c语言 图形函数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了c语言 图形函数相关的知识,希望对你有一定的参考价值。
c语言,现在该用什么图形函数啊·····
依然是graphic.h?
麻烦大家介绍个别的。
难道用windows.h????````````````````
不同的显示器适配器有不同的图形分辨率。即是同一显示器适配器, 在不同
模式下也有不同分辨率。因此, 在屏幕作图之前, 必须根据显示器适配器种类将
显示器设置成为某种图形模式, 在未设置图形模式之前, 微机系统默认屏幕为文
本模式(80列, 25行字符模式), 此时所有图形函数均不能工作。设置屏幕为图形
模式, 可用下列图形初始化函数:
void far initgraph(int far *gdriver, int far *gmode, char *path);
其中gdriver和gmode分别表示图形驱动器和模式, path是指图形驱动程序所
在的目录路径。有关图形驱动器、图形模式的符号常数及对应的分辨率见表2。
图形驱动程序由Turbo C出版商提供, 文件扩展名为.BGI。根据不同的图形
适配器有不同的图形驱动程序。例如对于EGA、 VGA 图形适配器就调用驱动程序
EGAVGA.BGI。 例4. 使用图形初始化函数设置VGA高分辨率图形模式
#include <graphics.h>
int main()
int gdriver, gmode;
gdriver=VGA;
gmode=VGAHI;
initgraph(&gdriver, &gmode, "c:\\tc");
bar3d(100, 100, 300, 250, 50, 1); /*画一长方体*/
getch();
closegraph();
return 0;
有时编程者并不知道所用的图形显示器适配器种类, 或者需要将编写的程序
用于不同图形驱动器, Turbo C提供了一个自动检测显示器硬件的函数, 其调用
格式为:
void far detectgraph(int *gdriver, *gmode);
其中gdriver和gmode的意义与上面相同。
例5. 自动进行硬件测试后进行图形初始化
#include <graphics.h>
int main()
int gdriver, gmode;
detectgraph(&gdriver, &gmode); /*自动测试硬件*/
printf("the graphics driver is %d, mode is %d\n", gdriver,
gmode); /*输出测试结果*/
getch();
initgraph(&gdriver, &gmode, "c:\\tc");
/* 根据测试结果初始化图形*/
bar3d(10, 10, 130, 250, 20, 1);
getch();
closegraph();
return 0;
上例程序中先对图形显示器自动检测, 然后再用图形初始化函数进行初始化
设置, 但Turbo C提供了一种更简单的方法, 即用gdriver= DETECT 语句后再跟
initgraph()函数就行了。采用这种方法后, 上例可改为:
例6.
#include <graphics.h>
int main()
int gdriver=DETECT, gmode;
initgraph(&gdriver, &gmode, "c:\\tc");
bar3d(50, 50, 150, 30, 1);
getch();
closegraph();
return 0;
另外, Turbo C提供了退出图形状态的函数closegraph(), 其调用格式为:
void far closegraph(void);
调用该函数后可退出图形状态而进入文本方式(Turbo C 默认方式), 并释放
用于保存图形驱动程序和字体的系统内存。
2. 独立图形运行程序的建立
Turbo C对于用initgraph()函数直接进行的图形初始化程序, 在编译和链接
时并没有将相应的驱动程序(*.BGI)装入到执行程序, 当程序进行到intitgraph()
语句时, 再从该函数中第三个形式参数char *path中所规定的路径中去找相应的
驱动程序。若没有驱动程序, 则在C:\TC中去找, 如C:\TC中仍没有或TC不存在,
将会出现错误:
BGI Error: Graphics not initialized (use 'initgraph')
因此, 为了使用方便, 应该建立一个不需要驱动程序就能独立运行的可执行
图形程序,Turbo C中规定用下述步骤(这里以EGA、VGA显示器为例):
1. 在C:\TC子目录下输入命令:BGIOBJ EGAVGA
此命令将驱动程序EGAVGA.BGI转换成EGAVGA.OBJ的目标文件。
2. 在C:\TC子目录下输入命令:TLIB LIB\GRAPHICS.LIB+EGAVGA
此命令的意思是将EGAVGA.OBJ的目标模块装到GRAPHICS.LIB库文件中。
3. 在程序中initgraph()函数调用之前加上一句:
registerbgidriver(EGAVGA_driver):
该函数告诉连接程序在连接时把EGAVGA的驱动程序装入到用户的执行程序中。
经过上面处理,编译链接后的执行程序可在任何目录或其它兼容机上运行。
假设已作了前两个步骤,若再向例6中加 registerbgidriver()函数则变成:
例7:
#include<stdio.h>
#include<graphics.h>
