ionic5 上拉分页加载更多ion-infinite-scroll
Posted 前进道路上的程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic5 上拉分页加载更多ion-infinite-scroll相关的知识,希望对你有一定的参考价值。
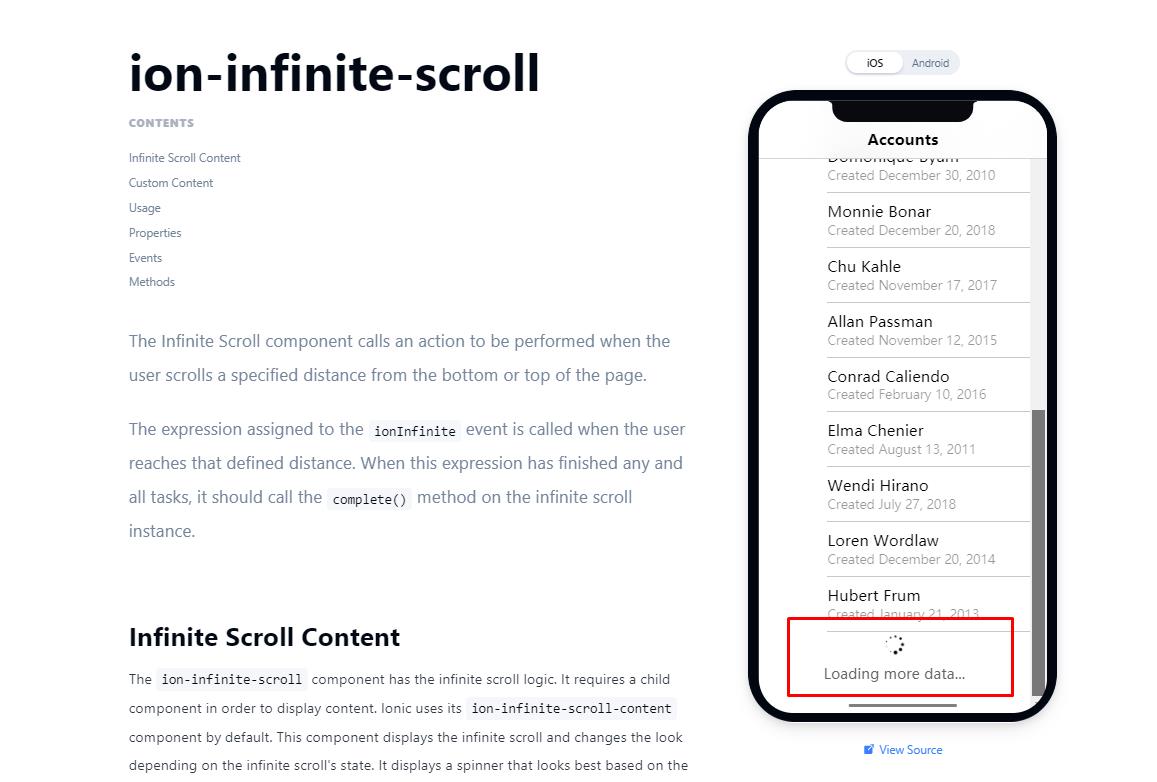
在我们使用软件的时候,尤其是列表类型,常常一次性不会展示所有的内容,只有当我们上拉到最底下的时候生成转圈动态图,同时会发送请求数据,从而显示更多的信息,这时候就需要用到上拉分页加载跟多的组件ion-infinite-scroll
参考资料
https://ionicframework.com/docs/api/infinite-scroll

下面我们在利用案例来实现这一功能
准备
新建项目
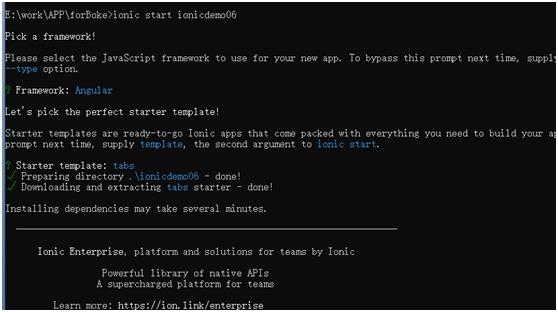
我们使用ionic start ionicdemo06创建项目

