Mixly第三方库开发——OLED库
Posted xianlong_Huang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mixly第三方库开发——OLED库相关的知识,希望对你有一定的参考价值。
前言
Mixly自从2015年问世以来,就深受国内创客、中小学教师喜爱,如今已经成为国内最好用的Arduino图形化软件之一。Mixly最大的优点就是其开放性,Mixly建立了一个生态圈,这个生态圈欢迎所有人的加入,不限制厂家,不限制硬件。因此,任何一个掌握规则的人都可以为Mixly开发第三方库,来丰富Mixly的功能。
Mixly基本原理
Mixly是一款图形化编程软件,即使用户不懂C语言的语法,也可以利用图形化程序编写Arduino程序。Mixly的基本原理是将图形化程序转化成C语言,再利用Arduino IDE上传到硬件中。在我们动手编写第三方库之前,先来了解Mixly是如何将图形化程序转化成C语言的。
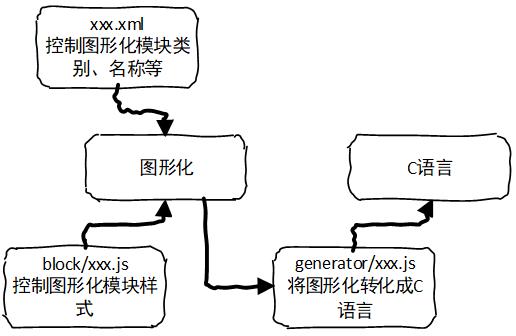
各文件作用的流程如下图所示。

根目录下的xxx.xml文件定义了图形块的基本信息,比如类别、名称,ID等。block/xxx.js文件定义了每个图形块的样式,比如颜色、文字、图标等。generator/xxx.js文件是将图形块程序转化成C语言的关键部分。language/xxx/en.js等文件是语言文件,en.js是英文语言文件,zh-hans.js是简体中文语言文件,zh-hant.js是繁体中文语言文件。该类文件定义了图形块程序中每一个字段显示的文字内容。
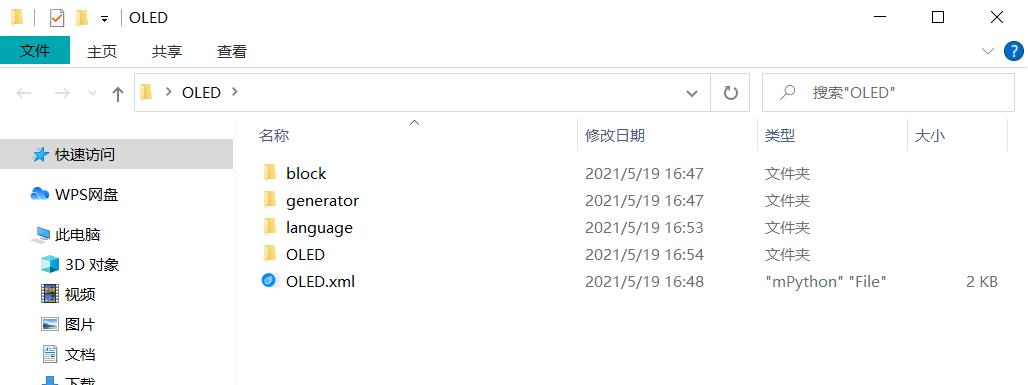
整个库的目录中有以下的文件
xxx.xml文件
- 定义了图形块的基本信息,比如类别、名称,ID等。
block/xxx.js文件,
- 定义了每个图形块的样式,比如颜色、文字、图标等。
generator/xxx.js文件
- 将图形块程序转化成C语言的关键部分。
language/xxx/en.js等文件
- 语言文件,en.js是英文语言文件,zh-hans.js是简体中文语言文件,zh-hant.js是繁体中文语言文件。该类文件定义了图形块程序中每一个字段显示的文字内容。
文件结构如下:
└─xxx // 项目根目录
├─ xxx.xml // 本用户库的配置文件
│
├─ block
│ xxx.js // 图形化样式文件
│
├─ generator
│ xxx.js // 图形块转C语言文件
│
└─ language
└─xxx
zh-hans.js // 简体中文语言文件

实验过程
1. 编写xxx.xml文件(定义图形块的基本信息)
此文件是定义图形块的基本信息,比如类别、名称,ID等(此脚本为全局路径配置,注意方法和变量的名称)。
具体代码如下:
<!--该注释为!!!路径!!!,此为刚需!
