鸿蒙HarMonyOS之DependentLayout布局的常用属性
Posted 笔触狂放
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙HarMonyOS之DependentLayout布局的常用属性相关的知识,希望对你有一定的参考价值。
DependentLayout是Java UI系统里的一种常见布局。与DirectionalLayout相比,拥有更多的排布方式,每个组件可以指定相对于其他同级元素的位置,或者指定相对于父组件的位置。
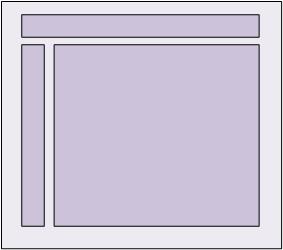
图1 DependentLayout示意图
支持的XML属性
DependentLayout的共有XML属性继承自:Component
DependentLayout的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| alignment | 对齐方式 | left | 表示左对齐。 | 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:alignment="top|left" ohos:alignment="left" |
| top | 表示顶部对齐。 | |||
| right | 表示右对齐。 | |||
| bottom | 表示底部对齐。 | |||
| horizontal_center | 表示水平居中对齐。 | |||
| vertical_center | 表示垂直居中对齐。 | |||
| center | 表示居中对齐。 |
DependentLayout所包含组件可支持的XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| left_of | 将右边缘与另一个子组件的左边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:left_of="$id:component_id" |
| right_of | 将左边缘与另一个子组件的右边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:right_of="$id:component_id" |
| start_of | 将结束边与另一个子组件的起始边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:start_of="$id:component_id" |
| end_of | 将起始边与另一个子组件的结束边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:end_of="$id:component_id" |
| above | 将下边缘与另一个子组件的上边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:above="$id:component_id" |
| below | 将上边缘与另一个子组件的下边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:below="$id:component_id" |
| align_baseline | 将子组件的基线与另一个子组件的基线对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_baseline="$id:component_id" |
| align_left | 将左边缘与另一个子组件的左边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:align_left="$id:component_id" |
| align_top | 将上边缘与另一个子组件的上边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_top="$id:component_id" |
| align_right | 将右边缘与另一个子组件的右边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:align_right="$id:component_id" |
| align_bottom | 将底边与另一个子组件的底边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_bottom="$id:component_id" |
| align_start | 将起始边与另一个子组件的起始边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:align_start="$id:component_id" |
| align_end | 将结束边与另一个子组件的结束边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:align_end="$id:component_id" |
| align_parent_left | 将左边缘与父组件的左边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明
| ohos:align_parent_left="true" ohos:align_parent_left="$boolean:true" |
| align_parent_top | 将上边缘与父组件的上边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:align_parent_top="true" ohos:align_parent_top="$boolean:true" |
| align_parent_right | 将右边缘与父组件的右边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明
| ohos:align_parent_right="true" ohos:align_parent_right="$boolean:true" |
| align_parent_bottom | 将底边与父组件的底边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:align_parent_bottom="true" ohos:align_parent_bottom="$boolean:true" |
| align_parent_start | 将起始边与父组件的起始边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明
| ohos:align_parent_start="true" ohos:align_parent_start="$boolean:true" |
| align_parent_end | 将结束边与父组件的结束边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明
| ohos:align_parent_end="true" ohos:align_parent_end="$boolean:true" |
| center_in_parent | 将子组件保持在父组件的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:center_in_parent="true" ohos:center_in_parent="$boolean:true" |
| horizontal_center | 将子组件保持在父组件水平方向的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:horizontal_center="true" ohos:horizontal_center="$boolean:true" |
| vertical_center | 将子组件保持在父组件垂直方向的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:vertical_center="true" ohos:vertical_center="$boolean:true" |
排列方式
DependentLayout的排列方式是相对于其他同级组件或者父组件的位置进行布局。
- 相对于同级组件
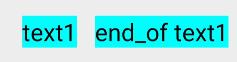
end_of:

<?xml version="1.0" encoding="utf-8"?> <DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_content" ohos:height="match_content" ohos:background_element="$graphic:color_light_gray_element"> <Text ohos:id="$+id:text1" ohos:width="match_content" ohos:height="match_content" ohos:left_margin="15vp" ohos:top_margin="15vp" ohos:bottom_margin="15vp" ohos:text="text1" ohos:text_size="20fp" ohos:background_element="$graphic:color_cyan_element"/> <Text ohos:id="$+id:text2" ohos:width="match_content" ohos:height="match_content" ohos:left_margin="15vp" ohos:top_margin="15vp" ohos:right_margin="15vp" ohos:bottom_margin="15vp" ohos:text="end_of text1" ohos:text_size="20fp" ohos:background_element="$graphic:color_cyan_element" ohos:end_of="$id:text1"/> </DependentLayout>color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#EDEDED"/> </shape>color_cyan_element.xml:
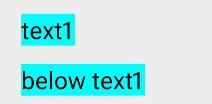
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#00FFFD"/> </shape>below:

