鸿蒙HarMonyOS之PositionLayout布局的常用属性
Posted 笔触狂放
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙HarMonyOS之PositionLayout布局的常用属性相关的知识,希望对你有一定的参考价值。
在PositionLayout中,子组件通过指定准确的x/y坐标值在屏幕上显示。(0, 0)为左上角;当向下或向右移动时,坐标值变大;允许组件之间互相重叠。
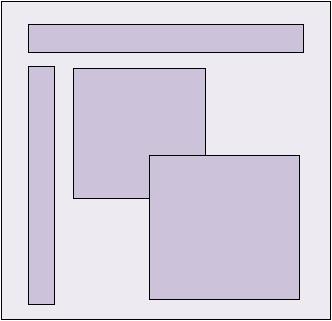
图1 PositionLayout示意图
布局方式
PositionLayout以坐标的形式控制组件的显示位置,允许组件相互重叠。
- 在layout目录下的XML文件中创建PositionLayout并添加多个组件,并通过position_x和position_y属性设置子组件的坐标。
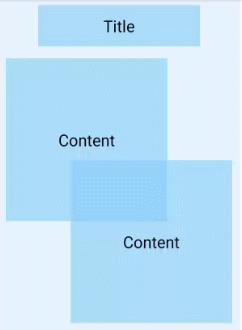
图2 使用PositionLayout的布局效果

示例代码:
<?xml version="1.0" encoding="utf-8"?> <PositionLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:id="$+id:position" ohos:height="match_parent" ohos:width="300vp" ohos:background_element="#3387CEFA"> <Text ohos:id="$+id:position_text_1" ohos:height="50vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="50vp" ohos:position_y="8vp" ohos:text="Title" ohos:text_alignment="center" ohos:text_size="20fp"/> <Text ohos:id="$+id:position_text_2" ohos:height="200vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="8vp" ohos:position_y="64vp" ohos:text="Content" ohos:text_alignment="center" ohos:text_size="20fp"/> <Text ohos:id="$+id:position_text_3" ohos:height="200vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="92vp" ohos:position_y="188vp" ohos:text="Content" ohos:text_alignment="center" ohos:text_size="20fp"/> </PositionLayout>设置子组件的坐标时(position_x和position_y属性),除了上述示例中的XML方式,还可以在对应的AbilitySlice中通过setPosition(int x, int y)接口设置,Java示例代码如下:
Text title = (Text)findComponentById(ResourceTable.Id_position_text_1); Text content1 = (Text)findComponentById(ResourceTable.Id_position_text_2); Text content2 = (Text)findComponentById(ResourceTable.Id_position_text_3); title.setPosition(vp2px(50), vp2px(8)); content1.setPosition(vp2px(8), vp2px(64)); content2.setPosition(vp2px(92), vp2px(188));单位转换的方法如下:
private int vp2px(float vp){ return AttrHelper.vp2px(vp,this); } - 对于超过布局本身大小的组件,超出部分将不显示。
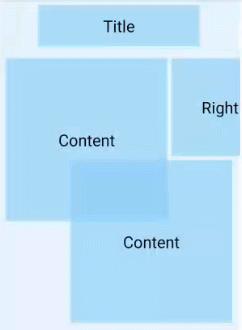
图3 Right组件右侧超出部分将不显示

示例代码:
<?xml version="1.0" encoding="utf-8"?> <PositionLayout ...> ... <Text ohos:id="$+id:position_text_4" ohos:height="120vp" ohos:width="120vp" ohos:background_element="#9987CEFA" ohos:position_x="212vp" ohos:position_y="64vp" ohos:text="Right" ohos:text_alignment="center" ohos:text_size="20fp"/> </PositionLayout>
相关实例
针对PositionLayout开发,有以下示例工程可供参考:
- PositionLayout
本示例演示了PositionLayout的一些特性,包括子组件位置的影响和超越屏幕大小后子组件的显示规则。
以上是关于鸿蒙HarMonyOS之PositionLayout布局的常用属性的主要内容,如果未能解决你的问题,请参考以下文章