vue学习记录 coderwhy d3
Posted Kooklen_xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习记录 coderwhy d3相关的知识,希望对你有一定的参考价值。


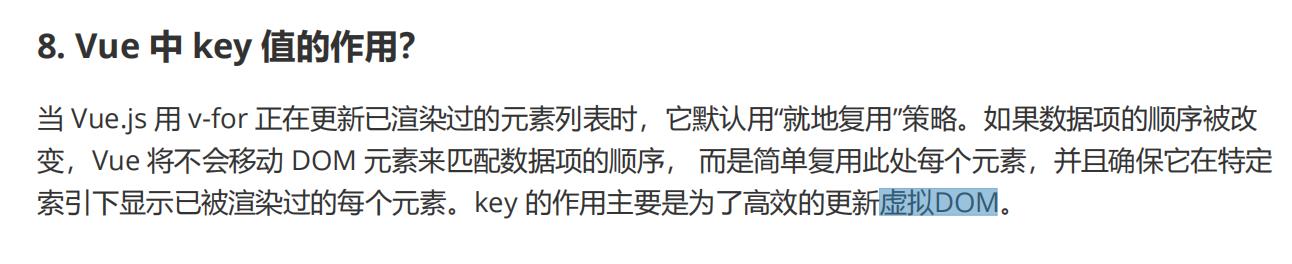
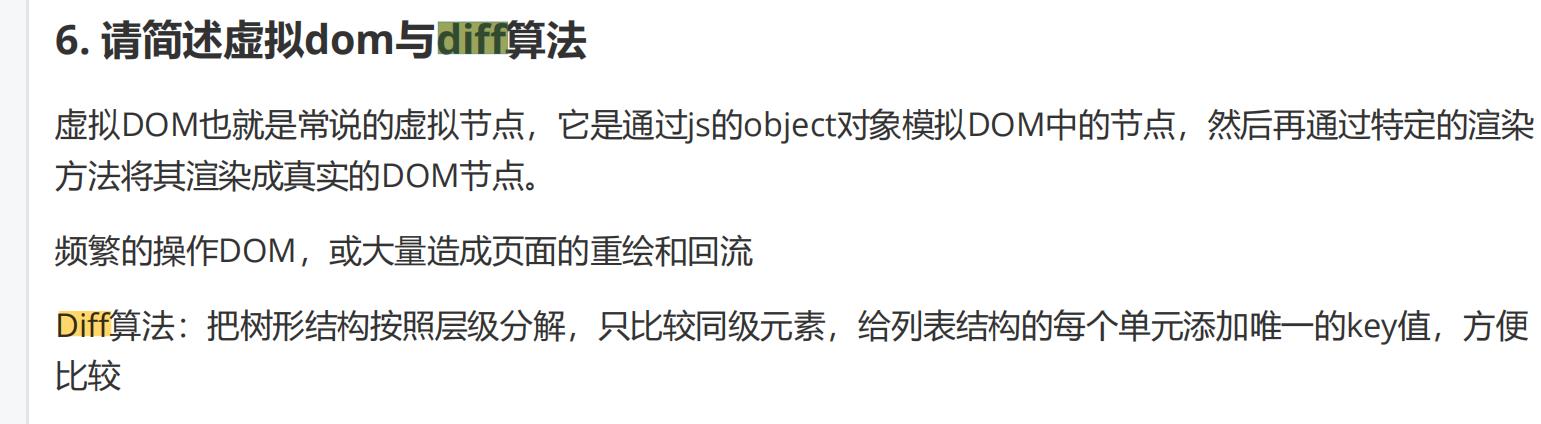
虚拟DOM`
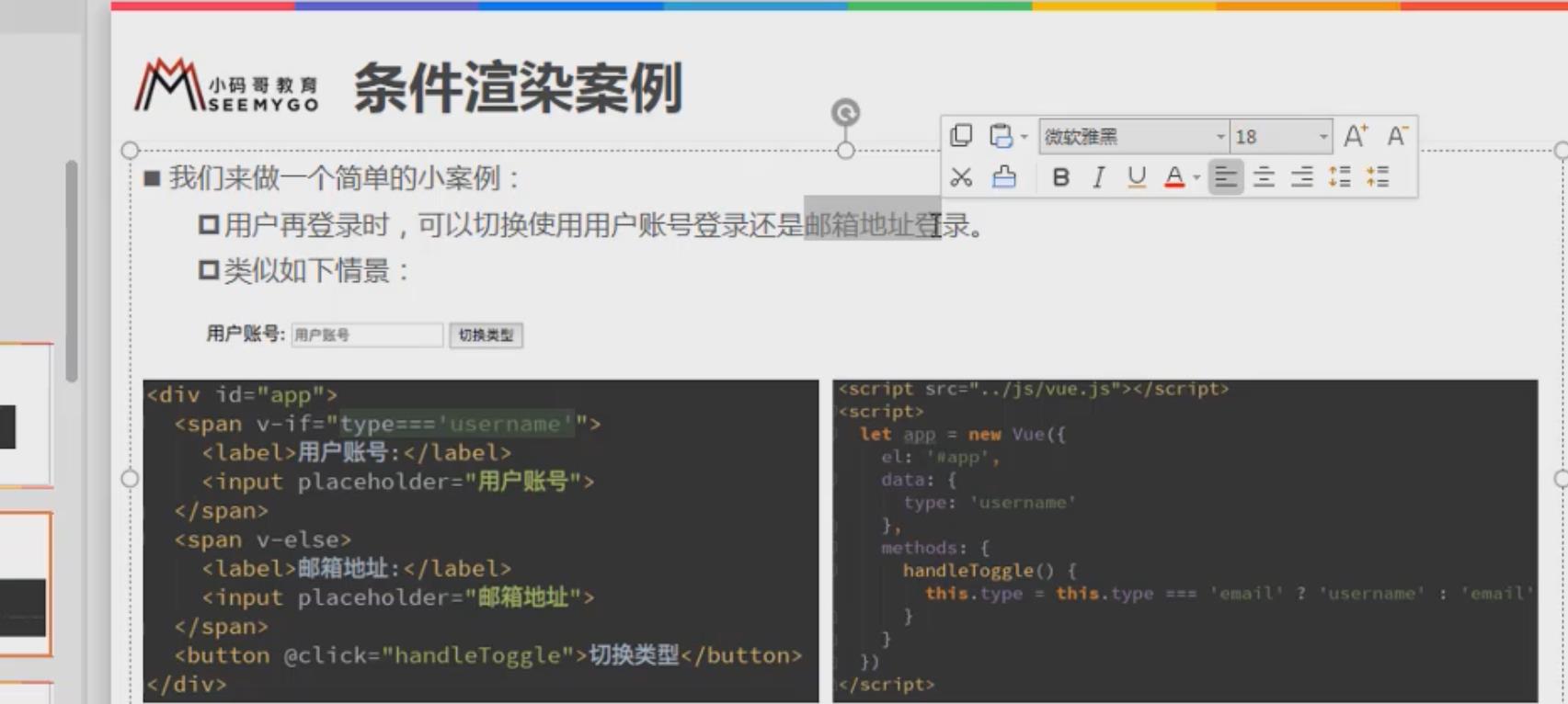
用户账号:
用户邮箱:
<button @click=“changeitem”>切换类型
<script>
var app = new Vue({
el: '#app',
data: {
isUser: true
},
methods: {
changeitem() {
this.isUser = !this.isUser
}
}
})
</script>
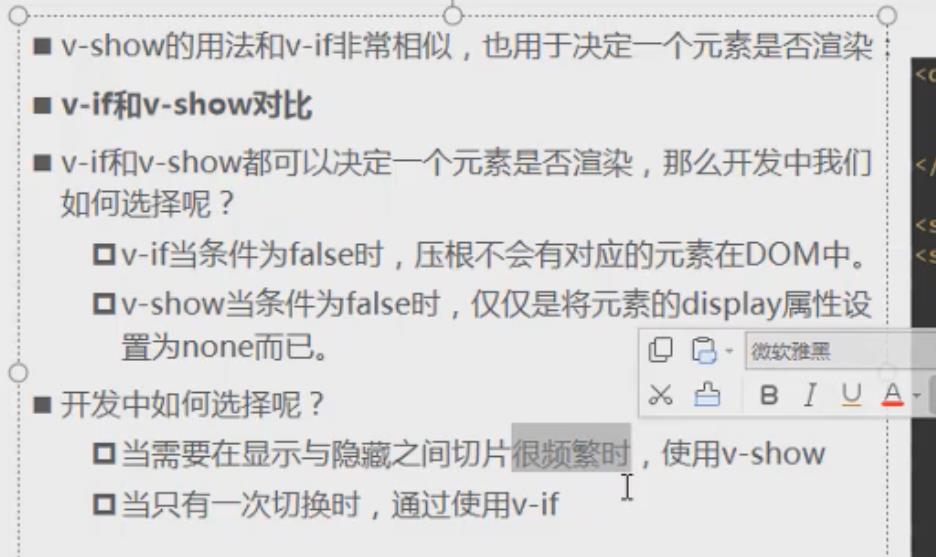
v-if使用dom控制(消除)
v-show使用display:show控制


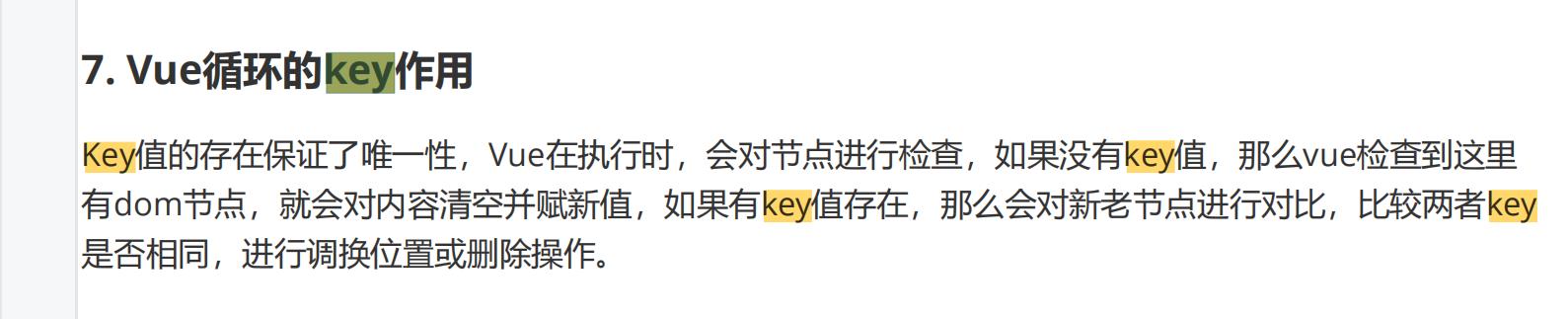
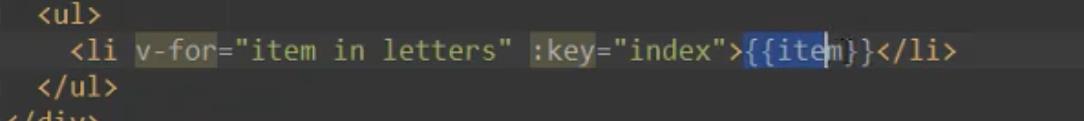
(参考wx-key)




数据是响应式的
1.push 添加到最后一个
2.pop 删除最后一个
3.shift 删除第一个
4.unshift 支持多个,添加到第一个
5,sort 排序
6.reverse 反转
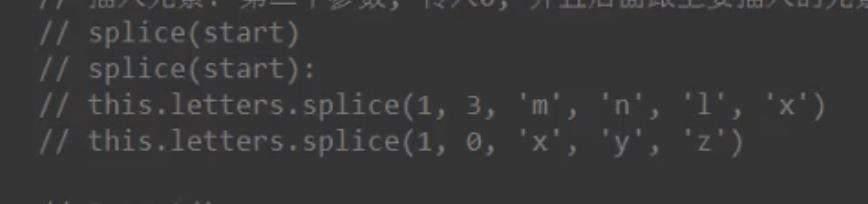
splice 

这是响应式的
<!DOCTYPE html>
<html lang="en">
//购物车
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
<style>