type="company"
block="block/OLED.js"
generator="generator/OLED.js"
-->
<script type="text/javascript" src="../../blocks/company/OLED.js"></script>
<script type="text/javascript" src="../../generators/arduino/company/OLED.js"></script>
<!--根路径&外观配置&所有模块的内容物-->
<category id="kivin OLED demo" name="OLED中文显示" colour= 20>
<!-- OLED模块 -->
<!--include模块-->
<block type="U8g2lib_include">
<value name="String">
<shadow type="text"> <!--可编辑文本-->
<field name="_text">U8g2lib.h</field>
</shadow>
</value>
</block>
<!--配置构造函数模块-->
<block type="config" name="U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2">
</block>
<!--开启 U8g2驱动模块-->
<block type="initOled">
</block>
<!--中文输入模块-->
<block type="displayCN">
<value name="disCN">
<shadow type="text">
<field name="_text">textOled</field>
</shadow>
</value>
</block>
</category>
- value节点:用于容纳选择框。
- block 节点:用于定义一个新的图形块,type的值为图形块的名称。
- shadow节点:表示下拉框,是专门用于下拉选择的节点。type类型表示该下拉框可以选择的类型。
2. 编写block/xxx.js文件(定义图形块的外观样式)
此文件定义了每个图形块的外观样式,比如颜色、文字、图标等。
具体代码如下:
//下列三行代码,为刚需,此提供了下列所有代码的入口
'use strict';
goog.provide('Blockly.Blocks.OLED');//注意脚本类别及路径名称
goog.require('Blockly.Blocks');
// ---OLED模块图形配置---
//include模块
Blockly.Blocks.U8g2lib_include = {
init: function() {
this.setColour(120);//模块图形颜色
this.appendDummyInput("")//此行代码刚需,为模块创建提供入口
.appendField("#include <") //代码块上的文字内容
.appendField(new Blockly.FieldTextInput('U8g2lib'), 'INCLUDE')//创建文本输入对象
.appendField(".h>");
this.setPreviousStatement(true);//是否可以与上一模块连接
this.setNextStatement(true);//是否可以与下一模块连接
}
};
//配置构造函数模块
Blockly.Blocks.config = {
init: function() {
this.setColour(120);
this.appendDummyInput("")
.appendField("配置构造函数")
.appendField("U8g2 SSD1306 128X64")
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
this.setInputsInline(false);//是否开启模块单行显示(true为单行,false为多行)
}
};
//开启 U8g2驱动模块
Blockly.Blocks.initOled = {
init: function() {
this.setColour(120);
this.appendDummyInput("")
.appendField("开启U8g2驱动程序")
this.setPreviousStatement(true, null);
this.setNextStatement(true, null);
}
};
//中文输入模块
Blockly.Blocks.displayCN = {
init: function() {
this.setColour(50);
this.appendDummyInput("")
.appendField("输入字符串...")
