javascript 什么是bind函数?又如何封装一个bind函数呢?
Posted versionli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 什么是bind函数?又如何封装一个bind函数呢?相关的知识,希望对你有一定的参考价值。
function box(a, b, c, d) {
console.log(a, b, c, d)
console.log(this);
return '谷歌';
}
box('1', '3', '1', '4');
let pox = box.bind({ name: 'lee' }, '9', '5', '2', '7')
pox();
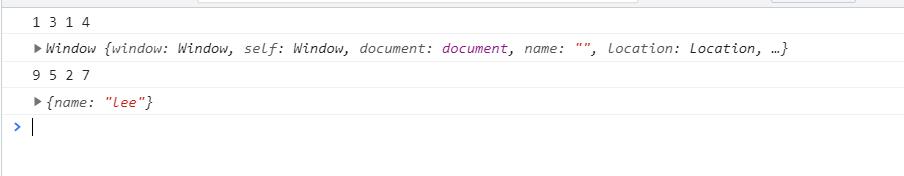
box() 打印的是1314,this指向的是window;
pox通过bind函数打印的是9527,this指向的是 { name: 'lee' };

bind函数有三个特征,1,改变this的指向。2,第一个参数是this的值,后面的参数依次是函数接收的参数。3,返回值一样。
如何封装一个类似bind的函数呢?
Function.prototype.myBind=function(){
let self = this;
let args =[...arguments]; // 参数不固定,所以要用arguments来接收参数,因arguments是类数组,所以要用'...'来变成普能数组
let val = args.shift(); //去掉数组第一个元素,并保存在val里,
return function(){ //查看bind 的用法是返回一个匿名函数 let pox = box.bind({ name: 'lee' }, '9', '5', '2', '7'),所以这里也要返回一个匿名函数
return self.apply(val,args); //通过apply改变调用myBind函数的this指向,指到val值,具体查看apply用法
}
}
如果大家想实践学习php,thinkphp,Redis,vue,uni-app等技术,推荐开源电商系统likeshop,可以借鉴思路,可去版权免费商用。gitee下载地址:
https://gitee-github.com/Q2Y9N10e
以上是关于javascript 什么是bind函数?又如何封装一个bind函数呢?的主要内容,如果未能解决你的问题,请参考以下文章