小白入门之前端网页技术HTML
Posted cgblpx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小白入门之前端网页技术HTML相关的知识,希望对你有一定的参考价值。
文章目录
前端技术:
学习方法
前端要怎么学?
前端位于整个项目首要要开发的内容,直接和用户打交道,实现页面的展现和交互功能,所以在分类上俗称为前端。随着软件技术的日趋成熟,前端内容也呈现爆炸式的增长,和革命性的变革,前端借鉴后端的发展经验,也开始应用分层体系,也开始术有专攻,解决一个专项的问题,也开始变得庞大和臃肿。从简单单一功能向框架过渡。今天的前端技术已经变得不简单,不亚于后端开发,甚至难度超越了后端开发。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-udWFoW0m-1622524547943)(RackMultipart20210601-4-m99z7q_html_5588926e3af02795.png)]](https://image.cha138.com/20210721/d2342d066a21490a916e647e105c4203.jpg)
但从整体来看(前端占软件开发总量的百分之十左右,地位可见一斑);从技术的含金量来看(如:业务功能是核心,远超UI的作用;分布式缓存redis的作用远超vue前端),从职业的发展路径来看(通向架构师之路,大都由后端工程师晋升的,前端几乎没有);从薪资的天花板来看(随着年头的拉长,后端工程师的薪资是前端的几倍),后端优势远大于前端。所以对于大家而言,千万不要把重心放在前端技术上,会用,会查,会改才是正确的定位!
前端技术栈
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mEFXt4Ps-1622524547953)(RackMultipart20210601-4-m99z7q_html_29c2cd04815f81b1.png)]](https://image.cha138.com/20210721/a93bc93d13324af8ba5e3d98fd727dbb.jpg)
-
html超文本标记语言实现页面展现,形成静态网页
-
CSS层叠样式表实现页面美化
-
JS javascript脚本语言实现页面前端和后端的数据交互,形成动态网页
-
React facebook出品前端、移动端JavaScript框架
-
Angular google 出品基于TypeScript的开源 Web 应用框架
-
Vue 国人出品,阿里收购构建用户界面的渐进式框架,自底向上开发
-
NodeJS 基于 Chrome V8 引擎的 JavaScript 运行环境
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TcUHCCVZ-1622524547957)(RackMultipart20210601-4-m99z7q_html_e60c47cf6b814a43.png)]](https://image.cha138.com/20210721/0d9ccee0bf154748b5119268f264bbd1.jpg)
目前市场主流是ES6标准,但TypeScript可能会成为趋势,如Vue 3.0选用的语言则为TypeScript。TypeScript将带来JavaScript的华丽转身,迈入强语言行列,所以其发展趋势不容小觑。
Vue Element Admin 是通过Vue框架结合饿了吗的ElementUI,并在其基础上实现了后台管理的基本功能,企业在其基础上,直接二次开发,添加业务,实现敏捷编程。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5YaZPg3w-1622524547959)(RackMultipart20210601-4-m99z7q_html_d3c2885520645fec.jpg)]](https://image.cha138.com/20210721/e2c8f6769f734f7eb530674f6f495cb6.jpg)
HBuilderX
介绍
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 HBuilder的编写用到了Java、C、Web和Ruby,本身主体是由Java编写。
它基于Eclipse,所以顺其自然地兼容了Eclipse的插件,用过Eclipse的开发者使用HBuilder会非常顺手。形成HBuilderX开发前端内容,Eclipse/Idea开发后端内容的格局。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gy8DZUVs-1622524547963)(RackMultipart20210601-4-m99z7q_html_cbd41ff6ec1f9ed.png)]](https://image.cha138.com/20210721/c974b056bfee4c37a89db7774d804962.jpg)
特点:快,是HBuilder的最大优势,通过完整的语法提示和代码块模板等,大幅提升HTML、js、css的开发效率。
安装
官网:https://www.dcloud.io/hbuilderx.html
安装app版本,整体下来近600m。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aCwWb0K7-1622524547965)(RackMultipart20210601-4-m99z7q_html_d9384e25bb3db9fc.png)]](https://image.cha138.com/20210721/8ddd508a17f149de98b1e90fa8d3a109.jpg)