this.appendValueInput("VALUE", String)
.setCheck([String,Number])
.setAlign(Blockly.ALIGN_RIGHT);//开启模块右侧可连接
this.setPreviousStatement(true, null);
this.setNextStatement(false, null);
}
};
- setTooltip():表示设置模块说明文字,可以直接输入文本,或者通过语言变量定义。
- setNextStatement():表示设置是否可以跟下一模块连接。(true: 可以 false:不可以)。
- setPreviousStatement():表示设置是否可以跟上一模块连接。(true: 可以 false:不可以)。
- setInputsInline():表示设置模块为单行或多行,当模块输入参数较多时可以设为false(false为多行)。
- setColour():表示设置图形块颜色,颜色值是HUE格式,范围为0~360,具体颜色值可通过网络查找。(0: 红色120: 绿色240: 蓝色300: 紫色)。
- setOutput(Boolean, type):表示设置是否为输出模式。当参数Boolean为true时则该模块的左侧有个连接点,该模块可以放到其他模块的输入框中。为了控制该模块输出的数据类型,可以通过参数type来定义。type可选值有Number(数值),String(字符串),Boolean(布尔型),Array(数组),
‘IPAddress’(IP地址)等。多类型可用[Number, Boolean]这样的形式表示。
3. 编写generator/xxx.js文件(定义图形块与C语言的转化)
此文件是将图形块程序转化成C语言的关键部分,定义了每一个图形化模块对应的 Arduino C语言代码。
具体代码如下:
//下列三行代码,为刚需,此提供了下列所有代码的入口
'use strict';
goog.provide('Blockly.Arduino.OLED');//注意脚本类别及路径名称
goog.require('Blockly.Arduino');
// ---OLED模块图形转代码---
//include模块
Blockly.Arduino.U8g2lib_include = function() {
var INCLUDE = this.getFieldValue('INCLUDE');//使用INCLUDE 变量来存储,block文件夹中的OLED.js脚本,文本输入对象的值
Blockly.Arduino.definitions_['define_'+INCLUDE] = '#include <'+INCLUDE+'.h>';//严格函数,固定写法(转include调用内容)
return '';
};
//配置构造函数模块
Blockly.Arduino.config = function() {
Blockly.Arduino.definitions_['define_'] = 'U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0,SCL,SDA);\\n';
