会员管理系统实战开发教程-会员消费功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会员管理系统实战开发教程-会员消费功能相关的知识,希望对你有一定的参考价值。
上篇回顾
我们上篇介绍了会员充值记录功能的开发,通过数据源新增数组字段来保存充值记录信息,并介绍了云开发的数组操作方法。
本篇介绍
本篇我们继续我们的开发,有了会员充值功能后,自然需要有消费的功能,每次可以记录会员的消费金额,并且对会员的余额进行修改。开发步骤还是按照我们以往的顺序进行
- 修改数据源
- 创建页面
- 开发页面功能
- 预览发布
修改数据源
为了记录我们的消费信息,我们需要在原有的会员的数据源增加消费记录字段,字段的类型我们选择数组。
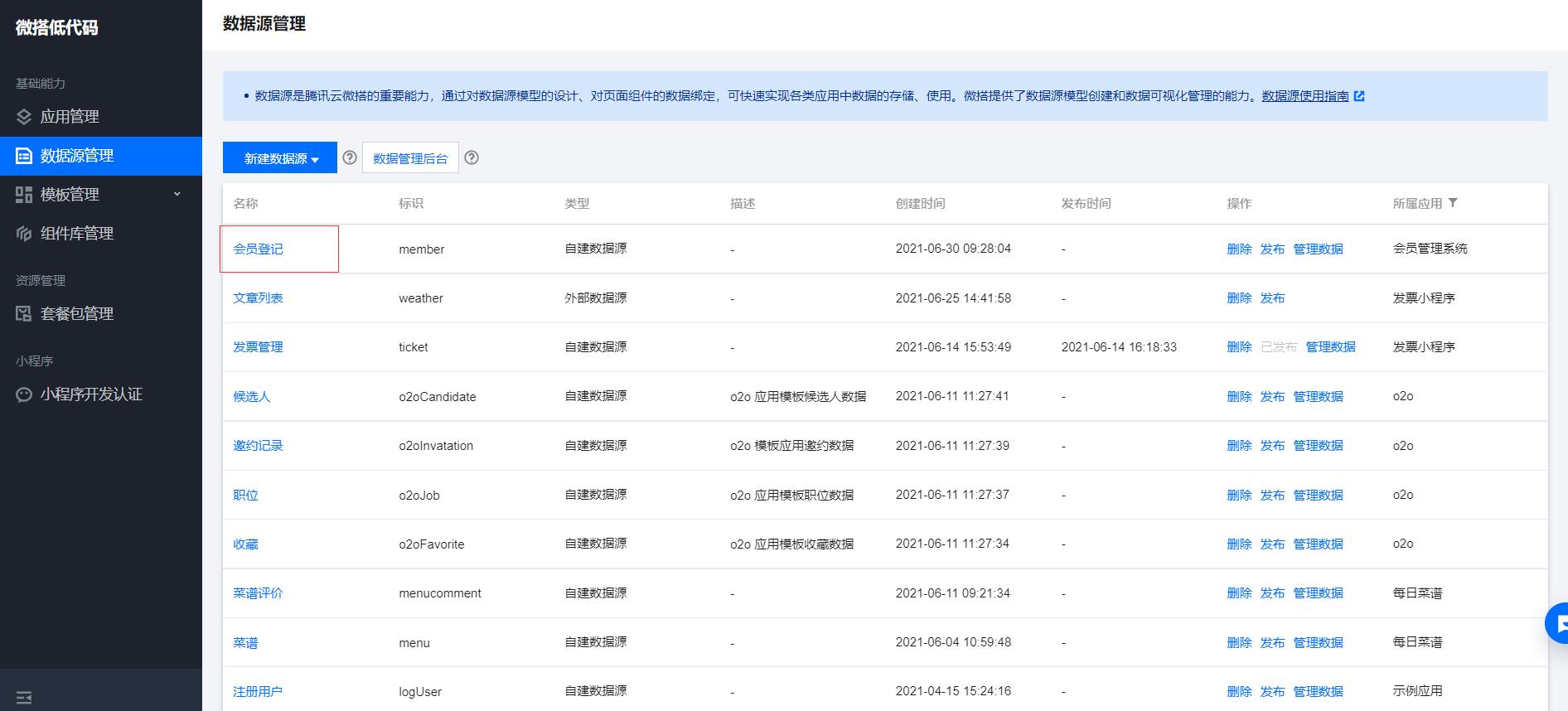
点击数据源管理菜单,找到我们创建的会员登记数据源,点击标题进到具体的详情页

