Flutter 第一天
Posted 阳光照不到的王国
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 第一天相关的知识,希望对你有一定的参考价值。
配置信息

注:由于笔者使用的Mac系统,所以本Flutter主要介绍是基于mac os的使用过程。
一、开发的第一步从配置开发环境开始,关于配置环境参考下面的链接,很详细
https://flutterchina.club/setup-macos/
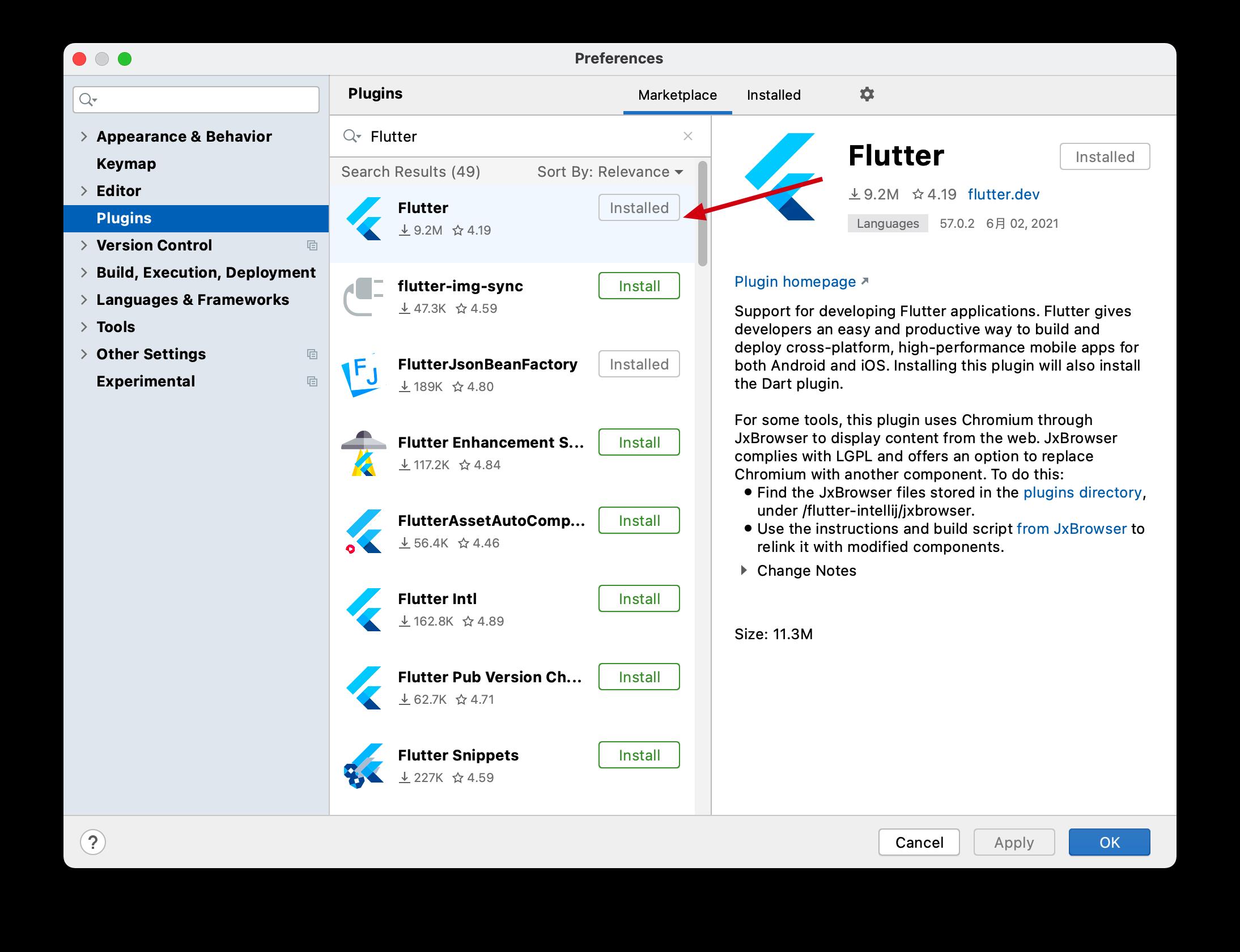
二、在android Studio中安装Fluter插件
在Android Studio-> Preference-> Plugins 