自动驾驶——标注工具(js+electron)的开发笔记(基于ERB)
Posted songyuc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自动驾驶——标注工具(js+electron)的开发笔记(基于ERB)相关的知识,希望对你有一定的参考价值。
1 前言
我们需要自己开发一款标注软件~
2 框架选择
应用框架:Electron+React
Package管理工具:yarn
Js脚手架:ERB
UI组件库:Bootstrap (React Bootstrap)
图标样式库:fontawesome (react-fontawesome)
样式方案:.scss/.css
3 项目需求
3.1 自动更新
在标注软件中,加入自动更新的功能;
4 开发环境
开发语言:node.js
(npm会随node.js一同安装)
包管理工具:yarn
IDE:VSCode
4.1 Yarn安装
可以参考我的博文《标注工具——yarn的学习笔记》
4.2 基础库安装
react-fontawesome
安装教程可以参考《5-4 为项目选择图标库》
具体的安装流程我们根据react-fontawesome的官方文档来进行,首先打开react-fontawesome-doc,
Note:这里我们选择yarn方式进行安装;
4.3 安装第三方依赖
使用yarn命令进行安装
yarn add packagename
安装React Bootstrap:yarn add react-bootstrap bootstrap
5 项目初始化&配置
5.1 复制ERB模板
根据ERB文档对模板进行复制;
5.1.1 ERB模板适配
原始ERB模板在使用时会出现一些问题,这里需要进行适配;
当存在与.tsx组件同名的.json文件时,无法正确打包组件
这个问题是我在学习VoTT时出现的,我在引入一个组件时出现了这样的问题,

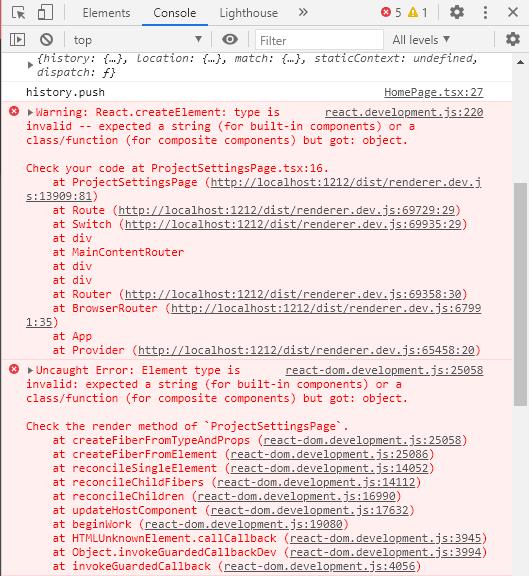
错误提示说:
React.createElement: type is invalid – expected a string (for built-in components) or a class/function (for composite components) but got: object.
也就是说,React发现我们这里在使用模块时,这里不是一个React-class,而是一个object;
经过仔细检查发现,代码本身并没有问题,
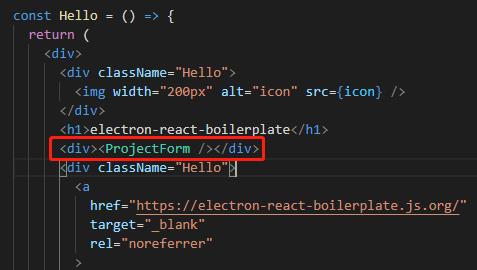
(我们可以来看看引入组件的代码,

)
而是由于ERB本身的缺陷引起的,这里的根本原因其实是,webpack这里打包的是projectForm.json文件而不是真正的组件文件projectForm.tsx,那么为什么会出现这样的情况呢?
其实是因为ERB在webpack的设置中extensions的参数设置有问题!
5.2 安装ERB项目依赖
使用yarn命令
yarn
5.2.1 使用“yarn”命令进行项目依赖包的安装
在electron-react-boilerplate的安装步骤中,需要使用“yarn”命令进行项目依赖包的安装,
所以我们首先需要安装yarn包管理器,使用如下命令:
npm install -g yarn
Note:遇到权限问题,可以百度搜索一下解决方案
Note:如果遇到网络问题,this might be due to the firewall;
我们可以使用换源的方法来解决这个问题,
可以参考这个千锋教育的老师提供的讲解:2020Electron-HTML+CSS+JS构建跨平台桌面应用程序【千锋Web前端】
5.3 安装electron
yarn add electron --dev
5.4 启动调试
使用命令
yarn start
调试信息记录:
PS D:\\Program\\***\\electron-global-scss> yarn start
yarn run v1.22.10
# yarn程序版本信息
$ node -r @babel/register ./.erb/scripts/CheckPortInUse.js && cross-env yarn start:renderer
# 这里执行了node的bash命令,此指令来自于package.json的"start"命令
5.4 脚手架预配置
将全局样式文件更改为.scss格式
可以直接将全局样式文件App.global.css重命名为App.global.scss;
5.5 移植时node_modules文件夹可以删除
在对代码进行移植的时候,node_modules文件夹可以删除;
6 软件运行分析
6.1 端口检测——./internals/scripts/CheckPortInUse.js
在运行前,首先要进行端口检测,
执行代码为:

参数说明:
node — 执行js代码;
node -r @babel/register ./internals/scripts/CheckPortInUse.js — 表示使用babel的编译器来执行.js代码;
7 代码目录结构
参考格式:https://www.runoob.com/linux/linux-comm-tree.html
.: 当前目录结构
|-- package.json: 打包配置
|-- src: 源代码
| |-- assets:样式代码
| |-- components:组件代码,包括:HomePage
| |-- file
|-- examples.desktop
|-- file
|-- file.new
7 写作方法
7.1 模块引入
在js写作中,模块引入有多种方法,这里我们统一使用ES模块引入规则;
7.1 样式写作方法
7.1.1 自定义全局样式文件——“component.global.scss”
在使用自定义样式文件时,需要以.global.scss结尾,这是ERB官方文档中描述的要求,(请参考ERB/styling/#css-modules)
7.1.2 引用样式
使用React-class方式引入样式
使用styles类方式引入样式
<div className={styles['app']}>
</div>
7.1.3 添加图标
Fontawesome介绍
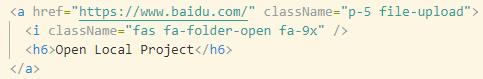
这里我们选择fontawesome作为样式库是参考的VoTT的代码,如图所示
<a href="#" className="p-5 file-upload"
onClick={() => this.filePicker.current.upload()} >
<i className="fas fa-folder-open fa-9x"></i>
<h6>{strings.homePage.openLocalProject.title}</h6>
</a>
VoTT在<i>标签中使用了fontawesome的图标,首先第一个使用的样式是fas,
这里fas = fa + s,fa表示fontawesome,s表示solid,也就“实心的”意思;
使用FontAwesomeIcon添加图标
使用组件的icon属性设置图标,以下示例代码来自于fontawesome-using-with-react
// Solid
import { faCoffee } from '@fortawesome/free-solid-svg-icons'
const element = <FontAwesomeIcon icon={faCoffee} />
使用FontAwesomeIcon添加图标
使用组件的icon属性设置图标,以下示例代码来自于fontawesome-using-with-react
// Solid
import { faCoffee } from '@fortawesome/free-solid-svg-icons'
const element = <FontAwesomeIcon icon={faCoffee} />
<i className="***"></i>”转换为FontAwesomeIcon图标
以<i className="fas fa-home"></i>为例,
<i>标签就用<FontAwesomeIcon>代替;fas表示实心图标,所以我们在使用时引入@fortawesome/free-solid-svg-icons实心图标包;fa-home改写为faHome;
7.2 全局样式写作——App.global.scss
可以把将该样式文件在App.global.scss中进行引入,然后在组件中,可以使用下面的示例方式调用样式:

也就是使用HTML方式直接调用样式;
使用样式名直接引入——“最原始的引入方法”
使用样式名引入
<div className="text-light"}>
# Note:这里使用双引号引用样式的类名
</div>
<div className={'text-light'}>
</div>
两种方式的混合引入,可以看看下面的示例,

6.1.3 引用样式
6.1.2 备注
- css无法引入scss文件。
6.2 编写React组件
对于React组件的写作,其基本框架如下:
export default class Element extends React.PureComponent {
public render() {
return (
// some codes like html...
);
}
}
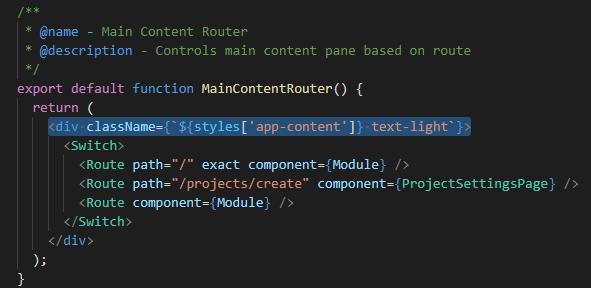
6.3 编写路由
- 引入createHashHistory()方法;
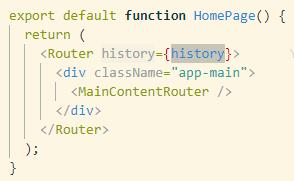
- 定义Router并向子组件传递history,

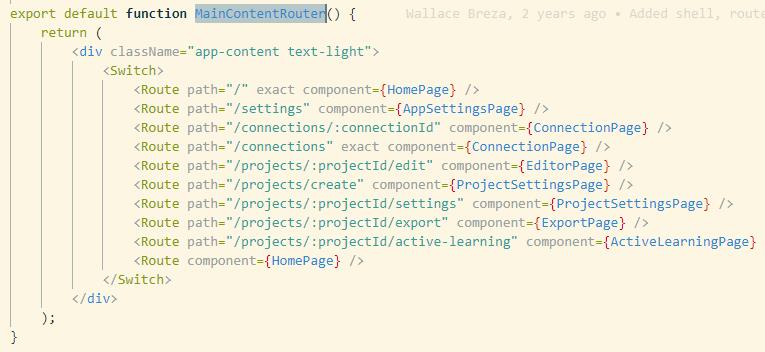
- 定义路由组件MainContentRouter,对路由进行写作,

- 使用this.props.history.push()进行跳转;
以上是关于自动驾驶——标注工具(js+electron)的开发笔记(基于ERB)的主要内容,如果未能解决你的问题,请参考以下文章