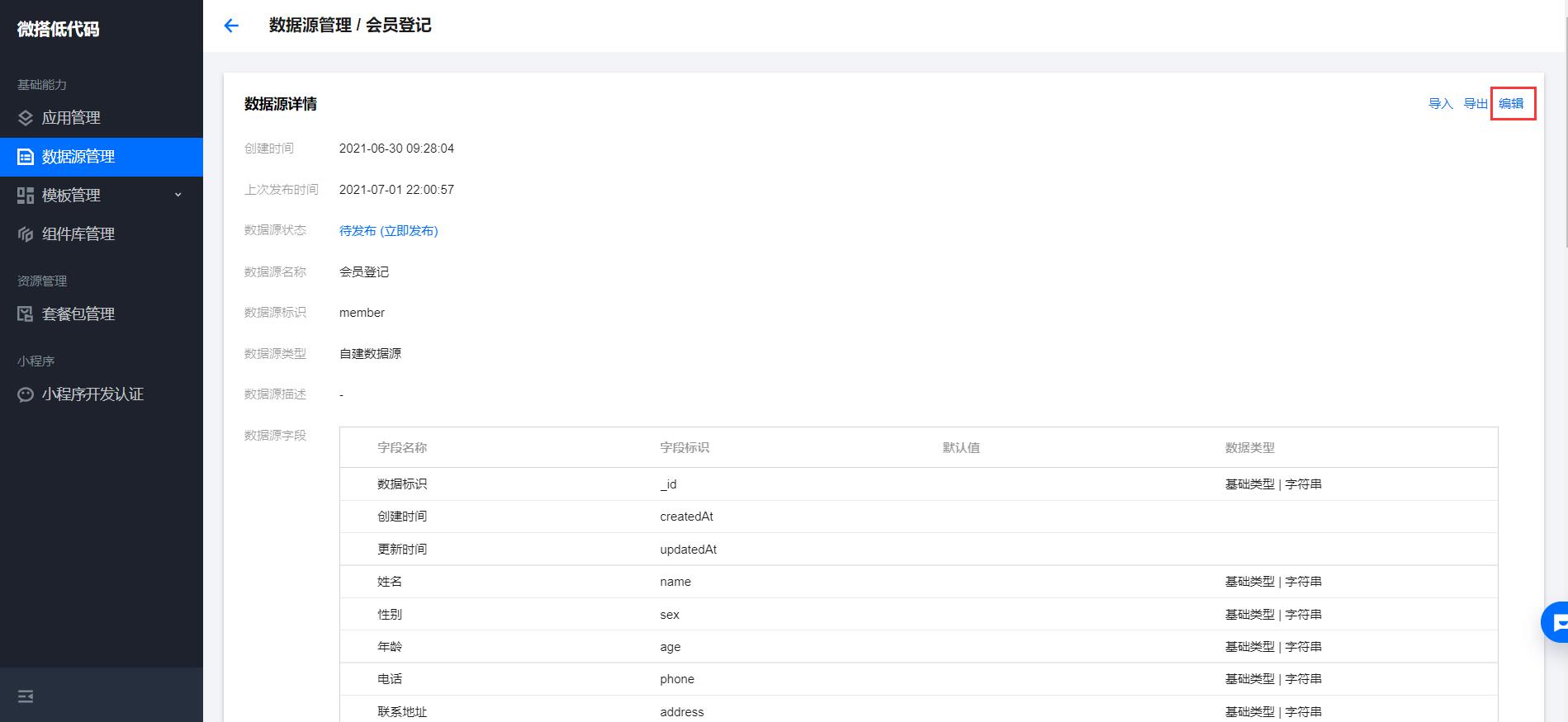
点击详情页右上角的编辑按钮进入数据源的编辑模式

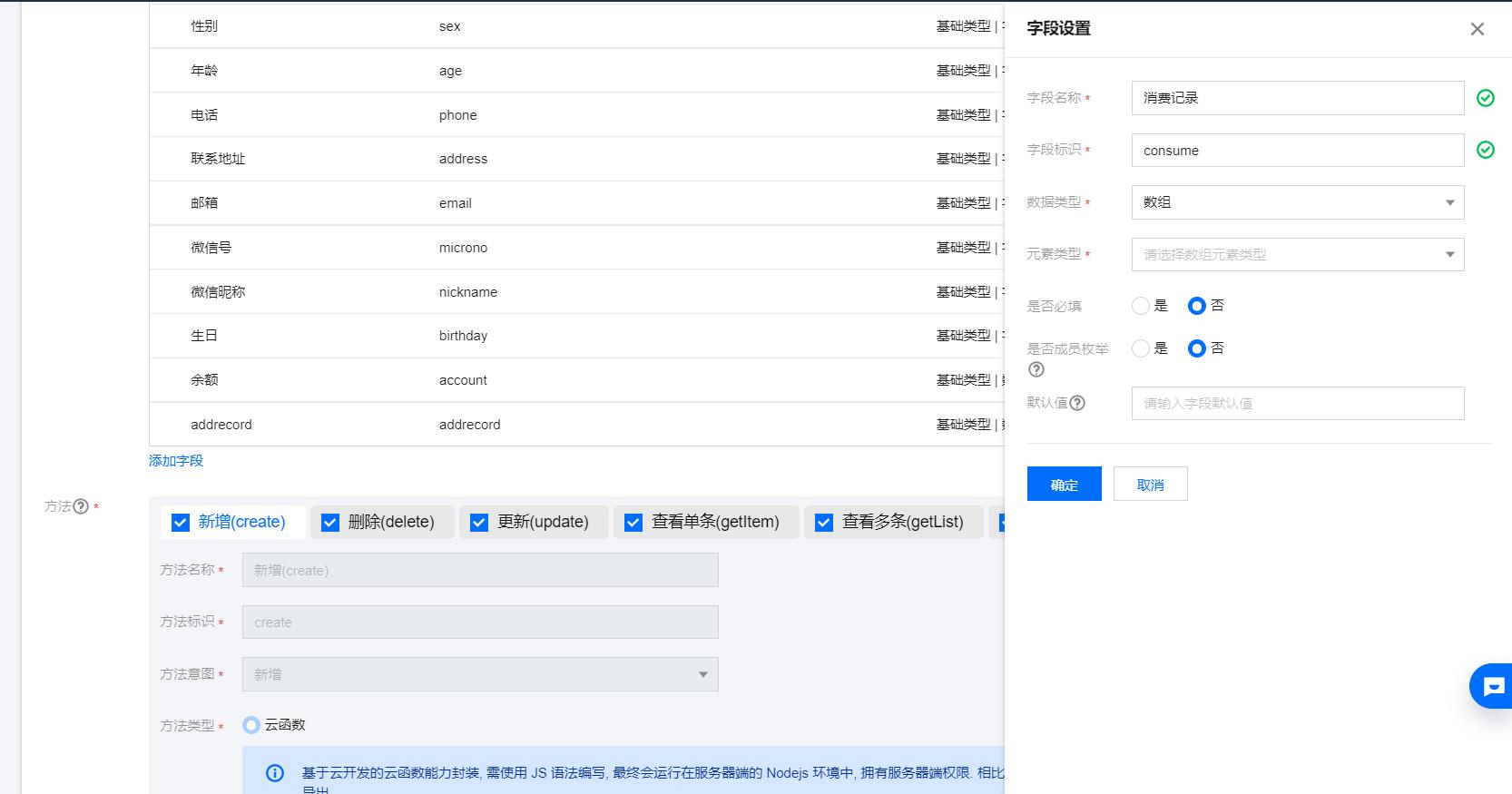
在编辑页面点击添加字段按钮,新增会员的消费记录字段,字段类型设置为数组

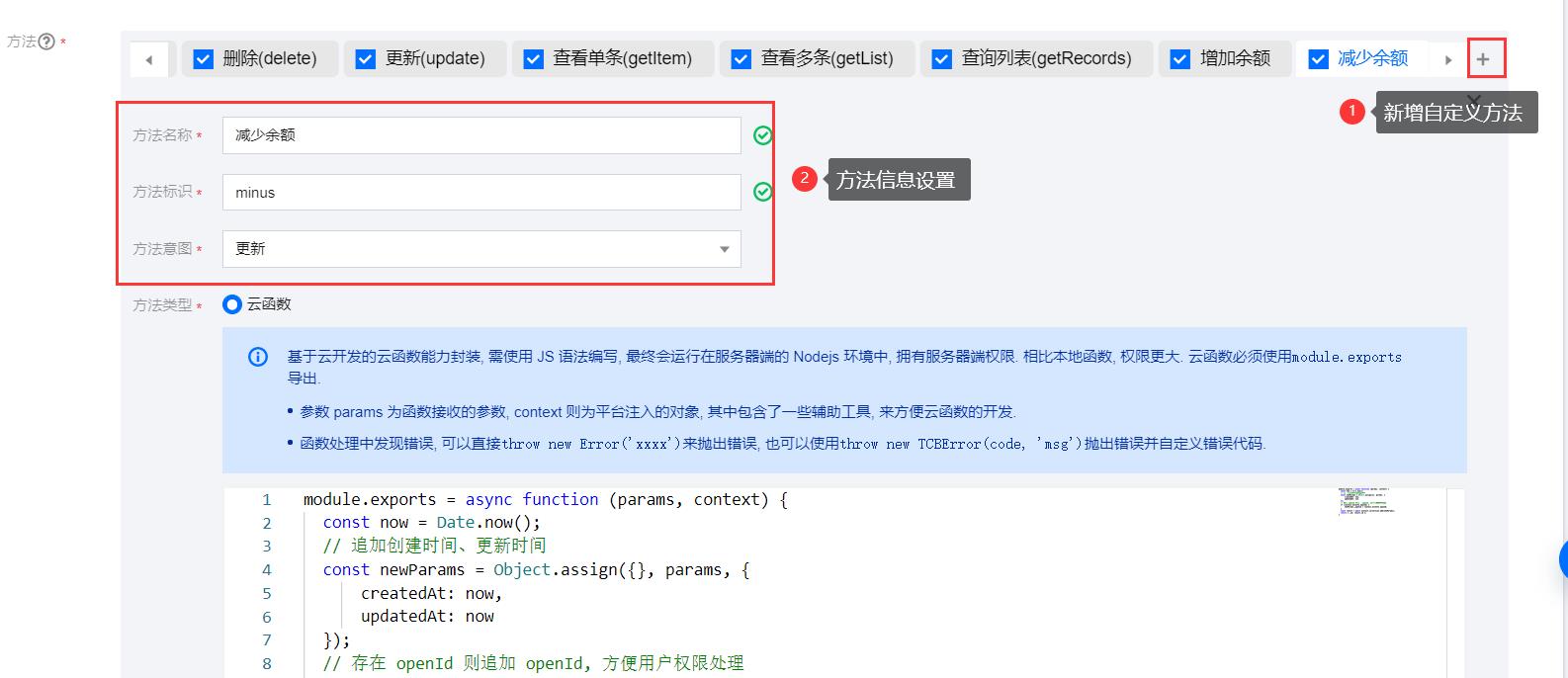
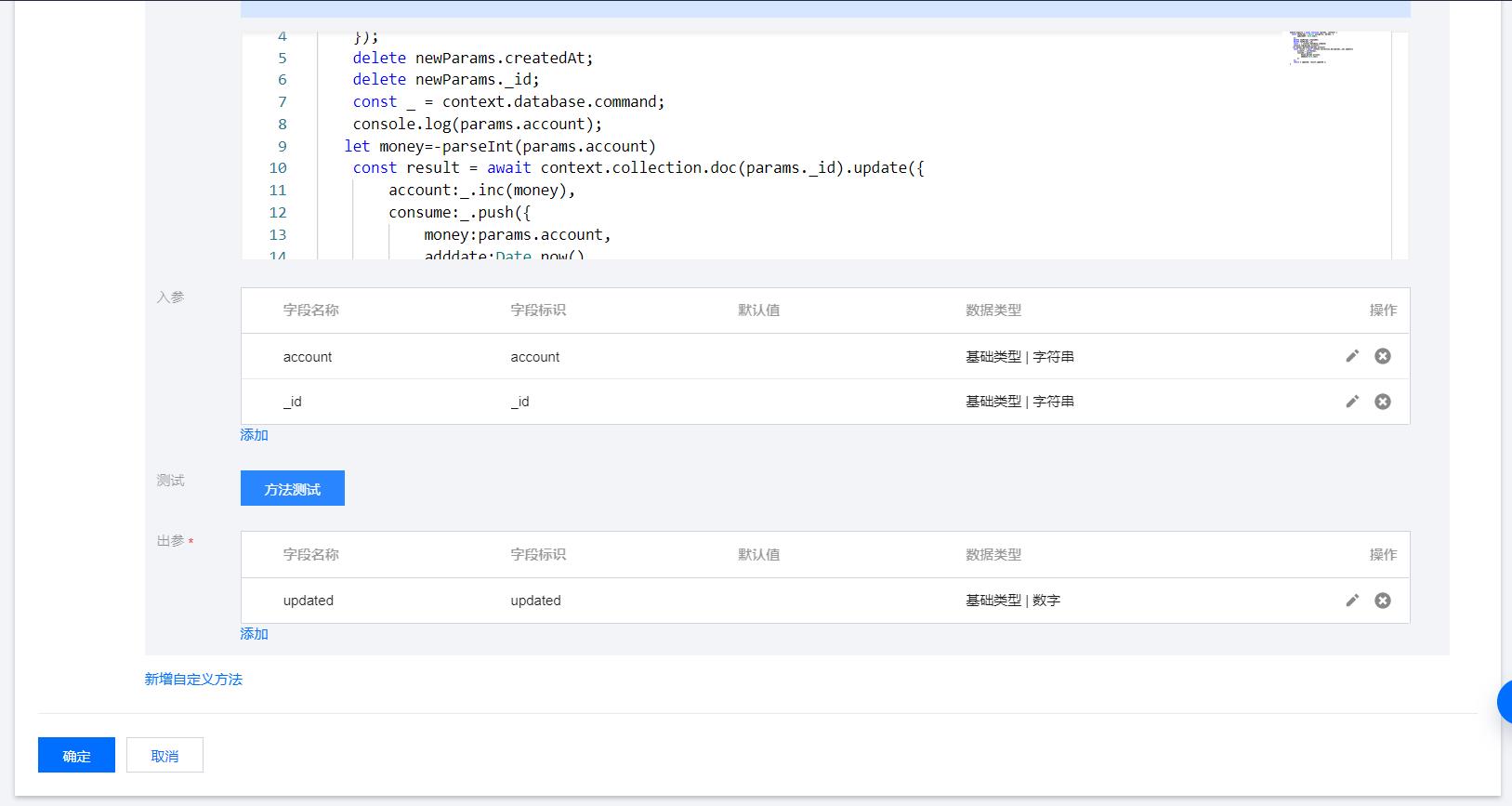
字段添加好后我们同样的需要增加一个自定义方法,方法名称为减少余额

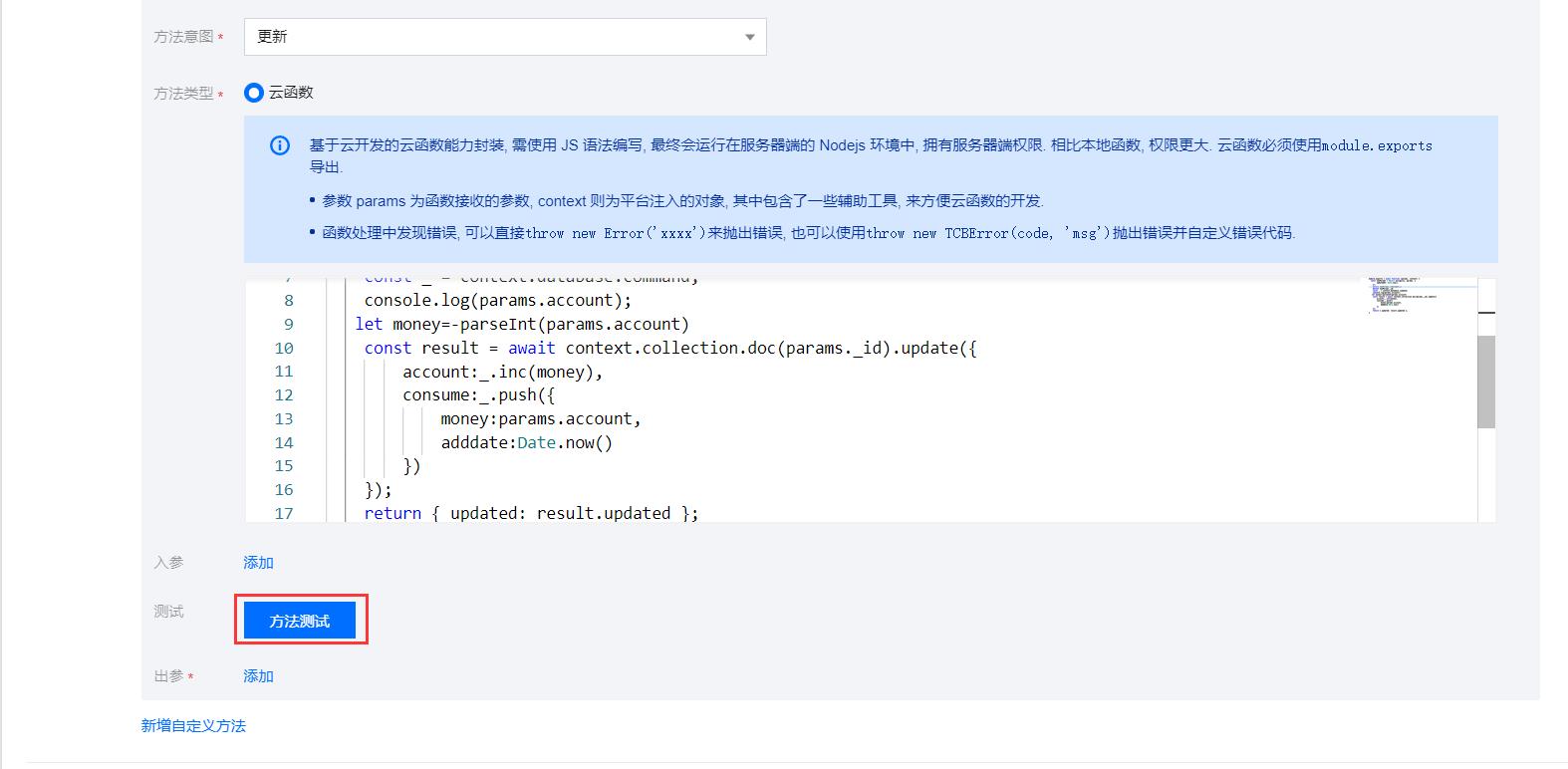
具体代码如下
module.exports = async function (params, context) {
const newParams = Object.assign({}, params, {
updatedAt: Date.now(),
});
delete newParams.createdAt;
delete newParams._id;
const _ = context.database.command;
console.log(params.account);
let money=-parseInt(params.account)
const result = await context.collection.doc(params._id).update({
account:_.inc(money),
consume:_.push({
money:params.account,
adddate:Date.now()
})
});
return { updated: result.updated };
}
减少余额我们需要对消费的金额取负数,这样累加的时候就是作差,对于消费的金额我们使用数据的push方法添加到消费记录里
方法增加好后务必进行测试,否则影响后续功能开发,点击方法测试按钮

