vue学习记录 coderwhy d9
Posted Kooklen_xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习记录 coderwhy d9相关的知识,希望对你有一定的参考价值。
$this.router = router
$this,route是当前处于活跃的路由

观察者模式。一对多,一个是改了的data,多是更新数据
导航守卫

{
path:'/About',
component: About,
beforeEnter:(to,from,next)=>{
console.log('About beforeEnter')
}
导航守卫配置:
beforeRouteEnter(to,from,next){
// document.title = to.meta
next(false)
}
}
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
// import Home from "../components/Home";
// import About from "../components/About";
// import User from "../components/User";
const Home=()=>import('../components/Home');
const About=()=>import('../components/About');
const User=()=>import('../components/User');
const HomeNews=()=>import('../components/HomeNews');
const HomeMessage=()=>import('../components/HomeMessage');
// const HelloWorld=()=>import('../components/HelloWorld');
Vue.use(Router)
const routes= [
{
path:'',
redirect: '/Home'
},
{
path: '/Home',
component: Home,
meta:"Home",
children:[{
path:'news',
component:HomeNews,
meta:"news",
},{
path:'message',
component:HomeMessage,
meta:"message",
}]
},
{
path:'/About',
component: About,
meta:"About",
beforeEnter:(to,from,next)=>{
console.log('About beforeEnter')
next()
}
},{
path: '/User/:userId',
component: User
}
]
// mode:'history'
const router = new Router({
routes,
mode:'history'
