ionic5 路由跳转跳转传值返回上一页返回到根
Posted 前进道路上的程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic5 路由跳转跳转传值返回上一页返回到根相关的知识,希望对你有一定的参考价值。
文章目录
准备
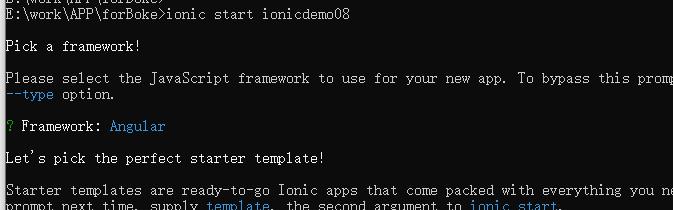
我们在cmd中使用ionic start ionicdeme08 tab新家一个tab类型的项目


普通路由跳转
普通的路由跳转我们只需要用到routerLink就可以了
首先我们新建一个页面ionic g page pinfo

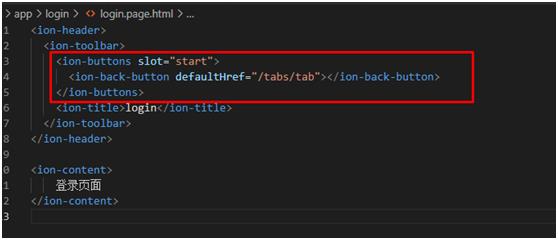
pinfo.page.html:
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-back-button defaultHref="/tabs/tab1"></ion-back-button>
</ion-buttons>
<ion-title>pinfo</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
这是商品详情页面
</ion-content>
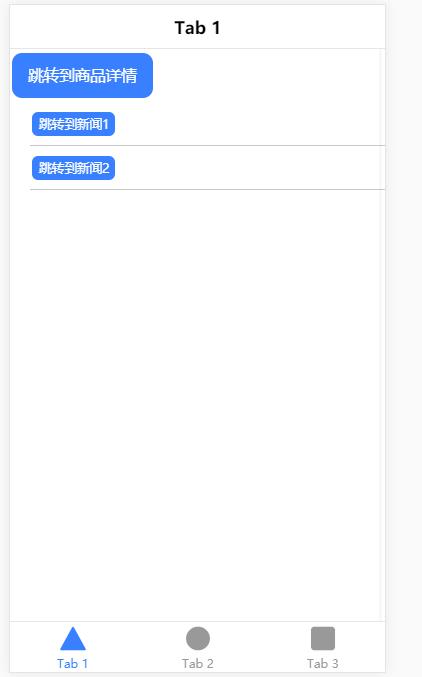
然后我们在tab1中新建一个按钮用于跳转到这个页面
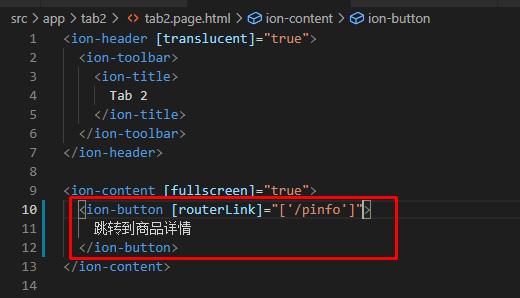
tab1.page.html:
<ion-button [routerLink]="['/pinfo']">
跳转到商品详情
</ion-button>
这样我们就实现了最简单的页面跳转功能


路由跳转传值
但是很多时候页面跳转后还需要进行传值的功能,这里就需要在页面上用到queryParams了
首先,我们新建一个新闻页面ionic g page news

