vue学习记录 coderwhy d4
Posted Kooklen_xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习记录 coderwhy d4相关的知识,希望对你有一定的参考价值。
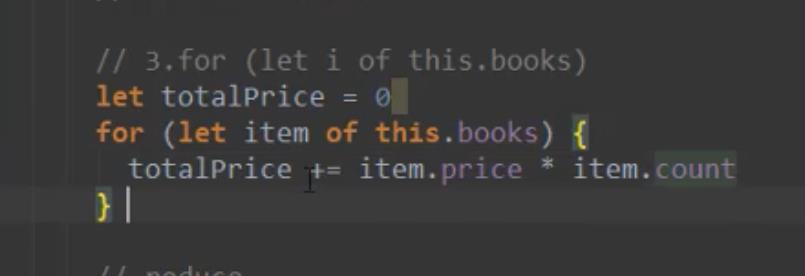
for(let i in books)


<script>
const nums = [10, 20, 444, 666, 888, 999];
let news = nums.map(function(params) {
return params * 20
})
console.log(news)
</script>
- 数组中的高阶函数
map
参数:接受两个参数,一个是回调函数,一个是回调函数的this值(可选)。
其中,回调函数被默认传入三个值,依次为当前元素、当前索引、整个数组。
创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果
对原来的数组没有影响
let result = []; let fn = function(ary) { for(let i = 0; i < ary.length; i++) { let item = ary[i]; if (Array.isArray(ary[i])){ fn(item); } else { result.push(item); } } }function flatten(ary) { return ary.reduce((pre, cur) => { return pre.concat(Array.isArray(cur) ? flatten(cur) : cur); }, []); }let ary = [1, 2, [3, 4], [5, [6, 7]]] console.log(flatten(ary)) //只要有一个元素有数组,那么循环继续 while (ary.some(Array.isArray)) { ary = [].concat(…ary); }
let nums = [1, 2, 3]; let obj = {val: 5}; let newNums = nums.map(function(item,index,array) { return item + index + array[index] + this.val; //对第一个元素,1 + 0 + 1 + 5 = 7 //对第二个元素,2 + 1 + 2 + 5 = 10 //对第三个元素,3 + 2 + 3 + 5 = 13 }, obj); console.log(newNums);//[7, 10, 13]
当然,后面的参数都是可选的 ,不用的话可以省略。
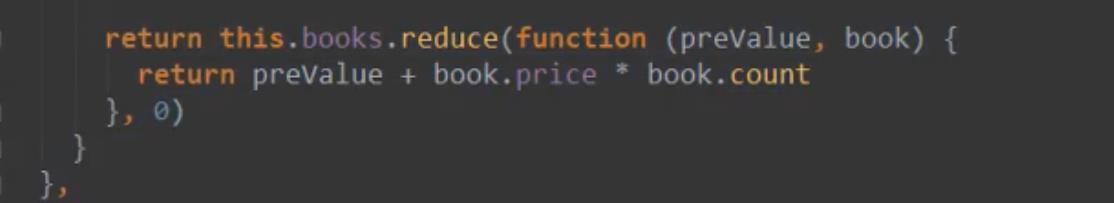
reduce
参数: 接收两个参数,一个为回调函数,另一个为初始值。回调函数中四个默认参数,依次为积累
值、当前值、当前索引和整个数组。
let nums = [1, 2, 3]; // 多个数的加和 let newNums = nums.reduce(function(preSum,curVal,currentIndex,array) { return preSum + curVal; }, 0); console.log(newNums);//6
不传默认值会怎样?
不传默认值会自动以第一个元素为初始值,然后从第二个元素开始依次累计。
filter
参数: 一个函数参数。这个函数接受一个默认参数,就是当前元素。这个作为参数的函数返回值为一个布
尔类型,决定元素是否保留。
filter方法返回值为一个新的数组,这个数组里面包含参数里面所有被保留的项。
let nums = [1, 2, 3]; // 保留奇数项 let oddNums = nums.filter(item => item % 2); console.log(oddNums);
sort
参数: 一个用于比较的函数,它有两个默认参数,分别是代表比较的两个元素。
举个例子:
当比较函数返回值大于0,则 a 在 b 的后面,即a的下标应该比b大。
反之,则 a 在 b 的后面,即 a 的下标比 b 小。
整个过程就完成了一次升序的排列。
当然还有一个需要注意的情况,就是比较函数不传的时候,是如何进行排序的?