在Marketplace中搜索Flutter,在搜索的结果中点击 install

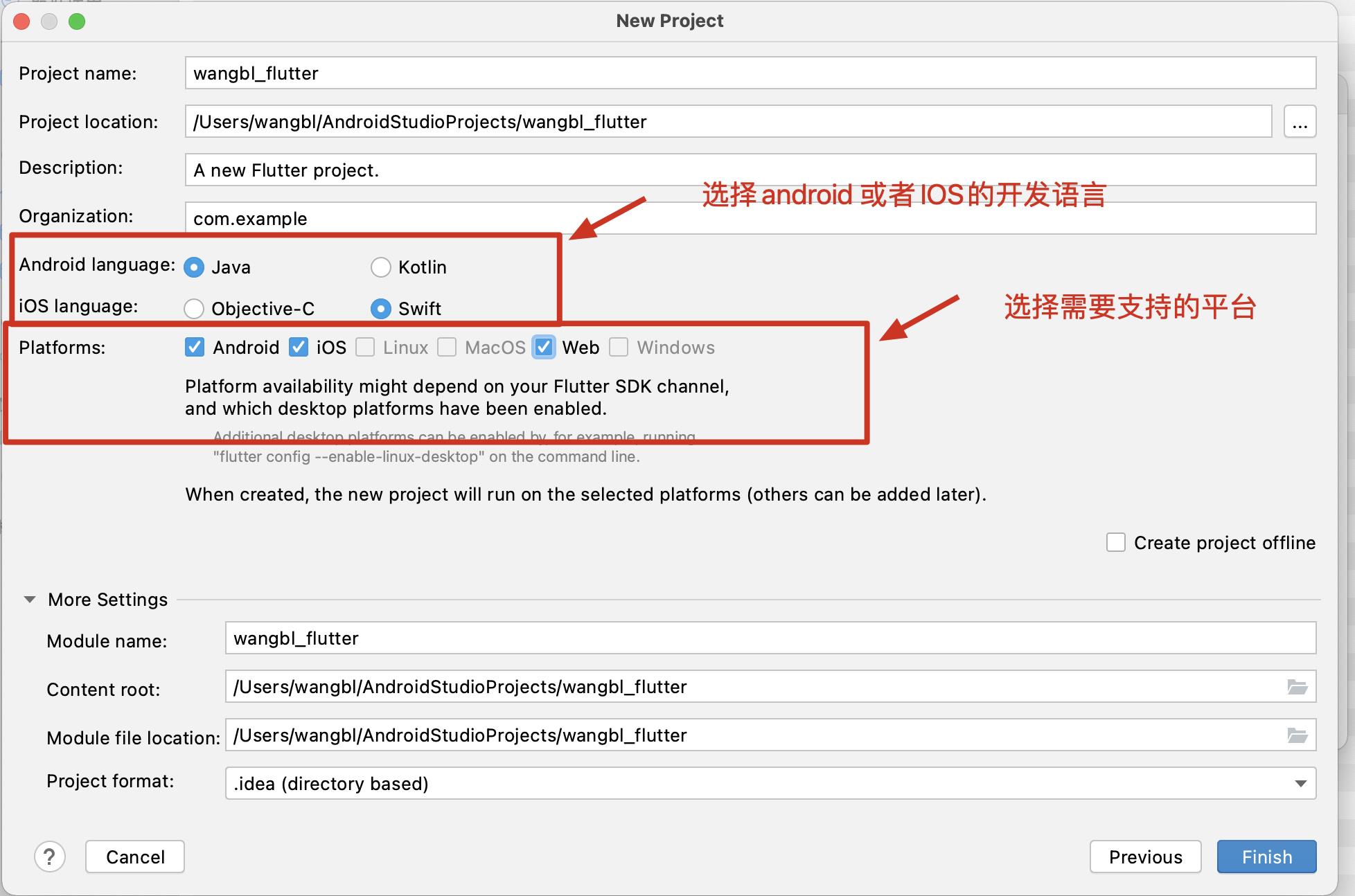
三、创建Flutter项目
File->Create New Flutter Project
默认会选择Flutter的sdk路径,只需要点击下一步就会出现下面的页面

填好相关信息之后,点击Finish
