JavaScript中DOM,以及如何获取元素
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中DOM,以及如何获取元素相关的知识,希望对你有一定的参考价值。
目录
DOM
什么是DOM
DOM:文档对象模型,是W3C组织推荐的处理可扩展标记语言(html或者XML)的标准编程接口。
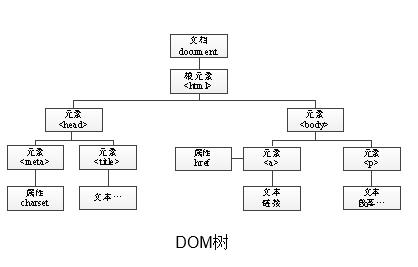
DOM树
DOM中将HTML文档视为树结构,被称之为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。

把HTML文档处理成树形结构(倒立的树),将一个html文档看作是一棵树,文档中的标签、标签的属性、标签的内容都是这课树的节点 。
强调:DOM的最顶端是----document; BOM的最顶端是----window
DOM中的节点
文档(document):可以把一个页面当成一个文档。
元素(element):页面中的所有标签都是元素。
节点(node):网页中的所有内容,在文档树中都是节点(如:元素节点、属性节点、文本节点、注释节点等),在DOM中会把所有的节点都看作是对象,这些对象拥有自己的属性和方法。
获取元素
根据id获取元素
document.getElementById('id')方法:是由document对象提供的用于查找元素的方法,该方法返回的是拥有指定id的元素,如果没有找到指定id的元素则返回null,如果存在多个指定id的元素则返回undefined。
实例:
<html>
<body>
<div id="d1">你好</div>
<div id="box">你好</div>
<div id="d3">西邮</div>
<script>
var Obox = document.getElementById('box');
console.log(Obox)
</script>
</body>
</html>
//输出为:<div id="box">你好</div>
根据标签获取元素
可以通过document对象获取元素和通过element对象获取元素。
语法格式: document.getElementsByTagName('标签名'); (获取的是一个动态集合,当页面增加标签,这个集合也会自动增加元素。)
element.getElementsByTagName('标签名');
说明:由于相同标签名的元素可能有多个,上述方法返回的不是单个元素对象,而是一个集合。这个集合是一个类数组对象,或称为伪数组,它可以像数组一样用索引来访问元素,但不能使用push()等方法,使用Array.isArray()也可以证明它不是一个数组。
实例:
<html>
<body>
<div id="d1">你好</div>
<div id="box">你好</div>
<div id="d3">西邮</div>
<script>
var arr = document.getElementsByTagName('div')
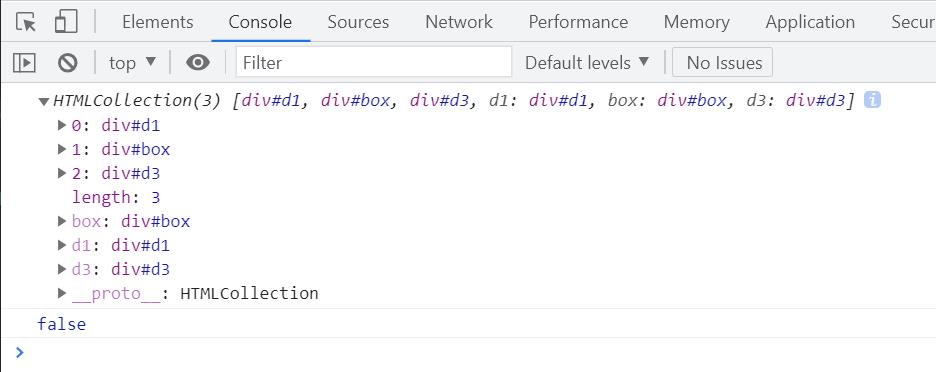
console.log(arr)
console.log(Array.isArray(arr)) //输出结果为false
</script>
</body>
</html>实例结果:

根据name获取元素
document.getElementsByName()方法:是通过name属性来获取元素,一般用于获取表单元素。name属性的值不要求必须是唯一的,多个元素也可以有同样的名字,如表单中的单选框和复选框。
语法格式:document.getElementsByName('name名');
实例:
<html>
<body>
<p>请选择你喜欢的水果:</p>
<!-- <input type="checkbox" name="fruit" id="d1"> 复选框的另一种写法
<label for="d1">西瓜</label> -->
<label>
<input type="checkbox" name="fruit" value="西瓜">
西瓜
</label>
<label>
<input type="checkbox" name="fruit" value="葡萄">
葡萄
</label>
<label>
<input type="checkbox" name="fruit" value="樱桃">
樱桃
</label>
<script>
var fruits = document.getElementsByName('fruit') //返回值是一个集合
console.log(Array.isArray(fruits))
fruits[2].checked = true //表示选中索引为2的选项
console.log(fruits[1].value) //输出索引为1的选项的value值
</script>
</body>
</html>实例结果:

根据class获取元素
document.getElementsByClassName()方法:用于通过类名来获得某些元素集合。
语法格式:document.getElementsByClassName('class属性值')
实例:
<html>
<body>
<span class="one">语文</span>
<span class="one">英语</span>
<span class="two">数学</span>
<span class="two">物理</span>
<script>
var s1 = document.getElementsByClassName('one');
var s2 = document.getElementsByClassName('two')
s1[0].style.color='red' //让第一个元素的文字颜色为red
s2[1].style.fontWeight = 'bold' //设置文字加粗
</script>
</body>
</html>实例结果:

根据选择器获取元素
(1)querySelector('选择器'):获取的是给定选择器的元素,一次只能找到一个元素,若多个元素的选择器相同只返回第一个元素。
(2)querySelectorAll('选择器'):返回的是元素的集合。
<html>
<body>
<div class="box">盒子1</div>
<div clas="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<form action="">
<label>用户名:</label>
</form>
<script>
var firstdiv = document.querySelector('.box') //使用类选择器来获取元素,若选择器相同则只获取第一个
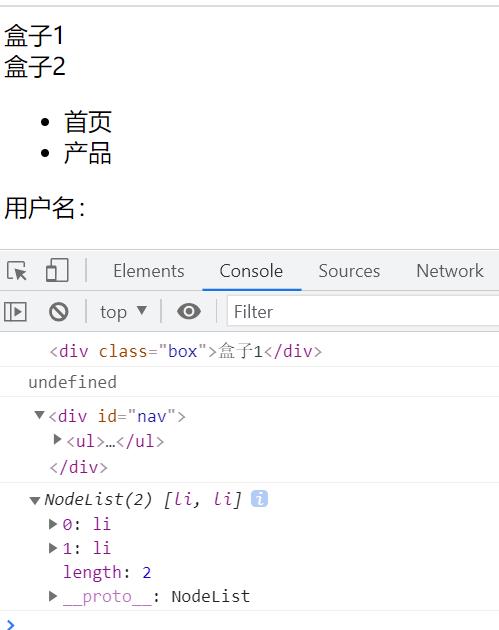
console.log(firstdiv) //获取class为box的第1个div
var divs = document.querySelector('.box')
console.log(divs[1]) //通过下标索引进行获取元素
var nav = document.querySelector('#nav') //使用id选择器
console.log(nav)
var li = document.querySelectorAll('li') //获取所有的li
console.log(li)
</script>
</body>
</html>实例结果:

以上是关于JavaScript中DOM,以及如何获取元素的主要内容,如果未能解决你的问题,请参考以下文章