table {
border: 3px solid #e9e9e9;
border-collapse: collapse;
border-spacing: 0;
}
th,
td {
padding: 8px 16px;
border: 1px soild #e9e9e9;
text-align: left;
}
th {
background-color: #f7f7f7;
color: #5c6b77;
font-weight: 600;
}
</style>
</head>
<body>
<div id="app">
<table>
<tr>
<th></th>
<th>书籍名称</th>
<th>出版日期</th>
<th>价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in books" v-show="select==1">
<th></th>
<th>{{item.name}}</th>
<th>{{item.data}}</th>
<th>{{getFinalPrice(item.price)}}</th>
<th><button @click="min(index)" v-show="books[index].count!=0">-</button> {{item.count}} <button @click="add(index)">+</button></th>
<th><button @click="deletet(index)">删除</button></th>
</tr>
<tr>
<th>总价:</th>
<th v-if="books!=0"></th>
<th></th>
<th>{{getFinalPrice(totalprice)}}</th>
<th></th>
<th></th>
<th v-if="books==0">购物车为空</th>
</tr>
</table>
</div>
<script>
const app = new Vue({
el: '#app',
// filters: {
// showPrice: function(price) {
// return '¥' + price.toFixed(2)
// }
// },
data: {
select: 1,
books: [{
id: 1,
name: '算法导论',
data: '2006-9',
price: 85.33,
count: 1
}, {
id: 2,
name: 'UNIX编程艺术',
data: '2006-2',
price: 59,
count: 1
}, {
id: 3,
name: '编程珠玑',
data: '2008-10',
price: 89,
count: 1
}, {
id: 4,
name: '代码大全',
data: '2006-3',
price: 128,
count: 1
}]
},
methods: {
getFinalPrice(price) {
return '¥' + price.toFixed(2)
},
min(index) {
this.books[index].count--;
},
add(index) {
this.books[index].count++;
},
deletet(index) {
this.books.splice(index, 1);
}
},
computed: {
totalprice() {
let totalprice = 0;
for (let i = 0; i < this.books.length; i++) {
totalprice += this.books[i].price * this.books[i].count;
}
return totalprice;
}
}
})
</script>
</body>
</html>
以上是关于vue学习记录 coderwhy d3的主要内容,如果未能解决你的问题,请参考以下文章