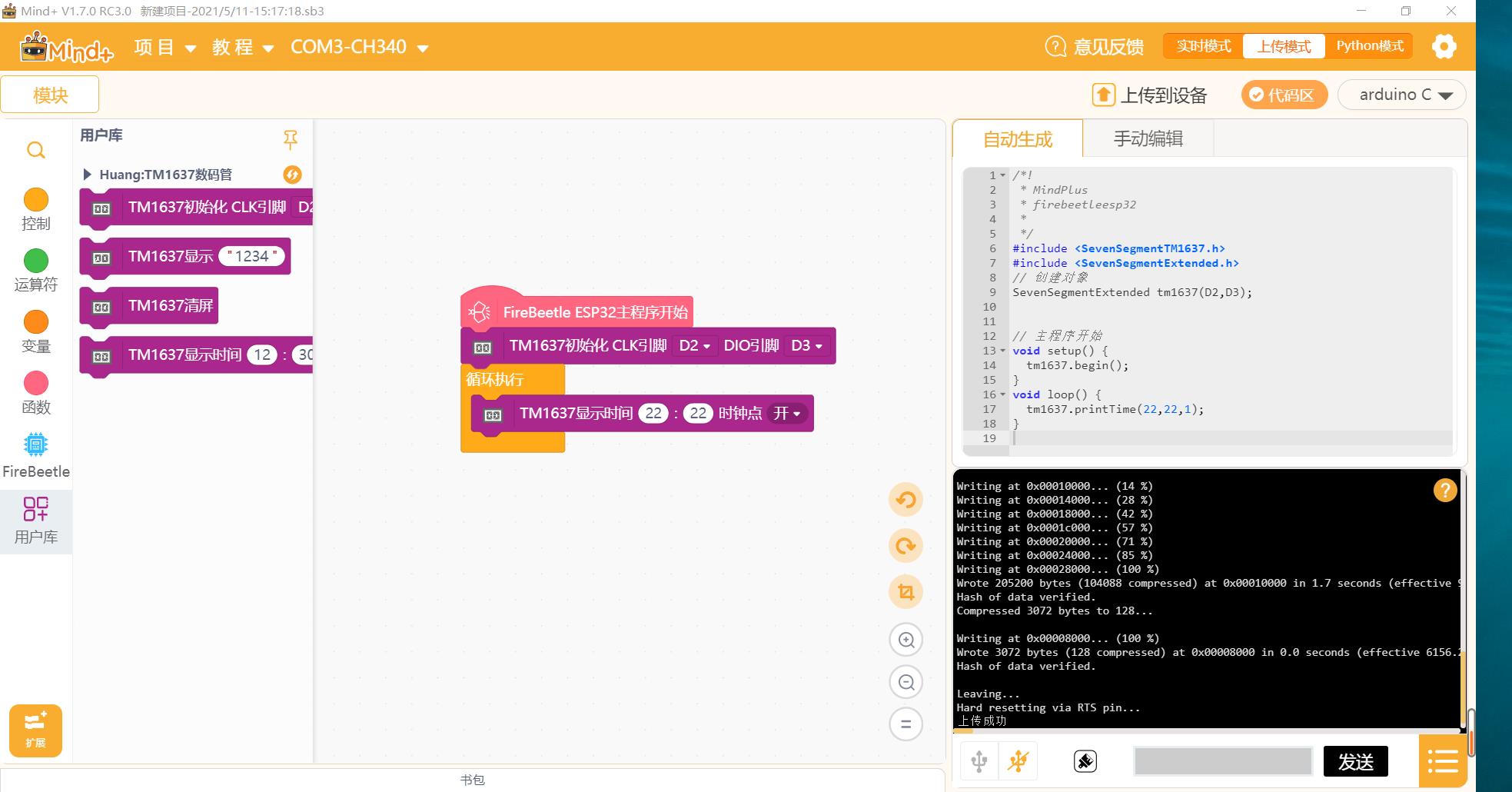
6、测试
- 连接好设备,拖动积木编写程序,查看生成代码正确与否;然后上传至ESP32设备,观察TM1637数码管是否显示正确的数字或时间。
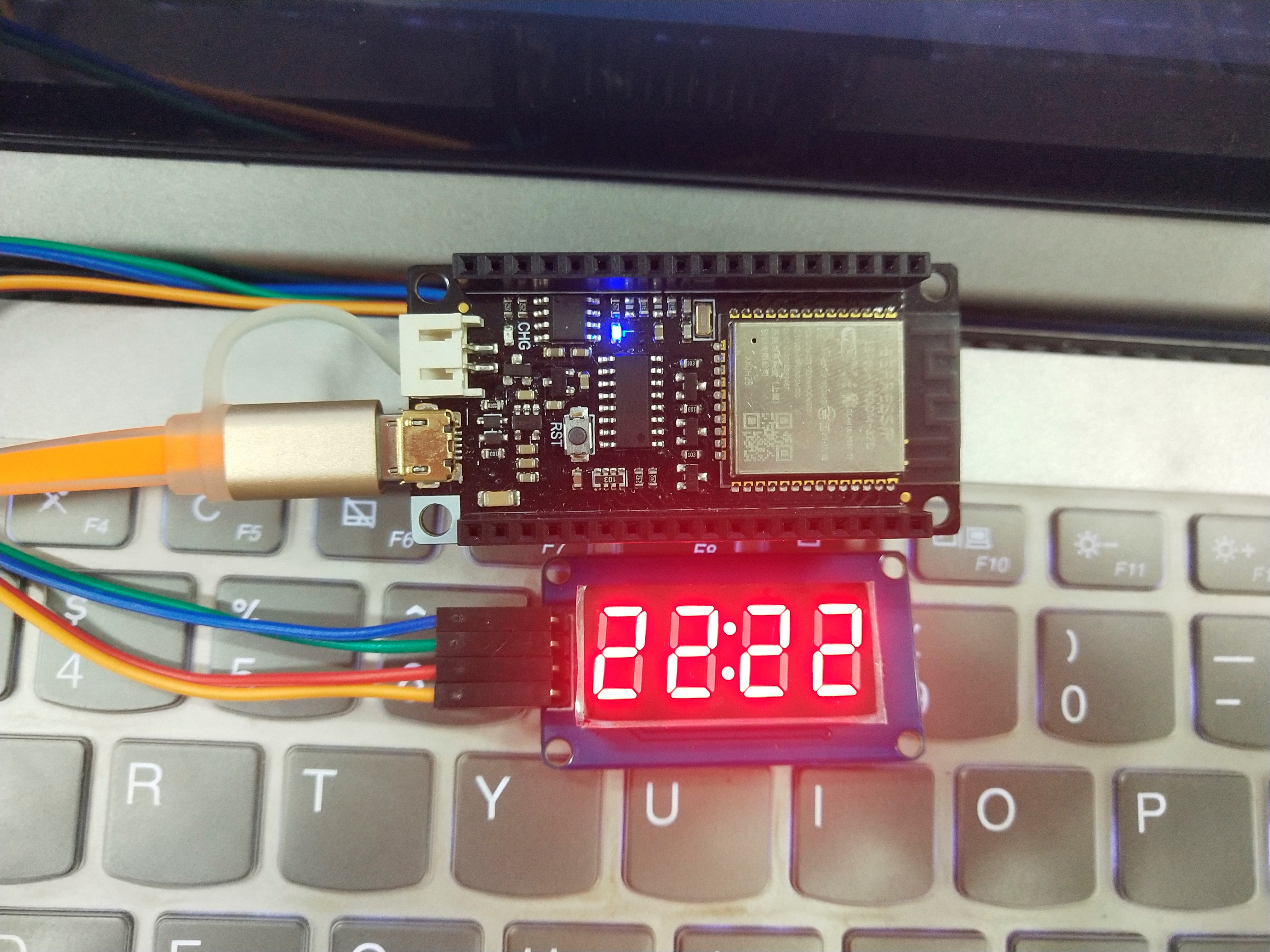
ESP32和TM1637数码管连线如下:
ESP32 -------------- TM1637数码管
VCC --------------- VCC
GND --------------- GND
D2 ---------------- CLK
D3 ---------------- DIO

