Visual Studio Code不见了git 怎么办? No source control providers registered ?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Visual Studio Code不见了git 怎么办? No source control providers registered ?相关的知识,希望对你有一定的参考价值。
参考技术AVisual Studio Code 不见了git 怎么办? No source control providers registered ? 很简单就可以解决,往下看
1、先说下我的环境
安装更新Visual Studio Code后想着把版本工具一起配置好,我记着刚开始有的,但是被我disabled了…..
后来找不着了….
用google搜索,找到 stackoverflow ,这个大家可以参考,我的情况和他描述的一样,也按照步骤找了下设置等等….
但是我没有从这里得到答案.
2、下面开始说下我的情况,附上截图:
在 1 的位置 没有git 的logo,在 2 的地方也没有Git 的扩展.
依次找到 Code-Preferences-Settings 搜索git,结果中依旧没有Git的设置.如下图:
找了一圈,我想我当时是disable 设置,我是不是可以选择enable 呢? 我打开 左下角的 ⚙️ 中的Commend Palette..我搜索了enable 结果 发现有个 选项是 Enable All Extensions :( 我用了一次,所以显示recently used )
结果是这个选项真的好用,如下图,再次搜索git,结果中已经有了Git的设置:
总结下步骤:
1.打开 Visual Studio Code 点击左下角的⚙️ 设置中的 Commend Palette..
2.搜索栏输入enable,找到 Enable All Extensions 这一项,最后 回车 !!
风险: 可能之前已经被disable 的设置项都被激活了….
Visual Studio Code 使用Git进行版本控制
