html中设置圆形头像这里的css分别表示了啥 <html> <head> <title>圆形头像
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中设置圆形头像这里的css分别表示了啥 <html> <head> <title>圆形头像相关的知识,希望对你有一定的参考价值。
html中设置圆形头像这里的css分别表示了什么
<html>
<head>
<title>圆形头像的制作</title>
<style type="text/css">
.imgtestmargin:10px 5px;
overflow:hidden;
.list_ul figcaption p
font-size:12px;
color:#aaa;
.imgtest figure div
display:inline-block;
margin:5px auto;
width:100px;
height:100px;
border-radius:100px;
border:2px solid #fff;
overflow:hidden;
-webkit-box-shadow:0 0 3px #ccc;
box-shadow:0 0 3px #ccc;
.imgtest imgwidth:100%;
min-height:100%; text-align:center;
</style>
</head>
<body >
<div class="imgtest">
<figure>
<div>
<img src="head.jpg" />
</div>
</figure>
</div>
</body>
</html>
overflow:hidden;/*超出部分隐藏*/
.list_ul figcaption p/*html代码中没有*/
font-size:12px;
color:#aaa;
.imgtest figure div /*设置图片外面包裹的样式*/
display:inline-block;/*设置行内块元素,可以设置宽高的,但是这个div又不会独占一行*/
margin:5px auto;/*设置外边距*/
width:100px; /*宽高一样设置成正方形*/
height:100px; /*宽高一样设置成正方形*/
border-radius:100px; /*设置圆角100px,设置边角为圆角*/
border:2px solid #fff; /*设置div边框宽度为2,solid实线,颜色为#fff白色*/
overflow:hidden;/*超出部分隐藏*/
-webkit-box-shadow:0 0 3px #ccc;/*设置阴影,兼容谷歌浏览器*/
box-shadow:0 0 3px #ccc;/*设置阴影*/
.imgtest imgwidth:100%;/*设置图片相对于父级div的宽度*/
min-height:100%; text-align:center;/*最小高度,和居中对齐样式*/
具体如果不明白可以看一下菜鸟教程,很不错的 参考技术A .imgtestmargin:10px 5px; 边界值:上下为10 左右为5
overflow:hidden; 溢出元素隐藏
.list_ul figcaption p
font-size:12px; 字号12像素
color:#aaa; 字体颜色#aaa
.imgtest figure div
display:inline-block; 元素设置为内联块级元素
margin:5px auto; 边界上下5像素 左右自动(居中)
width:100px; 宽度100
height:100px; 高度100
border-radius:100px; 圆角100(同时设置四个角)
border:2px solid #fff; 边框2像素 实线 颜色#fff
overflow:hidden; 溢出元素隐藏
-webkit-box-shadow:0 0 3px #ccc; 盒子投影 解决浏览器兼容
box-shadow:0 0 3px #ccc; 盒子投影 x轴偏移0 Y轴偏移0 模糊3像素 颜色#ccc
.imgtest imgwidth:100%; 宽度百分之百
min-height:100%; 最小高度百分之百
text-align:center; 文本水平居中
本回答被提问者采纳
如何在HTML标签和JS中设置CSS3 var变量
阅读本文约需要5分钟
大家好,我是你们的导师,我每天都会给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。上次给大家分享了CSS scroll-snap滚动事件相关的知识,今天跟大家分享下如何在HTML标签和JS中设置CSS3 var变量。
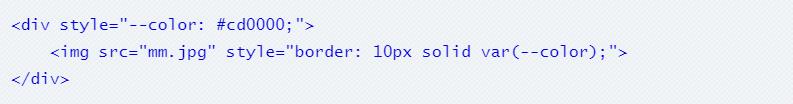
HTML标签中设置CSS变量
如下:

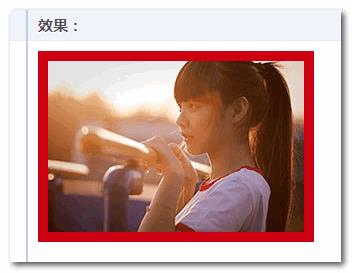
直接正常CSS语句一样在style属性中设置即可。效果如下截图:

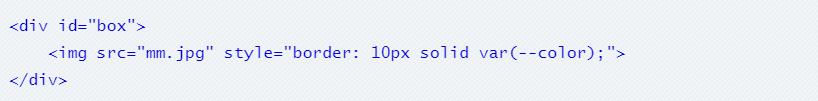
JS中设置CSS变量
如下,HTML示意:

如果要想让var(--color)生效,执行下面JavaScript代码即可:
box.style.setProperty('--color', '#cd0000');
也就是使用setProperty()方法,效果如下GIF截屏示意:

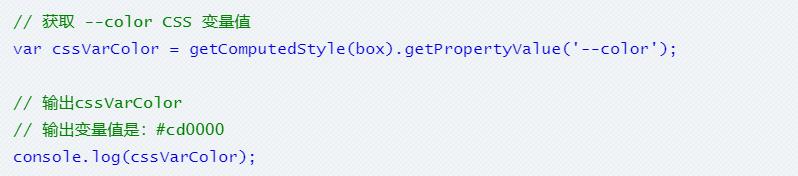
JS中获取CSS变量
JS中获取CSS变量可以使用getPropertyValue()方法,示意:

关于CSS3 var()变量
CSS3 var()变量是个好东西,2年前绍的时候还没多少浏览器支持,现在,Edge16也已经完全支持了。

今天就分享到这,今日留言话题:HTML标签和JS中设置CSS3 var变量你会了吗?一起来说说吧,对于有价值的留言,我们都会一一回复的。如果觉得对你有一丢丢帮助,请点右下角【在看】,让更多人看到该文章。
以上是关于html中设置圆形头像这里的css分别表示了啥 <html> <head> <title>圆形头像的主要内容,如果未能解决你的问题,请参考以下文章