int main()
int gdriver=DETECT,gmode;
registerbgidriver(EGAVGA_driver): / *建立独立图形运行程序 */
initgraph( gdriver, gmode,"c:\\tc");
bar3d(50,50,250,150,20,1);
getch();
closegraph();
return 0;
上例编译链接后产生的执行程序可独立运行。
如不初始化成EGA或CGA分辨率, 而想初始化为CGA分辨率, 则只需要将上述
步骤中有EGAVGA的地方用CGA代替即可。
3.屏幕颜色的设置和清屏函数
对于图形模式的屏幕颜色设置, 同样分为背景色的设置和前景色的设置。在
Turbo C中分别用下面两个函数。
设置背景色: void far setbkcolor( int color);
设置作图色: void far setcolor(int color);
其中color 为图形方式下颜色的规定数值, 对EGA, VGA显示器适配器, 有关
颜色的符号常数及数值见下表所示。
表3 有关屏幕颜色的符号常数表
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
符号常数 数值 含义 符号常数 数值 含义
———————————————————————————————————
BLACK 0 黑色 DARKGRAY 8 深灰
BLUE 1 兰色 LIGHTBLUE 9 深兰
GREEN 2 绿色 LIGHTGREEN 10 淡绿
CYAN 3 青色 LIGHTCYAN 11 淡青
RED 4 红色 LIGHTRED 12 淡红
MAGENTA 5 洋红 LIGHTMAGENTA 13 淡洋红
BROWN 6 棕色 YELLOW 14 黄色
LIGHTGRAY 7 淡灰 WHITE 15 白色
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
对于CGA适配器, 背景色可以为表3中16种颜色的一种, 但前景色依赖于不同
的调色板。共有四种调色板, 每种调色板上有四种颜色可供选择。不同调色板所
对应的原色见表4。
表4 CGA调色板与颜色值表
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
调色板 颜色值
——————————— ——————————————————
符号常数 数值 0 1 2 3
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
C0 0 背景 绿 红 黄
C1 1 背景 青 洋红 白
C2 2 背景 淡绿 淡红 黄
C3 3 背景 淡青 淡洋红 白
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
清除图形屏幕内容使用清屏函数, 其调用格式如下:
voide far cleardevice(void);
另外, TURBO C也提供了几个获得现行颜色设置情况的函数。
int far getbkcolor(void); 返回现行背景颜色值。
int far getcolor(void); 返回现行作图颜色值。
int far getmaxcolor(void); 返回最高可用的颜色值。
4. 基本图形函数
基本图形函数包括画点, 线以及其它一些基本图形的函数。本节对这些函数
作一全面的介绍。
一、画点
1. 画点函数
void far putpixel(int x, int y, int color);
该函数表示有指定的象元画一个按color所确定颜色的点。对于颜色color的
值可从表3中获得而对x, y是指图形象元的坐标。
在图形模式下, 是按象元来定义坐标的。对VGA适配器, 它的最高分辨率为
640x480, 其中640为整个屏幕从左到右所有象元的个数, 480 为整个屏幕从上到
下所有象元的个数。屏幕的左上角坐标为(0, 0), 右下角坐标为(639, 479), 水
平方向从左到右为x轴正向, 垂直方向从上到下为y轴正向。TURBO C 的图形函数
都是相对于图形屏幕坐标, 即象元来说的。
关于点的另外一个函数是:
int far getpixel(int x, int y);
它获得当前点(x, y)的颜色值。
2. 有关坐标位置的函数
int far getmaxx(void);
返回x轴的最大值。
int far getmaxy(void);
返回y轴的最大值。
int far getx(void);
返回游标在x轴的位置。
void far gety(void);
返回游标有y轴的位置。
void far moveto(int x, int y);
移动游标到(x, y)点, 不是画点, 在移动过程中亦画点。
void far moverel(int dx, int dy);
移动游标从现行位置(x, y)移动到(x+dx, y+dy)的位置, 移动过程中不画点。
二、画线
1. 画线函数
TURBO C提供了一系列画线函数, 下面分别叙述:
void far line(int x0, int y0, int x1, int y1);
画一条从点(x0, y0)到(x1, y1)的直线。
void far lineto(int x, int y);
画一作从现行游标到点(x, y)的直线。
void far linerel(int dx, int dy);
画一条从现行游标(x, y)到按相对增量确定的点(x+dx, y+dy)的直线。