Visual Studio Code 使用Git进行版本控制
本来认为此类教程,肯定是满网飞了。今天首次使用VS Code的Git功能,翻遍了 所有中文教程,竟没有一个靠谱的。遂动笔写一篇。
VS Code 集成了Git功能,并支持基本的git命令,这使得我们能够在开发过程方便的提交和获取代码。
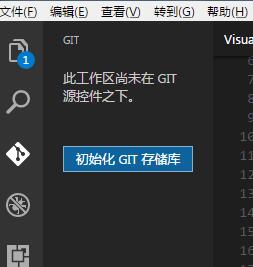
1.1 初始化
首先我们创建一个名为gittest的文件夹,当然它不在git的版本控制管理中。
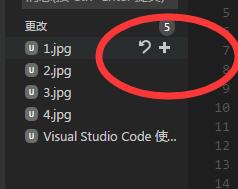
初始化之后,我们首先看到的是git栏里显示了当前所有文件,有4个更改。
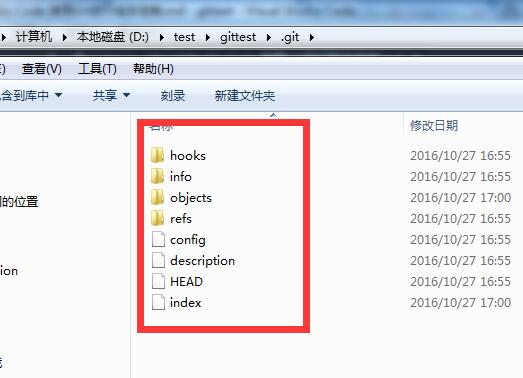
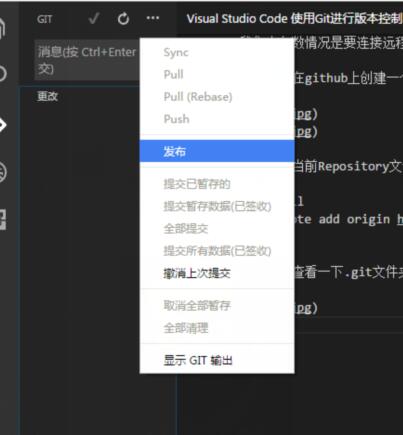
在上方有提交和刷新按钮,下拉菜单里有更多选项。 再回到我们的文件中,刚才的操作创建了一个.git文件夹,放置了当前仓库的所有 配置文件,如下图。
到目前为止我们在本地创建了一个代码仓库,下面来看一下VS Code的git功能。
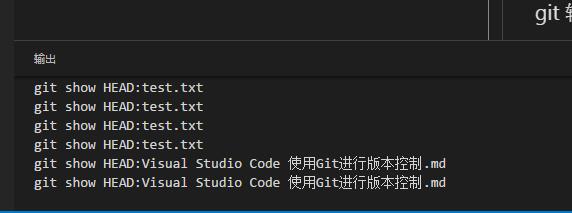
git 输出
我们可以在隐藏的菜单中选择git输出,这样我们每个操作都会显示 在输出区域,方便我们查看对应的git命令。
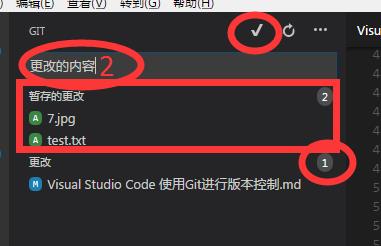
提交保存
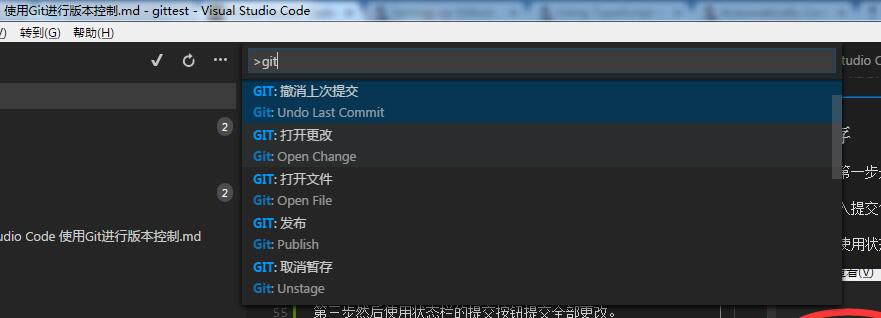
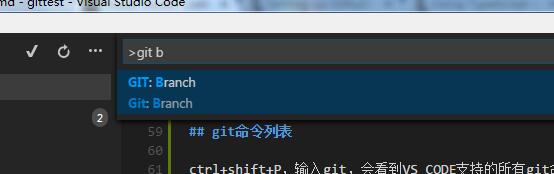
git命令列表
ctrl+shift+P,输入git,会看到VS CODE支持的所有git命令。
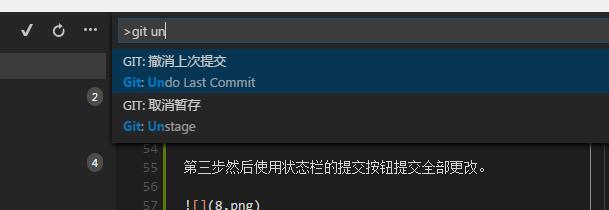
撤销操作
输入 Undo Last Commit,撤销上次操作。输入Unstage,撤销暂存。
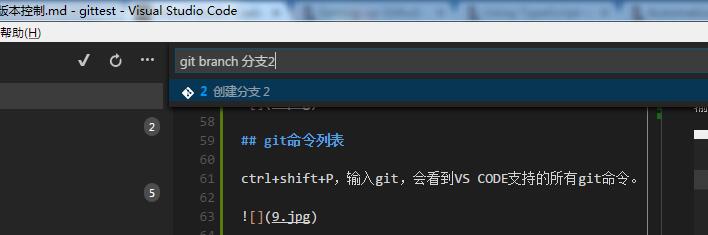
分支
输入Branch可以创建当前内容的分支。创建分支时需要输入分支名称。
