STM32F429第25章 ThreadX GUIX数字小键盘的实现
Posted Simon223
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了STM32F429第25章 ThreadX GUIX数字小键盘的实现相关的知识,希望对你有一定的参考价值。
最新教程下载:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第25章 ThreadX GUIX数字小键盘的实现
本章节为大家讲解GUIX的数字小键盘的实现,非常实用。
目录
25.1 初学者重要提示
- 务必看第11章学习GUIX Studio的使用方法和第12章学习GUIX Studio生成的代码移植到硬件平台的方法。
- 本章实现的数字小键盘比较符合实际应用场景,用户点击编辑框,弹出数字小键盘,待用户在数字小键盘上编辑好后,点击OK按钮,即可将编辑好的数值传递给编辑框。
- 数字键盘的弹出和隐藏通过GUIX Studio设计,用户要做的是将数字小键盘的内容传递给编辑框窗口。
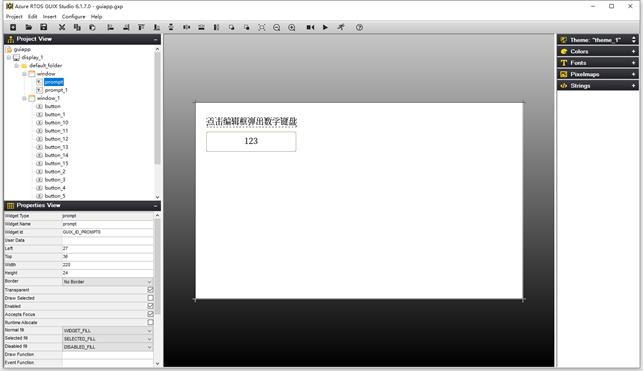
25.2 GUIX Studio创建窗口
我们这里设计了两个窗口,一个是带Prompt控件实现的编辑框窗口,还有一个专门的数字小键盘窗口。
编辑框窗口,界面大小800*480

数字小键盘窗口,界面大小400*260:

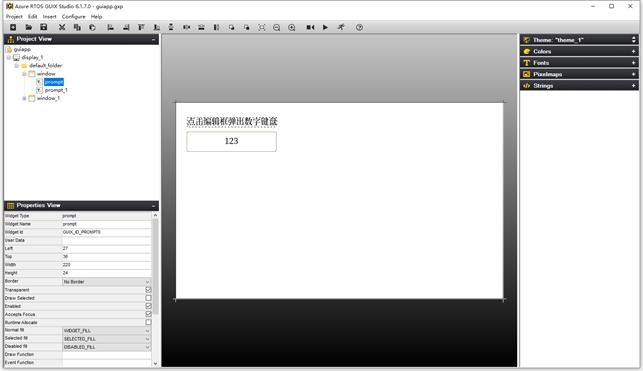
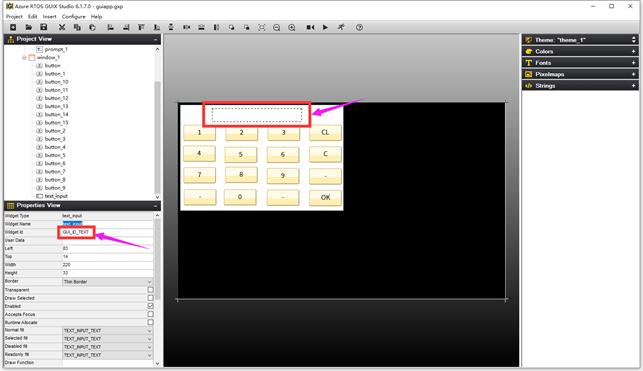
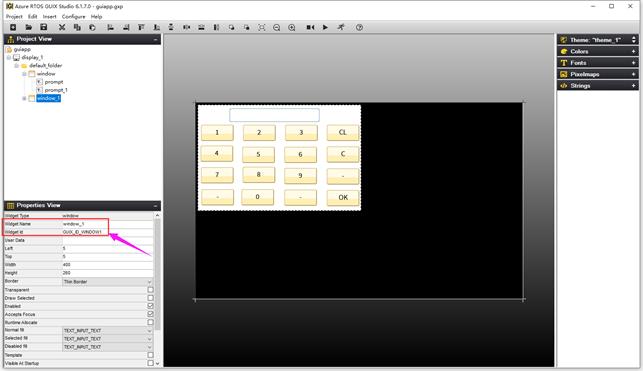
25.2.1 编辑框窗口
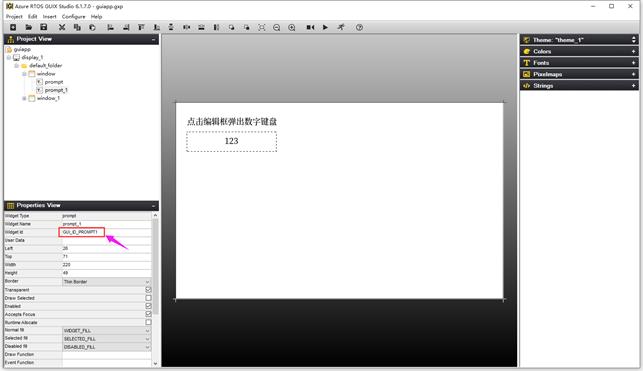
编辑框是通过Prompt控件实现,注意合理配置一个Widget Id,后面要用到:

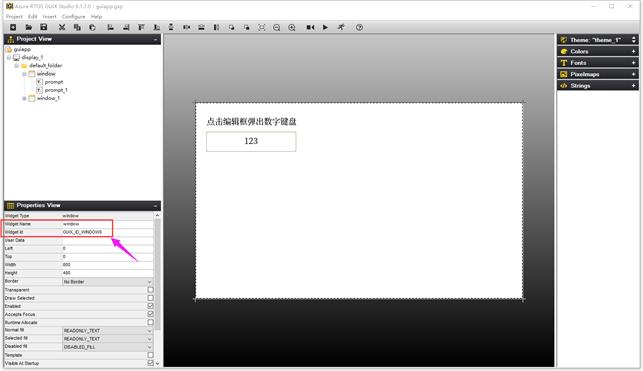
窗口本身的Widget Name和Widget Id也要设置个合理的名字,后面也要用到:

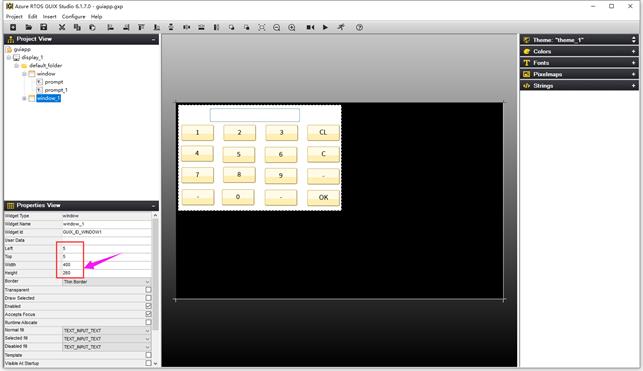
25.2.2 数字小键盘窗口
数字小键盘窗口大小400*260:

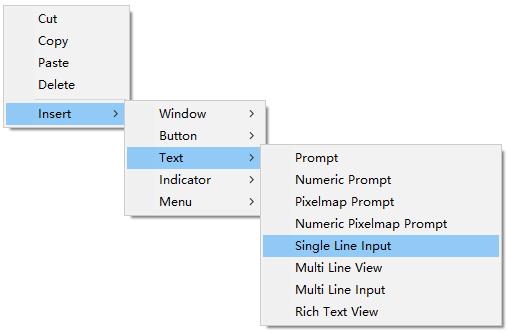
数字小键盘上带的编辑框是控件Single Line Input:


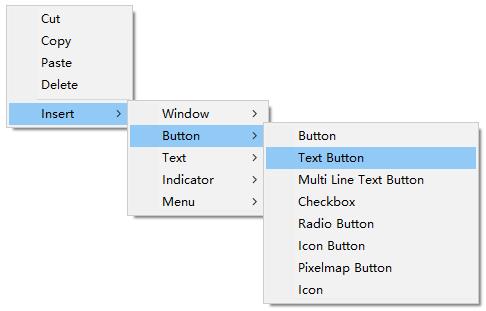
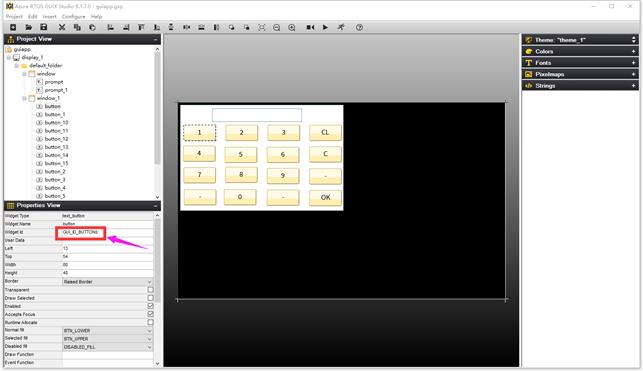
数字小键盘上带的按钮控件是Text Button控件实现:

并且注意每个按钮控件都要独立设置一个Widget Id:

我们这里是将这16个按钮依次命名为GUI_ID_BUTTON0到GUI_ID_BUTTON15。
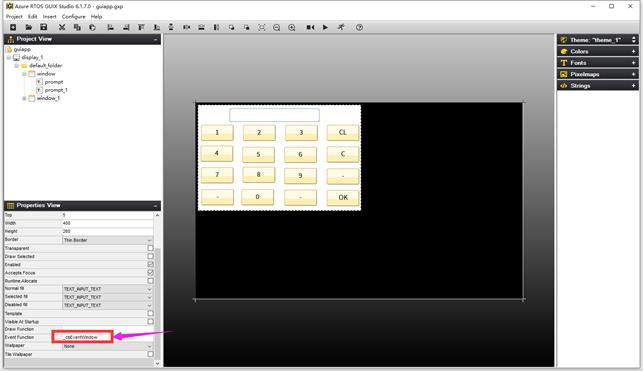
窗口本身的Widget Name和Widget Id也要设置个合理的名字,后面也要用到:

最后要为键盘窗口设置回调事件:

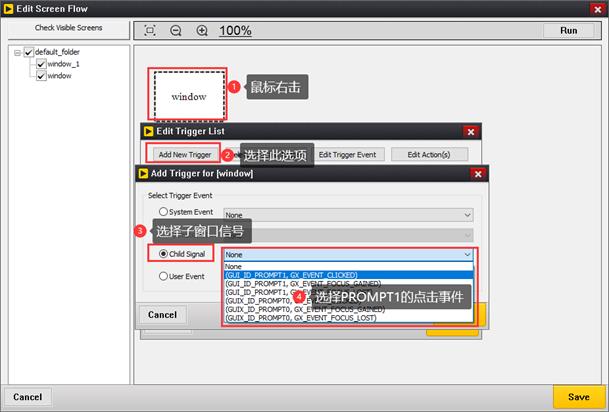
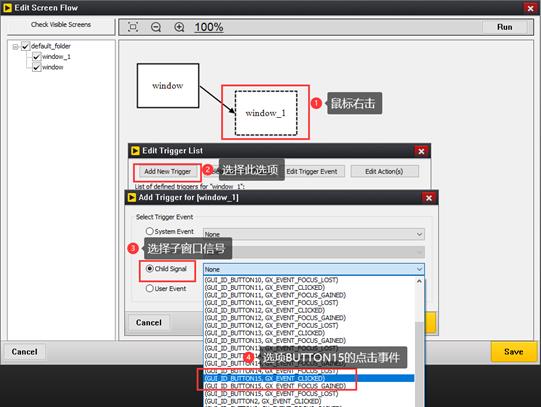
25.2.3 编辑框Screen Flow设置
注:Screen Flow的用法请看第14章。
设置如下:

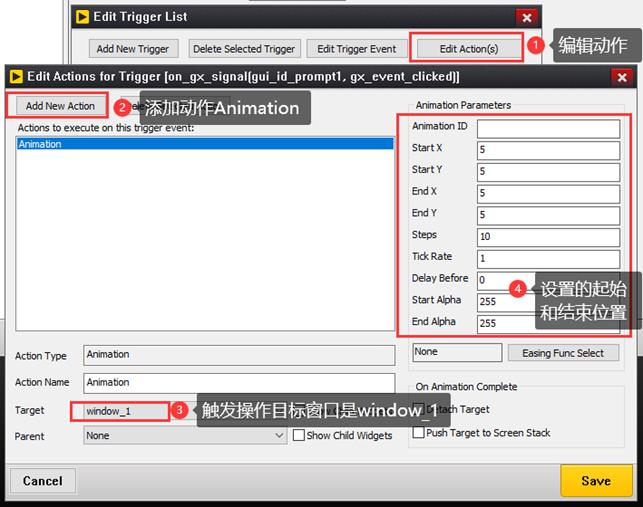
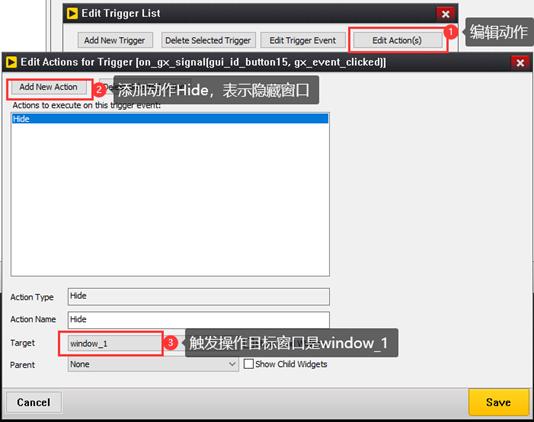
然后添加触发动作:

注意目标窗口的window_1就是前面创建数字小键盘窗口时为其设置的Widget Name。
25.2.4 数字小键盘的Screen Flow设置
注:Screen Flow的用法请看第14章。
设置如下:

GUI_ID_BUTTON15对应的是OK按键。
然后添加触发动作:

注意目标窗口的window_1就是前面创建数字小键盘窗口时为其设置的Widget Name。
25.3 GUIX回调事件处理
数字键盘的弹出和隐藏已经通过GUIX Studio设计好了,我们这里要做是将数字小键盘的内容传递给编辑框窗口,回调代码如下:
/*
*********************************************************************************************************
* 函 数 名: _cbEventWindow
* 功能说明: 窗口window的事件回调函数
* 形 参: widget 窗口句柄
* event_ptr 事件指针
* 返 回 值: 返回0表示成功
*********************************************************************************************************
*/
UINT _cbEventWindow(GX_WINDOW *widget, GX_EVENT *event_ptr)
{
int i;
GX_CHAR *buffer_address;
UINT buffer_size;
UINT content_size;
switch (event_ptr->gx_event_type)
{
/* 控件显示事件 */
case GX_EVENT_SHOW:
/* 默认事件处理 */
gx_window_event_process(widget, event_ptr);
break;
/* 按钮1 */
case GX_SIGNAL(GUI_ID_BUTTON0, GX_EVENT_CLICKED):
gx_single_line_text_input_character_insert(&(window_1.window_1_text_input), (GX_UBYTE *)"1", 1);
break;
/* 按钮2 */
case GX_SIGNAL(GUI_ID_BUTTON1, GX_EVENT_CLICKED):
gx_single_line_text_input_character_insert(&(window_1.window_1_text_input), (GX_UBYTE *)"2", 1);
break;
/* 按钮3 */
case GX_SIGNAL(GUI_ID_BUTTON2, GX_EVENT_CLICKED):
gx_single_line_text_input_character_insert(&(window_1.window_1_text_input), (GX_UBYTE *)"3", 1);
break;
/* 清除输入框 */
case GX_SIGNAL(GUI_ID_BUTTON3, GX_EVENT_CLICKED):
gx_single_line_text_input_buffer_clear(&(window_1.window_1_text_input));
break;
/* 按钮4 */
case GX_SIGNAL(GUI_ID_BUTTON4, GX_EVENT_CLICKED):
gx_single_line_text_input_character_insert(&(window_1.window_1_text_input), (GX_UBYTE *)"4", 1);
break;
/* 按钮5 */
case GX_SIGNAL(GUI_ID_BUTTON5, GX_EVENT_CLICKED):
gx_single_line_text_input_character_insert(&(window_1.window_1_text_input), (GX_UBYTE *)"5", 1);
break;
/* 按钮6 */
case GX_SIGNAL(GUI_ID_BUTTON6, GX_EVENT_CLICKED):
gx_single_line_text_input_character_insert(&(window_1.window_1_text_input), (GX_UBYTE *)"6", 1);
break;
/* 按钮C */
case GX_SIGNAL(GUI_ID_BUTTON7, GX_EVENT_CLICKED):
gx_single_line_text_input_left_arrow(&(window_1.window_1_text_input));