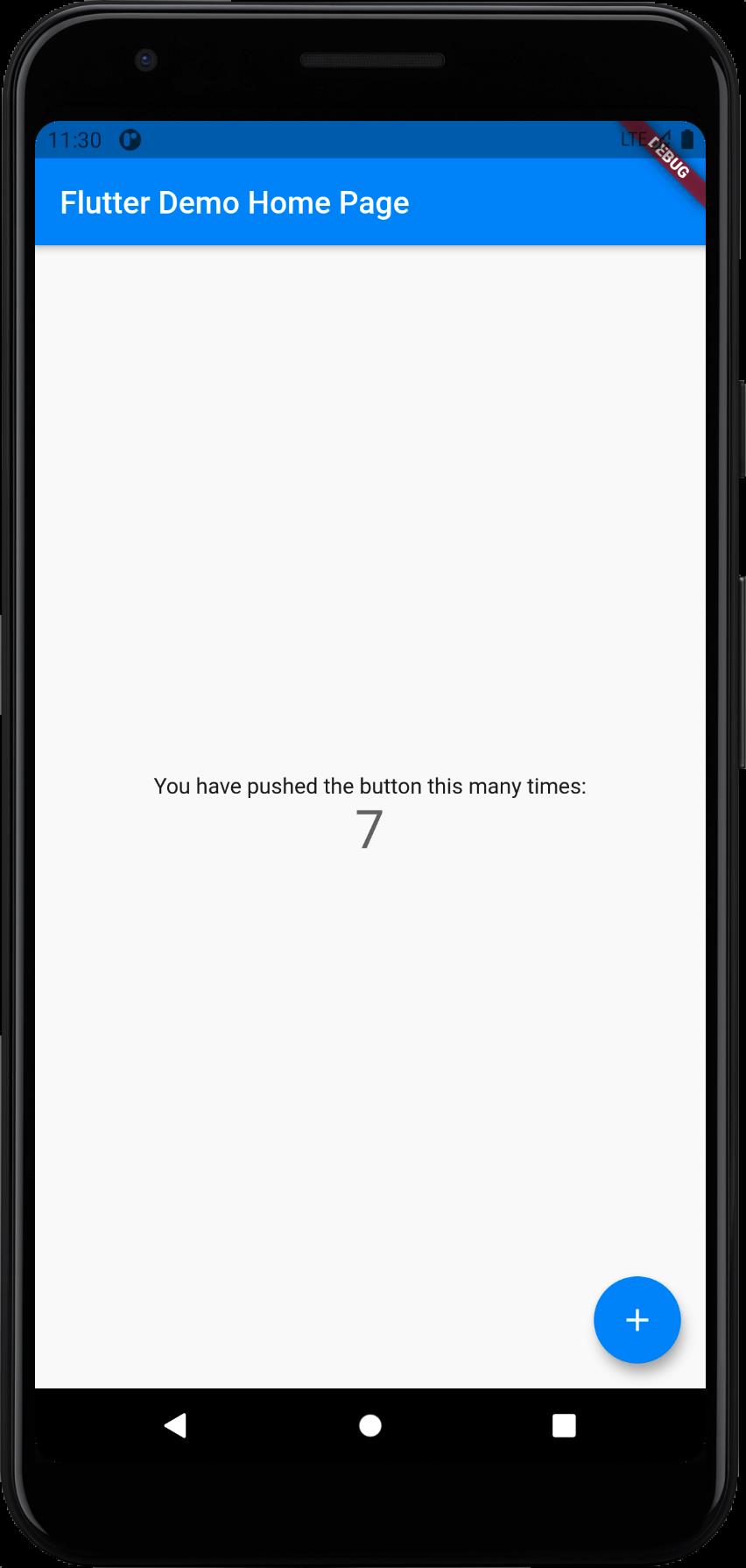
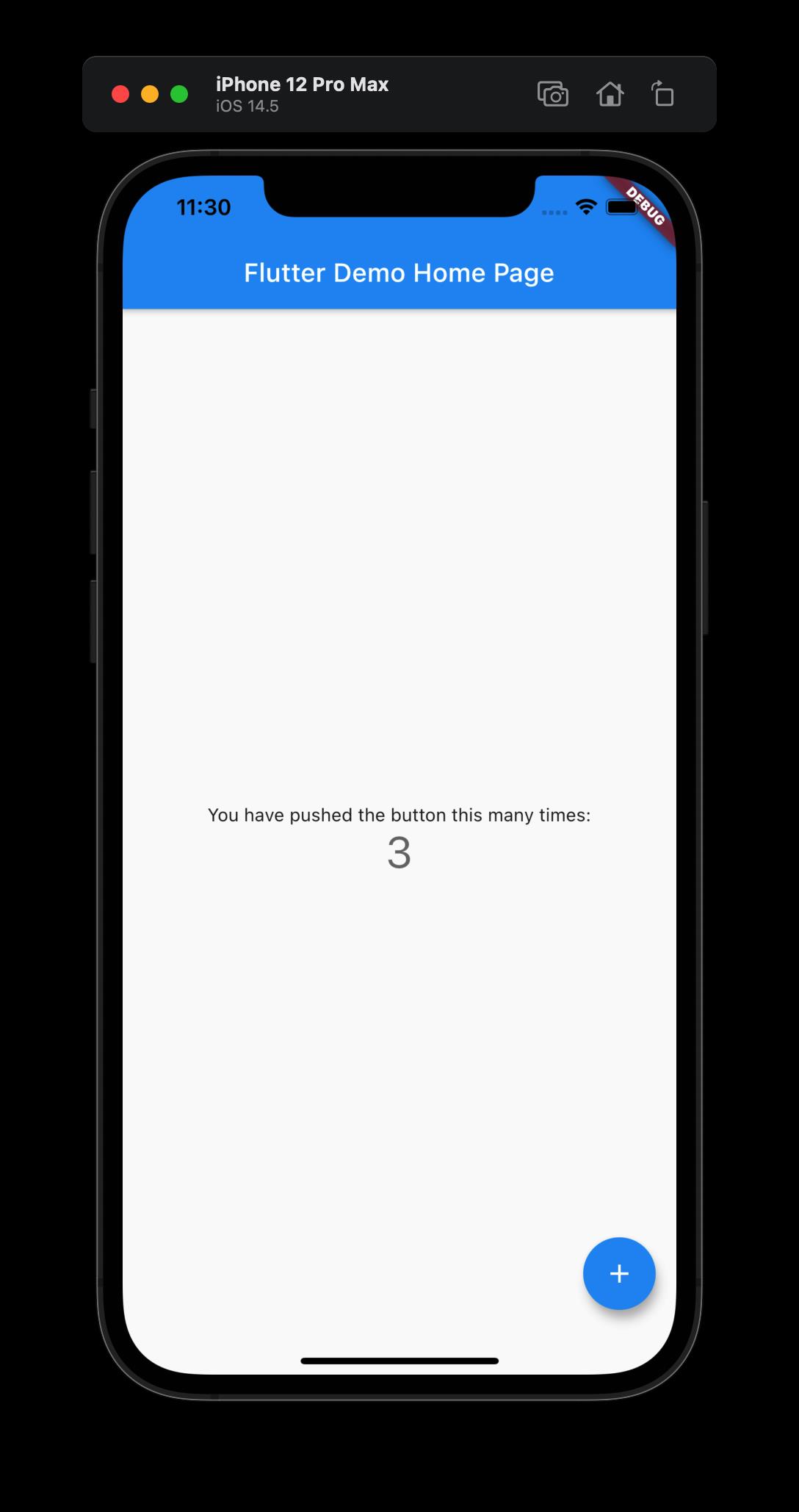
四、在安卓模拟器、ios模拟器、WEB端的运行效果



第一天的内容结束,第二天会开始做点页面效果。
以上是关于Flutter 第一天的主要内容,如果未能解决你的问题,请参考以下文章