vue3.0 setup 模块化 使用例子
Posted versionli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3.0 setup 模块化 使用例子相关的知识,希望对你有一定的参考价值。
一、模块化开发
因为vue3.0 添加了一个组合api setup,这个方法对我来说最大的用处就是一个vue的页面可以通过import导入的方式来模块化开发,在vue2.0的时候一个vue页面有几个tab页,每个页面下面又有子tab页,如:

这样下来就把所有的代都往一个页面来塞,开发下来几千行甚至一万多行代码,维护起来不但不方便,和同事合作开发更加麻烦,每次提交代码的时候都要用compare来合并。
但是现在可以用,组合api setup来处理这个问题:把每一个tab页的代码分开放在对应的js文件里,可以用import引入来开发,当和同事协同开的时候,A同事去维护tab1页面
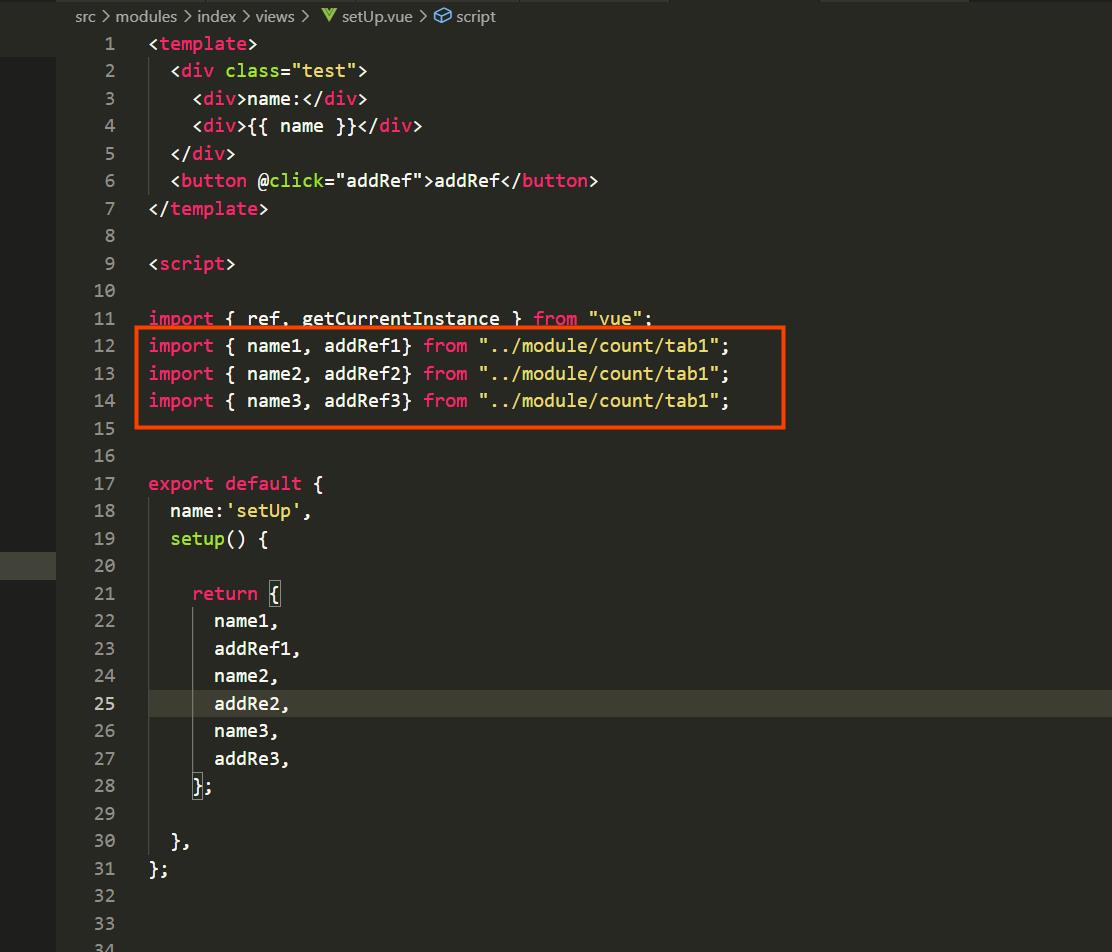
B同事去维护tab2页面等等,代码界线清晰又没冲突,主页面index.vue代码如下:

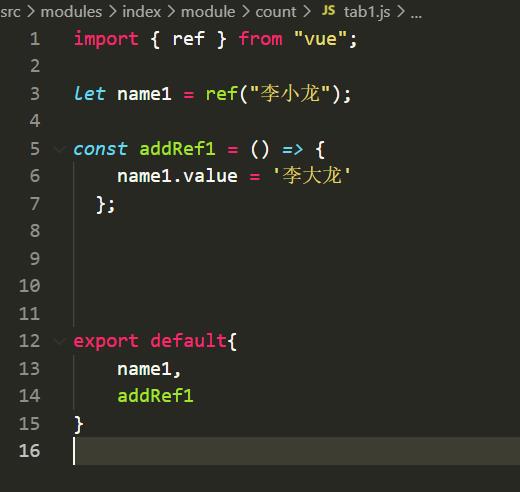
tab1.js

如果大家想实践学习php,thinkphp,Redis,vue,uni-app等技术,推荐开源电商系统likeshop,可以借鉴思路,可去版权免费商用。gitee下载地址:
https://gitee-github.com/Q2Y9N10e
以上是关于vue3.0 setup 模块化 使用例子的主要内容,如果未能解决你的问题,请参考以下文章