vue 笔记双向绑定
Posted 孤注一掷 、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 笔记双向绑定相关的知识,希望对你有一定的参考价值。
四、双向绑定
数据发生变化的时候,视图同步变化;
视图发生变化的时候,数据同步变化;
用 v-model 在表单等元素上双向绑定
如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<body>
<!--view层-->
<div id="app">
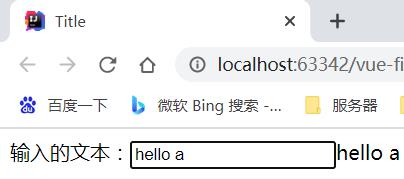
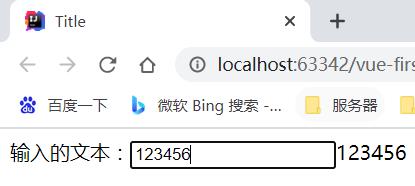
输入的文本:<input type="text" v-model="message">{{message}}
</div>
<!-- 1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script><script>
// model层
var vm = new Vue({
el:"#app",
data:{
message:"hello a"
},
})
</script>
</body>
</html>
 会随着输入框内容的变化而变化
会随着输入框内容的变化而变化
又比如 单选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<body>
<!--view层-->
<div id="app">
性别:
<input type="radio" name="sex" value="男" v-model="message">男
<input type="radio" name="sex" value="女" v-model="message">女
<p>
选中了:{{message}}
</p>
</div>
<!-- 1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script><script>
// model层
var vm = new Vue({
el:"#app",
data:{
message:"男"
},
})
</script>
</body>
</html>
注意:使用v-model 会忽略所有表单元素的value、checked、selected特性的初始值,而总是将Vue实例的数据作为数据来源。
以上是关于vue 笔记双向绑定的主要内容,如果未能解决你的问题,请参考以下文章