会员管理系统实战开发教程-充值记录功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会员管理系统实战开发教程-充值记录功能相关的知识,希望对你有一定的参考价值。
目录
上篇回顾
我们在上一篇实现了会员的充值记录功能,期间遇到一个BUG导致了新增功能都不好使,并进行了记录。
本篇介绍
本篇主要介绍充值记录功能的开发,日常在业务操作时,只是对余额进行增加是不够的,我们还需要记录一下充值的情况,方便会员来进行查看。
按照传统的开发方式我们一般需要设计主子表,主表记录会员的基础信息,子表记录会员的充值信息。但是我们在低代码开发中却不这样干,为啥呢?因为我们本是是文档数据库,并不需要遵循传统的设计思维。
那具体是如何操作的呢?且听我一一道来。
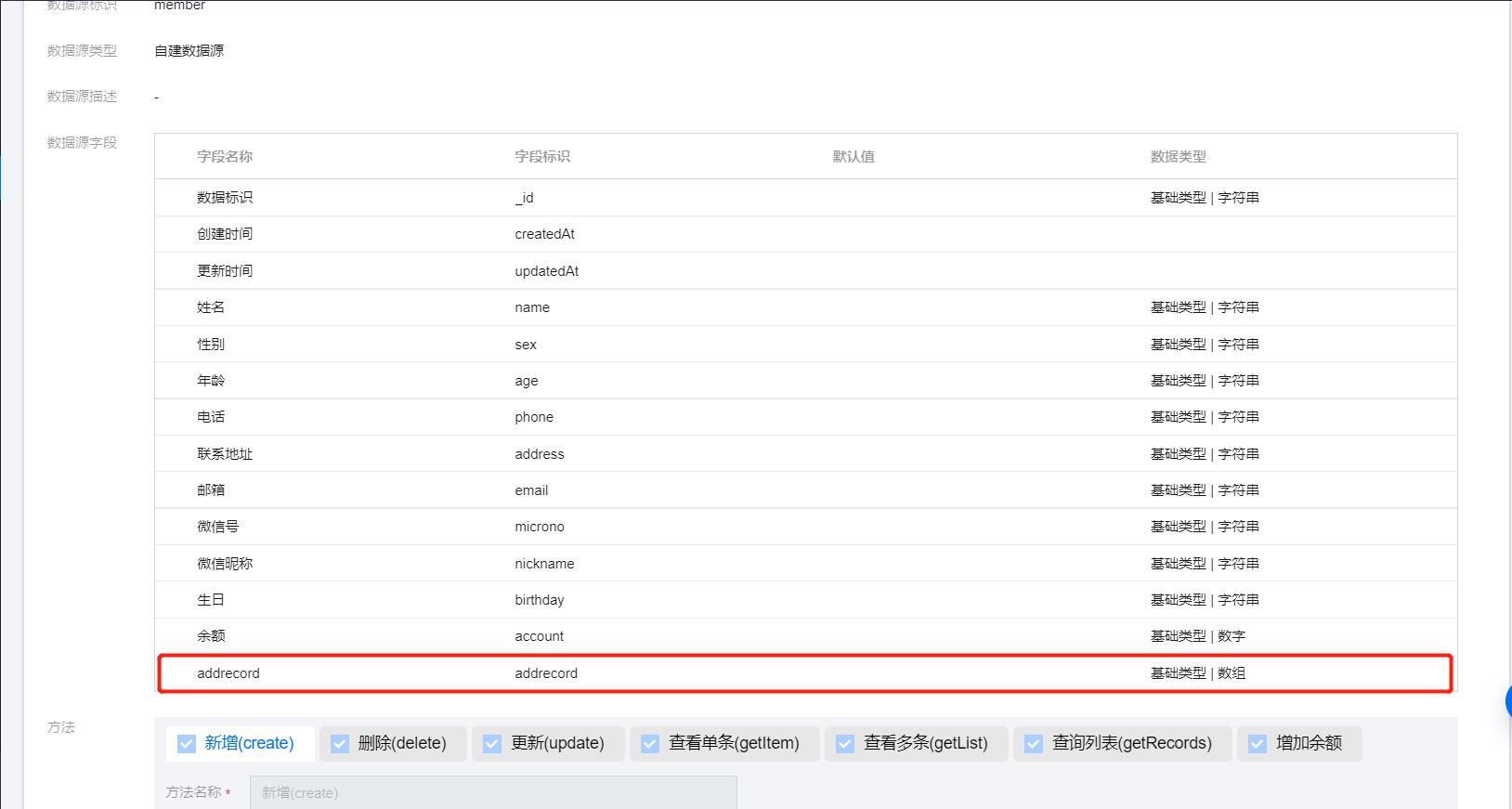
修改数据源
我们在会员数据源中新增一个数组字段,用来记录充值信息

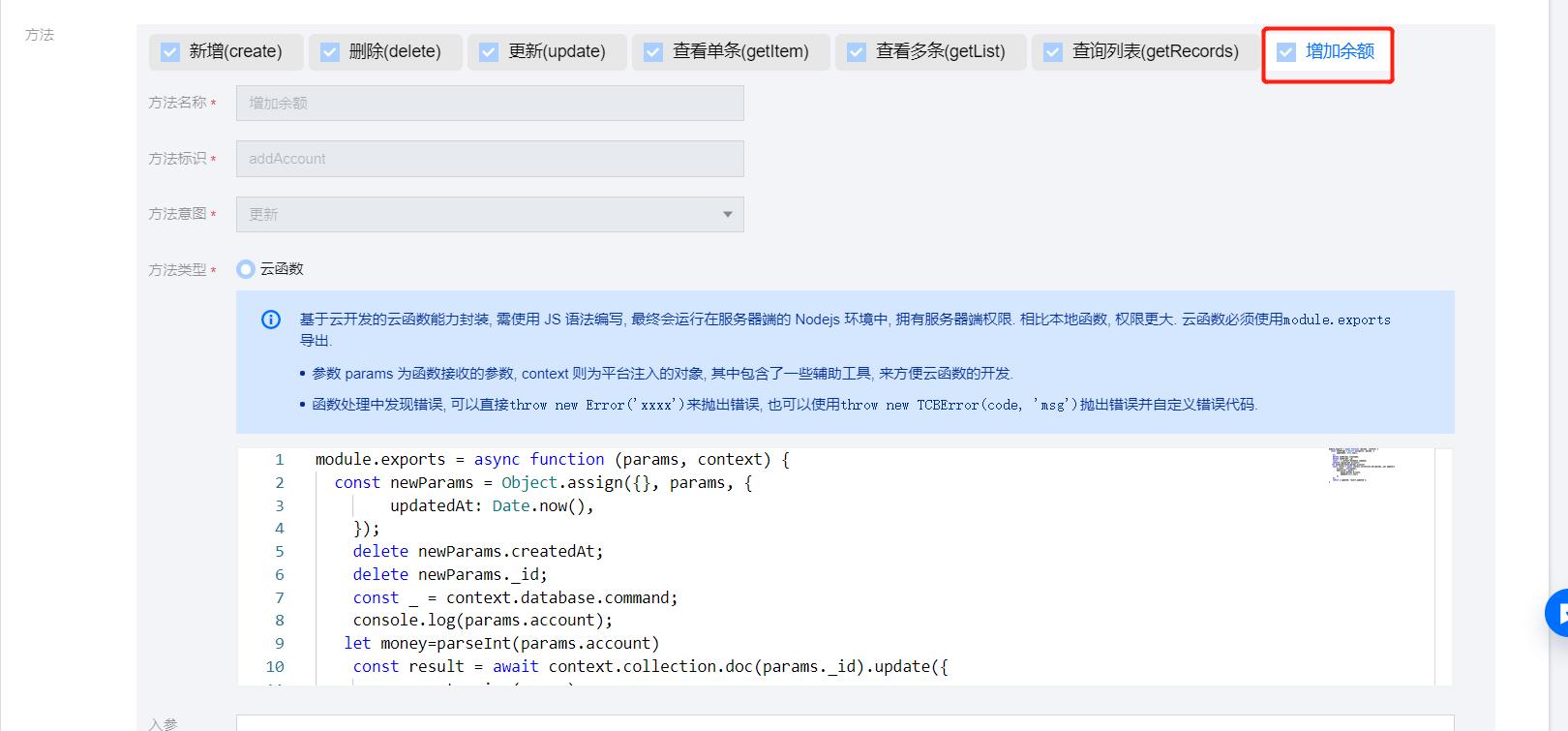
光有数组字段是不够的,我们还需要增加业务逻辑,所以需要使用数据源的自定义方法

