Flutter第六天
Posted 阳光照不到的王国
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter第六天相关的知识,希望对你有一定的参考价值。
第六天实现功能,代码基于Flutter第五天(https://blog.csdn.net/Wbl752134268/article/details/117755110)的基础上进行修改。
每隔一秒中更新一下Widget状态。
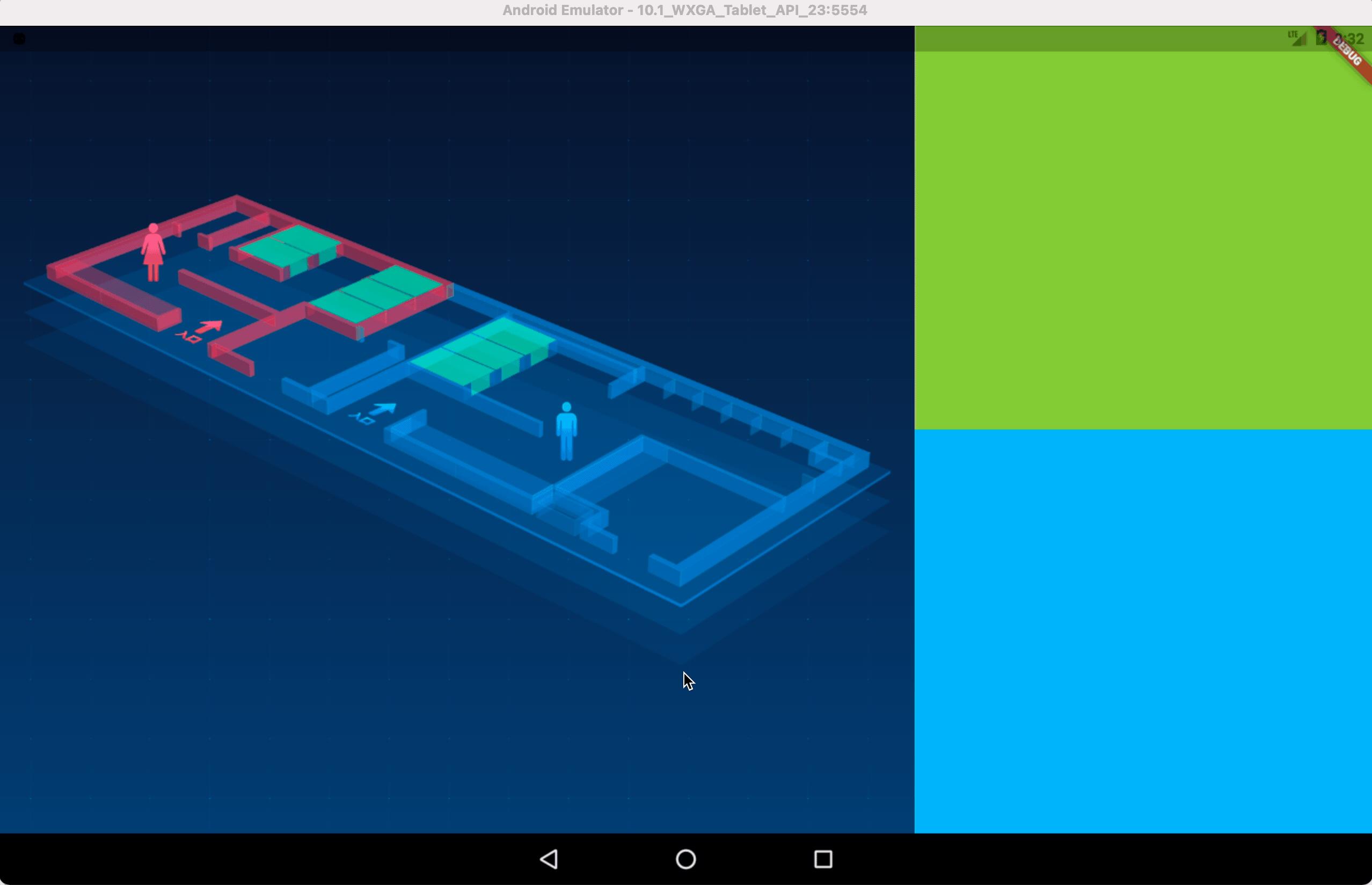
实现效果图如下

其中涉及到的知识:
1、定义定时器,
2、更新Widget状态
知识点1:
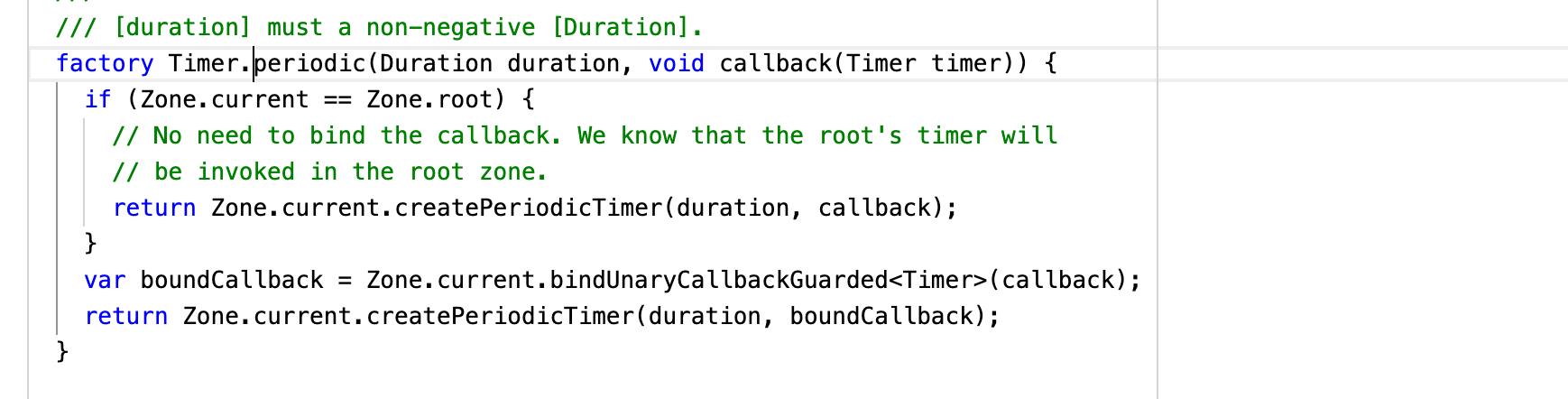
定时器的使用Timer类,其中需要两个参数如下图
第一个参数表示间隔时间,第二个参数为一个回调函数

使用方法如下:
const timeout = const Duration(seconds: 1);
Timer.periodic(timeout, (timer) {
print("每隔1秒钟需要执行的定时任务");
});
知识点2
更新Widget状态,使用到ValueListenableBuilder,ValueNotifier。
ValueNotifier 是 ChangeNotifier的子类,实现了ValueListenable。
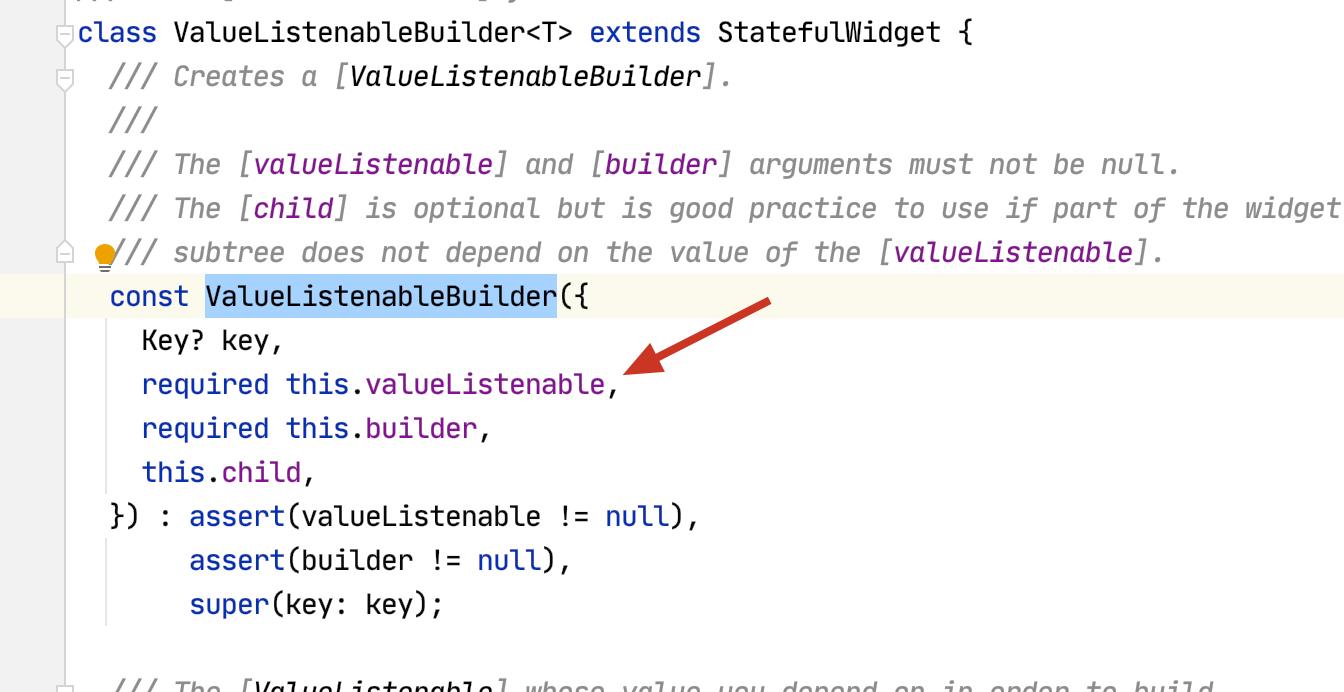
ValueListenableBuilder这个类是StatefulWidget的子类,构造函数中需要传一个ValueNotifier的类型。

具体实现思路,在定时器中每隔一秒钟更新一下ValueNotifier中的数值,此数值变化之后,会触发Widget的状态更新。
完整代码如下:
import 'dart:async';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class Day6 extends StatefulWidget {
@override
_Day6State createState() => _Day6State();
}
class _Day6State extends State<Day6> {
ValueNotifier<bool> _valueNotifier = ValueNotifier<bool>(true);
ValueNotifier<bool> _boy1 = ValueNotifier<bool>(true);
ValueNotifier<bool> _boy3 = ValueNotifier<bool>(true);
ValueNotifier<bool> _girl1 = ValueNotifier<bool>(true);
ValueNotifier<bool> _girl2 = ValueNotifier<bool>(true);
ValueNotifier<bool> _girl3 = ValueNotifier<bool>(true);