主题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LmK9UvgO-1622524547968)(RackMultipart20210601-4-m99z7q_html_31078ba115c2b9d6.png)]](https://image.cha138.com/20210721/aad792bcb8014cd1b1c6b9825d31b47d.jpg)
字体
默认字体i和l分不清,换成Verdana字体。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-29eA5TsR-1622524547970)(RackMultipart20210601-4-m99z7q_html_4c609fba3fe0aabd.png)]](https://image.cha138.com/20210721/88c74038a79d48328c42879d39fafb28.jpg)
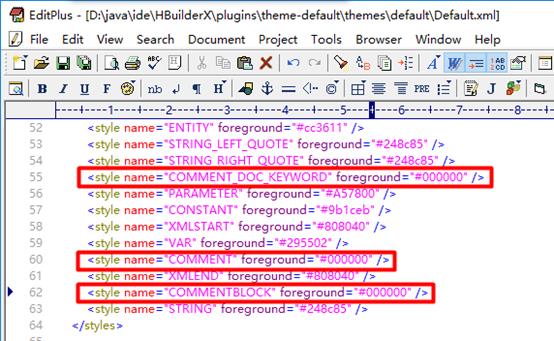
备注字体颜色
默认灰色看不清晰,可以换成黑色,直接编辑Default.xml,修改下面3行的颜色,重新启动HBuilderX即可。

项目结构
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dcjsbpVq-1622524547979)(RackMultipart20210601-4-m99z7q_html_229c5bd6bd7af05.png)]](https://image.cha138.com/20210721/940d392627a04c8c95c793c505e95cbb.jpg)
jQuery语法支持
HBuilderX对javascript、html、css、vue支持很好,这些无需选择默认支持,同时也对jQuery有很好的支持,但需要单独选择。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-A09oy11O-1622524547982)(RackMultipart20210601-4-m99z7q_html_c5965d15cf1b373c.png)]](https://image.cha138.com/20210721/7c9d1e83d09c4b90b2bde8fdd537ca58.jpg)
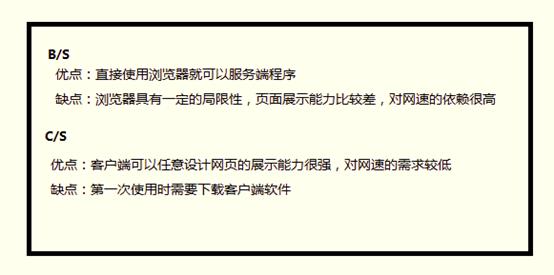
Web概述
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Jla0yree-1622524547984)(RackMultipart20210601-4-m99z7q_html_96371a0fb852cc09.png)]
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RMHrS3jT-1622524547985)(RackMultipart20210601-4-m99z7q_html_1972cf7982ce6751.png)]](https://image.cha138.com/20210721/8bf1b22f162842ac98ea3b36da6c2a36.jpg)

静态页面HTML
概念
HTML(Hyper Text Markup Language)超文本标记语言,是做网站页面的最基础的开发语言,由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。由W3C组织发展壮大。它的功能很弱,连脚本语言都算不上,类比java这种强语言,那就是一个天上一个地下,但它小而美,网站开发它却是霸主。
HTML历史上有如下版本:
- HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布
- HTML 2.0:1995年11月作为RFC 1866发布
- HTML 3.2:1997年1月14日,W3C推荐标准
- HTML 4.0:1997年12月18日,W3C推荐标准
- HTML 4.01(微小改进):1999年12月24日,W3C推荐标准
- HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手
结构
- 文档声明,用来声明HTML文档所遵循的HTML规范。
- 头部分,用来存放HTML文档的基本属性信息,比如网页标题、编码格式,这部分内容会被网页优先加载。
- 体部分,用来存放网页要显示的数据。
-
声明网页标题 - 用来通知浏览器使用哪个编码来打开HTML文档,打开的方式一定要和保存文件时使用的编码一致,避免出现中文乱码问题。
入门案例
<!doctype html>
<html>
<head>
<title>quickstart</title>
<!-- 防止中文乱码 -->
<meta charset="UTF-8"/>
</head>
<body>
hello html ~
你好呀
<!--
ctrl c / v 复制粘贴
ctrl x / d 删除
ctrl 上/下 箭头 调整位置
-->
</body>
</html>
语法
- HTML标签
HTML是一门标记语言,标签分为开始标签和结束标签,如<a></a>。
如果开始和结束中间没有内容,可以合并成一个自闭标签
- HTML属性
HTML标签都可以具有属性,属性包括属性名和属性值,如果有多个属性,要以空格隔开。属性的值要用单引号或者双引号引起来。
如:<a href="" target="" name="" id=""></a>
- HTML注释
格式:<!-- 注释内容 -->
注意:不能交叉嵌套!