news.page.html:
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-back-button defaultHref="/tabs/tab1"></ion-back-button>
</ion-buttons>
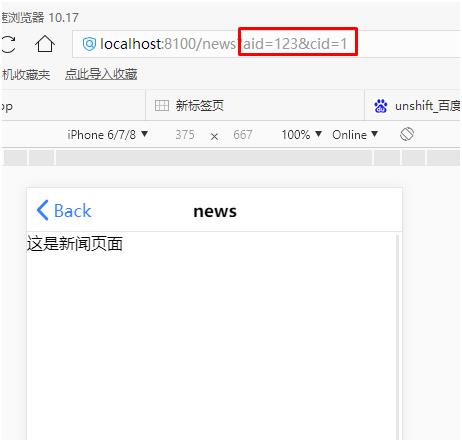
<ion-title>news</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
这是新闻页面
</ion-content>
数值传递
然后,我们在tab1页面中新建两个按钮跳转到新闻页面,但是传递不同的值,这里的值可以是页面直接写,也可以是ts定义的值
<ion-list>
<ion-item>
<ion-button [routerLink]="['/news']" [queryParams]="{aid:aid,cid:'1'}">
跳转到新闻1
</ion-button>
</ion-item>
<ion-item>
<ion-button [routerLink]="['/news']" [queryParams]="{aid:aid,cid:'2'}">
跳转到新闻2
</ion-button>
</ion-item>
</ion-list>

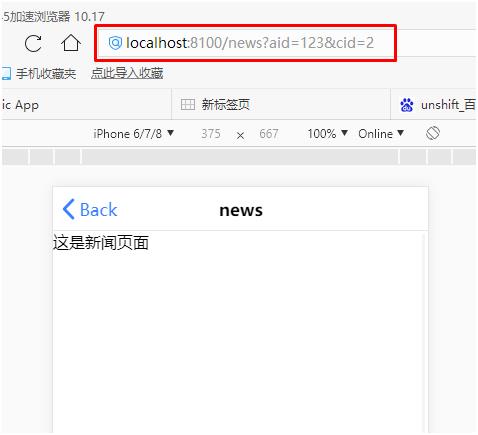
测试后可以发现,点击跳转后地址栏有相应传递的数据


数值获取
当数值传递到新闻页面后,新闻页面获取数值需要用到ActivatedRoute,方法如下
news.page.ts:
import { ActivatedRoute } from '@angular/router';
constructor(public activatedRoute:ActivatedRoute) { }
ngOnInit() {
this.activatedRoute.queryParams.subscribe((data)=>{
console.log(data);
})
}
在新闻页面的ts中,我们首先引入ActivatedRoute ,然后声明,接着在ngOnInit中使用this.activatedRoute.queryParams.subscribe((data)=>{console.log(data); })来讲传入进来的数据答应出来

NavController 返回上一页
使用NavController的back方法实现返回
在ionic中,出来使用ion-back-button在页面实现返回外,还可以在ts中使用NavController的方法来实现
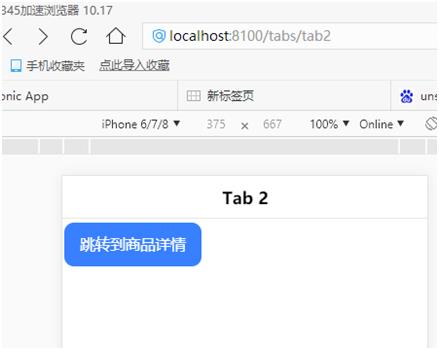
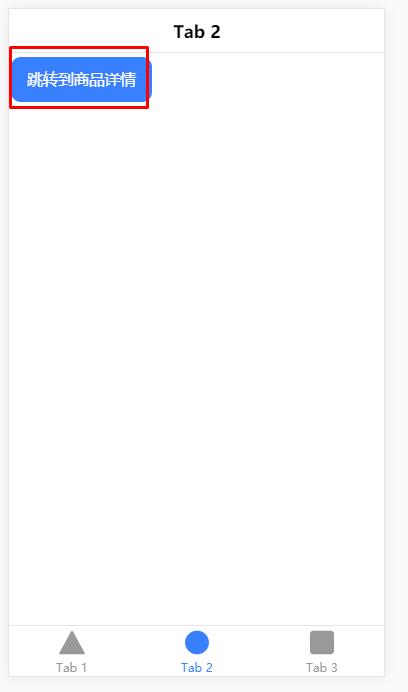
我们将tab1中跳转到商品详情页面按钮的代码复制到tab2中如下