void far circle(int x, int y, int radius);
以(x, y)为圆心, radius为半径, 画一个圆。
void far arc(int x, int y, int stangle, int endangle, int radius);
以(x, y)为圆心, radius为半径, 从stangle开始到endangle结束(用度表示)
画一段圆弧线。在TURBO C中规定x轴正向为0度, 逆时针方向旋转一周, 依次为
90, 180, 270和360度(其它有关函数也按此规定, 不再重述)。
void ellipse(int x, int y, int stangle, int endangle, int xradius,
int yradius);
以(x, y)为中心, xradius, yradius为x轴和y轴半径, 从角stangle 开始到
endangle结束画一段椭圆线, 当stangle=0, endangle=360时, 画出一个完整的
椭圆。
void far rectangle(int x1, int y1, int x2, inty2);
以(x1, y1)为左上角, (x2, y2)为右下角画一个矩形框。
void far drawpoly(int numpoints, int far *polypoints);
画一个顶点数为numpoints, 各顶点坐标由polypoints 给出的多边形。
polypoints整型数组必须至少有2倍顶点数个无素。每一个顶点的坐标都定义为x,
y, 并且x在前。值得注意的是当画一个封闭的多边形时, numpoints 的值取实际
多边形的顶点数加一, 并且数组polypoints中第一个和最后一个点的坐标相同。
下面举一个用drawpoly()函数画箭头的例子。
例9:
#include<stdlib.h>
#include<graphics.h>
int main()
int gdriver, gmode, i;
int arw[16]=200, 102, 300, 102, 300, 107, 330,
100, 300, 93, 300, 98, 200, 98, 200, 102;
gdriver=DETECT;
registerbgidriver(EGAVGA_driver);
initgraph(&gdriver, &gmode, "");
setbkcolor(BLUE);
cleardevice();
setcolor(12); /*设置作图颜色*/
drawpoly(8, arw); /*画一箭头*/
getch();
closegraph();
return 0;
2. 设定线型函数
在没有对线的特性进行设定之前, TURBO C用其默认值, 即一点宽的实线,
但TURBO C也提供了可以改变线型的函数。线型包括:宽度和形状。其中宽度只有
两种选择: 一点宽和三点宽。而线的形状则有五种。下面介绍有关线型的设置函
数。
void far setlinestyle(int linestyle, unsigned upattern, int
thickness);
该函数用来设置线的有关信息, 其中linestyle是线形状的规定, 见表5。
表5. 有关线的形状(linestyle)
━━━━━━━━━━━━━━━━━━━━━━━━━
符号常数 数值 含义
—————————————————————————
SOLID_LINE 0 实线
DOTTED_LINE 1 点线
CENTER_LINE 2 中心线
DASHED_LINE 3 点画线
USERBIT_LINE 4 用户定义线
━━━━━━━━━━━━━━━━━━━━━━━━━
thickness是线的宽度, 见表6。
表6. 有关线宽(thickness)
━━━━━━━━━━━━━━━━━━━━━━━━━
符号常数 数值 含义
—————————————————————————
NORM_WIDTH 1 一点宽
THIC_WIDTH 3 三点宽
━━━━━━━━━━━━━━━━━━━━━━━━━
对于upattern, 只有linestyle选USERBIT_LINE 时才有意义( 选其它线型,
uppattern取0即可)。此进uppattern的16位二进制数的每一位代表一个象元, 如
果那位为1, 则该象元打开, 否则该象元关闭。
void far getlinesettings(struct linesettingstype far *lineinfo);
该函数将有关线的信息存放到由lineinfo 指向的结构中, 表中
linesettingstype的结构如下:
struct linesettingstype
int linestyle;
unsigned upattern;
int thickness;
例如下面两句程序可以读出当前线的特性
struct linesettingstype *info;
getlinesettings(info);
void far setwritemode(int mode);
该函数规定画线的方式。如果mode=0, 则表示画线时将所画位置的原来信息
覆盖了(这是TURBO C的默认方式)。如果mode=1, 则表示画线时用现在特性的线
与所画之处原有的线进行异或(XOR)操作, 实际上画出的线是原有线与现在规定
的线进行异或后的结果。因此, 当线的特性不变, 进行两次画线操作相当于没有
画线。
有关线型设定和画线函数的例子如下所示。
例10.