<?xml version="1.0" encoding="utf-8"?> <DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_content" ohos:height="match_content" ohos:background_element="$graphic:color_light_gray_element"> <Text ohos:id="$+id:text1" ohos:width="match_content" ohos:height="match_content" ohos:left_margin="15vp" ohos:top_margin="15vp" ohos:right_margin="40vp" ohos:text="text1" ohos:text_size="20fp" ohos:background_element="$graphic:color_cyan_element"/> <Text ohos:id="$+id:text2" ohos:width="match_content" ohos:height="match_content" ohos:left_margin="15vp" ohos:top_margin="15vp" ohos:right_margin="40vp" ohos:bottom_margin="15vp" ohos:text="below text1" ohos:text_size="20fp" ohos:background_element="$graphic:color_cyan_element" ohos:below="$id:text1"/> </DependentLayout>color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#EDEDED"/> </shape>color_cyan_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#00FFFD"/> </shape>其他的above、start_of、left_of、right_of等参数可分别实现类似的布局。
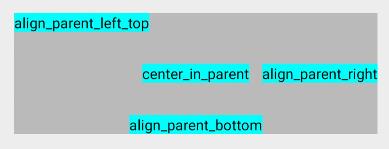
- 相对于父组件
以上位置布局可以组合,形成处于左上角、左下角、右上角、右下角的布局。

<?xml version="1.0" encoding="utf-8"?> <DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="300vp" ohos:height="100vp" ohos:background_element="$graphic:color_background_gray_element"> <Text ohos:id="$+id:text6" ohos:width="match_content" ohos:height="match_content" ohos:text="align_parent_right" ohos:text_size="12fp" ohos:background_element="$graphic:color_cyan_element" ohos:align_parent_right="true" ohos:center_in_parent="true"/> <Text ohos:id="$+id:text7" ohos:width="match_content" ohos:height="match_content" ohos:text="align_parent_bottom" ohos:text_size="12fp" ohos:background_element="$graphic:color_cyan_element" ohos:align_parent_bottom="true" ohos:center_in_parent="true"/> <Text ohos:id="$+id:text8" ohos:width="match_content" ohos:height="match_content" ohos:text="center_in_parent" ohos:text_size="12fp" ohos:background_element="$graphic:color_cyan_element" ohos:center_in_parent="true"/> <Text ohos:id="$+id:text9" ohos:width="match_content" ohos:height="match_content" ohos:text="align_parent_left_top" ohos:text_size="12fp" ohos:background_element="$graphic:color_cyan_element" ohos:align_parent_left="true" ohos:align_parent_top="true"/> </DependentLayout>color_background_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#ffbbbbbb"/> </shape>color_cyan_element.xml:
-
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <solid ohos:color="#00FFFD"/> </shape>
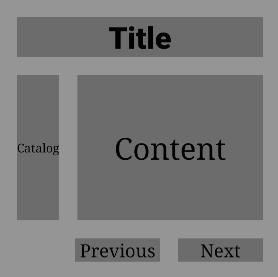
场景示例
使用DependentLayout可以轻松实现内容丰富的布局。

源码示例:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:background_element="$graphic:color_background_gray_element">
<Text
ohos:id="$+id:text1"
ohos:width="match_parent"
ohos:height="match_content"
ohos:text_size="25fp"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Title"
ohos:text_weight="1000"
ohos:text_alignment="horizontal_center"
/>
<Text
ohos:id="$+id:text2"
ohos:width="match_content"
ohos:height="120vp"
ohos:text_size="10fp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Catalog"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:align_parent_left="true"
ohos:text_alignment="center"
ohos:multiple_lines="true"
ohos:below="$id:text1"
ohos:text_font="serif"/>
<Text
ohos:id="$+id:text3"
ohos:width="match_parent"
ohos:height="120vp"
ohos:text_size="25fp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Content"
ohos:top_margin="15vp"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:text_alignment="center"
ohos:below="$id:text1"
ohos:end_of="$id:text2"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button1"
ohos:width="70vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Previous"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:below="$id:text3"
ohos:left_of="$id:button2"
ohos:italic="false"
ohos:text_weight="5"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button2"
ohos:width="70vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Next"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:align_parent_end="true"
ohos:below="$id:text3"
ohos:italic="false"
ohos:text_weight="5"
ohos:text_font="serif"/>
</DependentLayout>color_background_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ffbbbbbb"/>
</shape>color_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#878787"/>
</shape>以上是关于鸿蒙HarMonyOS之DependentLayout布局的常用属性的主要内容,如果未能解决你的问题,请参考以下文章