花里胡哨的 JS 装逼指南
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了花里胡哨的 JS 装逼指南相关的知识,希望对你有一定的参考价值。
1、最简单的单行评级组件
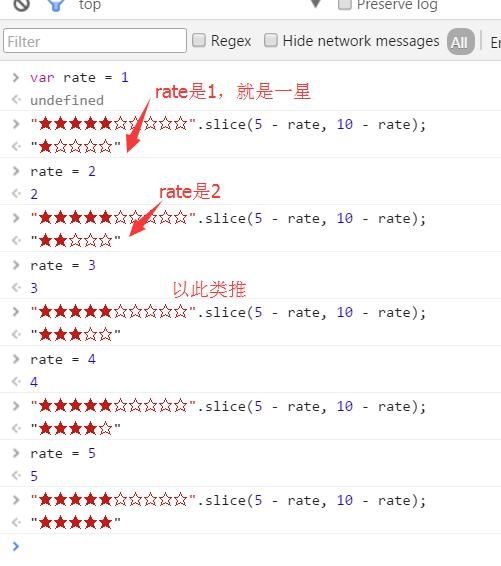
"★★★★★☆☆☆☆☆".slice(5 - rate, 10 - rate);
定义一个变量 rate 是 1 到 5 的值,然后执行上面代码,如下:

这才发现其他插件都弱爆了呀!
2、JS 错误处理的方式的正确姿势(直接定位错误原因)
try {
// something
} catch (e) {
window.location.href =
"http://stackoverflow.com/search?q=[js]+" + e.message;
}
3、从一行代码里面学点 javascript(如何快速知道所有元素边框)
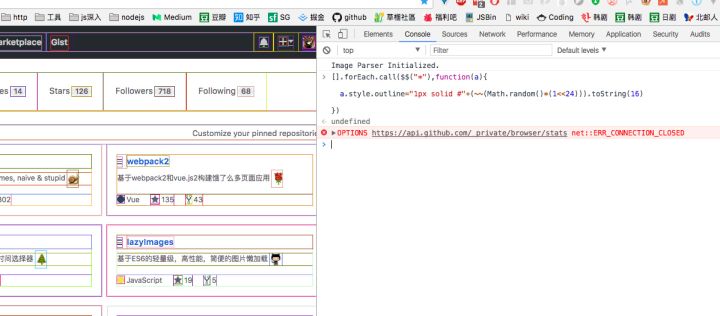
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})
换成另一种比较常见的写法就是:
Array.prototype.forEach.call(document.querySelectorAll( * ),
dom => dom.style.outline = `1px solid #${parseInt(Math.random() *
Math.pow(2,24)).toString(16)}`)
接下来在浏览器控制看看:

4、史上最快清除缓存方法
<a href="javascript:alert( 清除成功 );">清除缓存</a>
◆ ◆ ◆ ◆ ◆
你的在看我当成喜欢
以上是关于花里胡哨的 JS 装逼指南的主要内容,如果未能解决你的问题,请参考以下文章