})
router.beforeEach((to,from,next)=>{
document.title = to.meta;
next()
})
export default router;
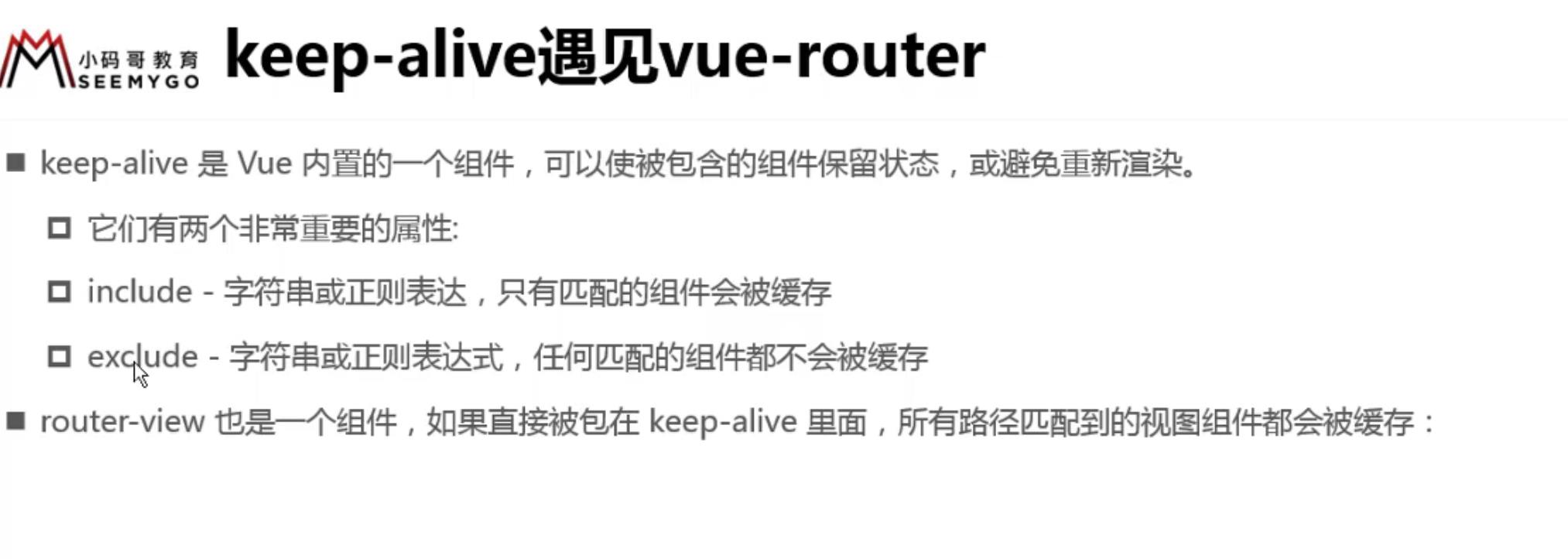
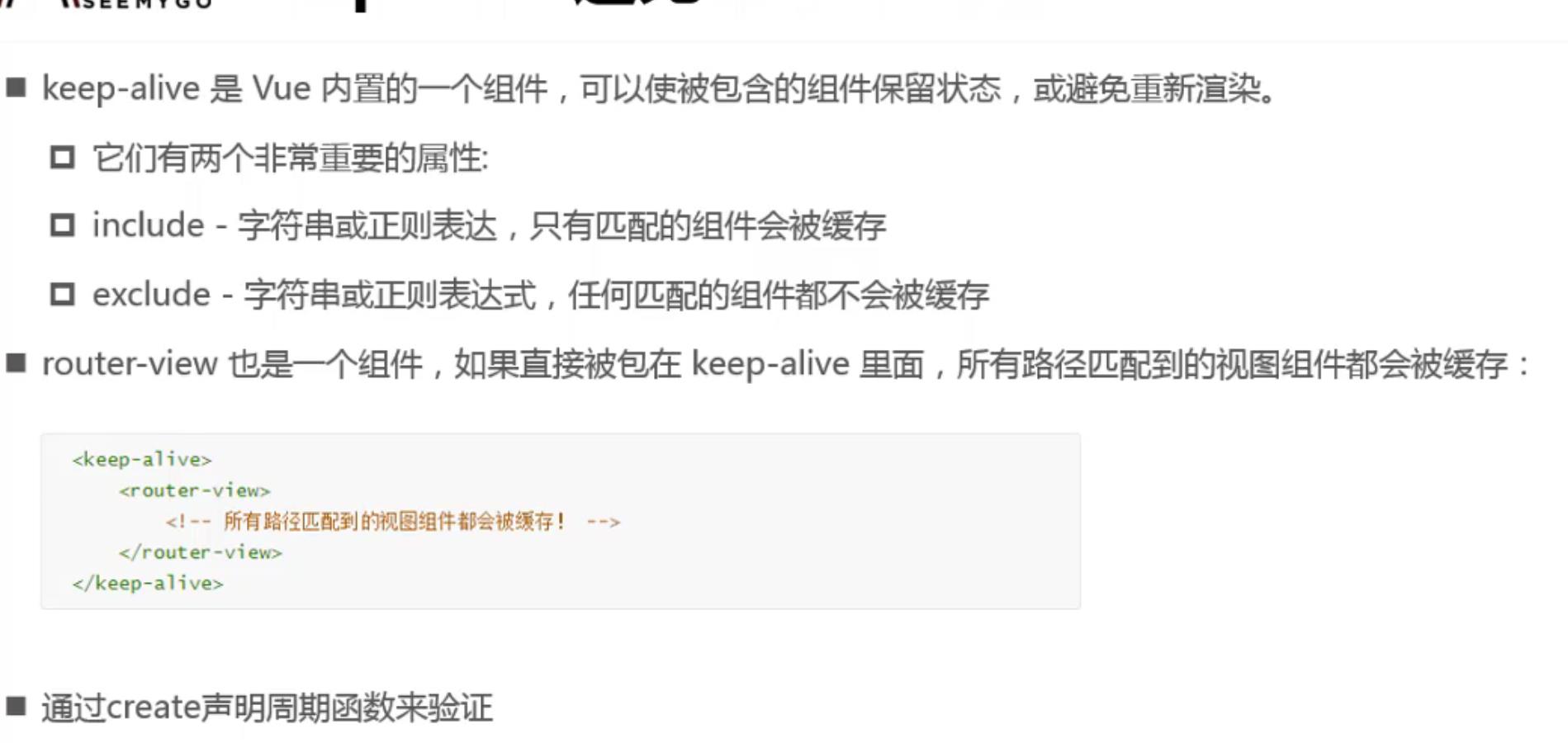
<keep-alive><router-view></router-view>
</keep-alive>


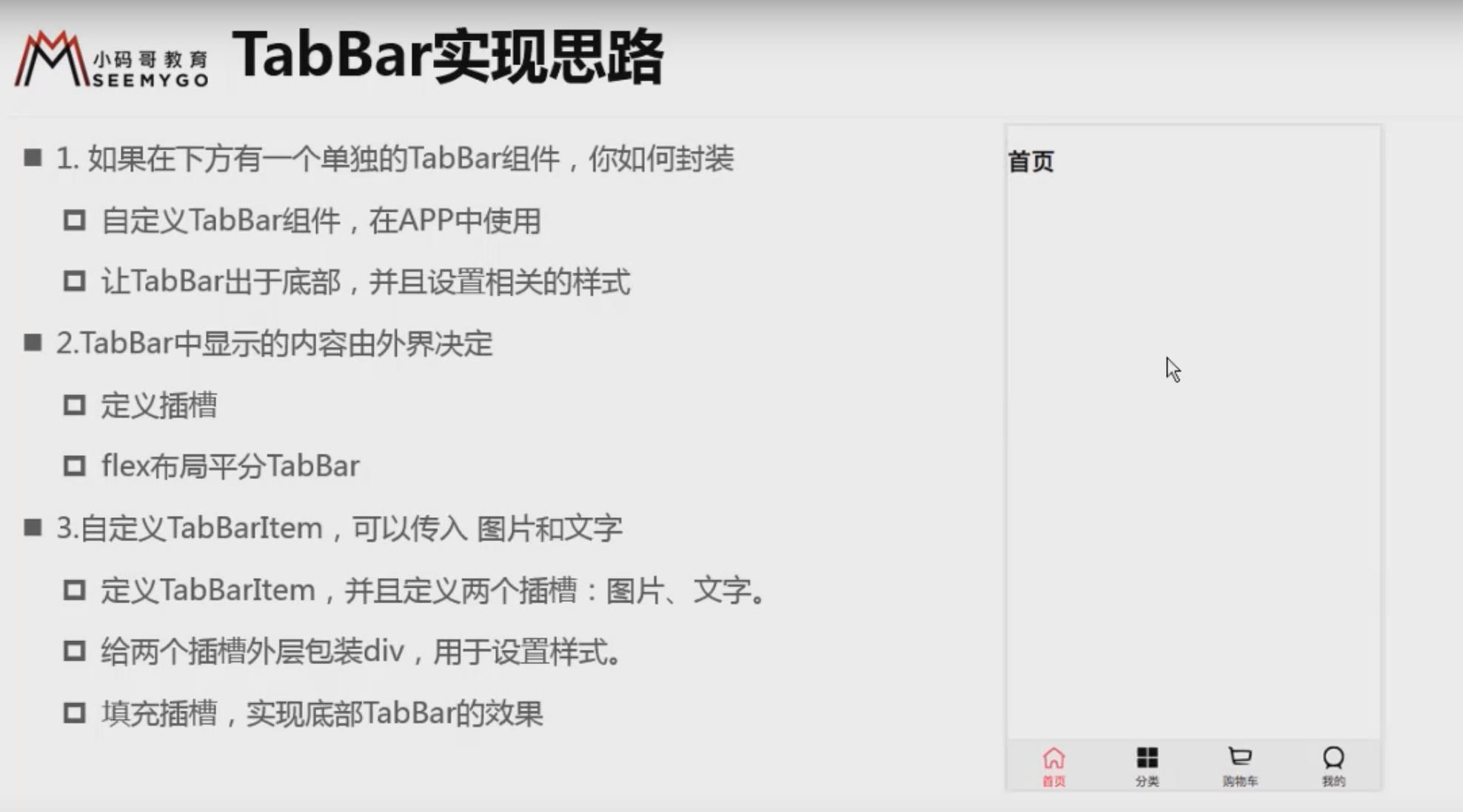
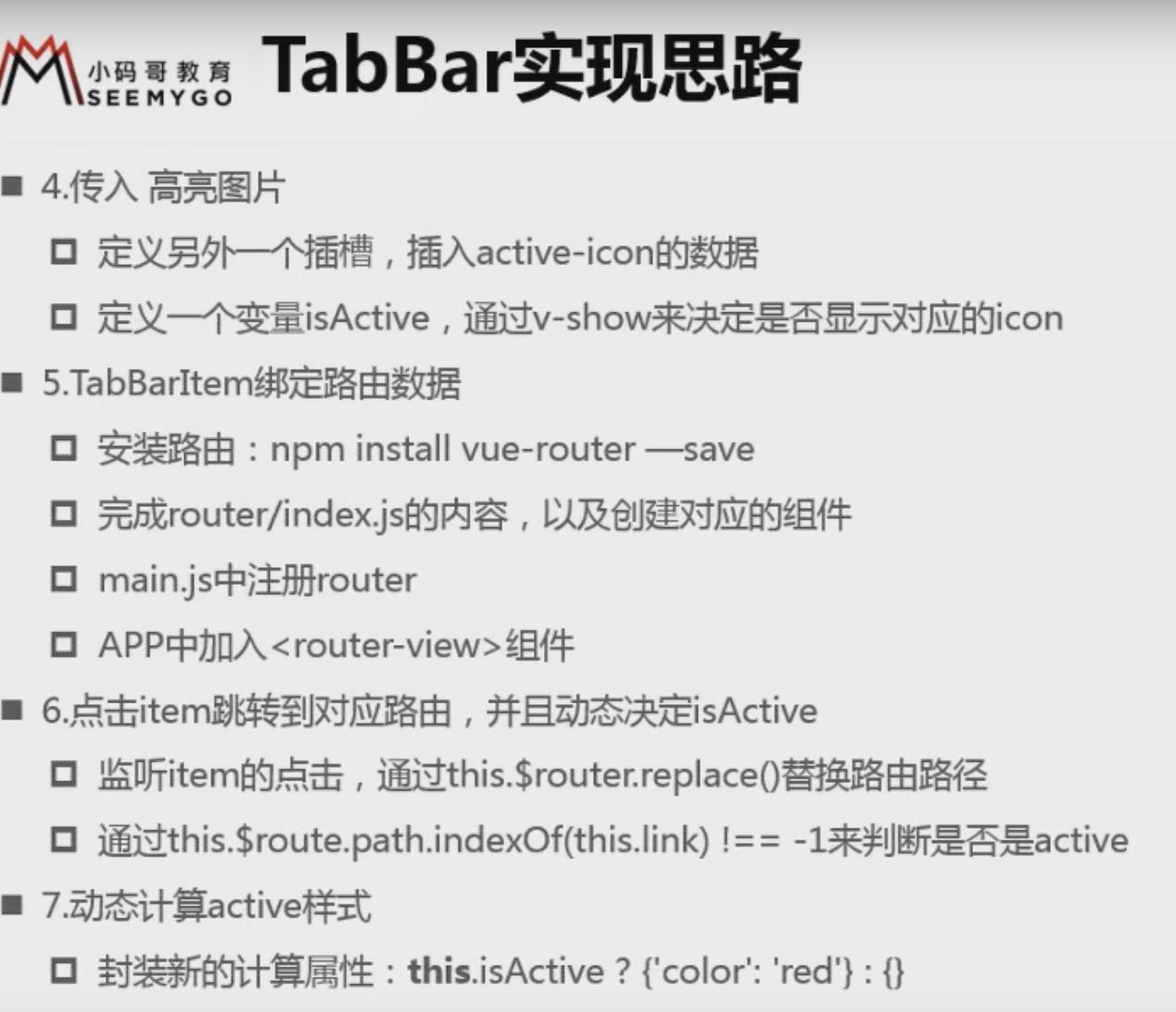
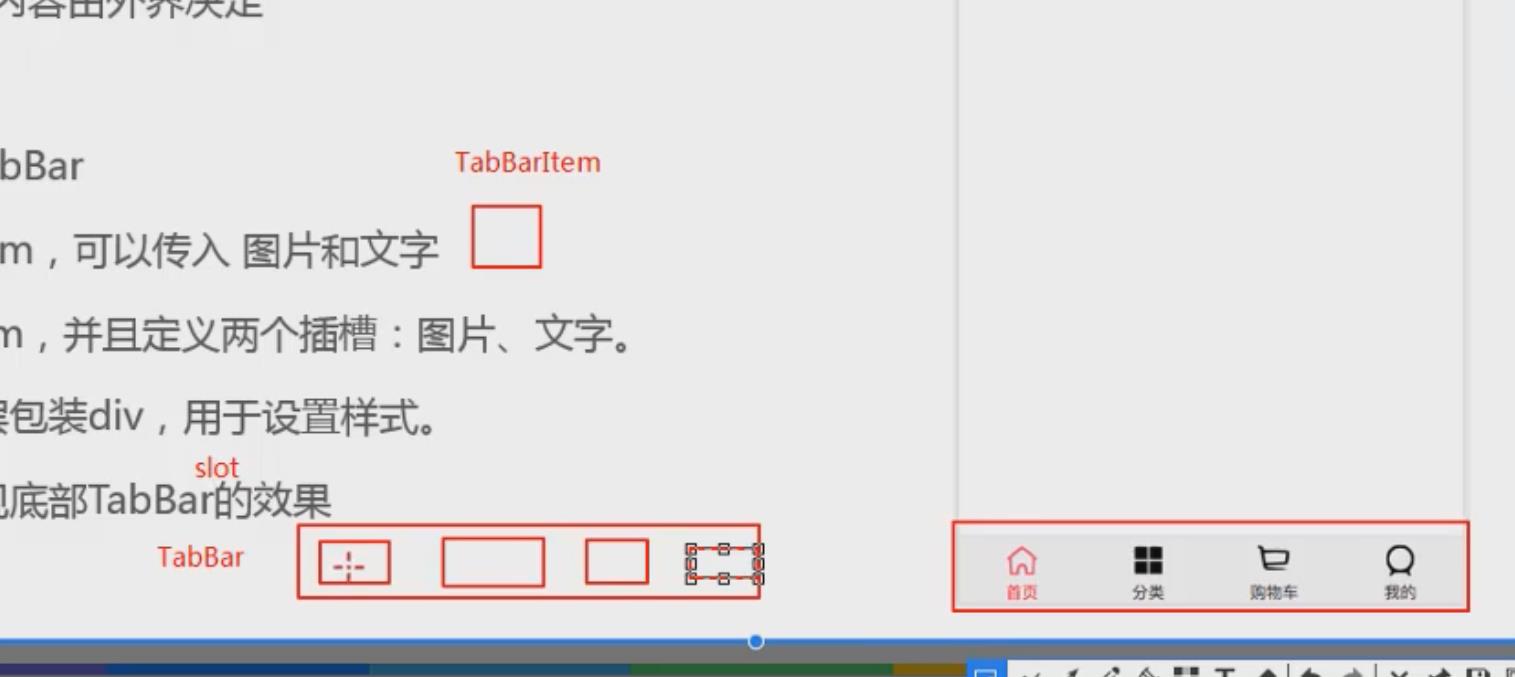
tabbar






<template>
<div id="tab-bar">
<div class="tab-bar-item">首页</div>
<div class="tab-bar-item">分类</div>
<div class="tab-bar-item">购物车</div>
<div class="tab-bar-item">我的</div>
</div>
</template>
<script>
export default {
name: "TabBar"
}
</script>
<style scoped>
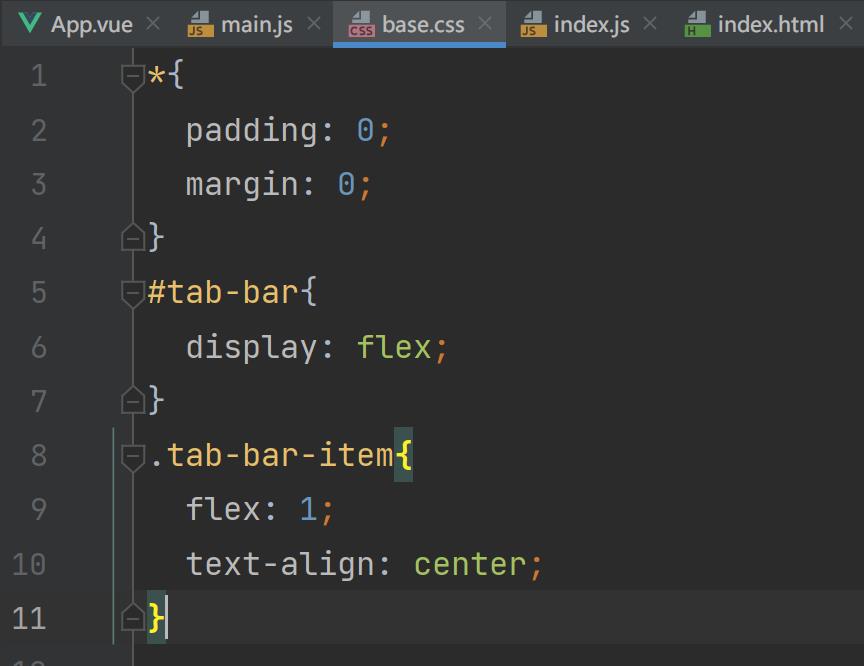