#include<stdlib.h>
#include<graphics.h>
int main()
int gdriver, gmode, i;
gdriver=DETECT;
registerbgidriver(EGAVGA_driver);
initgraph(&gdriver, &gmode, "");
setbkcolor(BLUE);
cleardevice();
setcolor(GREEN);
circle(320, 240, 98);
setlinestyle(0, 0, 3); /*设置三点宽实线*/
setcolor(2);
rectangle(220, 140, 420, 340);
setcolor(WHITE);
setlinestyle(4, 0xaaaa, 1); /*设置一点宽用户定义线*/
line(220, 240, 420, 240);
line(320, 140, 320, 340);
getch();
closegraph();
return 0;
5. 封闭图形的填充
填充就是用规定的颜色和图模填满一个封闭图形。
一、先画轮廓再填充
TURBO C提供了一些先画出基本图形轮廓, 再按规定图模和颜色填充整个封
闭图形的函数。在没有改变填充方式时, TURBO C以默认方式填充。 下面介绍这
些函数。
void far bar(int x1, int y1, int x2, int y2);
确定一个以(x1, y1)为左上角, (x2, y2)为右下角的矩形窗口, 再按规定图
模和颜色填充。
说明: 此函数不画出边框, 所以填充色为边框。
void far bar3d(int x1, int y1, int x2, int y2, int depth, int
topflag);
当topflag为非0时, 画出一个三维的长方体。当topflag为0时, 三维图形不
封顶, 实际上很少这样使用。
说明: bar3d()函数中, 长方体第三维的方向不随任何参数而变, 即始终为
45度的方向。
void far pieslice(int x, int y, int stangle, int endangle, int
radius);
画一个以(x, y)为圆心, radius为半径, stangle为起始角度, endangle 为
终止角度的扇形, 再按规定方式填充。当stangle=0, endangle=360 时变成一个
实心圆, 并在圆内从圆点沿X轴正向画一条半径。
void far sector(int x, int y, int stanle, intendangle, int
xradius, int yradius);
画一个以(x, y)为圆心分别以xradius, yradius为x轴和y轴半径, stangle
为起始角, endangle为终止角的椭圆扇形, 再按规定方式填充。
二、设定填充方式
TURBO C有四个与填充方式有关的函数。下面分别介绍:
void far setfillstyle(int pattern, int color);
color的值是当前屏幕图形模式时颜色的有效值。pattern的值及与其等价的
符号常数 除USER_FILL(用户定义填充式样)以外, 其它填充式样均可由setfillstyle()
函数设置。当选用USER_FILL时, 该函数对填充图模和颜色不作任何改变。 之所
以定义USER_FILL主要因为在获得有关填充信息时用到此项。
void far setfillpattern(char * upattern,int color);
设置用户定义的填充图模的颜色以供对封闭图形填充。
其中upattern是一个指向8个字节的指针。这8个字节定义了8x8点阵的图形。
每个字节的8位二进制数表示水平8点, 8个字节表示8行, 然后以此为模型向个封
闭区域填充。
void far getfillpattern(char * upattern);
该函数将用户定义的填充图模存入upattern指针指向的内存区域。
void far getfillsetings(struct fillsettingstype far * fillinfo);