gx_single_line_text_input_character_delete(&(window_1.window_1_text_input));
break;
/* 按钮7 */
case GX_SIGNAL(GUI_ID_BUTTON8, GX_EVENT_CLICKED):
gx_single_line_text_input_character_insert(&(window_1.window_1_text_input), (GX_UBYTE *)"7", 1);
break;
/* 按钮8 */
case GX_SIGNAL(GUI_ID_BUTTON9, GX_EVENT_CLICKED):
gx_single_line_text_input_character_insert(&(window_1.window_1_text_input), (GX_UBYTE *)"8", 1);
break;
/* 按钮9 */
case GX_SIGNAL(GUI_ID_BUTTON10, GX_EVENT_CLICKED):
gx_single_line_text_input_character_insert(&(window_1.window_1_text_input), (GX_UBYTE *)"9", 1);
break;
/* 未使用*/
case GX_SIGNAL(GUI_ID_BUTTON11, GX_EVENT_CLICKED):
break;
/* 未使用*/
case GX_SIGNAL(GUI_ID_BUTTON12, GX_EVENT_CLICKED):
break;
/* 按钮0 */
case GX_SIGNAL(GUI_ID_BUTTON13, GX_EVENT_CLICKED):
gx_single_line_text_input_character_insert(&(window_1.window_1_text_input), (GX_UBYTE *)"0", 1);
break;
/* 未使用 */
case GX_SIGNAL(GUI_ID_BUTTON14, GX_EVENT_CLICKED):
break;
/* 按钮OK */
case GX_SIGNAL(GUI_ID_BUTTON15, GX_EVENT_CLICKED):
/* 获取文本 */
gx_single_line_text_input_buffer_get(&(window_1.window_1_text_input), &buffer_address,
&content_size, &buffer_size);
gx_prompt_text_set(&(window.window_prompt_1), buffer_address);
/* 默认事件处理 */
gx_window_event_process(widget, event_ptr);
break;
default:
return gx_window_event_process(widget, event_ptr);
}
return 0;
}
- 按钮数字0 – 9通过下面的函数插入字符给Single Line Input控件
gx_single_line_text_input_character_insert(&(window_1.window_1_text_input), (GX_UBYTE *)"1", 1);
注意子窗口的句柄window_1.window_1_text_input。
- 删除字符使用下面的两个函数实现:
gx_single_line_text_input_left_arrow(&(window_1.window_1_text_input)); gx_single_line_text_input_character_delete(&(window_1.window_1_text_input));
- 清空使用的下面函数:
gx_single_line_text_input_buffer_clear(&(window_1.window_1_text_input));
- 数字小键盘生成字符传递给编辑框的原理是获取Single Line Input控件的所有字符,然后粘贴到编辑框当中,注意编辑框的句柄window.window_prompt_1:
gx_single_line_text_input_buffer_get(&(window_1.window_1_text_input), &buffer_address, &content_size, &buffer_size); gx_prompt_text_set(&(window.window_prompt_1), buffer_address);
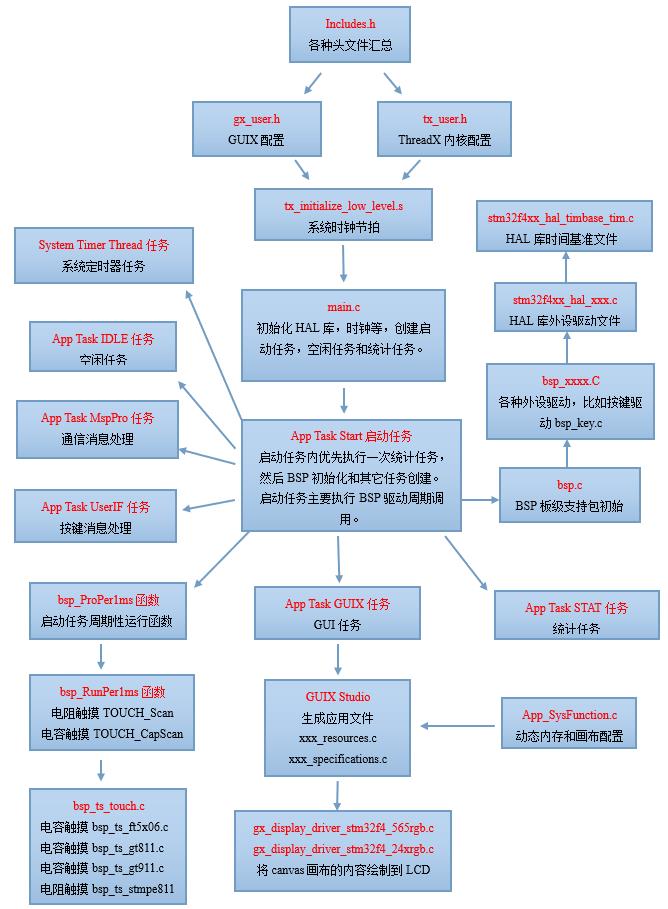
25.4 实验例程设计框架
本章例程的重点是数字小键盘的弹出和隐藏以及小键盘数据传递的实现。

