安卓自定义view小实例 + MVC 思想
Posted 春招进大厂的梦想家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓自定义view小实例 + MVC 思想相关的知识,希望对你有一定的参考价值。
安卓自定义view小实例 + MVC 思想
一、自定义view实例
1.布局文件下添加控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="输入位置:"/>
<EditText
android:id="@+id/editText1"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:hint="x坐标值:"/>
<EditText
android:id="@+id/editText2"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:hint="y坐标值:"/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定"/>
</LinearLayout>
<com.example.customviewactivity.TestView
android:id="@+id/testView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.example.customviewactivity.TestView>
</LinearLayout>
2.设置一个类继承自view
package com.example.customviewactivity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
public class TestView extends View {
int x,y;
public TestView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
protected void setXY(int _x,int _y){
x = _x;
y = _y;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.CYAN);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.BLACK);
canvas.drawCircle(x,y,40,paint);
paint.setColor(Color.WHITE);
canvas.drawCircle(x-8,y-8,8,paint);
}
}
重写onDraw()方法,进行绘制
3.主活动java文件下编辑代码
package com.example.customviewactivity;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity2 extends AppCompatActivity implements View.OnClickListener {
EditText edit_x, edit_y;
Button btn;
TestView testView;
int x1 = 150, y1 = 50;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
edit_x = findViewById(R.id.editText1);
edit_y = findViewById(R.id.editText2);
btn = findViewById(R.id.button1);
testView = findViewById(R.id.testView);
testView.setXY(x1, y1);
btn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
x1 = Integer.parseInt(edit_x.getText().toString());
y1 = Integer.parseInt(edit_y.getText().toString());
testView.setXY(x1,y1);
//每次给到一个新的xy值,必须进行刷新
testView.invalidate();
}
}
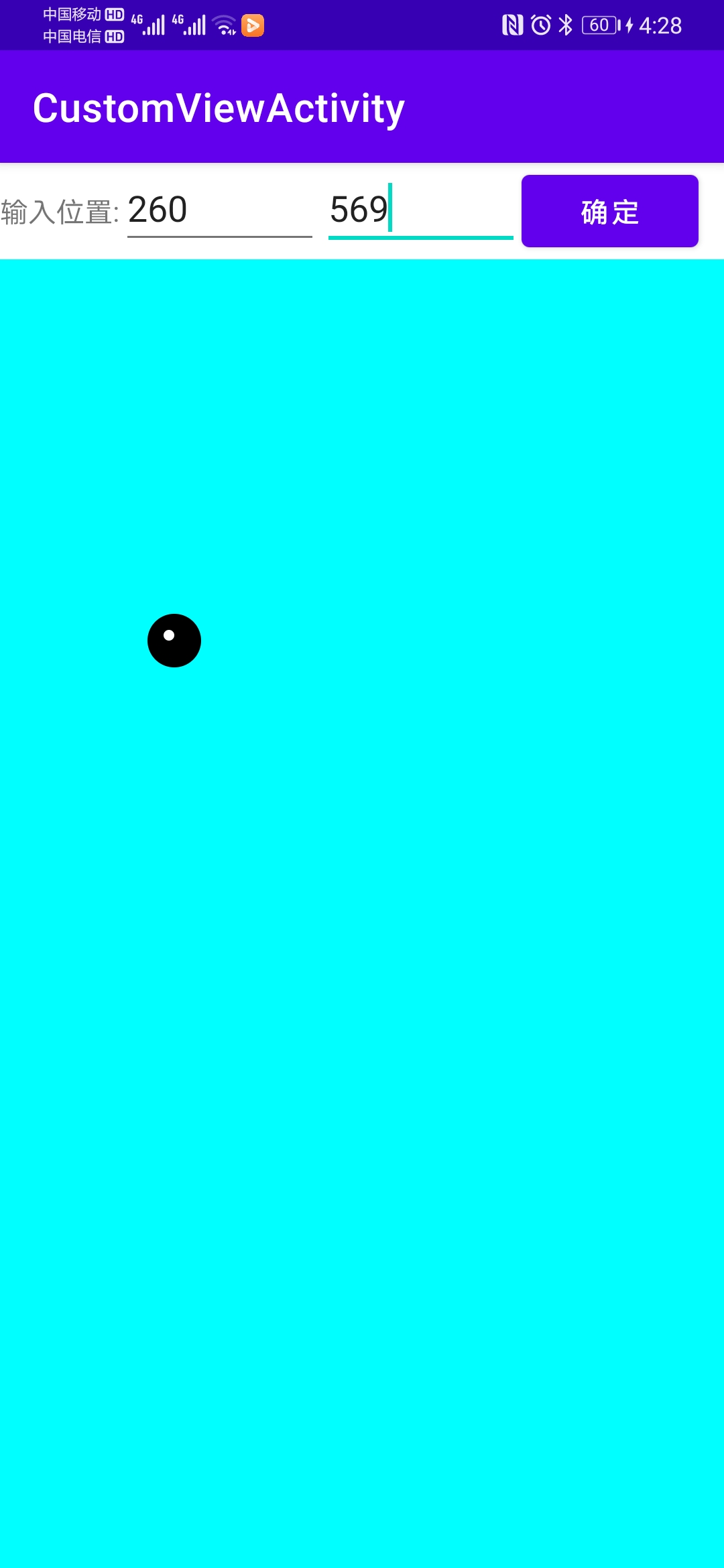
4.运行效果

实现效果:小球跟随输入的坐标位置移动
二、MVC思想
1.MVC介绍:
“MVC” 全名 “Model View Controller”.即 视图层(View), 控制层(Controller),模型层(Model)。
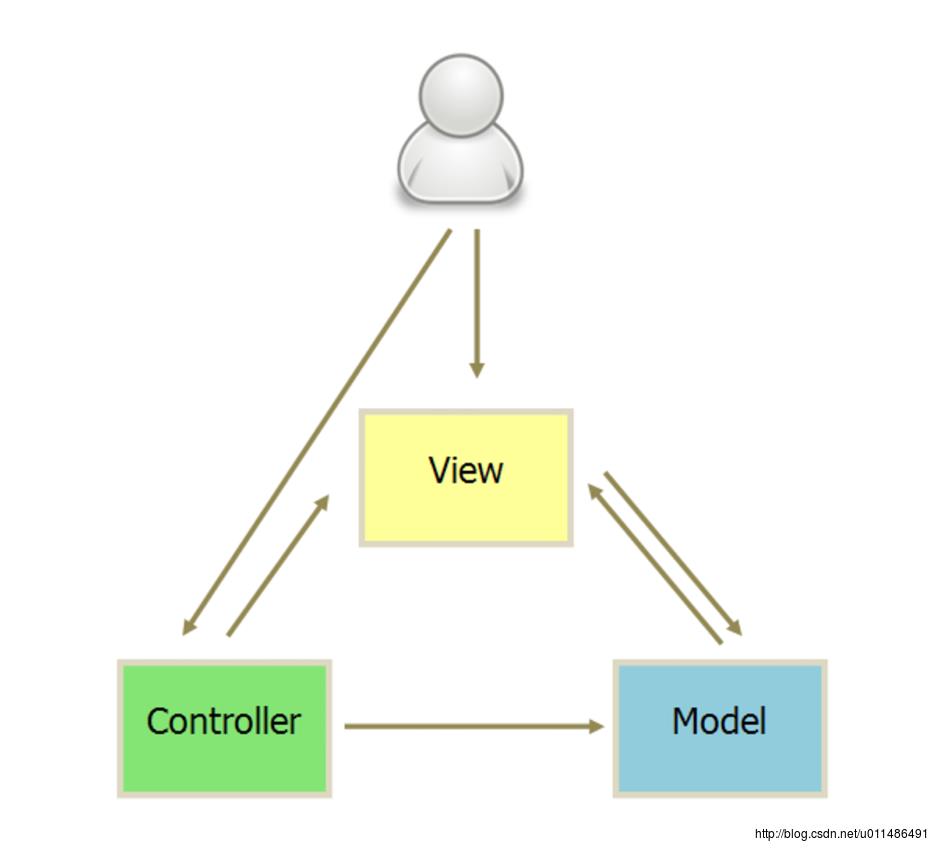
他们之间的关系

- View:对应于xml布局文件,用来数据的显示
- Model:实体模型
- Controllor:对应于Activity业务逻辑,数据处理和UI处理
2.MVC三层之间的关系
箭头→代表的是一种事件流向,并不一定要持有对方,比如上图中model→view的事件流向,view可以通过注册监听器的形式得到model发来的事件。在设计中model view controller之间如果要通讯,尽量设计成不直接持有,这样方便复用。也符合mvc的设计初衷
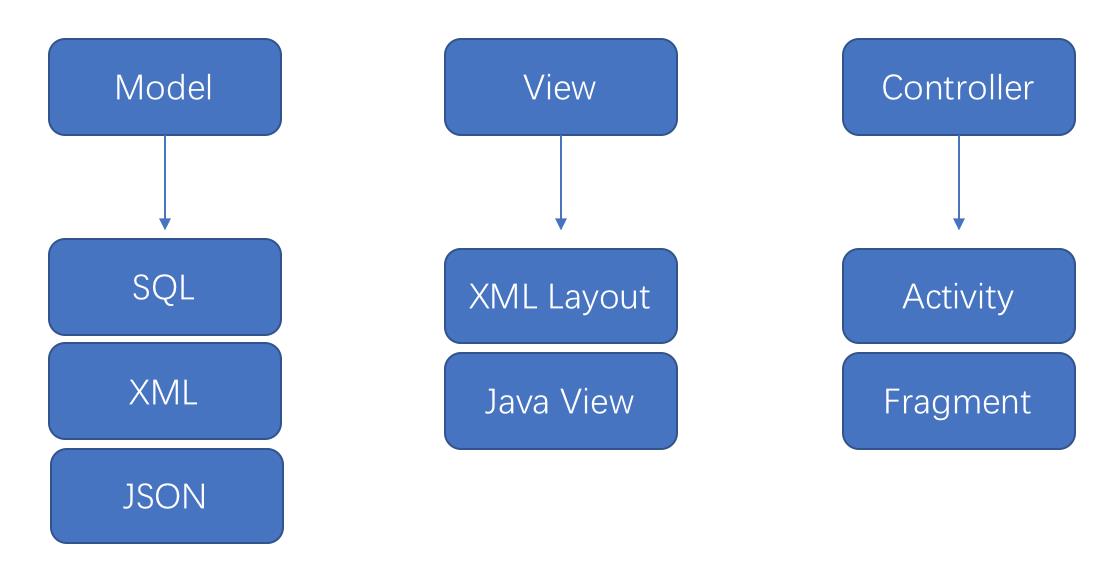
在android中三者对应的关系如下:

-
视图层(View)
一般采用XML文件进行界面的描述,这些XML可以理解为AndroidApp的View。使用的时候可以非常方便的引入。同时便于后期界面的修改。逻辑中与界面对应的id不变化则代码不用修改,大大增强了代码的可维护性。
-
控制层(Controller)