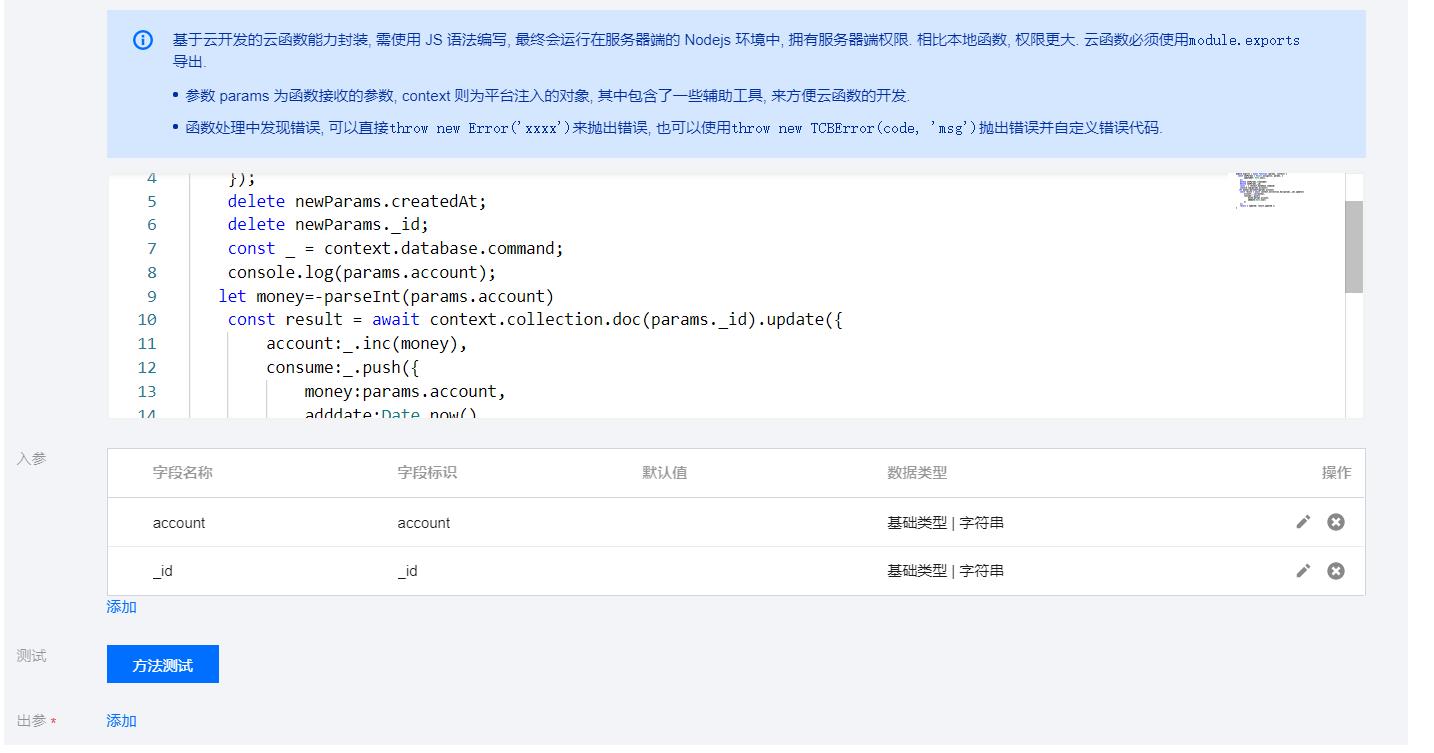
此外还需要给方法增加两个参数,分别是每次消费的金额和当前记录的主键

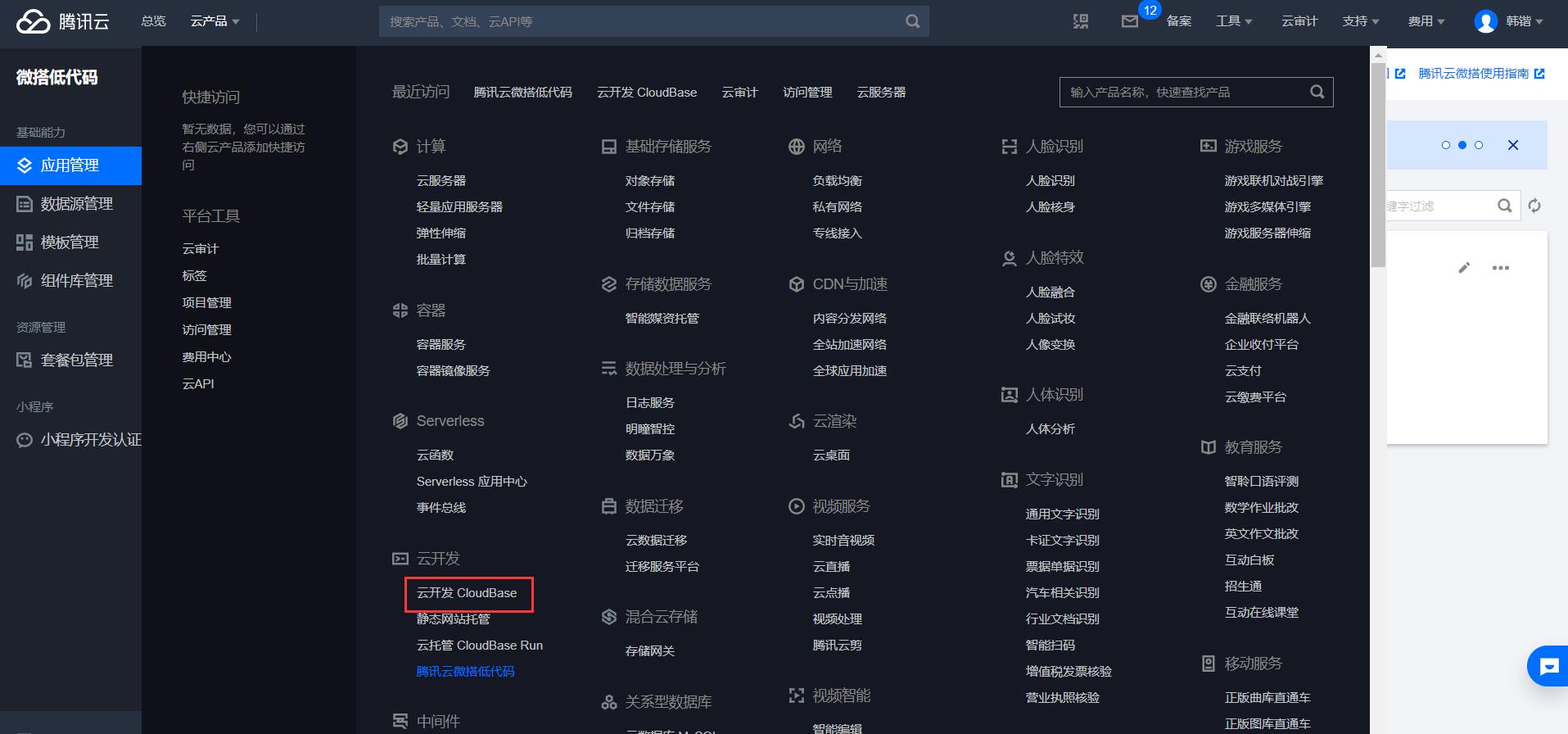
在做测试的时候需要记录的主键,如何找呢?先在导航条找到云产品,然后点击云开发cloudbase