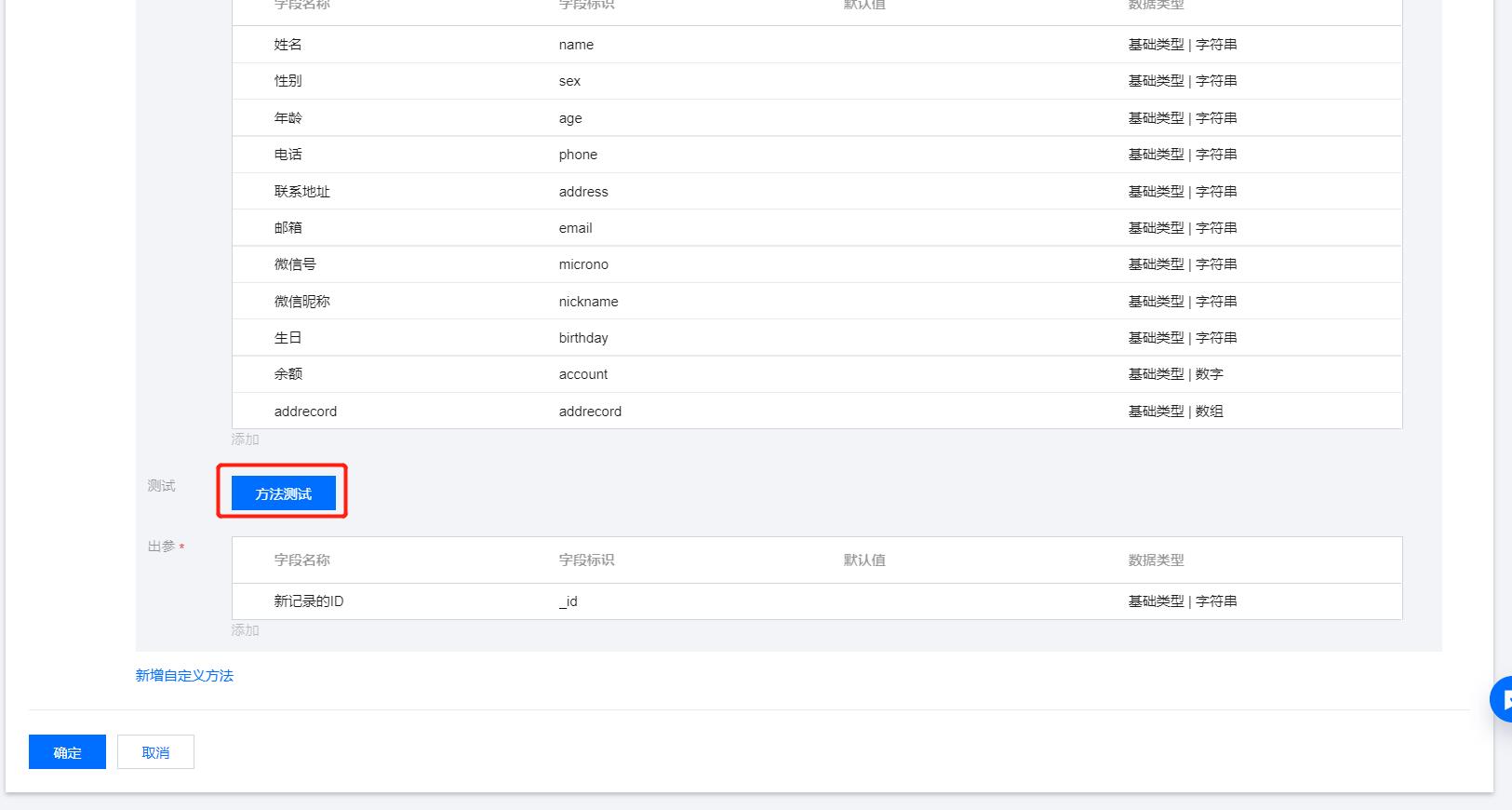
这里需要注意的是自定义方法需要先进行测试,测试通过之后再进行页面的开发

具体的方法
module.exports = async function (params, context) {
const newParams = Object.assign({}, params, {
updatedAt: Date.now(),
});
delete newParams.createdAt;