checkout
创建分支后,使用checkout命令可以拉取特定的分支内容。
冲突合并
VS Code 会检测文件冲突,并以<<<<<,>>>>,====和颜色区分出来。
文件比较
在git文件列表中,单击一个未提交更改的文件,就会打开两个窗口来显示变更的内容。
连接远程代码仓库
说了这么多,现在问题来了,在本机初始化一个代码库,一般没什么卵用。 我们大多数情况是要连接远程的代码服务器的。
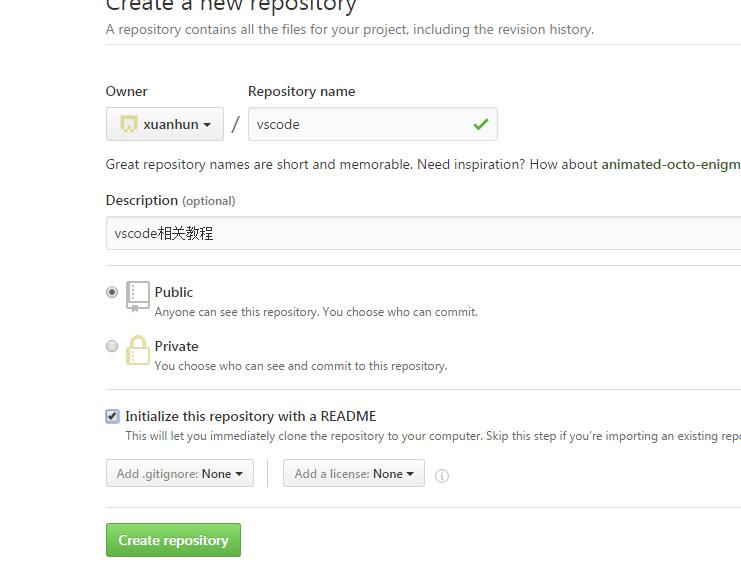
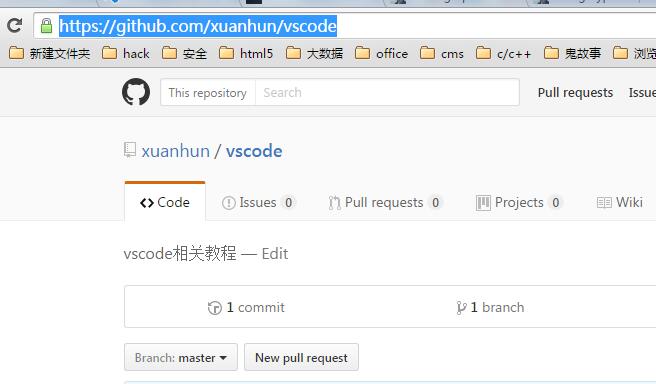
下面我们在github上创建一个Repository,复制地址备用。
接下来到当前Repository文件夹根目录中,如果没有初始化过,安装文章开始初始化的方法,进行初始化。 然后执行下面的命令
git remote add origin https://github.com/xuanhun/vscode.git
git pull origin master
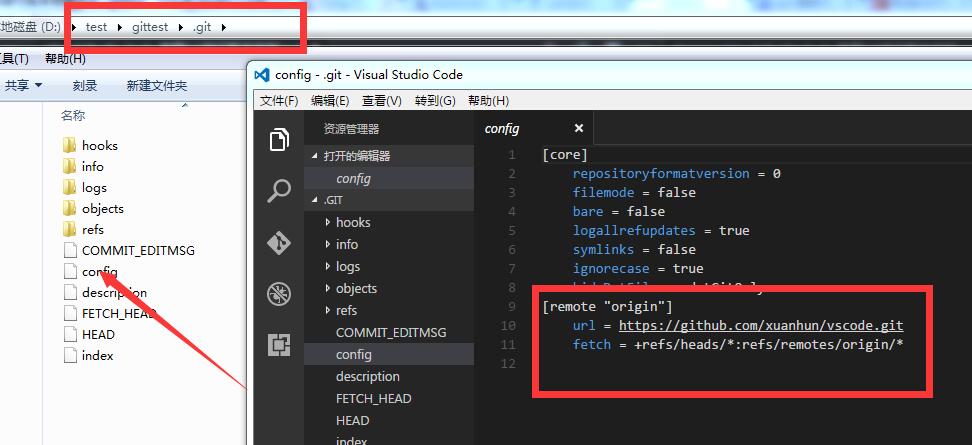
现在我们查看一下.git文件夹下的config文件,可以看到添加了远程Reps地址。
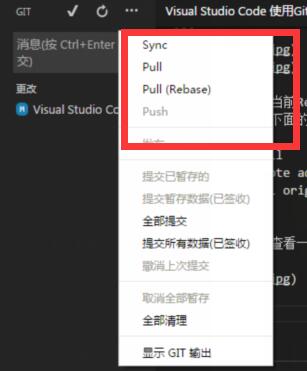
输入之后,会把本地提交的文件同步到github。同步之后再打开git的隐藏菜单,可以看到 同步等命令可以直接使用了。
简化一点的方法
当然我们也可以使用git 的clone命令,从远程克隆一个Reps,然后直接用vscode打开文件夹, VS Code 会自动识别各项配置。
持久化账号
远程连接git的问题解决了,如果你不想每次同步的时候都输入账号信息,可以全局存储账号, 解决这个问题。
git config --global credential.helper wincred
小结
更多精彩内容,关注玄魂工作室微信订阅号:

以上是关于Visual Studio Code不见了git 怎么办? No source control providers registered ?的主要内容,如果未能解决你的问题,请参考以下文章