MVC中Android的控制层是由Activity来承担的,Activity本来主要是作为初始化页面,展示数据的操作,但是因为XML视图功能太弱,所以Activity既要负责视图的显示又要加入控制逻辑,承担的功能过多。Android的控制层的重任通常落在了众多的Activity的肩上。这句话也就暗含了不要在Activity中写代码,要通过Activity交割Model业务逻辑层处理,这样做的另外一个原因是Android中的Actiivity的响应时间是5s,如果耗时的操作放在这里,程序就很容易被回收掉。
-
模型层(Model)
我们针对业务模型,建立的数据结构和相关的类,它主要负责网络请求,数据库处理,I/O的操作。就可以理解为AndroidApp的Model,Model是与View无关,而与业务相关的。对数据库的操作、对网络等的操作都应该在Model里面处理,当然对业务计算等操作也是必须放在的该层的。
3.MVC的缺点:
xml的view功能太过于弱化,导致actvity里面既处理业务逻辑,又处理view。这样activity的类的代码比较长。
从上面看起来各个组件的职责视乎还挺耦合MVC的,但是打开Android的一个Activity文件,一看一言难尽, Android中经常会出现数千行的Activity代码,究其原因,Android中纯粹作为View的各个XML视图功能太弱,Activity基本上都是View和Controller的合体,既要负责视图的显示又要加入控制逻辑,承担的功能过多,代码量大也就不足为奇。所有更贴切的目前常规的开发说应该是View-Model 模式,大部分都是通过Activity的协调,连接,和处理逻辑的。
从上面这个结构来看,Android本身的设计还是符合MVC架构的,但是Android中纯粹作为View的XML视图功能太弱,我们大量处理View的逻辑只能写在Activity中,这样Activity就充当了View和Controller两个角色,直接导致Activity中的代码大爆炸。相信大多数Android开发者都遇到过一个Acitivty数以千行的代码情况吧!所以,更贴切的说法是,这个MVC结构最终其实只是一个Model-View(Activity:View&Controller)的结构。
简单的说:我们平时写的Demo都是MVC,controller就是我们的activity,model(数据提供者)就是读取数据库,网络请求这些我们一般有专门的类处理,View一般用自定义控件。但这一切,只是看起来很美。想象实际开发中,我们的activity代码其实是越来越多,model和controller根本没有分离,控件也需要关系数据和业务。
所以说,MVC的真实存在是MC(V),Model和Controller根本没办法分开,并且数据和View严重耦合。
4.上面的实例中 用到MVC的思想:
- 主活动的xml文件就是 View 层
- 主活动java文件 就是 Controllor 层
- TestView类 就是 Model 层
以上是关于安卓自定义view小实例 + MVC 思想的主要内容,如果未能解决你的问题,请参考以下文章