答案是将数字转换为字符串,然后根据字母unicode值进行升序排序,也就是根据字符串的比较规
则进行升序排序。

<script>
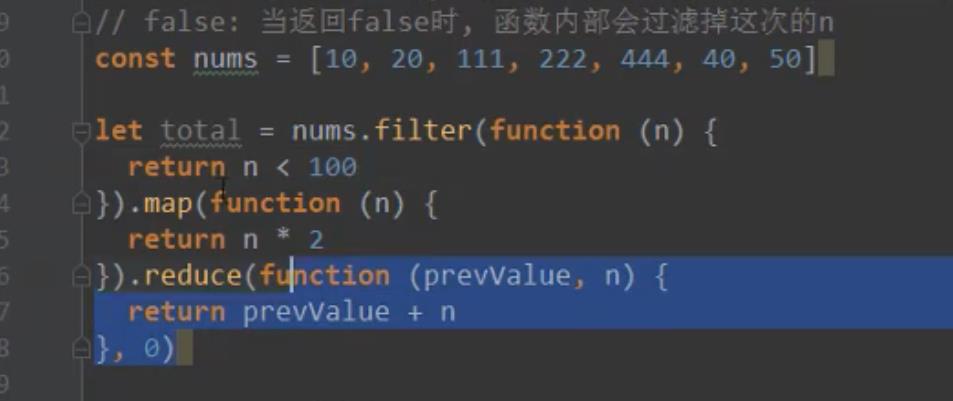
const nums = [10, 20, 111, 222, 444, 40, 50];
let news = nums.filter(function(params) {
return params < 100
}).map(function(params) {
return params * 2
}).reduce(function(params, n) {
return params + n
}, 0)
console.log(news)
</script>