25.5 实验例程
(注,如果是电阻屏,需要做触摸校准,校准方法看本教程附件章节A)
配套例子:
本章节配套了如下两个例子供大家移植参考:
- V6-2033_GUIX NumPad
GUIX Studio生成的代码在硬件平台实际运行的工程,含有GCC,IAR,MDK AC5和AC6四个版本工程。
- V6-2034_GUIX Studio NumPad
GUIX Studio工程模板,设计界面后,生成的文件可直接添加到MDK,IAR和GCC软件平台使用。
实验目的:
- 本章主要学习GUIX数字小键盘的实现。
实验内容:
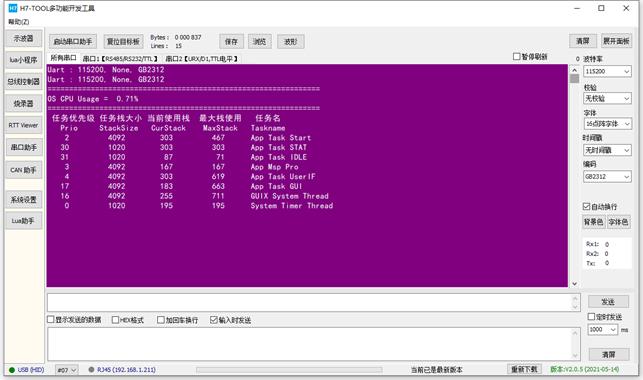
- 共创建了如下几个任务,通过按下按键K1可以通过串口打印任务堆栈使用情况
App Task Start任务 :启动任务,这里用作BSP驱动包处理。
App Task MspPro任务 :消息处理,这里用作LED闪烁。
App Task UserIF任务 :按键消息处理。
App Task GUI任务 :GUI应用任务。
App Task STAT任务 :统计任务。
App Task IDLE任务 :空闲任务。
GUIX System Thread :GUI系统任务。
System Timer Thread任务:系统定时器任务。
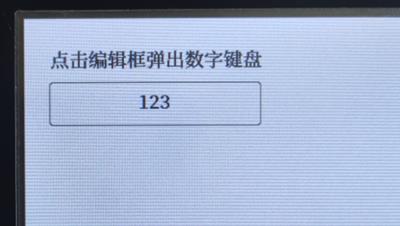
实验效果:


GUIX Studio的界面设计如下:

串口打印任务执行情况:
IAR,MDK AC5和AC6工程可以串口打印任务执行情况:按开发板的按键K1可以打印,波特率 115200,数据位 8,奇偶校验位无,停止位 1:

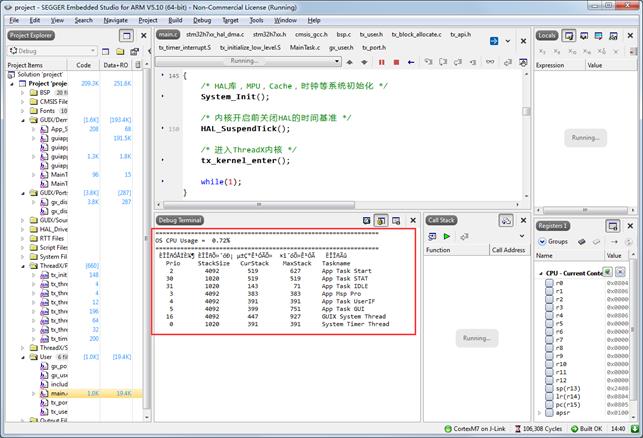
Embedded Studio(GCC)平台的串口打印是通过其调试组件SEGGER RTT做的串口打印,速度也非常快,打印效果如下:

展示里面有乱码是因为Embedded Studio不支持中文。
25.6 总结
本章节主要为大家讲解了数字小键盘的使用方法,非常实用,大家可以尝试自己也创建一个数字小键盘效果展示。
以上是关于STM32F429第25章 ThreadX GUIX数字小键盘的实现的主要内容,如果未能解决你的问题,请参考以下文章