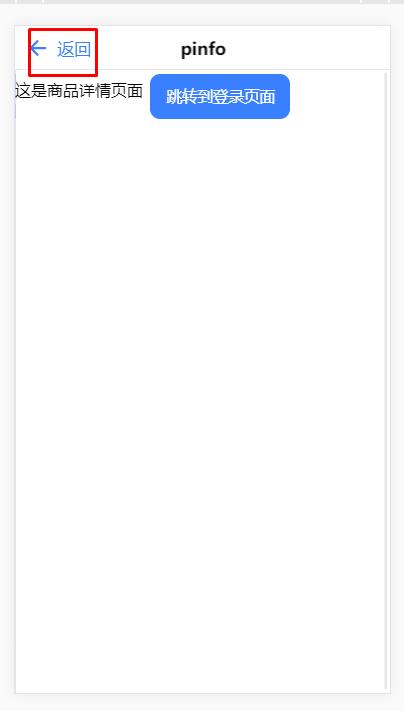
接着,我们将pinfo页面中的返回按钮改成普通的按钮
<ion-buttons slot="start">
<ion-button (click)="goBack()">
<ion-icon slot="start" name="arrow-back"></ion-icon>
返回
</ion-button>
</ion-buttons>
然后,在pinfo.page.ts中引入、声明NavController ,定义goBack方法
pinfo.page.ts:
import { NavController } from '@ionic/angular';
...
constructor(public nav:NavController) { }
...
goBack() {
this.nav.back();
}



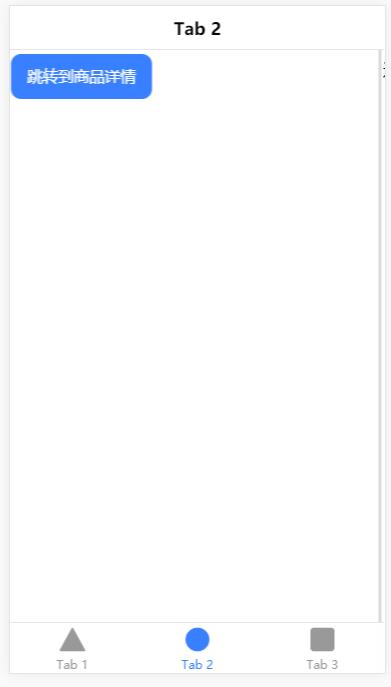
可以看到在商品页面点击返回后挑战到了tab2页面了
多次跳转返回问题及解决
问题
但是在这里有一个问题,就是多重跳转后不能回到tab2,我们在案例中重现一下
首先我们新建一个登录页面
ionic g page login


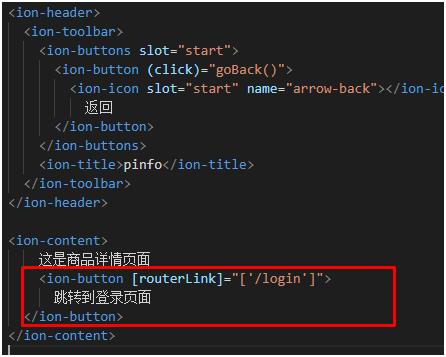
然后,我们在pinfo页面中新建跳转到login页面的按钮
pinfo.page.html:

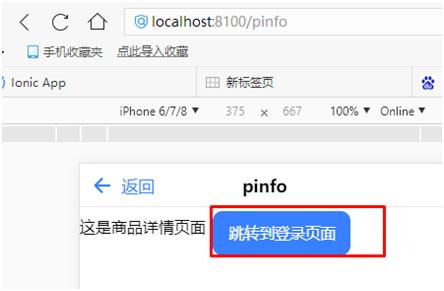
我们先从tab2跳转到pinfo页面,然后从pinfo页面跳转到login页面



从login返回到pinfo页面没有问题

但是在pinfo页面点击返回后并不是返回到tab2页面,而是跳转到login页面了

解决
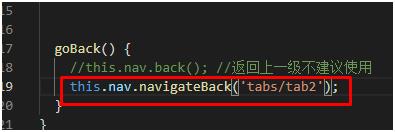
所以这里我们使用this.nav.navigateBack('/tabs/tab2');来实现跳转回tab2

