ionic5 实现请求数据以及上拉加载更多功能
Posted 前进道路上的程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic5 实现请求数据以及上拉加载更多功能相关的知识,希望对你有一定的参考价值。
准备
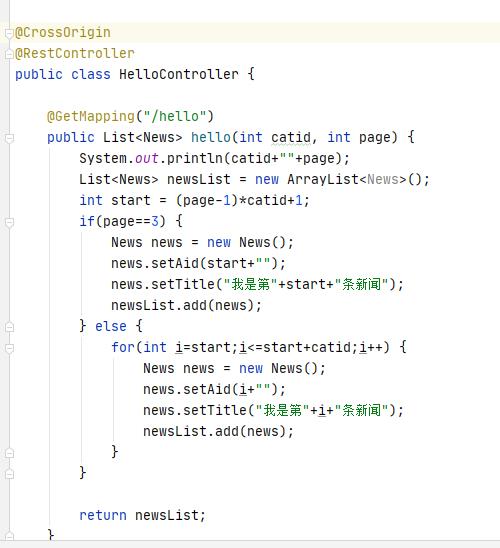
在实现这个功能之前,我先新建了一个springboot的项目用于模拟提供数据的服务端

然后,我们配置网关参考https://jingyan.baidu.com/article/eae07827456a821fed54856f.html
springboot启动后,就形成了一个服务端了
接下来我们实现前端请求功能
get请求数据
Angular5.x以后get、post和服务器交互使用的是HTTPClientModule模块,所以首先我们需要引入HttpClientModule模块
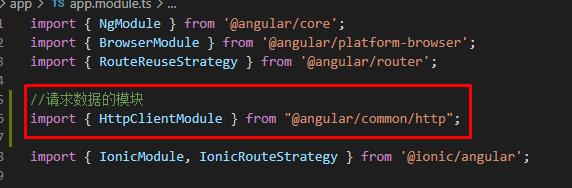
在app.module.ts中引入HttpClientModule并注入
app.module.ts:
引入HttpClientModule

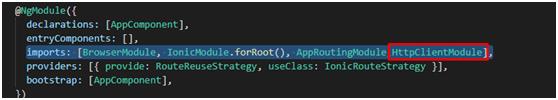
注入HttpClientModule

新建get请求的service服务
我们把实现get请求的功能整合到一个service里面,然后需要用到get请求的时候调用service相应的方法
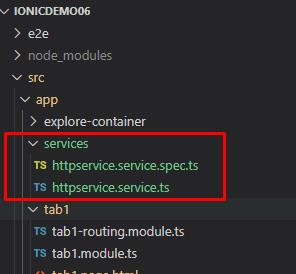
新建service页面
ionic g service services/httpservice

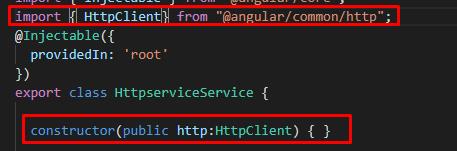
引入HttpClient并在构造函数声明
httpservice.service.ts:

service中新建Get请求数据方法
这个方法是异步方法,使用promise来封装
get(api) {
return new Promise((resolve,reject)=>{
this.http.get(api).subscribe((response)=>{
resolve(response);
},(err)=>{
reject(err);
});
});
}
service中get请求的使用
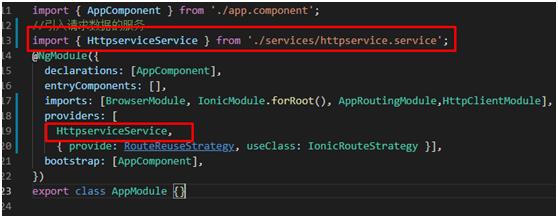
app.module.ts引入请求数据的服务
首先我们需要在app.module.ts中引入该服务
app.module.ts:

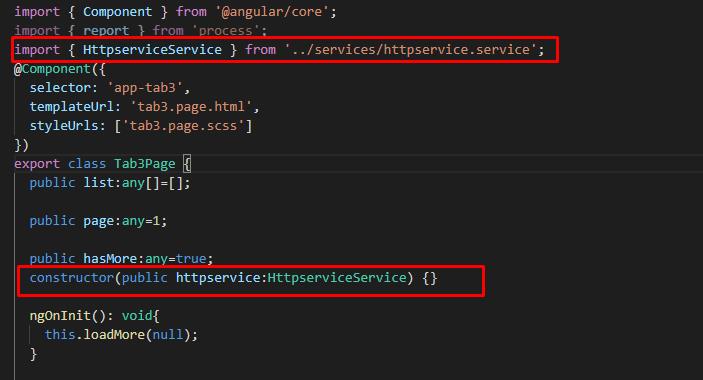
页面ts引入请求数据的服务

get请求数据并呈现
然后在页面上新建ion-list组件用于呈现list
tab3.page.html:
<ion-list>
<ion-item *ngFor="let item of list">
<ion-label>{{item.title}}</ion-label>
</ion-item>
</ion-list>
list下面新建一个下拉加载更多的组件
tab3.page.html:
<ion-infinite-scroll threshold="25%" position="bottom" (ionInfinite)="loadMore($event)">
<ion-infinite-scroll-content loadingSpinner="bubbles" loadingText="加载更多...">
</ion-infinite-scroll-content>
</ion-infinite-scroll>
<p *ngIf="!hasMore">--真的拉不出来了--</p>
接下来就是在ts中创建loadMore方法了
创建之前我们新建数组list和变量page用于保存页面数组以及请求的页号,还有hasMore用于拉到最后显示文字
tab3.page.ts:

loadMore方法使用服务请求数据
loadMore(e) {
var api='http://192.168.0.111:8080/hello?catid=20&page='+this.page;
this.httpservice.get(api).then((response:any)=>{
console.log(response);
this.list=this.list.concat(response);
++this.page;
//判断下一页是否有数据
if(response.length<20) {
e.target.disabled=true;
this.hasMore=false;
}
e?e.target.complete():'';//告诉ion-infinite-scroll数据已经更新完成,不加这句的话会卡死
})
}
里面请求成功后,将数据拼接入list中,然后页面加一,之后判断回复长度是否为20,如果不为20就说明是最后一页了,这是就要将下拉加载更多组件禁用掉,并显示最后一行文字“–真的拉不出来了–”
最后我们在初始化方法中使用loadMore方法用于显示第一个页面
tab3.page.ts:
ngOnInit(): void{
this.loadMore(null);
}
测试


相应代码参考 https://download.csdn.net/download/u010574271/18750139
以上是关于ionic5 实现请求数据以及上拉加载更多功能的主要内容,如果未能解决你的问题,请参考以下文章