*{
padding: 0;
margin: 0;
}
#tab-bar{
display: flex;
position: fixed;
left: 0;
right: 0;
bottom: 0;
box-shadow: 0px -1px 1px rgba(100,100,100,0.2);
}
.tab-bar-item{
flex: 1;
text-align: center;
height: 49px;
background-color: #f6f6f6;
}
</style>
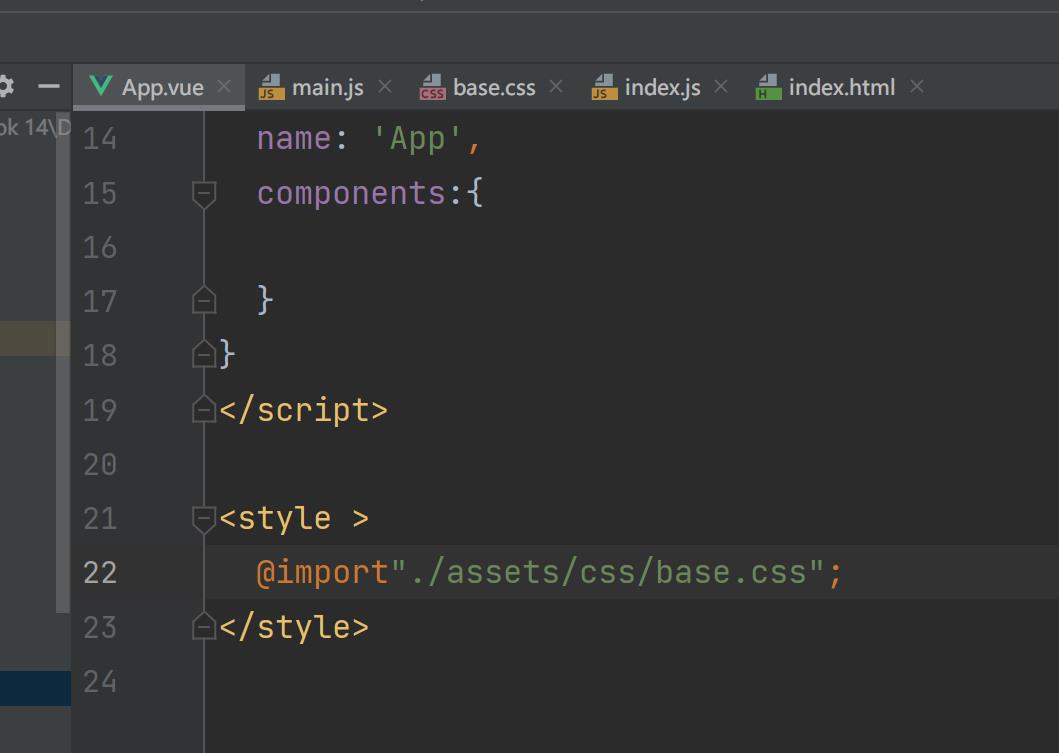
App.vue
<template>
<div id="app">
<tab-bar>
<tab-bar-item>
<img slot="item-icon" src="./assets/img/tabbar/indexactive.png" height="20" width="20">
<div slot="item-text">主页</div>
</tab-bar-item>
<tab-bar-item><img slot="item-icon" src="./assets/img/tabbar/Category2.png" height="20" width="20">
<div slot="item-text">分类</div>
</tab-bar-item>
