微信小程序展示弹窗的方式
Posted xianlong_Huang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序展示弹窗的方式相关的知识,希望对你有一定的参考价值。
微信小程序中展示弹窗有四种方式:wx.showToast、wx.showModal、wx.showLoading、wx.showActionSheet
具体参数可参照微信开发文档
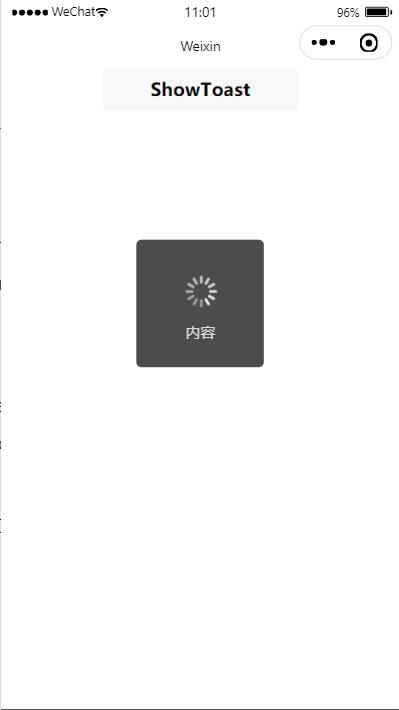
1. wx.showToast
<!-- index.wxml -->
<!-- wx.showToast(消息提示框) -->
<button bindtap="handleShowToast">ShowToast</button>
// index.js
Page({
handleShowToast() {
wx.showToast({
title: '内容', //提示的内容
duration: 2000, //持续的时间
icon: 'loading', //图标有success、error、loading、none四种
mask: true //显示透明蒙层 防止触摸穿透
})
}
})

注意:
- wx.showLoading 和 wx.showToast 同时只能显示一个
- wx.showToast 应与 wx.hideToast 配对使用
2. wx.showModal
<!-- index.wxml -->
<!-- wx.showModal(模态对话框) -->
<button bindtap="handleShowModal">ShowModal</button>
// index.js
Page({
handleShowModal() {
wx.showModal({
title: '我是标题', //提示的标题
content: '我是内容', //提示的内容
success: function(res) {
if(res.confirm) {
console.log('用户点击了确定')
}
if(res.cancel) {
console.log('用户点击了取消')
}
}
})
}
})


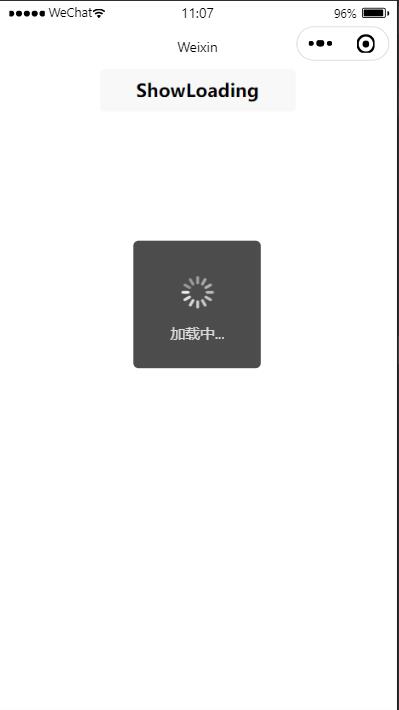
3. wx.showLoading
<!-- index.wxml -->
<!-- wx.showLoading(loading提示框) -->
<button bindtap="handleShowLoading">ShowLoading</button>
// index.js
Page({
handleShowLoading() {
wx.showLoading({
title: '加载中...', //提示的内容
masl: true //显示透明蒙层 防止触摸穿透
})
//showLoading需要调用wx.hideLoading()关闭
setTimeout(() => {
wx.hideLoading();
}, 2000)
}
})

注意:
- wx.showLoading 和 wx.showToast 同时只能显示一个
- wx.showLoading 应与 wx.hideLoading 配对使用
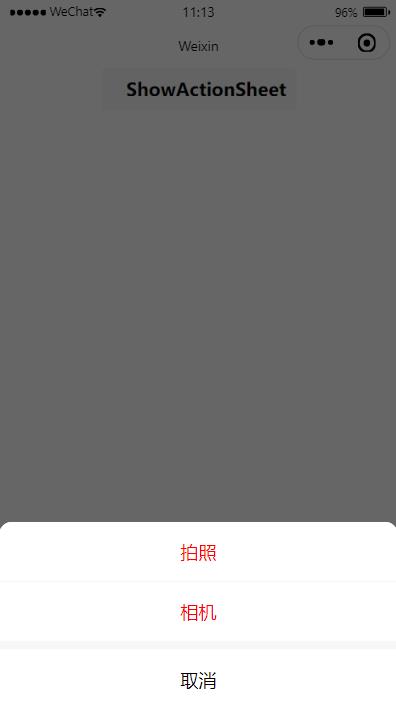
4. wx.showActionSheet
<!-- index.wxml -->
<!-- wx.showActionSheet(操作菜单) -->
<button bindtap="handleShowAction">ShowActionSheet</button>
// index.js
Page({
handleShowAction() {
wx.showActionSheet({
itemList: ['拍照','相机'], //文字数组
itemColor: 'red', //文字颜色
success: (res) => {
switch(res.tapIndex) {
case 0:
console.log('用户点击了拍照')
break;
case 1:
console.log('用户点击了相机')
break;
}
}
})
}
})


以上是关于微信小程序展示弹窗的方式的主要内容,如果未能解决你的问题,请参考以下文章