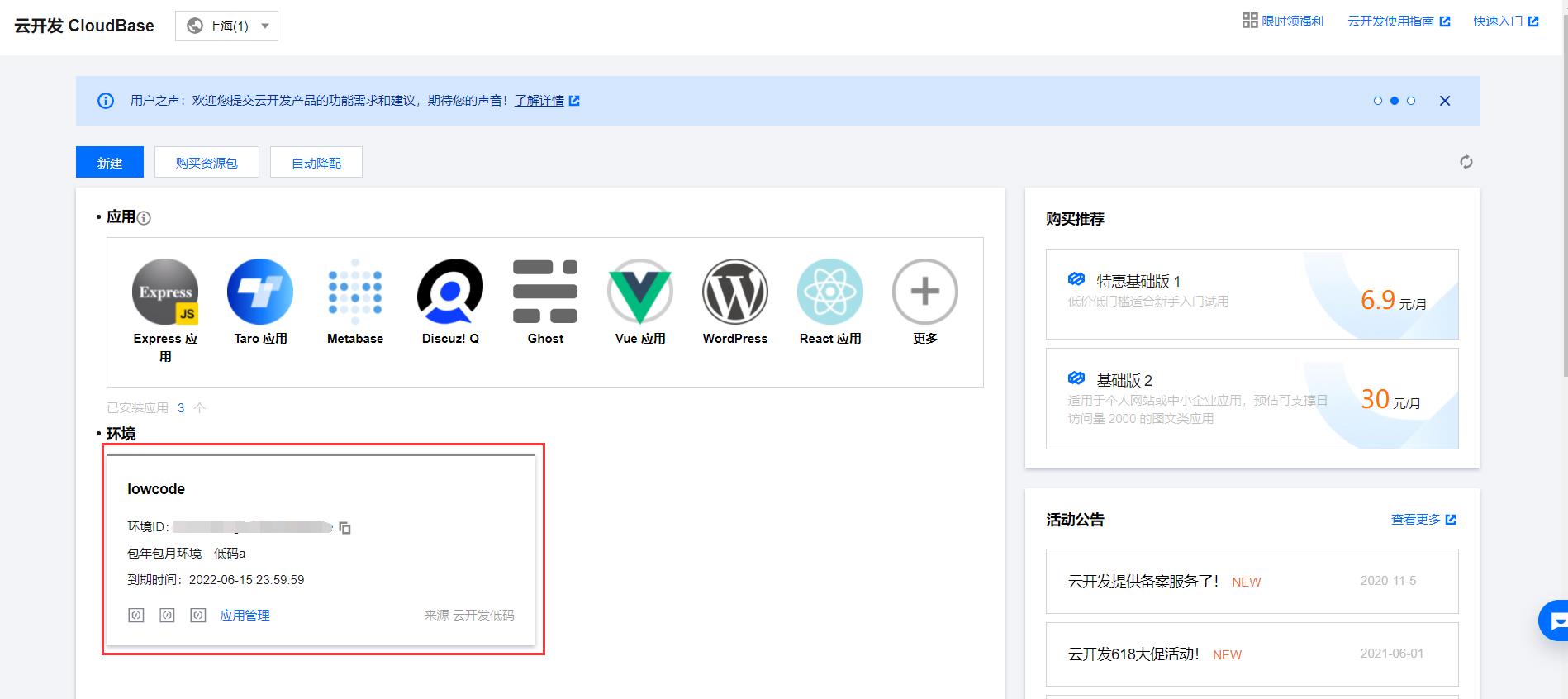
进入到我们的低码环境中

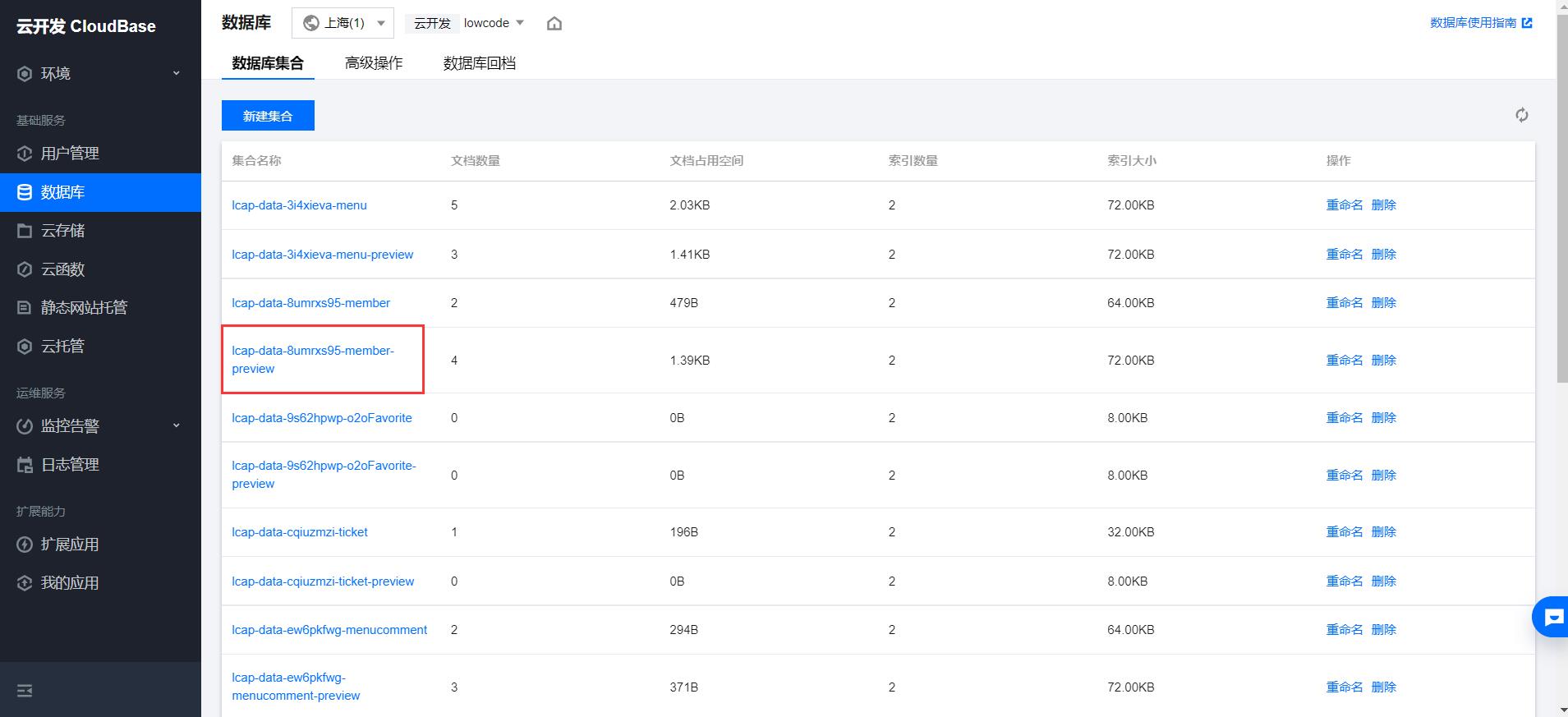
找到我们的数据源

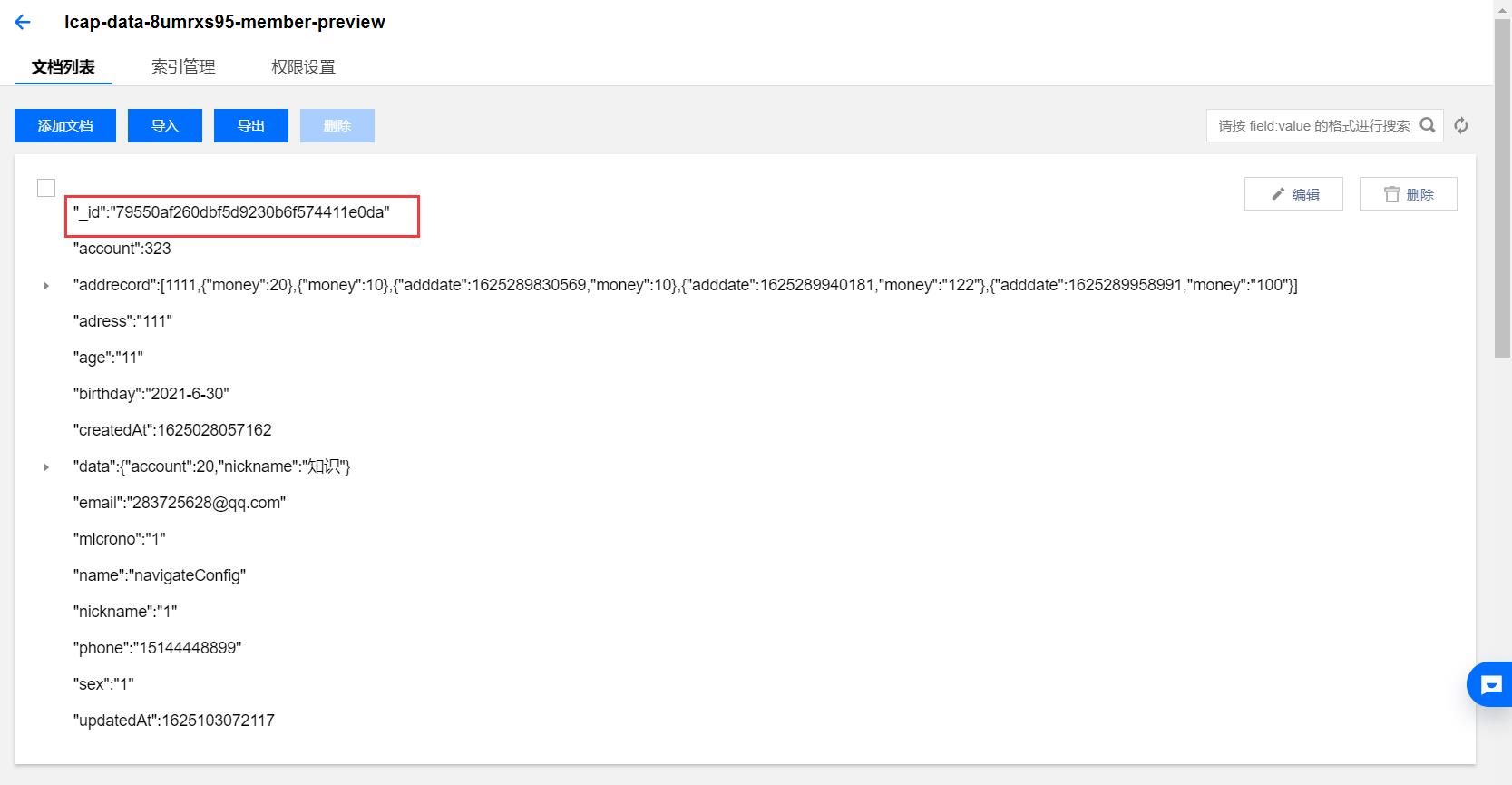
就可以看到主键信息了

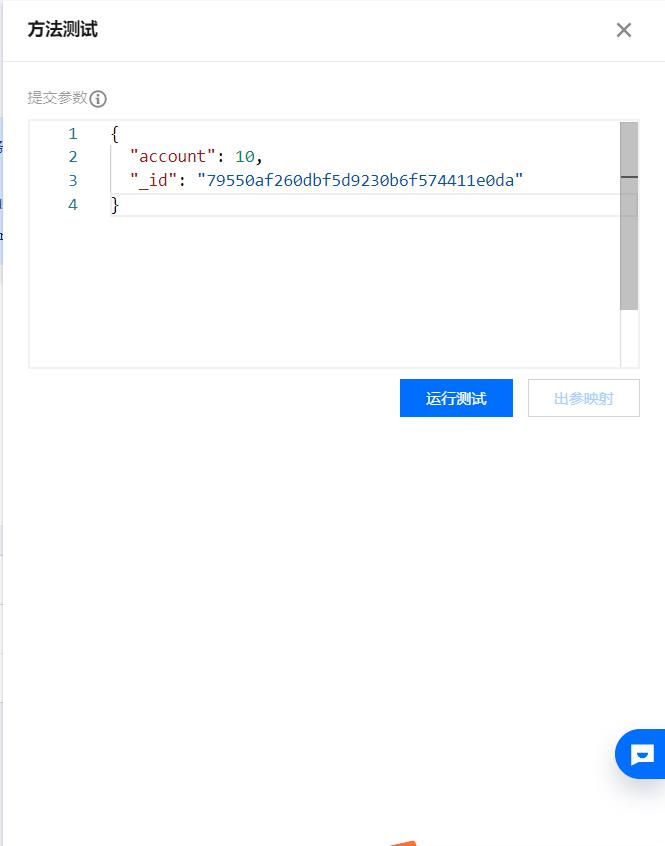
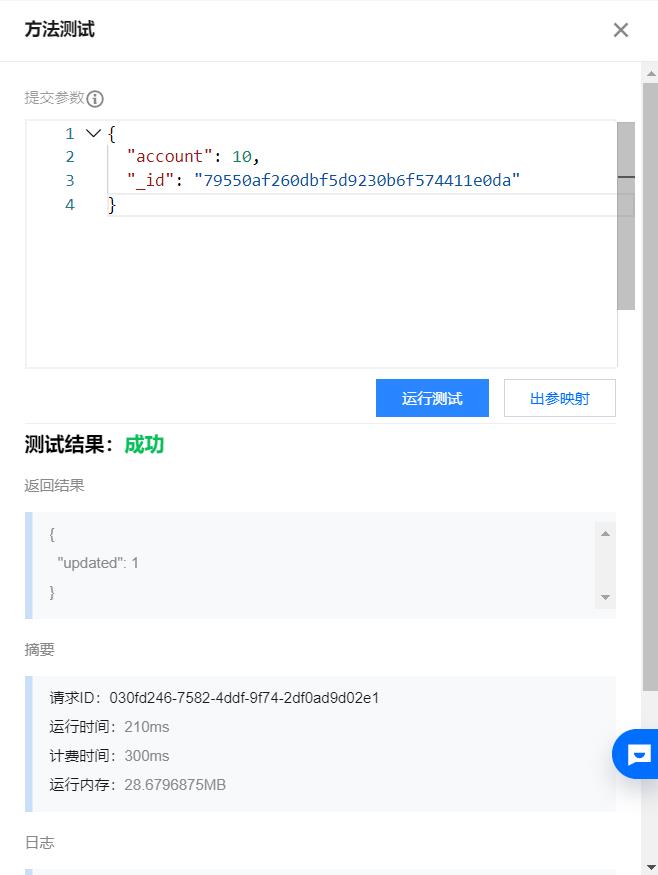
将id复制到我们的方法里测试方法是否正确,观察数据库的结果是否和我们预期的结果是一致的