<tab-bar-item><img slot="item-icon" src="./assets/img/tabbar/shop-cart-.png" height="20" width="20">
<div slot="item-text">购物车</div></tab-bar-item>
<tab-bar-item><img slot="item-icon" src="./assets/img/tabbar/Profile_1.png" height="20" width="20">
<div slot="item-text">我的</div></tab-bar-item>
</tab-bar>
</div>
</template>
<script>
import TabBar from "./components/tabbar/TabBar";
import TabBarItem from "./components/tabbar/TabBarItem";
export default {
name: 'App',
components:{
TabBar,
TabBarItem
}
}
</script>
<style >
</style>
tabbaritem.vue
<template>
<div class="tab-bar-item">
<slot name="item-icon"></slot>
<slot name="item-text"></slot>
</div>
</template>
<script>
export default {
name: "TabBarItem"
}
</script>
<style scoped>
*{
padding: 0;
margin: 0;
}
.tab-bar{
height: 49px;
display: flex;
position: fixed;
left: 0;
right: 0;
bottom: 0;
box-shadow: 0px -1px 1px rgba(100,100,100,0.2);
}
.tab-bar-item{
flex: 1;
text-align: center;
height: 49px;
background-color: #f6f6f6;
font-size: 14px;
margin-top: 3px;
vertical-align: middle;
}
</style>
tabbar.vue
<template>
<div id="tab-bar">
<slot></slot> </div>
</template>
<script>
export default {
name: "TabBar"
}
</script>
<style scoped>
#tab-bar{
height: 49px;
display: flex;
position: fixed;
left: 0;
right: 0;
bottom: 0;
box-shadow: 0px -1px 1px rgba(100,100,100,0.2);
}
</style>
以上是关于vue学习记录 coderwhy d9的主要内容,如果未能解决你的问题,请参考以下文章