STM32F429第24章 ThreadX GUIX波形控件Line Chart
Posted Simon223
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了STM32F429第24章 ThreadX GUIX波形控件Line Chart相关的知识,希望对你有一定的参考价值。
最新教程下载:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第24章 ThreadX GUIX波形控件Line Chart
本章节为大家讲解GUIX波形控件Line Chart的使用,可以方便的用来显示传感器波形数据。
目录
24.1 初学者重要提示
- 务必看第11章学习GUIX Studio的使用方法和第12章学习GUIX Studio生成的代码移植到硬件平台的方法。
- ThreadX GUIX的Line Chart波形速度较快,有需要快速波形展示的场合也适用。
- 如果Line Chart控件波形数据宽度设置较大,会非常耗系统性能,从而导致波形刷新较慢。
- GUIX Studio上没法展示波形刷新,需要在模拟器或者板子上实际运行查看。
- Line Chart控件可以显示坐标轴,但不支持坐标轴值,大家可以自己绘制添加。
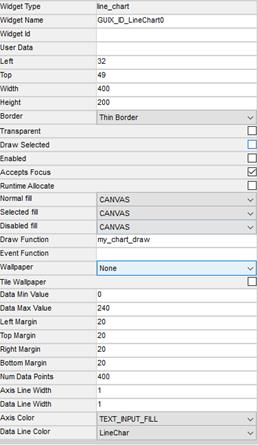
24.2 GUIX Studio控件每个参数的含义
GUIX Studio中复选框控件的参数如下:

- Widget Type
控件类型。
- Windget Name
控件名。
- Widget Id
控件ID
- User Data
控件用户数据,通过宏定义GX_WIDGET_USER_DATA使能。
只是个简单的int型变量。
- Left
- Top
窗口左上角位置。
- Width
- Height
窗口的宽和高。
- Border
边界效果
- Transparent
设置透明。
对应创建标志GX_STYLE_TRANSPARENT。
- Draw Selected
默认显示选中状态。
对应创建标志GX_STYLE_DRAW_SELECTED。
- Enabled
使能窗口,允许控件接收用户输入事件和产生输出信号。
对应创建标志GX_STYLE_ENABLED。
- Accepts Focus
使能聚焦,对应标志GX_STATUS_ACCEPTS_FOCUS。
- Runtime Allocate
使能运行时动态申请和释放内存。
- Normal fill
正常状态填充色
- Seclected fill
选中状态填充色
- Disable fill
禁止状态填充色
- Draw Function
重绘函数
- Event Functiong
事件处理函数
- Event Functiong
事件处理函数
- Wallpaper
设置背景图
- Title Wallpaper
窗口将平铺所有分配的背景图到窗口客户端。
对应宏定义GX_STYLE_TILE_WALLPAPER。
- Data Min Value
设置波形绘制的最小值
- Data Max Value
设置波形绘制的最大值
- Left Margin
波形区在Line Chart控件里面距左边界距离,单位像素。
- Top Margin
波形区在Line Chart控件里面距上边界距离,单位像素。
- Right Margin
波形区在Line Chart控件里面距右边界距离,单位像素。
- Buttom Margin
波形区在Line Chart控件里面距底边界距离,单位像素。
- Num Data Points
数据点数。
- Axis Line Width
数轴线宽度。
- Data Line Width
波形线宽度。
- Axis Color
数轴颜色。
- Data Line Color
波形线颜色。
24.3 GUIX Studio设置窗口回调事件
GUIX Studio的设置方法与第11章一样,我们这里把控件的位置和大小做了调整,并为window窗口创建一个回调函数。
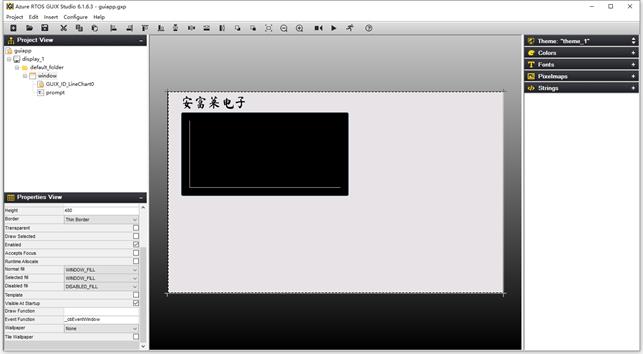
新调整的界面效果如下:

24.3.1 窗口事件回调设置
下面我们为窗口控件设置一个Event Function,此功能是窗口的事件回调函数。在这个回调函数里面,大家可以处理各种事件。

这里为Event Function设置的回调函数名为_cbEventWindow,然后就可以使用GUIX Studio生成新的代码。生成的代码移植到硬件平台的方法看第12章即可。
24.3.2 Line Chart控件ID设置
注意Line Chart的ID设置GUIX_ID_Checkbox0,后面要用到:

24.3.3 Line Chart控件基础设置
主要是Line Chart控件的波形区,数轴宽度和波形宽度设置:

这几个配置最常用,具体含义在本章26.2小节已经有说明。注意这里的Axis Line Width数轴宽度设置为0的话,将不展示数轴,如果Data Line Width数据宽度大小设置为0,也将不展示数据波形。
另外数据宽度设置较大,会非常耗系统性能,导致波形刷新较慢。
24.4 GUIX回调事件处理
在GUIX Studio上设置好事件回调函数名后,剩下就是在程序里面实现事件回调的处理,这里把实现方法为大家做个说明。
24.4.1 窗口事件回调创建定时器并周期性更新控件
窗口的Event Function事件回调函数实现控件周期性更新的框架如下:
UINT _cbEventWindow(GX_WINDOW *widget, GX_EVENT *event_ptr)
{
int i;
switch (event_ptr->gx_event_type)
{
/* 控件显示事件 */
case GX_EVENT_SHOW:
/* 启动一个GUIX定时器 */
gx_system_timer_start((GX_WIDGET *)widget, GUI_ID_Timer0, 1, 20);
/* 默认事件处理 */
gx_window_event_process(widget, event_ptr);
break;
/* 定时器时间溢出事件*/
case GX_EVENT_TIMER:
if (event_ptr->gx_event_payload.gx_event_timer_id == GUI_ID_Timer0)
{
用户可以在这里调用控件的API来更新控件
}
break;
default:
return gx_window_event_process(widget, event_ptr);
}
return 0;
}
这个框架基本是固定的,大家直接调用即可,下面举一个实例来说明使用。
24.4.2 窗口里面更新Line Chart控件实例
实例代码如下,本章教程配套例子也是用的这个代码:
/*
*********************************************************************************************************
* 函 数 名: _cbEventWindow
* 功能说明: 窗口window的事件回调函数
* 形 参: widget 窗口句柄
* event_ptr 事件指针
* 返 回 值: 返回0表示成功
*********************************************************************************************************
*/
UINT _cbEventWindow(GX_WINDOW *widget, GX_EVENT *event_ptr)
{
int i;
switch (event_ptr->gx_event_type)
{
/* 控件显示事件 */
case GX_EVENT_SHOW:
/* 启动一个GUIX定时器 */
gx_system_timer_start((GX_WIDGET *)widget, GUI_ID_Timer0, 1, 20);
/* 默认事件处理 */
gx_window_event_process(widget, event_ptr);
break;
/* 定时器时间溢出事件*/
case GX_EVENT_TIMER:
if (event_ptr->gx_event_payload.gx_event_timer_id == GUI_ID_Timer0)
{
for(i = 0; i<400; i++)
{
chart_data[i] = rand()%100;
}
/* 更新Line Chart控件 */
gx_line_chart_update(&(window.window_GUIX_ID_LineChart0), chart_data, 400);
}
break;
default:
return gx_window_event_process(widget, event_ptr);
}
return 0;
}
- gx_system_timer_start
启动一个周期为20ms的定时器。
- gx_line_chart_update
更新Line Char控件。
24.5 实验例程设计框架
本章例程的重点是GUIX定时器更新波形控件Line Chart的实现,任务中专门为窗口设置了一个Event Function事件回调函数。

24.6 实验例程
(注,如果是电阻屏,需要做触摸校准,校准方法看本教程附件章节A)
配套例子:
本章节配套了如下两个例子供大家移植参考:
- V6-2031_GUIX Line Chart
GUIX Studio生成的代码在硬件平台实际运行的工程,含有GCC,IAR,MDK AC5和AC6四个版本工程。
- V6-2032_GUIX Studio Line Chart
GUIX Studio工程模板,设计界面后,生成的文件可直接添加到MDK,IAR和GCC软件平台使用。
实验目的:
- 本章主要学习Line Chart波形控件。
实验内容:
- 共创建了如下几个任务,通过按下按键K1可以通过串口打印任务堆栈使用情况
App Task Start任务 :启动任务,这里用作BSP驱动包处理。
App Task MspPro任务 :消息处理,这里用作LED闪烁。
App Task UserIF任务 :按键消息处理。
App Task GUI任务 :GUI应用任务。
App Task STAT任务 :统计任务。
App Task IDLE任务 :空闲任务。
GUIX System Thread :GUI系统任务。
System Timer Thread任务:系统定时器任务。
实验效果:

GUIX Studio的界面设计如下:

串口打印任务执行情况:
IAR,MDK AC5和AC6工程可以串口打印任务执行情况:按开发板的按键K1可以打印,波特率 115200,数据位 8,奇偶校验位无,停止位 1:

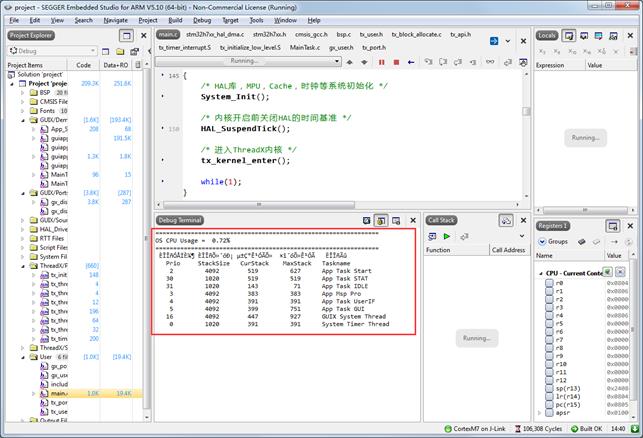
Embedded Studio(GCC)平台的串口打印是通过其调试组件SEGGER RTT做的串口打印,速度也非常快,打印效果如下:

展示里面有乱码是因为Embedded Studio不支持中文。
24.7 总结
本章节主要为大家讲解了Line Chart波形控件的绘制方法,大家可以尝试自己也创建一个波形效果展示。
以上是关于STM32F429第24章 ThreadX GUIX波形控件Line Chart的主要内容,如果未能解决你的问题,请参考以下文章
STM32F429第3章 ThreadX USBX协议栈移植到STM32F429