获得现行图模的颜色并将存入结构指针变量fillinfo中。其中fillsettingstype
结构定义如下:
struct fillsettingstype
int pattern; /* 现行填充模式 * /
int color; /* 现行填充模式 * /
;
三、任意封闭图形的填充
截止目前为止, 我们只能对一些特定形状的封闭图形进行填充, 但还不能对
任意封闭图形进行填充。为此, TURBO C 提供了一个可对任意封闭图形填充的函
数, 其调用格式如下:
void far floodfill(int x, int y, int border);
其中: x, y为封闭图形内的任意一点。border为边界的颜色, 也就是封闭图
形轮廓的颜色。调用了该函数后, 将用规定的颜色和图模填满整个封闭图形。例12:
#include<stdlib.h>
#include<graphics.h>
main()
int gdriver, gmode;
strct fillsettingstype save;
gdriver=DETECT;
initgraph(&gdriver, &gmode, "");
setbkcolor(BLUE);
cleardevice();
setcolor(LIGHTRED);
setlinestyle(0,0,3);
setfillstyle(1,14); /*设置填充方式*/
bar3d(100,200,400,350,200,1); /*画长方体并填充*/
floodfill(450,300,LIGHTRED); /*填充长方体另外两个面*/
floodfill(250,150, LIGHTRED);
rectanle(450,400,500,450); /*画一矩形*/
floodfill(470,420, LIGHTRED); /*填充矩形*/
getch();
closegraph();
6. 有关图形窗口和图形屏幕操作函数
一、图形窗口操作
象文本方式下可以设定屏幕窗口一样, 图形方式下也可以在屏幕上某一区域
设定窗口, 只是设定的为图形窗口而已, 其后的有关图形操作都将以这个窗口的
左上角(0,0)作为坐标原点, 而且可为通过设置使窗口之外的区域为不可接触。
这样, 所有的图形操作就被限定在窗口内进行。
void far setviewport(int xl,int yl,int x2, int y2,int clipflag);
设定一个以(xl,yl)象元点为左上角, (x2,y2)象元为右下角的图形窗口, 其
中x1,y1,x2,y2是相对于整个屏幕的坐标。若clipflag为非0, 则设定的图形以外
部分不可接触, 若clipflag为0, 则图形窗口以外可以接触。
void far clearviewport(void);
清除现行图形窗口的内容。
void far getviewsettings(struct viewporttype far * viewport);
获得关于现行窗口的信息,并将其存于viewporttype定义的结构变量viewport
中, 其中viewporttype的结构说明如下:
struct viewporttype
int left, top, right, bottom;
int cliplag;
;
二、屏幕操作
除了清屏函数以外, 关于屏幕操作还有以下函数:
void far setactivepage(int pagenum);
void far setvisualpage(int pagenum);
这两个函数只用于EGA,VGA 以及HERCULES图形适配器。setctivepage() 函数
是为图形输出选择激活页。 所谓激活页是指后续图形的输出被写到函数选定的
pagenum页面, 该页面并不一定可见。setvisualpage()函数才使pagenum 所指定
的页面变成可见页。页面从0开始(Turbo C默认页)。如果先用setactivepage()
函数在不同页面上画出一幅幅图像,再用setvisualpage()函数交替显示, 就可以
实现一些动画的效果。
void far getimage(int xl,int yl, int x2,int y2, void far *mapbuf);