let total = nums.filter(n => n < 100).map(n => n * 2).reduce((params, n) => params + n)
console.log(total)

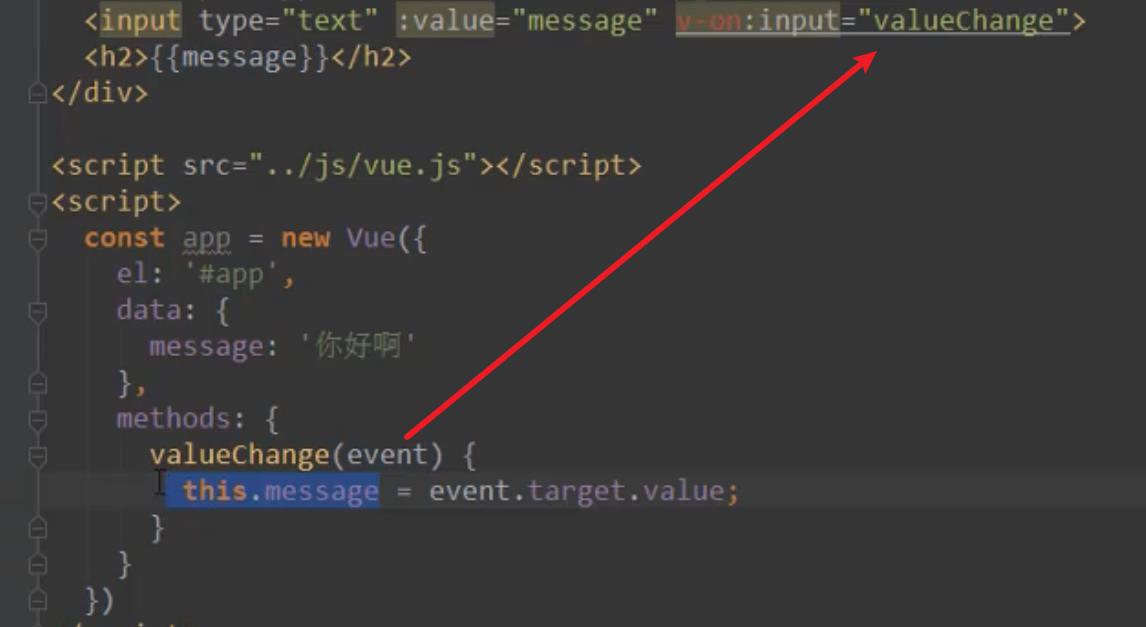
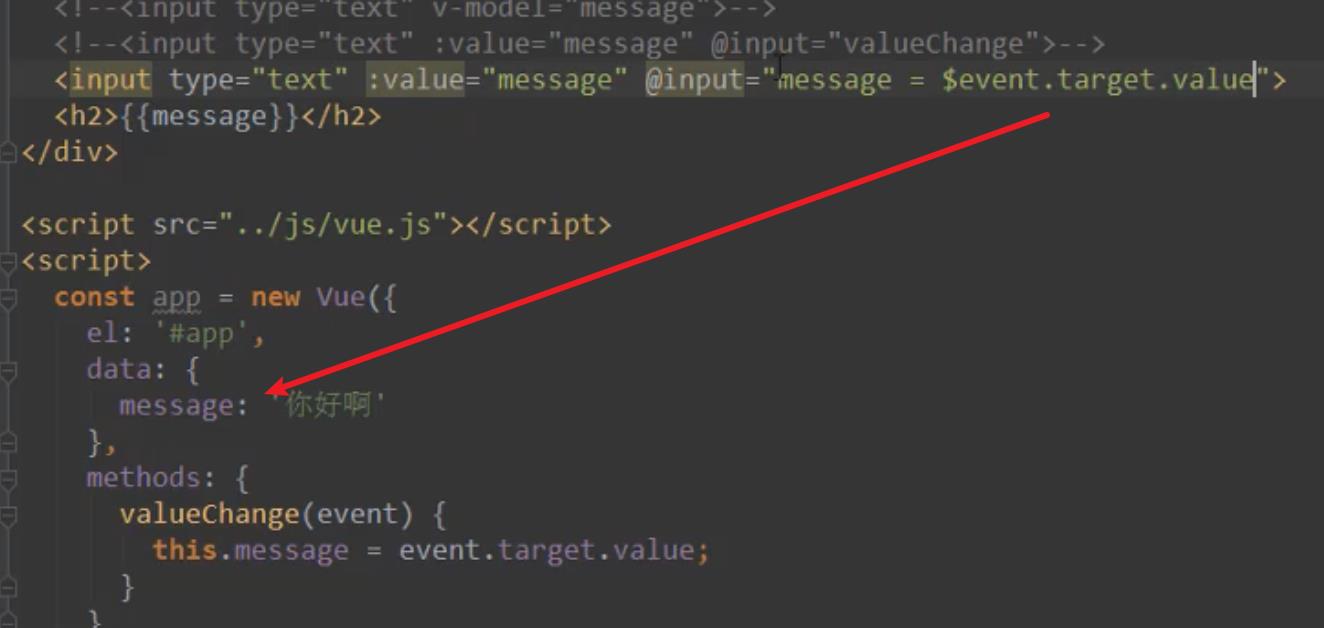
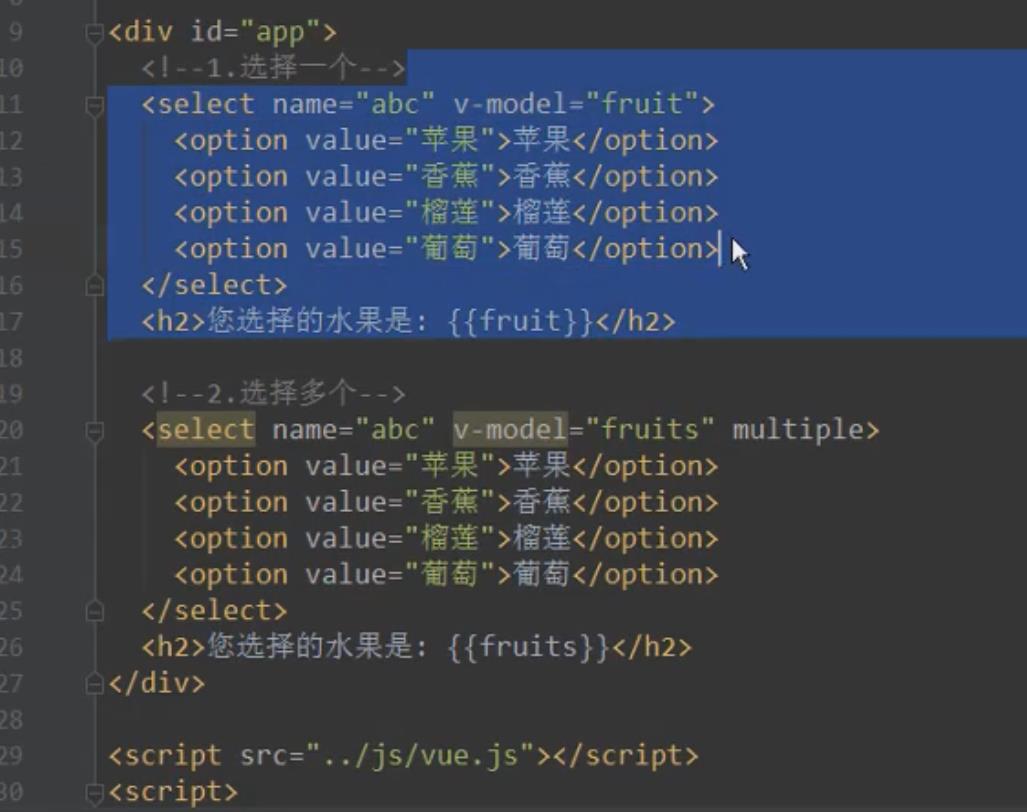
v-model双向绑定的v-on:input监听方法





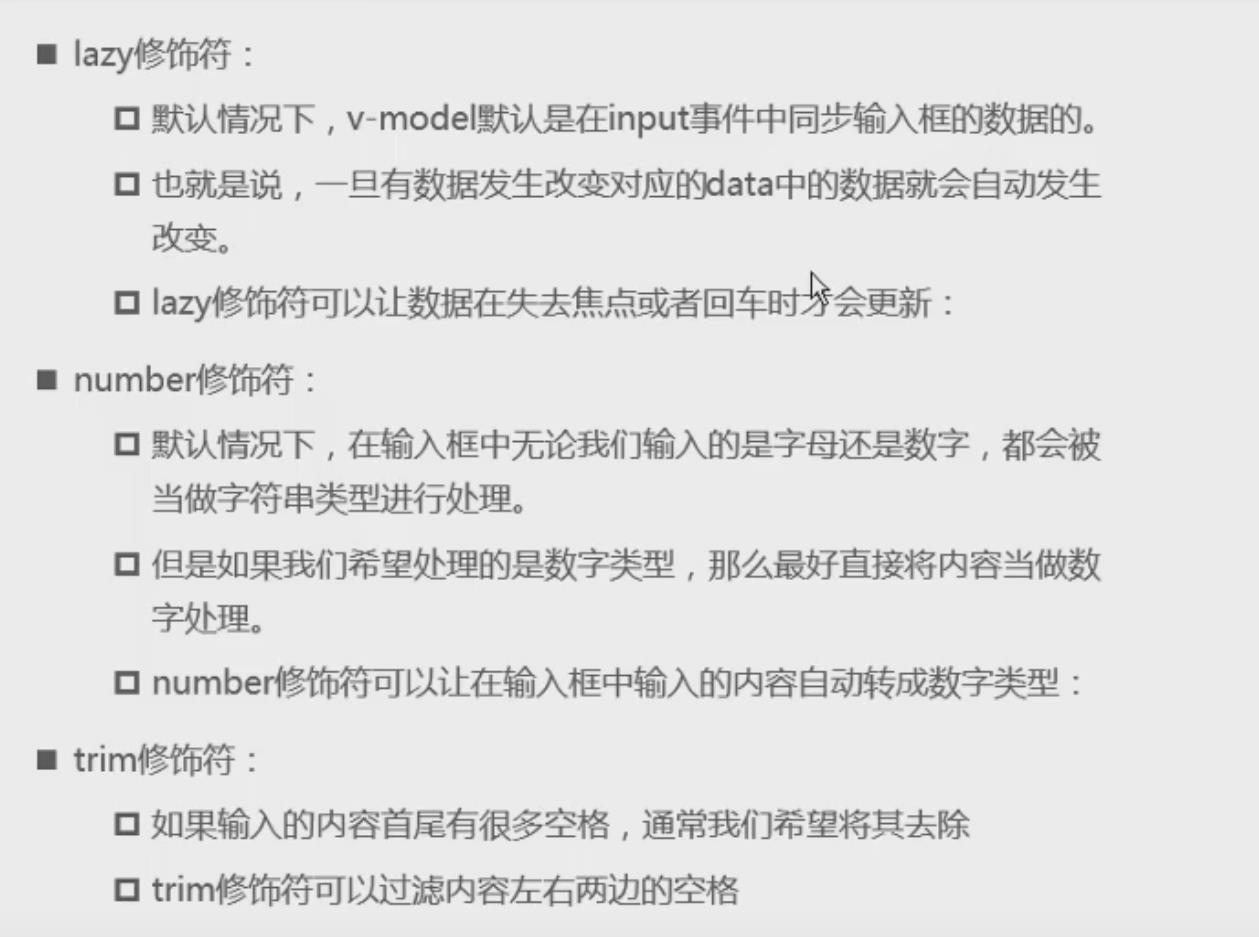
修饰符
v-model.lazy

Vue常用的修饰符有哪些
修饰符:.lazy 改变后触发,光标离开input输入框的时候值才会改变
.number 将输出字符串转为number类型
.trim 自动过滤用户输入的首尾空格
事件修饰符:
.stop 阻止点击事件冒泡,相当于原生js中的event.stopPropagation()
.prevent 防止执行预设的行为,相当于原生js中event.preventDefault()
.capture 添加事件侦听器时使用事件捕获模式,就是谁有该事件修饰符,就先触发谁
.self 只会触发自己范围内的事件,不包括子元素
.once 只执行一次
键盘修饰符:
.enter 回车键
.tab 制表键
.esc返回键
.space 空格键
.up向上键
.down 向下键
.left向左建
.right向右键
系统修饰符:.ctrl .alt .shift .meta





以上是关于vue学习记录 coderwhy d4的主要内容,如果未能解决你的问题,请参考以下文章