delete newParams._id;
const _ = context.database.command;
console.log(params.account);
let money=parseInt(params.account)
const result = await context.collection.doc(params._id).update({
account:_.inc(money),
addrecord:_.push({
money:params.account,
adddate:Date.now()
})
});
return { updated: result.updated };
}
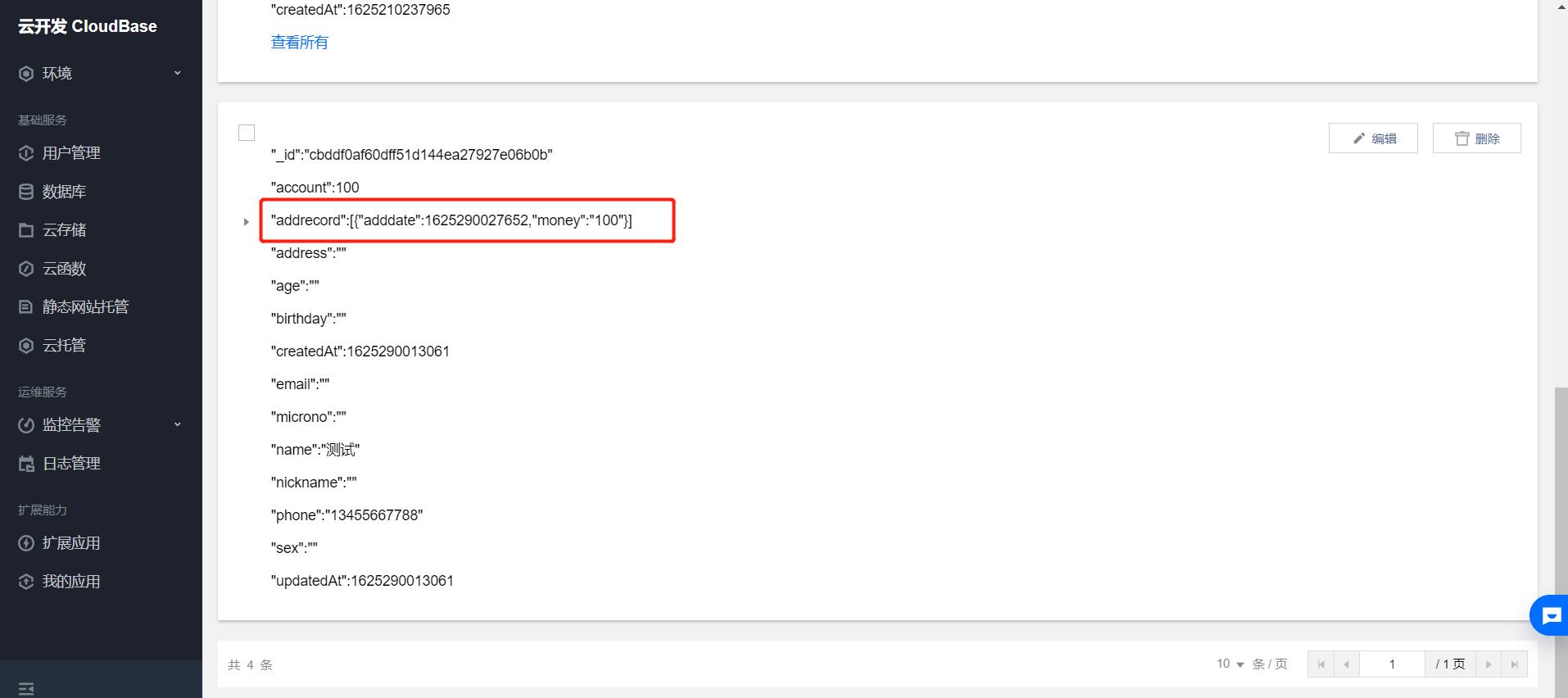
我们这里使用了云开发的数组操作_.push,每次增加余额的时候就往数组中增加一条最新的记录
{
money:params.account,
adddate:Date.now()
}
一对大括号表示一个对象,对象中有两个属性,分别是本次充值的金额和当前的时间,方法增加好后我们就可以进行页面功能的开发了