ValueNotifier<bool> _girl4 = ValueNotifier<bool>(true);
ValueNotifier<bool> _girl5 = ValueNotifier<bool>(true);
@override
void initState() {
super.initState();
SystemChrome.setPreferredOrientations([
DeviceOrientation.landscapeLeft, //全屏时旋转方向,左边
]);
}
@override
Widget build(BuildContext context) {
const timeout = const Duration(seconds: 1);
Timer.periodic(timeout, (timer) {
//callback function
//1s 回调一次
if (_valueNotifier.value) {
_valueNotifier.value = false;
} else {
_valueNotifier.value = true;
}
if (_boy1.value) {
_boy1.value = false;
} else {
_boy1.value = true;
}
if (_boy3.value) {
_boy3.value = false;
} else {
_boy3.value = true;
}
if (_girl1.value) {
_girl1.value = false;
} else {
_girl1.value = true;
}
if (_girl2.value) {
_girl2.value = false;
} else {
_girl2.value = true;
}
if (_girl3.value) {
_girl3.value = false;
} else {
_girl3.value = true;
}
if (_girl4.value) {
_girl4.value = false;
} else {
_girl4.value = true;
}
if (_girl5.value) {
_girl5.value = false;
} else {
_girl5.value = true;
}
print("每隔1秒钟需要执行的定时任务");
// timer.cancel(); // 取消定时器
});
Stack _buildChild = Stack(children: [
Image.asset(
'images/ic_lk3f7_bg.png',
// width: BoxFit.fitWidth,
// height: 240.0,
fit: BoxFit.fill,
),
ValueListenableBuilder(
builder: (BuildContext context, bool value, Widget? child) {