看到成功后点击出参映射,将结果映射到出参里

点击确定按钮,这样我们的自定义方法就创建好了。
创建页面
数据源修改好之后就需要创建页面,软件开发最大的魅力就是复用了,如果有类似的功能只需要点击一下鼠标一个功能就开发好了。
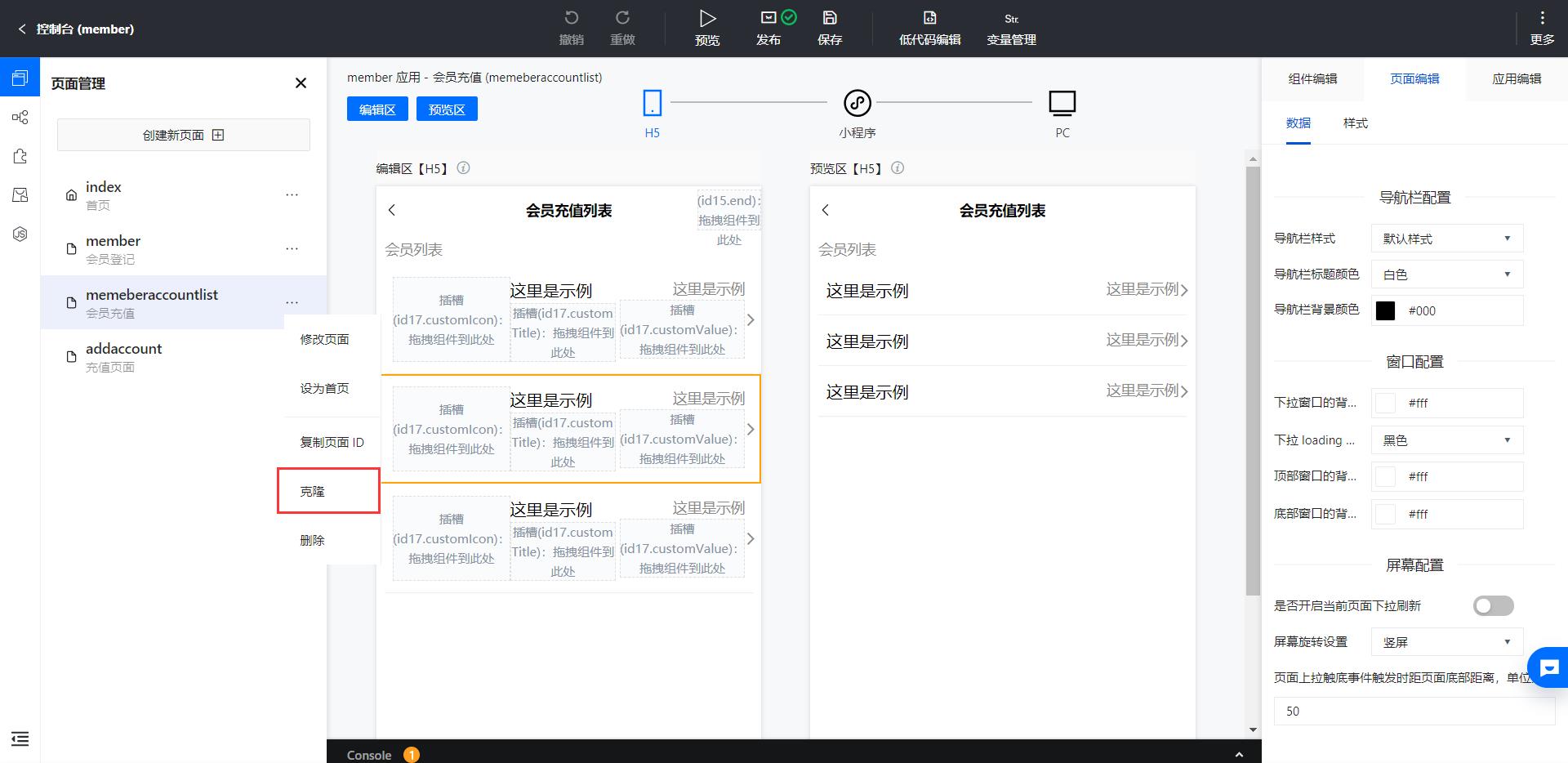
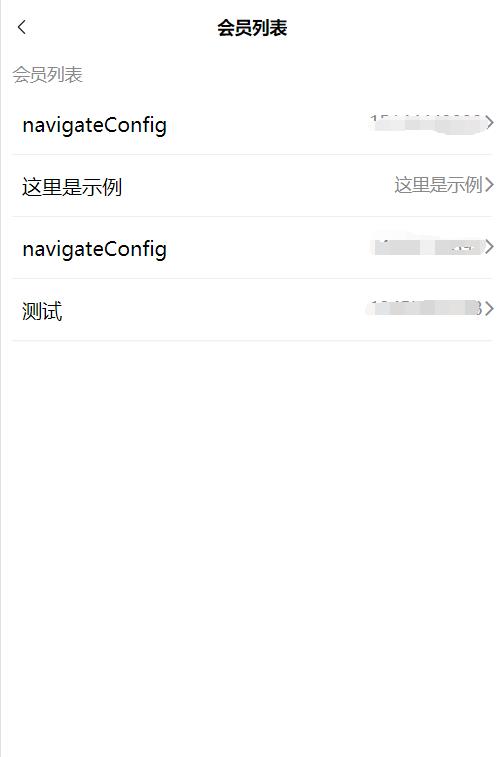
其实消费功能和充值功能是类似的,我们只需要复制一下之前的页面即可。我们先克隆一下列表页面。

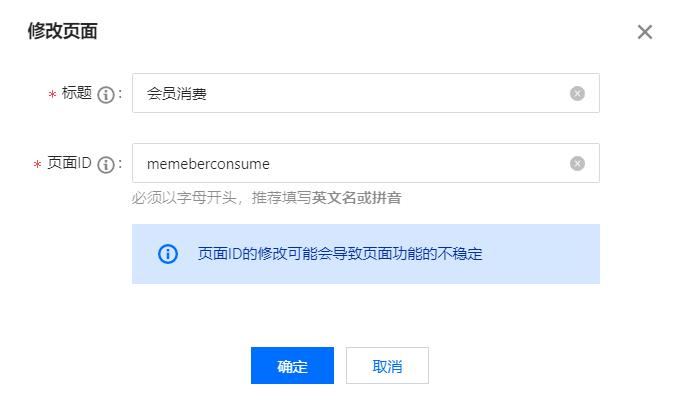
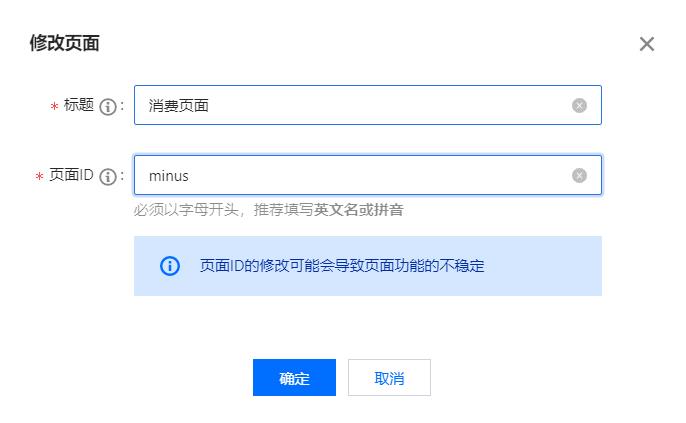
我们修改一下页面信息