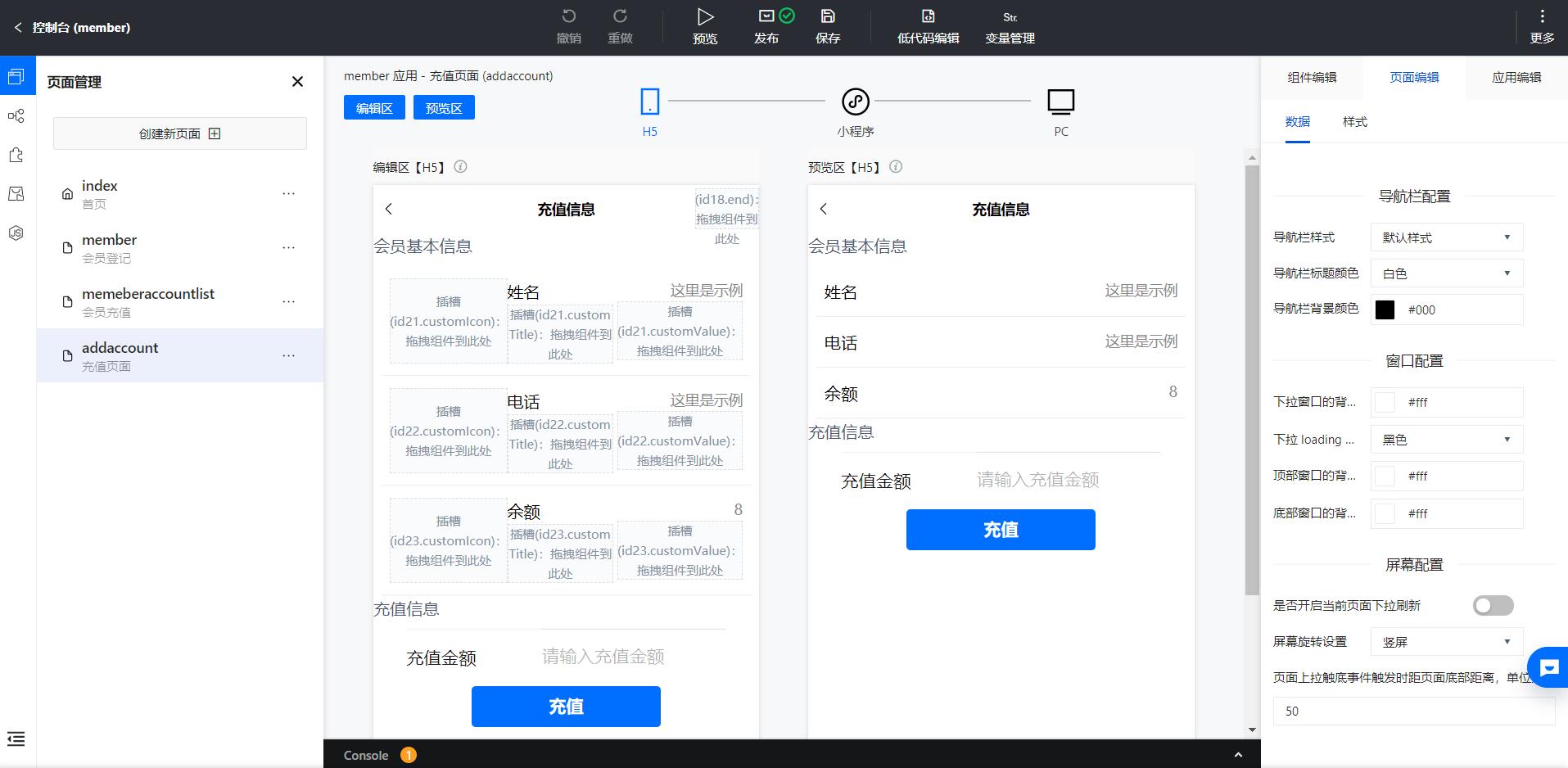
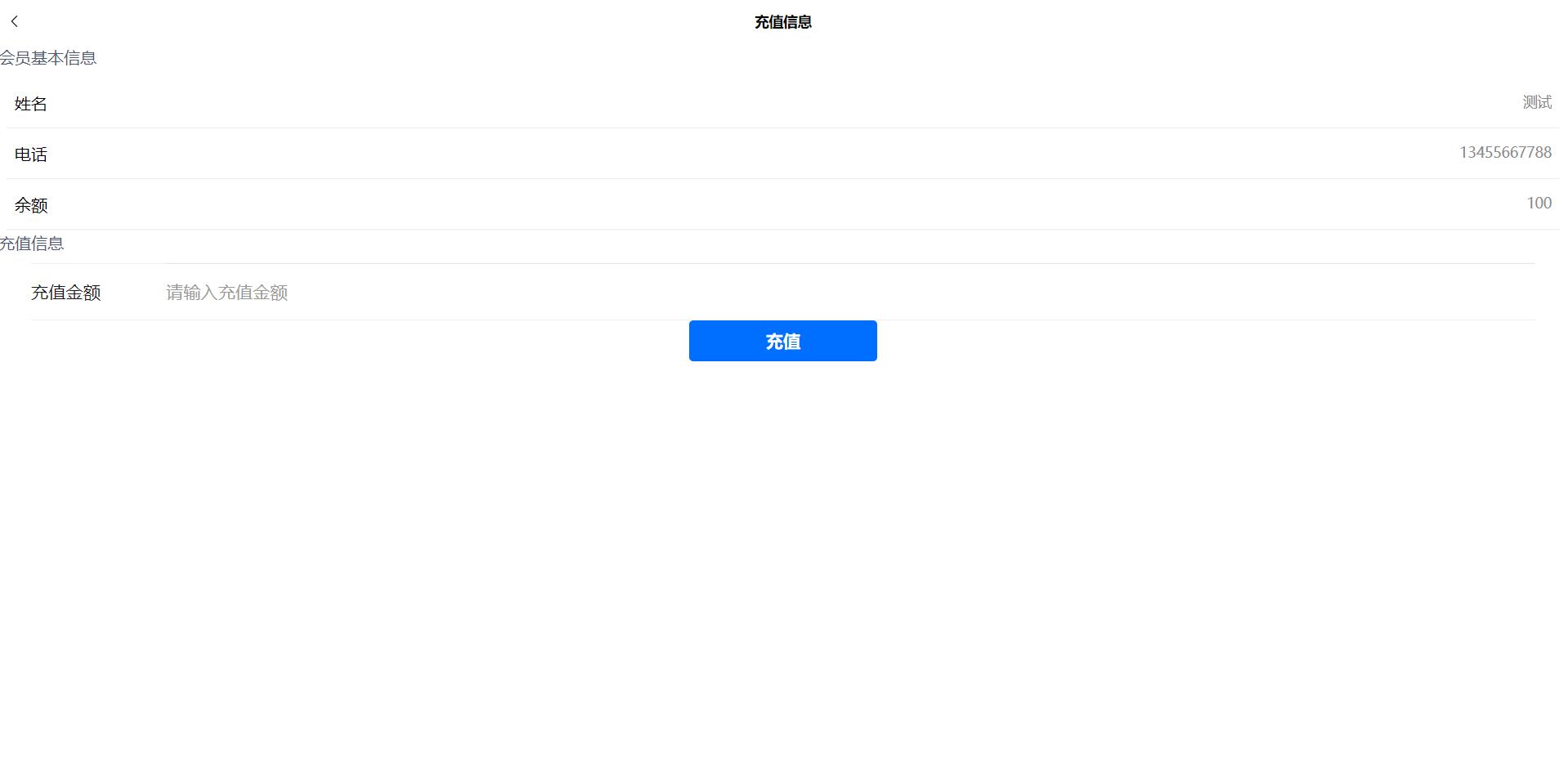
页面功能开发
页面和我们上一节的充值功能是一样的,只不过我们修改了充值的方法,增加了充值记录的功能

预览发布
点击预览功能我们就可以实际进行体验啦


下篇预告
我们下一篇继续功能的开发,开发消费的功能,我们下期见。
以上是关于会员管理系统实战开发教程-充值记录功能的主要内容,如果未能解决你的问题,请参考以下文章