return Image.asset(
value ? 'images/ic_lk3f7_usem1.png' : 'images/ic_lk3f7_unusem1.png',
fit: BoxFit.fill,
);
},
valueListenable: _boy1,
),
ValueListenableBuilder(
builder: (BuildContext context, bool value, Widget? child) {
return Image.asset(
value ? 'images/ic_lk3f7_usem2.png' : 'images/ic_lk3f7_unusem2.png',
fit: BoxFit.fill,
);
},
valueListenable: _valueNotifier,
),
ValueListenableBuilder(
builder: (BuildContext context, bool value, Widget? child) {
return Image.asset(
value ? 'images/ic_lk3f7_usem3.png' : 'images/ic_lk3f7_unusem3.png',
fit: BoxFit.fill,
);
},
valueListenable: _boy3,
),
ValueListenableBuilder(
builder: (BuildContext context, bool value, Widget? child) {
return Image.asset(
value ? 'images/ic_lk3f7_usew1.png' : 'images/ic_lk3f7_unusew1.png',
fit: BoxFit.fill,
);
},
valueListenable: _girl1,
),
ValueListenableBuilder(
builder: (BuildContext context, bool value, Widget? child) {
return Image.asset(
value ? 'images/ic_lk3f7_usew2.png' : 'images/ic_lk3f7_unusew2.png',
fit: BoxFit.fill,
);
},
valueListenable: _girl2,
),
ValueListenableBuilder(
builder: (BuildContext context, bool value, Widget? child) {
return Image.asset(
value ? 'images/ic_lk3f7_usew3.png' : 'images/ic_lk3f7_unusew3.png',
fit: BoxFit.fill,
);
},
valueListenable: _girl3,
),
ValueListenableBuilder(
builder: (BuildContext context, bool value, Widget? child) {