新建列表
我们首先在ts中新建list数组变量,然后在构造方法中给list添加数据
tab1.page.ts:
list:any[]=[];
constructor() {
for(var i=0;i<16;i++) {
this.list.push('这是第'+i+'条数据');
}
}
接着,我们在页面上循环显示list的内容
tab1.page.html:
<ion-list>
<ion-item *ngFor="let item of list">
<ion-label>{{item}}</ion-label>
</ion-item>
</ion-list>

ion-infinite-scroll的使用
页面新建ion-infinite-scroll组件
我们在页面中的list列表下面新建ion-infinite-scroll组件如下:
tab1.page.html:
<ion-infinite-scroll threshold="10%" position="bottom" (ionInfinite)="loadData($event)">
<ion-infinite-scroll-content loadingSpinner="bubbles" loadingText="正在加载更多...">
</ion-infinite-scroll-content>
</ion-infinite-scroll>
该组件的相应属性的解释如下:
loadingSpinner:图标
loadingText:文字
threshold:距离底部多少触发事件
ionInfinite:加载事件
ts中引入组件
tab1.page.ts:
import { IonInfiniteScroll } from '@ionic/angular';
ts中定义加载事件方法
tab1.page.ts:
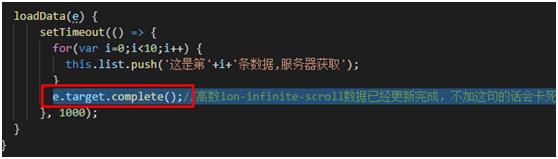
loadData(e) {
setTimeout(() => {
for(var i=0;i<10;i++) {
this.list.push('这是第'+i+'条数据,服务器获取');
}
}, 1000);
}
这个方法我们使用定时器模拟数据请求

但是这里有一个问题就是只能请求一次,第二次的时候,只有图标一直显示正在加载,但就是没有数据出来,这是因为第一次加载的时候,我们没有告诉ion-infinite-scroll数据已经更新完成,所以就会第二次卡死,修改如下:

禁用加载
最后,当我们所有数据全部加载完后,就不需要再请求加载了,这里有两种方式实现
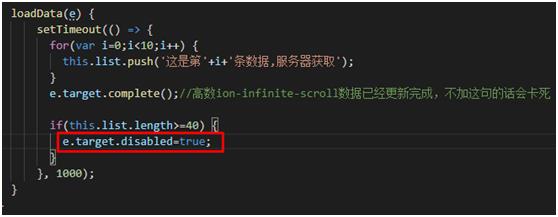
直接利用传过来的event进行禁用
tab1.page.ts:


通过获取节点的方法来进行禁用
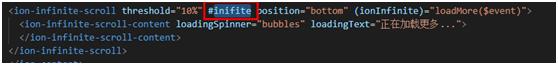
- 给节点取名称

- 引入ViewChild组件

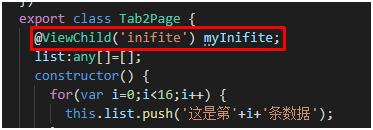
- ts中定义节点

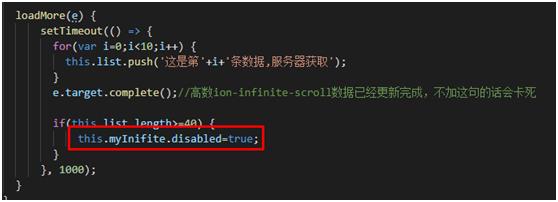
- 使用this.myInifite.disabled=true;来禁用

效果如下:

以上是关于ionic5 上拉分页加载更多ion-infinite-scroll的主要内容,如果未能解决你的问题,请参考以下文章