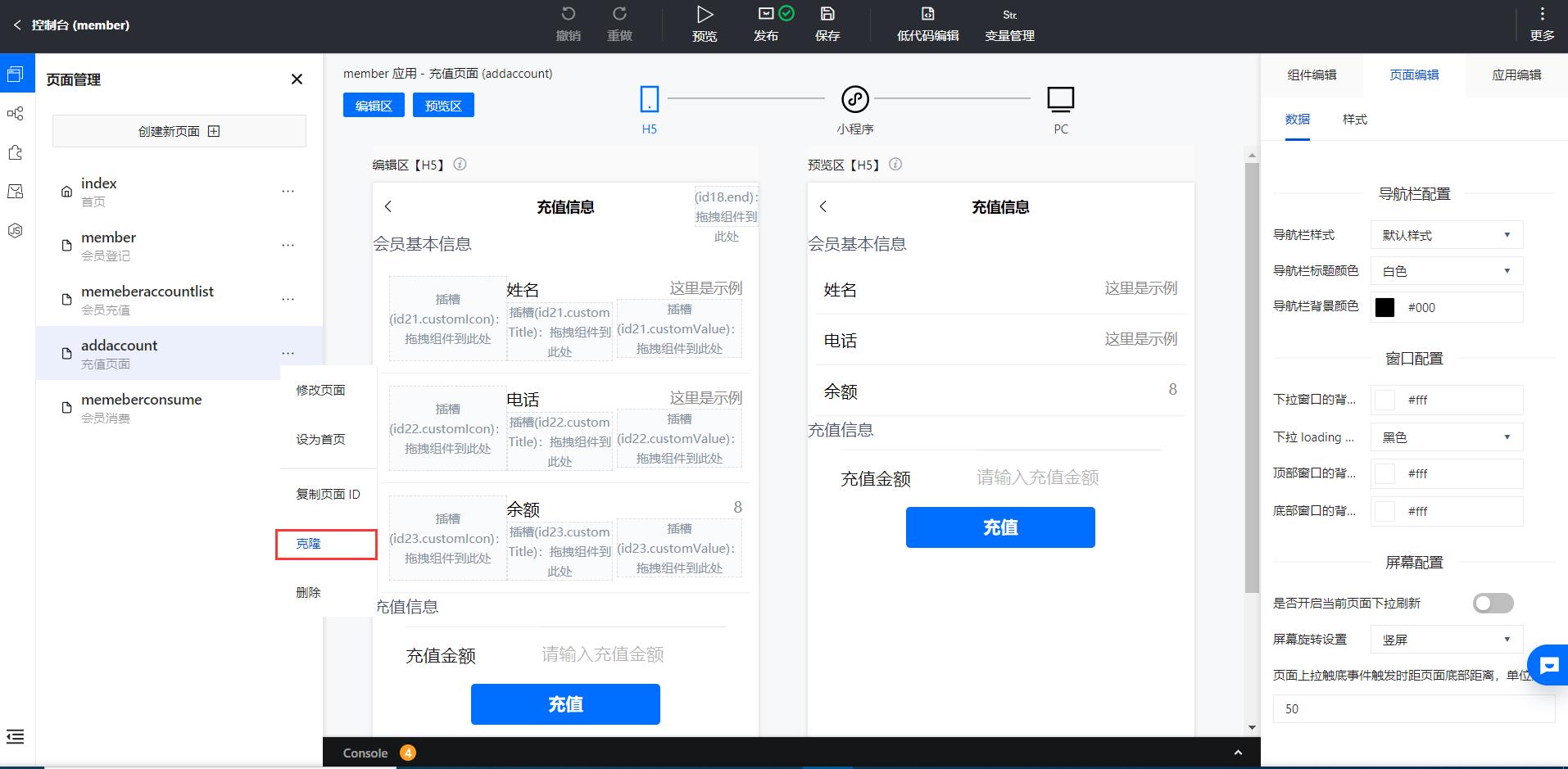
接着克隆充值页面

修改一下页面信息

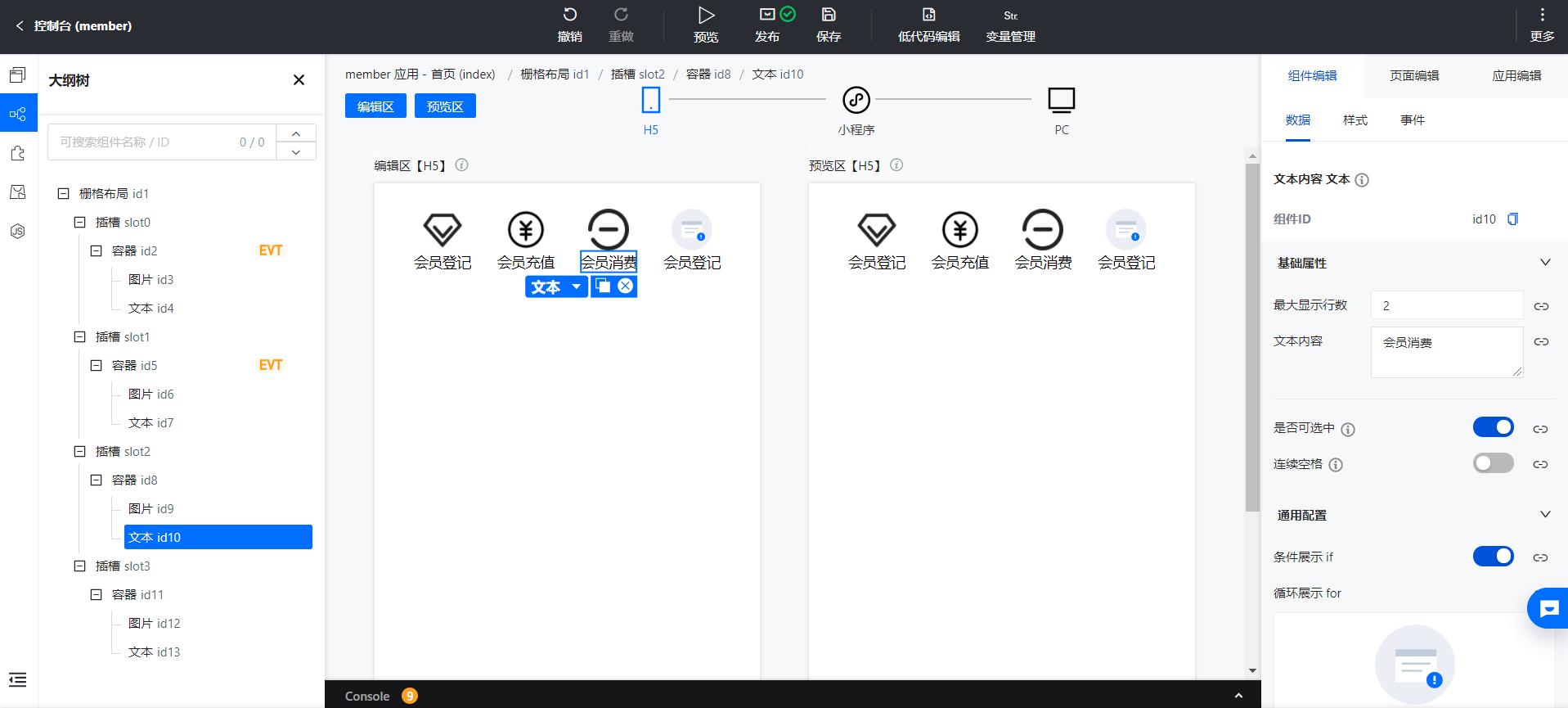
然后我们在iconfont下载一个图标,修改一下首页的第三个模块为会员消费

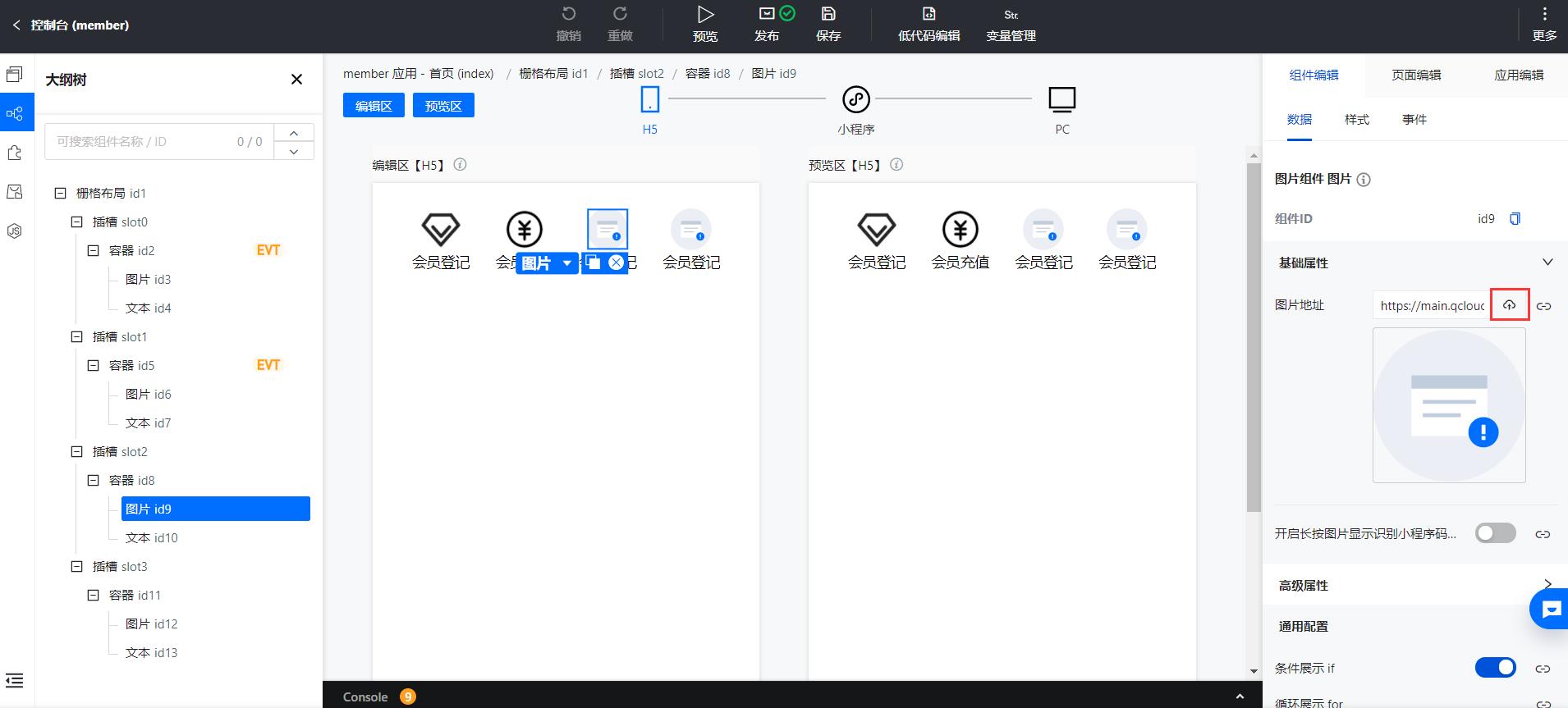
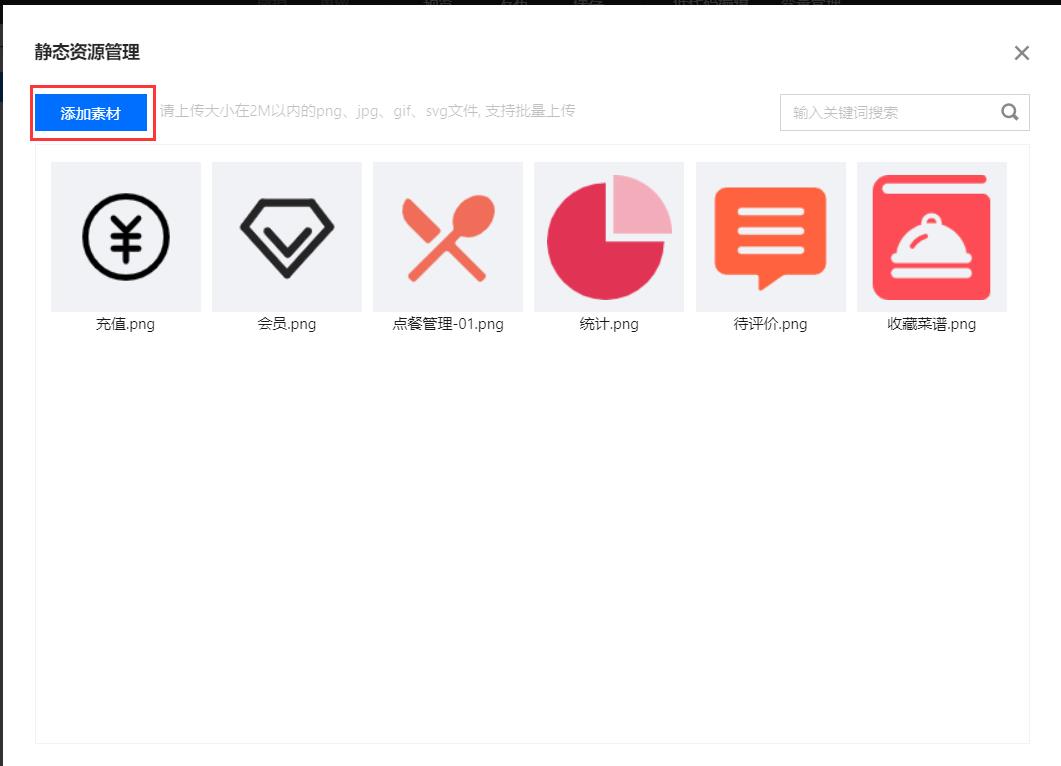
然后点击图片组件的云图标上传图标资源并且选中