实验结果截图如下:

通过实验结果可以,用户库已可以正常工作。
7、导出分享
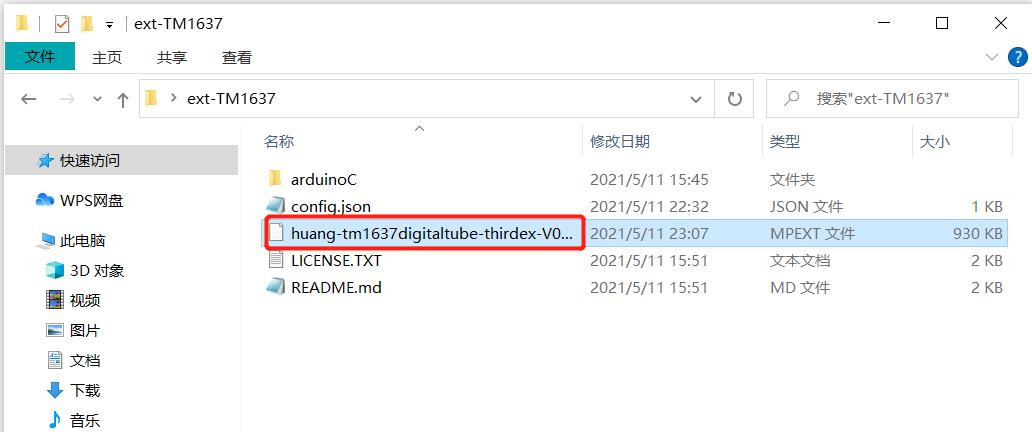
- 测试完成之后,在扩展库上右键选择导出,稍等即可导出完成。

- 此时查看库文件目录下有一个.mpext文件,此文件直接加载即可,此时没有调试模式的标志。

- 如果需要通过网络加载,可以修改readme文件,然后通过git上传gitee或github,或在论坛发帖点击加入官方库。
- 本项目用户库的源码:点此下载
以上是关于Mind+实现自定义用户库——TM1637数码管的主要内容,如果未能解决你的问题,请参考以下文章