return Image.asset(
value ? 'images/ic_lk3f7_usew4.png' : 'images/ic_lk3f7_unusew4.png',
fit: BoxFit.fill,
);
},
valueListenable: _girl4,
),
ValueListenableBuilder(
builder: (BuildContext context, bool value, Widget? child) {
return Image.asset(
value ? 'images/ic_lk3f7_usew5.png' : 'images/ic_lk3f7_unusew5.png',
fit: BoxFit.fill,
);
},
valueListenable: _girl5,
),
]);
// CommonService().getDevieList();
return MaterialApp(
title: '智慧公厕导航系统',
home: new Scaffold(
body: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
child: Flex(
direction: Axis.horizontal,
children: [
Expanded(
flex: 2,
child: Container(
padding: const EdgeInsets.all(10.0),
alignment: Alignment.center,
decoration: new BoxDecoration(
image: DecorationImage(
image: AssetImage('images/lk_bg.png'),
fit: BoxFit.cover)),
child: _buildChild,
)),
Expanded(
flex: 1,
child: Flex(
direction: Axis.vertical,
children: [
Expanded(
flex: 1,
child: Padding(
padding: const EdgeInsets.all(0.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(0.0),
color: Colors.lightGreen),
)),
),
Expanded(
flex: 1,
child: Padding(
padding: const EdgeInsets.all(0.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(0.0),
color: Colors.lightBlue),
))),
],
))
],
),
),
));
}
}
第六天工作结束,只要思想不滑坡,办法总比困难多!
感谢阅读!
以上是关于Flutter第六天的主要内容,如果未能解决你的问题,请参考以下文章