修改文本组件的内容为会员消费

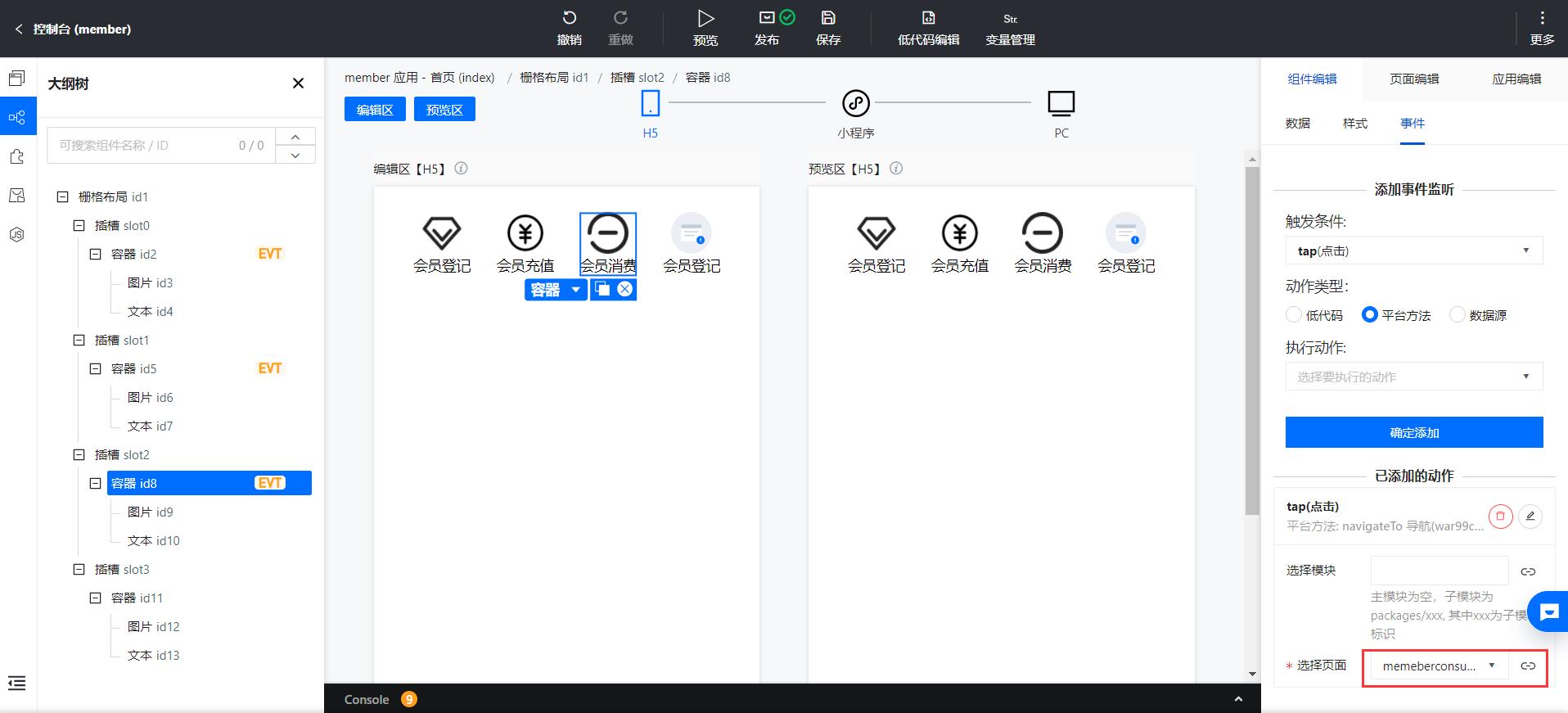
我们在容器组件上增加跳转的事件,以便点击的时候能跳转到会员消费列表页面

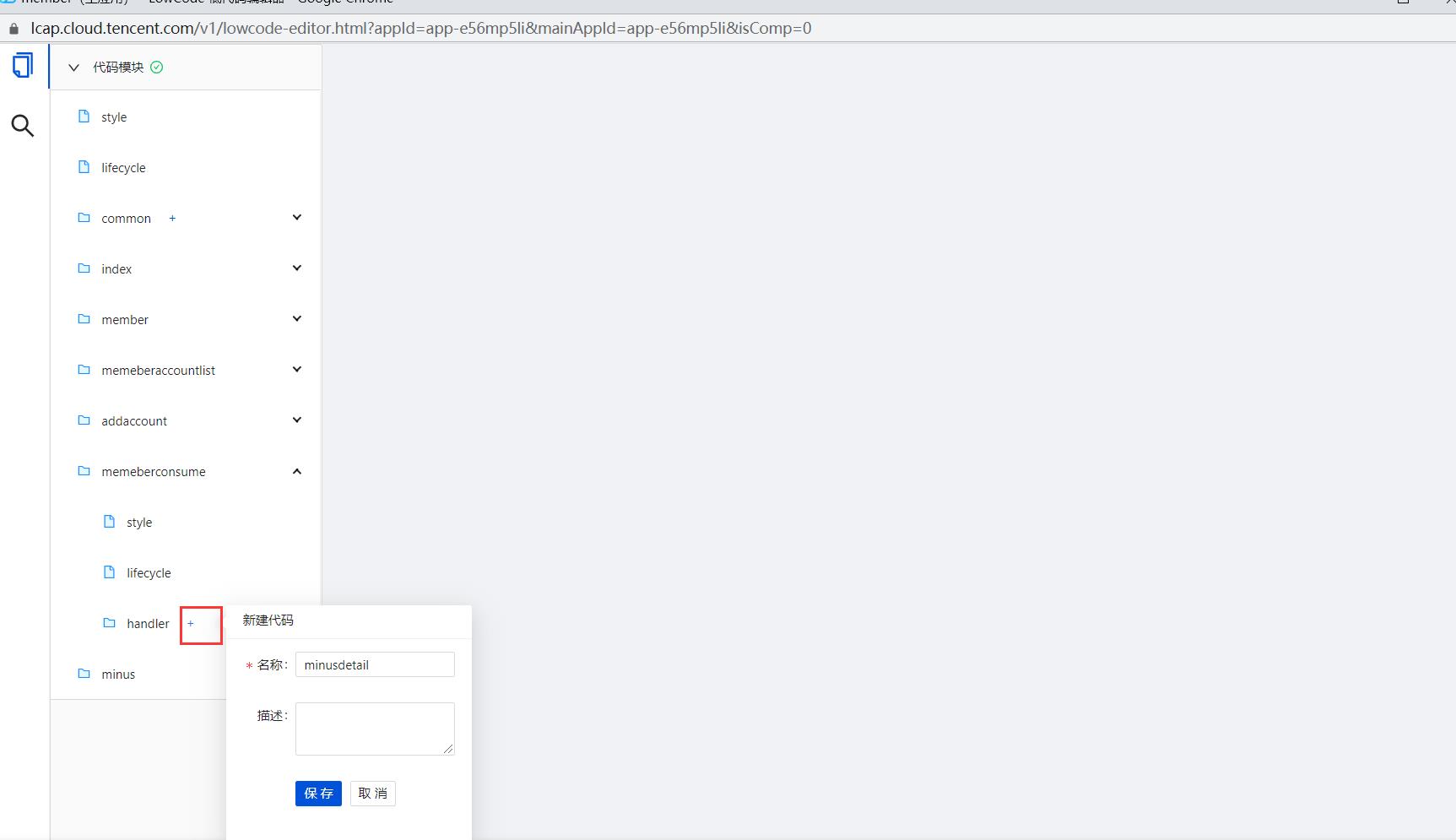
还有就是在会员消费列表页面的点击事件需要改到会员消费页面,我们原来是使用低代码方法实现的,我们还是用低码,创建一个新的跳转详情页方法

具体代码如下:
export default function({event, data}) {
app.navigateTo({
pageId: 'minus', // 页面 Id
params: {memberid: data.target},
});
}
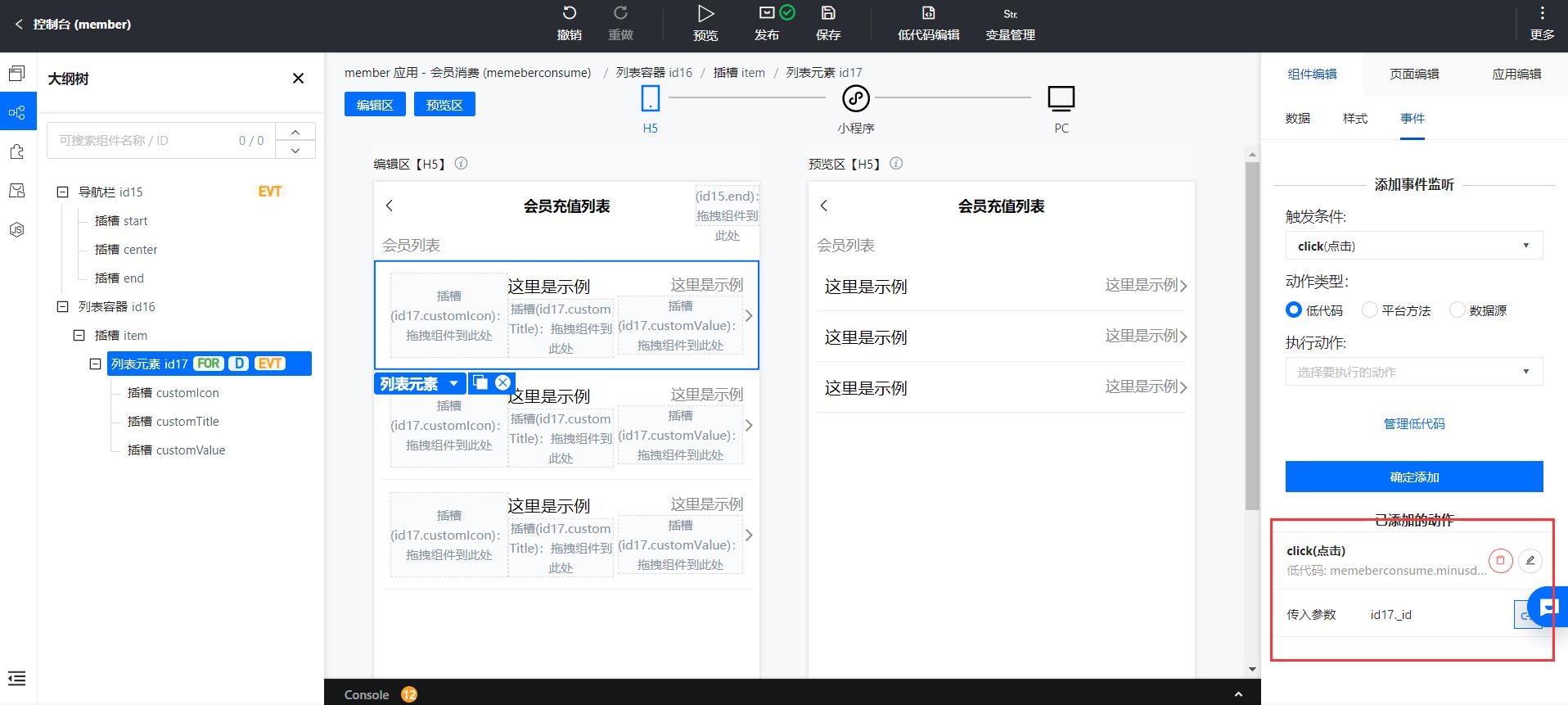
然后将列表的点击事件更改为新的方法即可