return '';
};
//开启 U8g2驱动模块
Blockly.Arduino.initOled = function() {
Blockly.Arduino.setups_['setup_intOled'] = 'u8g2.begin();\\n';//严格函数固定写法(转setup函数中代码)
return '';
};
//中文输入模块
Blockly.Arduino.displayCN=function(){
var value = Blockly.Arduino.valueToCode(this, 'VALUE', Blockly.Arduino.ORDER_ATOMIC) || '\\"\\"';
return 'u8g2.firstPage();' + '\\n' + 'do {' + '\\n' + 'u8g2.setFont(u8g2_font_unifont_t_chinese1);' + '\\n' + 'u8g2.drawUTF8(0,15,' +value+ ');' + '\\n' + '} while ( u8g2.nextPage() );' + '\\n' + 'delay(1000);';
};
- 图形块转化C语言的原理为首先要获取图形块中设置的各参数,然后利用字符串拼接等手段“拼凑”出C语言代码。
4. 其他配置文件
资源配置就是除了上面三个必要的文件外,如有用到的库则放置在XXX文件夹里;语言文件则放置在language文件夹里(en.js是英文语言文件,zh-hans.js是简体中文语言文件,zh-hant.js是繁体中文语言文件);硬件引脚的文件放置在companypin文件夹里;如硬件的引脚不同需要在此文件重新定义;音效、图片等文件放置在media文件夹里。
这里我用到的是u8g2OLED库,在根文件夹下新建一个OLED文件夹,将的u8g2OLED的库文件放至即可
测试结果
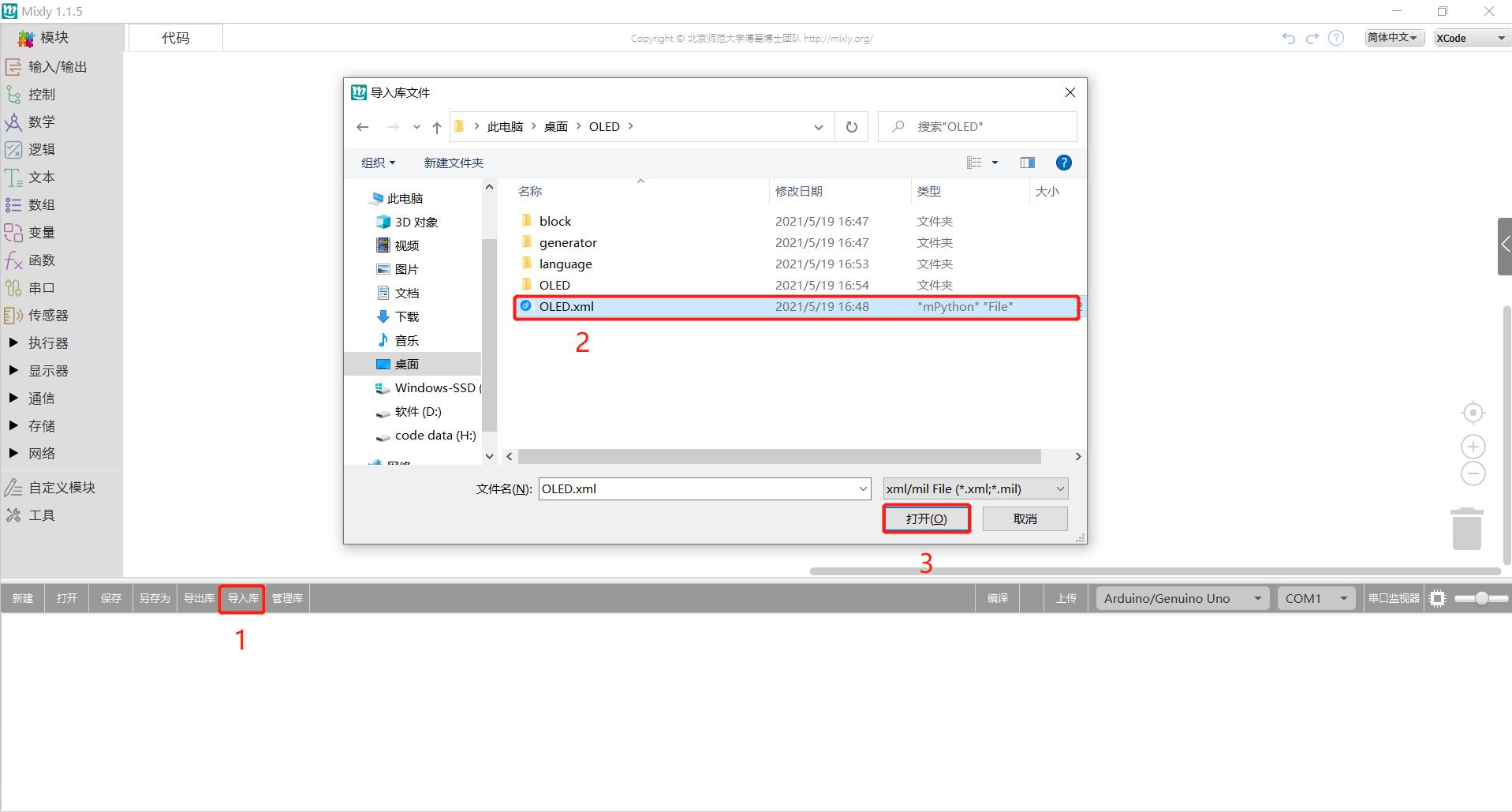
1. Mixly导入第三方库
打开Mixly软件,单击【导入库】,然后选择【本地导入】,在文件对话框中选择第三方库根目录中XXX.xml文件。如下图所示:

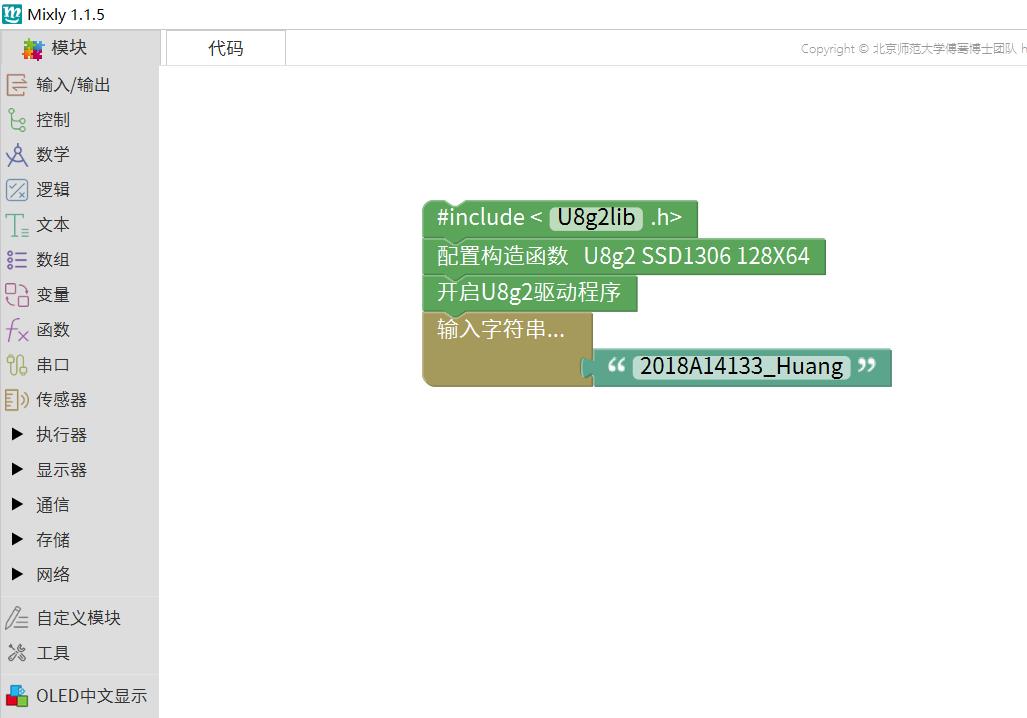
导入后可以在左下角看见已导入的第三方库,已有相应的积木块,如下图所示:

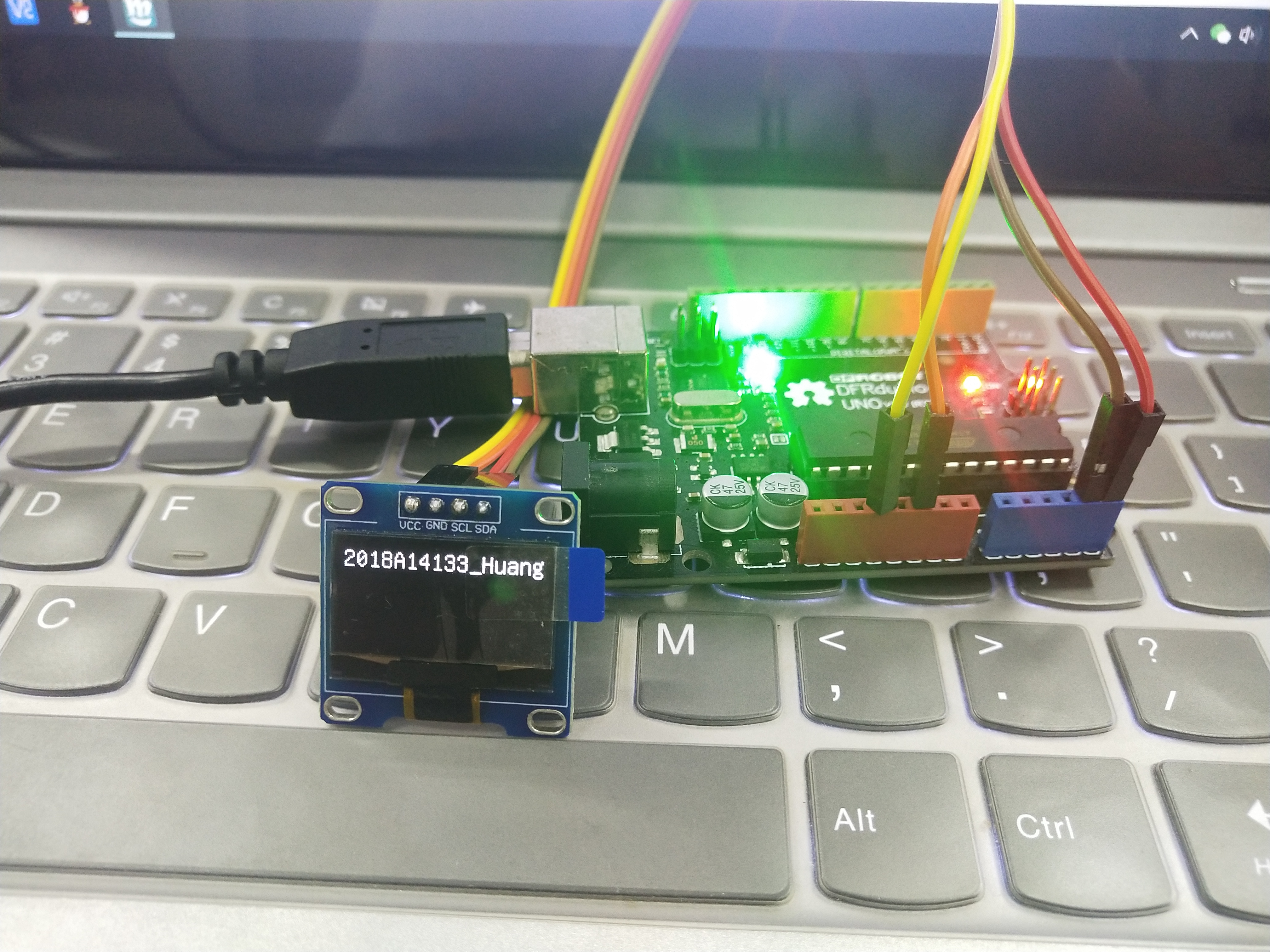
2. 硬件部分接线
Arduino UNO ----- OLED显示模块
3.3v ----- VCC
GND ----- GND
A2 ----- SDA
A3 ----- SCL
3. 上传代码
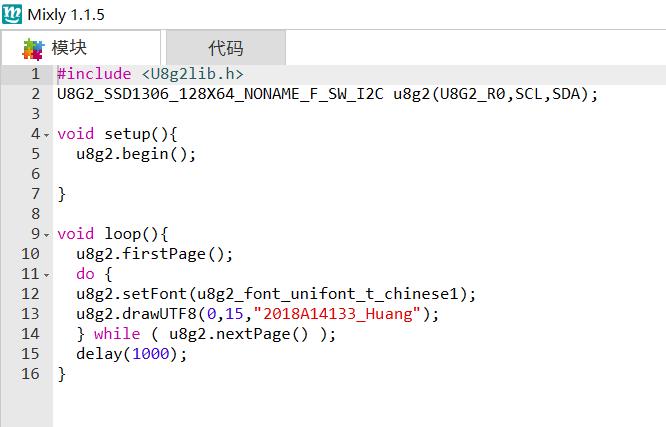
拖拉积木编写程序,然后烧录。如下图所示:

组合积木块会自动生成相应的代码。

效果如下图所示:

- 本项目用户库的源码:点此下载
以上是关于Mixly第三方库开发——OLED库的主要内容,如果未能解决你的问题,请参考以下文章