这样,多重跳转后依然能返回到tab2





多个页面跳转到同一个页面的返回问题及解决
问题
这里如果我们是从tab1跳转到pinfo页面再返回则是返回到tab2页面而不是tab1页面
这是就需要用在pinfo中进行判断了,需要用到前面页面间跳转传值的技术了
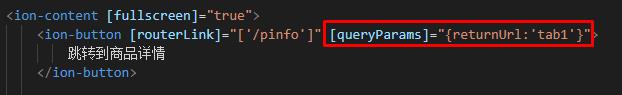
我们在tab1和tab2跳转的时候传入不同的值
tab1.page.html

tab2.page.html

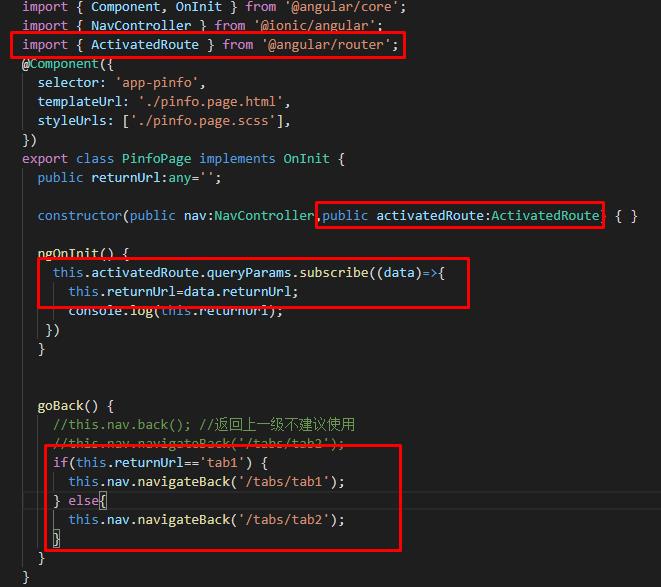
然后我们引入并声明ActivatedRoute,在ngOnInit中将传过来的数据复制给定义的returnUrl,然后在goBack中根据returnUrl的不同返回到不同的页面

tab1跳转到商品详情页面并返回:



tab2跳转到商品详情页面并返回:



返回到根
如果我们进过多次跳转后,想要返回到根的时候应该怎么做呢
例如,我们在注册成功后想要跳转到首页,这时候就要用到NavController的navigateRoot方法
首先,我们新建一个注册页面ionic g page register

然后,在login页面中新建一个按钮跳转到这个注册页面
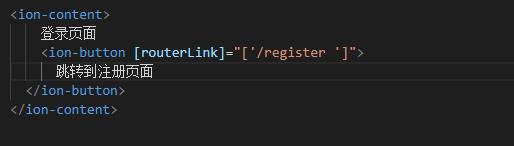
login.page.html:

接着,在register页面新建一个按钮并绑定点击方法regist
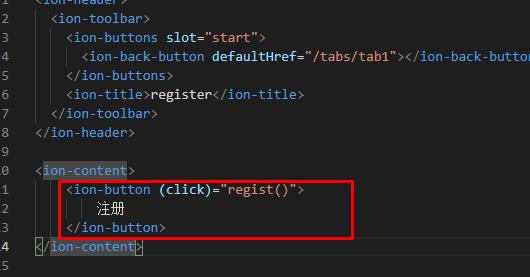
register.page.html

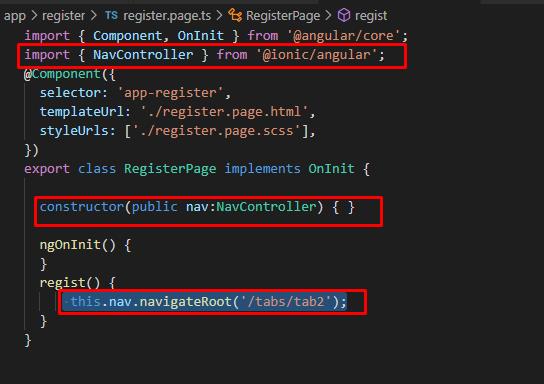
ts使用 this.nav.navigateRoot('/tabs/tab2');返回到首页

效果如下:





以上是关于ionic5 路由跳转跳转传值返回上一页返回到根的主要内容,如果未能解决你的问题,请参考以下文章