鸿蒙HarMonyOS之TextField组件的常用属性
Posted 笔触狂放
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙HarMonyOS之TextField组件的常用属性相关的知识,希望对你有一定的参考价值。
TextField提供了一种文本输入框。
支持的XML属性
TextField的共有XML属性继承自:Text
TextField的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| basement | 输入框基线 | Element类型 | 可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。 | ohos:basement="#000000" ohos:basement="$color:black" ohos:basement="$media:media_src" ohos:basement="$graphic:graphic_src" |
创建TextField
在layout目录下的xml文件中创建一个TextField。
<TextField
...
ohos:height="40vp"
ohos:width="200vp"
ohos:left_padding="20vp"
/>获取输入框的内容:
String content = textField.getText();设置TextField
<TextField
...
ohos:background_element="$graphic:background_text_field"
/>graphic目录下xml文件(例:background_text_field.xml)的代码示例如下:
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="40"/>
<solid
ohos:color="#FFFFFF"/>
</shape>设置提示文字
<TextField
...
ohos:hint="Enter phone number or email"
ohos:text_alignment="vertical_center"/>-
图1 创建TextField效果

- 设置Bubble
<TextField
...
ohos:element_cursor_bubble="$graphic:ele_cursor_bubble" />其中ele_cursor_bubble.xml
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="40"/>
<solid
ohos:color="#6699FF"/>
<stroke
ohos:color="#0066FF"
ohos:width="10"/>
</shape>-
图2 设置bubble的效果

- 设置TextField的内边距
-
<TextField ... ohos:left_padding="24vp" ohos:right_padding="24vp" ohos:top_padding="8vp" ohos:bottom_padding="8vp"/>
-
设置TextField的多行显示<TextField ... ohos:multiple_lines="true"/> - 设置TextField不可用状态
通过TextField的Enable属性来控制文本框是否可用,当设置成false后,文本框不再能被输入。
TextField textField = (TextField) findComponentById(ResourceTable.Id_text_field); textField.setEnabled(false); - 响应焦点变化
textField.setFocusChangedListener((component, isFocused) -> { if (isFocused) { // 获取到焦点 ... } else { // 失去焦点 ... } }); - 设置基线
<TextField ... ohos:basement="#000099" />图3 设置基线的效果

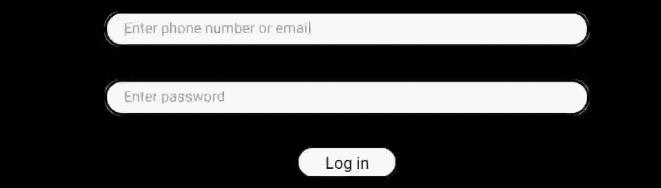
场景示例
当点击登录按钮,将会出现错误提示,同时将会改变TextField的状态。
图4 演示TextField错误提示效果
- ability_text_field.xml代码示例:
<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_parent" ohos:height="match_parent" ohos:background_element="#FF000000" ohos:orientation="vertical"> <StackLayout ohos:top_margin="60vp" ohos:width="match_parent" ohos:height="match_content" ohos:layout_alignment="center"> <TextField ohos:id="$+id:name_textField" ohos:width="600vp" ohos:height="match_content" ohos:multiple_lines="false" ohos:left_padding="24vp" ohos:right_padding="24vp" ohos:top_padding="8vp" ohos:bottom_padding="8vp" ohos:min_height="44vp" ohos:text_size="18fp" ohos:layout_alignment="center" ohos:text_alignment="vertical_center" ohos:background_element="$graphic:background_text_field" ohos:hint="Enter phone number or email" /> <Text ohos:visibility="hide" ohos:id="$+id:error_tip_text" ohos:width="match_content" ohos:height="match_content" ohos:top_padding="8vp" ohos:bottom_padding="8vp" ohos:right_margin="20vp" ohos:text="Incorrect account or password" ohos:text_size="18fp" ohos:text_color="red" ohos:layout_alignment="right"/> </StackLayout> <TextField ohos:top_margin="40vp" ohos:id="$+id:password_text_field" ohos:width="600vp" ohos:height="match_content" ohos:multiple_lines="false" ohos:left_padding="24vp" ohos:right_padding="24vp" ohos:top_padding="8vp" ohos:bottom_padding="8vp" ohos:min_height="44vp" ohos:text_size="18fp" ohos:layout_alignment="center" ohos:text_alignment="vertical_center" ohos:background_element="$graphic:background_text_field" ohos:hint="Enter password" /> <Button ohos:top_margin="40vp" ohos:id="$+id:ensure_button" ohos:width="120vp" ohos:height="35vp" ohos:background_element="$graphic:background_btn" ohos:text="Log in" ohos:text_size="20fp" ohos:layout_alignment="horizontal_center"/> </DirectionalLayout>background_text_field.xml代码示例:
<?xml version="1.0" encoding="UTF-8" ?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <corners ohos:radius="40"/> <solid ohos:color="white"/> <stroke ohos:color="black" ohos:width="6"/> </shape>background_btn.xml代码示例:
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="35"/>
<solid
ohos:color="white"/>
</shape>- Java代码示例:
// 当点击登录,改变相应组件的样式 Button button = (Button) findComponentById(ResourceTable.Id_ensure_button); button.setClickedListener((component -> { // 显示错误提示的Text Text text = (Text) findComponentById(ResourceTable.Id_error_tip_text); text.setVisibility(Component.VISIBLE); // 显示TextField错误状态下的样式 ShapeElement errorElement = new ShapeElement(this, ResourceTable.Graphic_background_text_field_error); TextField textField = (TextField) findComponentById(ResourceTable.Id_text_field); textField.setBackground(errorElement); // TextField失去焦点 textField.clearFocus(); }));其中background_text_field_error.xml代码示例:
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="40"/>
<solid
ohos:color="gray"/>
<stroke
ohos:color="#E74C3C"
ohos:width="6"/>
</shape>
以上是关于鸿蒙HarMonyOS之TextField组件的常用属性的主要内容,如果未能解决你的问题,请参考以下文章