vue 笔记组件
Posted 孤注一掷 、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 笔记组件相关的知识,希望对你有一定的参考价值。
五、Vue组件
有效复用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<body>
<!--view层-->
<div id="app">
<swk></swk>
</div>
<!-- 1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
//定义一个组件
Vue.component("swk",{
template:'<p>hello swk </p>>'
})
// model层
var vm = new Vue({
el:"#app",
data:{}
})
</script>
</body>
</html>就可以用<swk>标签

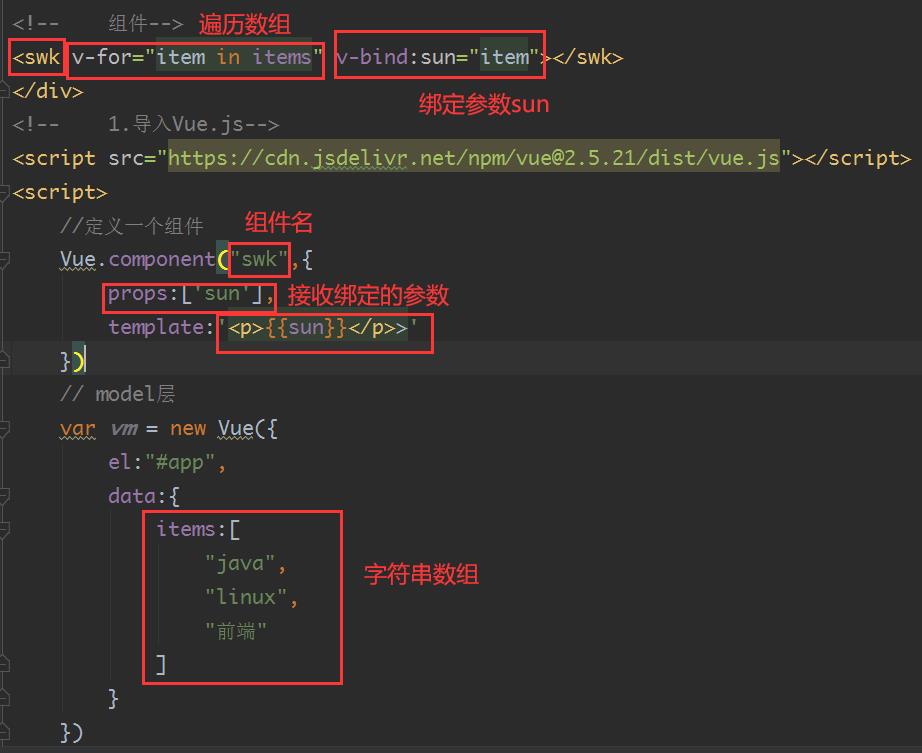
下面用自己的组件遍历打印数组里的值

以上是关于vue 笔记组件的主要内容,如果未能解决你的问题,请参考以下文章