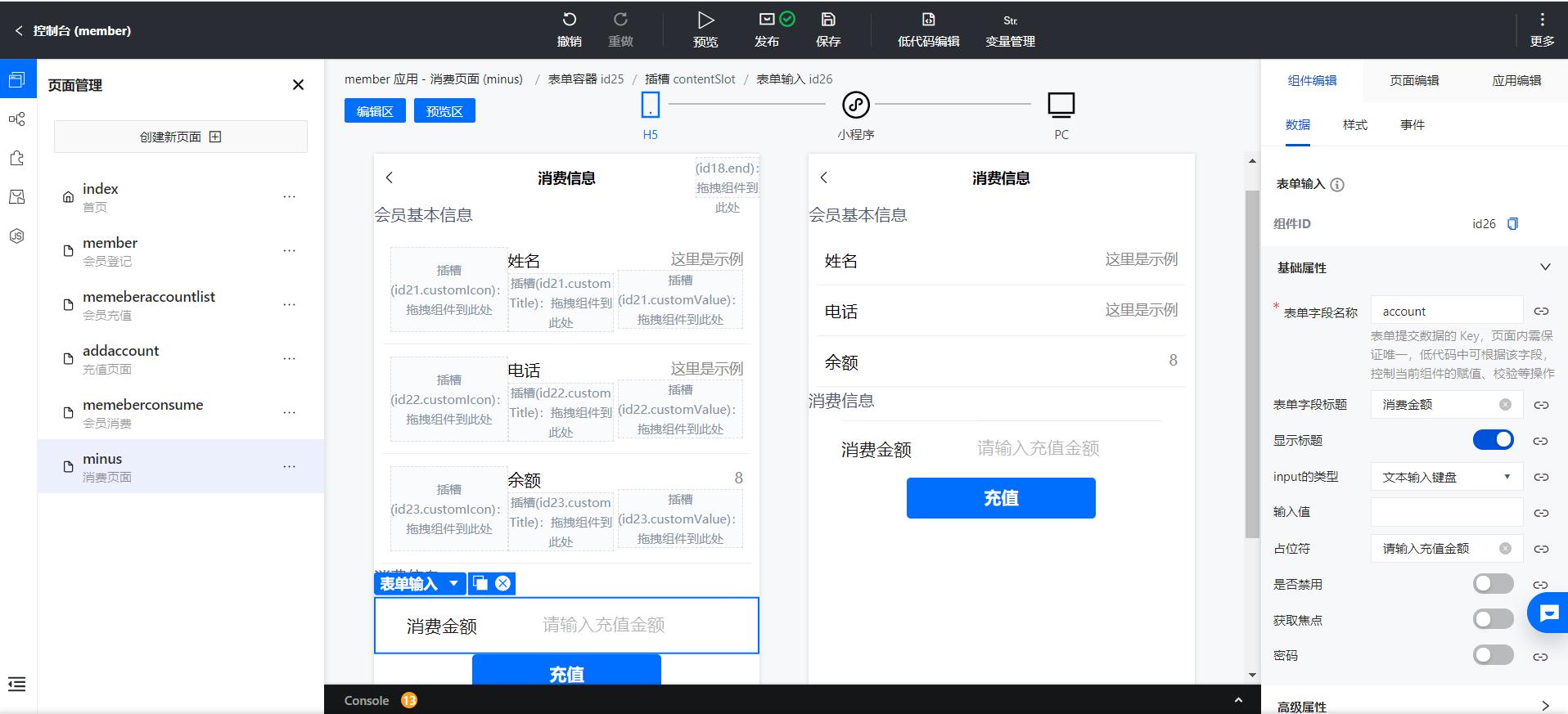
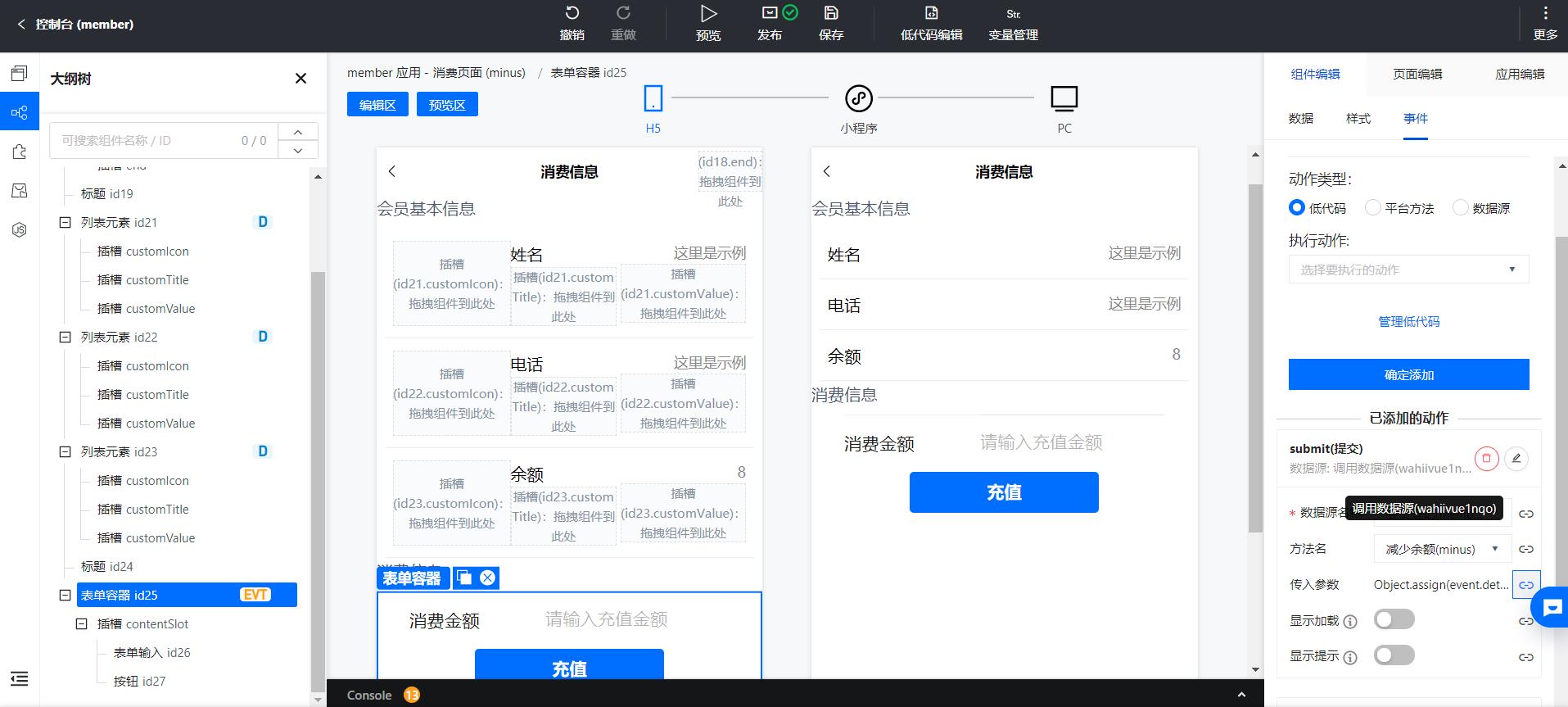
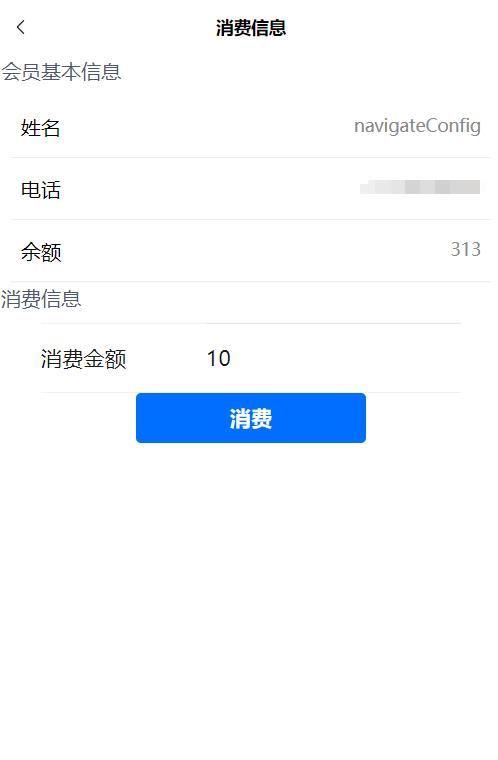
列表页修改好后,我们需要修改一下消费页面,具体就是修改页面的标题,提交的方法


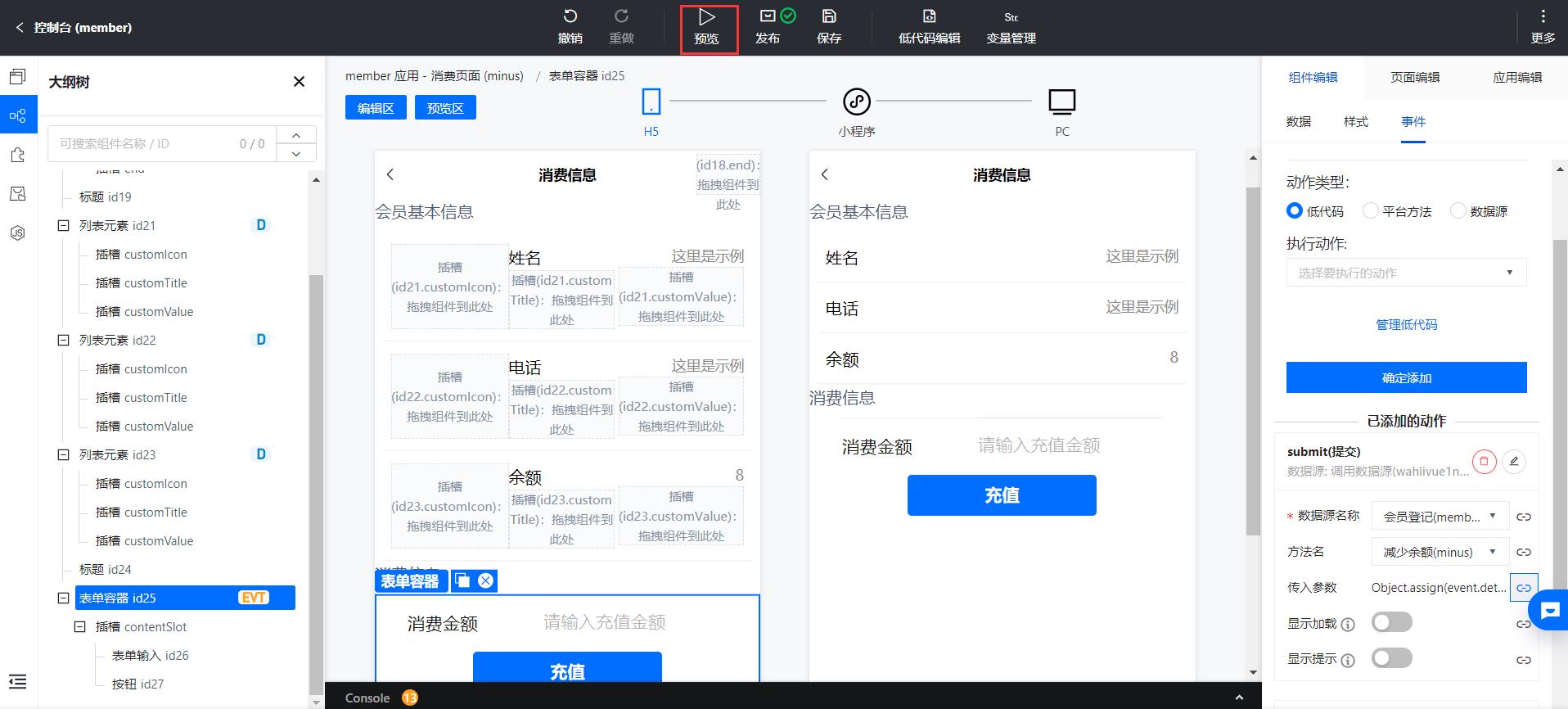
预览发布
页面修改好后我们点击预览,进行实时预览,来测试我们的功能是否正常




下篇预告
我们下一篇开发发票管理功能,我们下期见
以上是关于会员管理系统实战开发教程-会员消费功能的主要内容,如果未能解决你的问题,请参考以下文章