- 如何在网页中做空格和换行
换行:\\<br/\\>
空格:在HTML中,多个空格会被当成一个空格来显示。
常用标签
标题标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3eLuFsRU-1622524547986)(RackMultipart20210601-4-m99z7q_html_a749c2ef6bea9da5.png)]](https://image.cha138.com/20210721/02973af6e01d4ee8b9b64603d8d63fd2.jpg)
<!doctype html>
<html>
<head>
<title>01</title>
<meta charset="utf-8"/>
</head>
<body>
<!-- 标题标签:
包括:h1~h6
-->
<h1 align=”center”>我是1号标题</h1>
<h2>我是2号标题</h2>
<h3>我是3号标题</h3>
<h4>我是4号标题</h4>
<h5>我是5号标题</h5>
<h6>我是6号标题</h6>
</body>
</html>
列表标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FRIqJYes-1622524547989)(RackMultipart20210601-4-m99z7q_html_2d8a3b3d4832d231.png)]](https://image.cha138.com/20210721/ad9cad5e1cb04abaa9e17d74c44041e2.jpg)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题标签</title>
</head>
<body>
<!-- 列表标签:
ol + li 有序
ul + li 无序
type 定义列表符号,默认是 disc 小圆点
-->
<ul type="circle">
<li>中国</li>
<li>美国</li>
<li>小日本</li>
</ul>
<ul type="square">
<li>中国</li>
<li>美国</li>
<li>小日本</li>
</ul>
<ul type="disc">
<li>中国</li>
<li>美国</li>
<li>小日本</li>
</ul>
</body>
</html>
图片标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KKgW0jTg-1622524547990)(RackMultipart20210601-4-m99z7q_html_ac5bdafd79ffcc99.png)]](https://image.cha138.com/20210721/ca0330ad658c4aaa9b9c49adedf354bd.jpg)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题标签</title>
</head>
<body>
<!-- 图片标签:
img向网页中引入图片 (相对路径/绝对路径)
border:边框
width:宽度
height:高度
-->
<img src="1.jpg" border="10px" width="50%" height="30%">
</body>
</html>
超链接标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dAvzn1OD-1622524547992)(RackMultipart20210601-4-m99z7q_html_a68b0a50ee70e0c2.png)]](https://image.cha138.com/20210721/f419529e77054f579139fe64c6182e2e.jpg)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题标签</title>
</head>
<body>
<!-- 超链接标签
href 指定要跳转的位置
target 指定要打开的方式
-->
<a href="http://www.baidu.com" target="_blank">点我</a>
<a name="_top">java从入门到精通</a>
<h6>你好java</h6>
<h6>你好java</h6>
<h6>你好java</h6>
<h6>你好java</h6>
<h6>你好java</h6>
<h6>你好java</h6>
<h6>你好java</h6>
<h6>你好java</h6>
<h6>你好java</h6>
<h6>你好java</h6>
<h6>你好java</h6>
<h6>你好java</h6>
<a href="#_top">回到顶部</a><!-- 获取_top的位置,像书签 -->
<br><br><br><br>
</body>
</html>
Input标签
<input type="text" /> 普通文本框
<input type="password" /> 密码
<input type="radio"/>男 单选框
<input type="number" /> 数字值
<input type="week" /> 日历
<input type="checkbox" />杨幂 复选框
<input type="button" value="点我一下"/>
<input type="submit" value="提交数据"/>
表格标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-A1cQU74W-1622524547994)(RackMultipart20210601-4-m99z7q_html_e87275fbddfa8f12.png)]](https://image.cha138.com/20210721/6600e189630843f7aeb61826ec2e9db1.jpg)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>各种标签</title>
</head>
<body>
<!--table表格标签
tr 表格里的行
td 表格里的列
border:表格的边框
cellspacing:单元格的间距
bgcolor:背景颜色
width:宽度
align:位置
-->
<table border="1px" cellspacing="0" bgcolor="antiquewhite" width="30%" align="center">
<tr>
<td colspan="2">11</td> <!-- colspan是列合并,合并2列-->
<!-- <td>12</td> -->
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td rowspan="2">23</td> <!-- rowspan是行合并,合并2行 -->
</tr>
<tr>
<td>31</td>
<td>32</td>
<!-- <td>33</td> -->
</tr>
</table>
</body>
</html>
表单标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xaGk0vCh-1622524547996)(RackMultipart20210601-4-m99z7q_html_bad7f2d6e9b5dcb6.png)]](https://image.cha138.com/20210721/75579bcd1d754a8f847fe77eeb90c9cd.jpg)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>form表单</title>
</head>
<body>
<!-- get方式提交的数据都在地址栏里 http://127.0.0.1:8848/cgbtest/3.html?user=&pwd= -->
<!-- <form method="get"> -->
<!-- post提交安全不显示数据 -->
<form method="post">
<table border="1px" bgcolor="bisque" cellspacing="0" width="35%" cellpadding="3">
<th colspan="2">注册表单</th>
<tr>
<td>用户名:</td>
<td><input type="text" name="user"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="repwd"/></td>
</tr>
<tr>
<td>昵称:</td>
<td><input type="text" name="nick"/></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" name="mail"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<!-- 不配name属性,性别是多选!! sex属性的值按照1 2 提交-->
<!-- input中,type如果是radio或者checkbox的话,不配置value属性的话,默认提交on -->
<input type="radio" name="sex" value="1"/>男