void far putimge(int x,int,y,void * mapbuf, int op);
unsined far imagesize(int xl,int yl,int x2,int y2);
这三个函数用于将屏幕上的图像复制到内存,然后再将内存中的图像送回到
屏幕上。首先通过函数imagesize()测试要保存左上角为(xl,yl), 右上角为(x2,
y2)的图形屏幕区域内的全部内容需多少个字节, 然后再给mapbuf 分配一个所测
数字节内存空间的指针。通过调用getimage()函数就可将该区域内的图像保存在
内存中, 需要时可用putimage()函数将该图像输出到左上角为点(x, y)的位置上,
其中getimage()函数中的参数op规定如何释放内存中图像。
对于imagesize()函数, 只能返回字节数小于64K字节的图像区域, 否则将会
出错, 出错时返回-1。
本节介绍的函数在图像动画处理、菜单设计技巧中非常有用。
例13: 下面程序模拟两个小球动态碰撞过程。
7. 图形模式下的文本输出
在图形模式下, 只能用标准输出函数, 如printf(), puts(), putchar() 函
数输出文本到屏幕。除此之外, 其它输出函数(如窗口输出函数)不能使用, 即是
可以输出的标准函数, 也只以前景色为白色, 按80列, 25行的文本方式输出。
Turbo C2.0也提供了一些专门用于在图形显示模式下的文本输出函数。下面
将分别进行介绍。
一、文本输出函数
void far outtext(char far *textstring);
该函数输出字符串指针textstring所指的文本在现行位置。
void far outtextxy(int x, int y, char far *textstring);
该函数输出字符串指针textstring所指的文本在规定的(x, y)位置。 其中x
和y为象元坐标。
说明:
这两个函数都是输出字符串, 但经常会遇到输出数值或其它类型的数据,
此时就必须使用格式化输出函数sprintf()。
sprintf()函数的调用格式为:
int sprintf(char *str, char *format, variable-list);
它与printf()函数不同之处是将按格式化规定的内容写入str 指向的字符串
中, 返回值等于写入的字符个数。
例如:
sprintf(s, "your TOEFL score is %d", mark);
这里s应是字符串指针或数组, mark为整型变量。 参考技术A c语言画圆的函数是cricle(int
x,int
y,int
r);
如果要是实心的只能填充:fillflood(int
x,int
y,int
color);
但有个办法:
fillellipse(int
x,int
y,int
ra,int
rb)
本来是画实心椭圆的,
你把ra和rb的值赋成同样的值就是一个实心圆了... 参考技术B 好像只能是这样吧,另一种种方法是调用系统函数,自己编函数,更麻烦!本回答被提问者采纳
图形化界面扫雷(C语言+easyx实现,多图教学)
扫雷
前言
学了那么长时间的C语言,我们所有的一切似乎都被禁锢在黑框框(控制台)里,让人觉得很无趣,学习unity那样的平台又太过困难,那么有没有什么是适合我们这些新手使用的?答案是:有!
EasyX 是针对 C/C++ 的图形库,可以帮助使用C/C++语言的程序员快速上手图形和游戏编程。
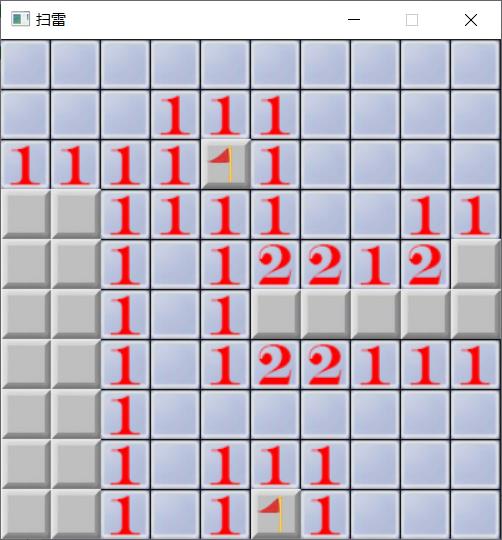
这是百度百科上的解释,目前就我的理解,下载并安装Easyx就相当于为我们的VS(或者是别的)增加了一些库函数,以便我们实现图形化界面。那这里我会带大家实现图形化界面的扫雷,实现后的效果大概是这样的:


当然,本人水平有限,最后实现的功能也较少,还有些地方有小的问题不会解决,希望大佬们有想法的话多多和我交流,有问题也希望大佬指正!此程序的问题和不足我会放到文章最后!
准备工作
EasyX的下载
EasyX官网
下载是非常简单的,因为它只是相当于为我们的VS增加了一些库函数
- 找到EasyX官网,点击下载EasyX

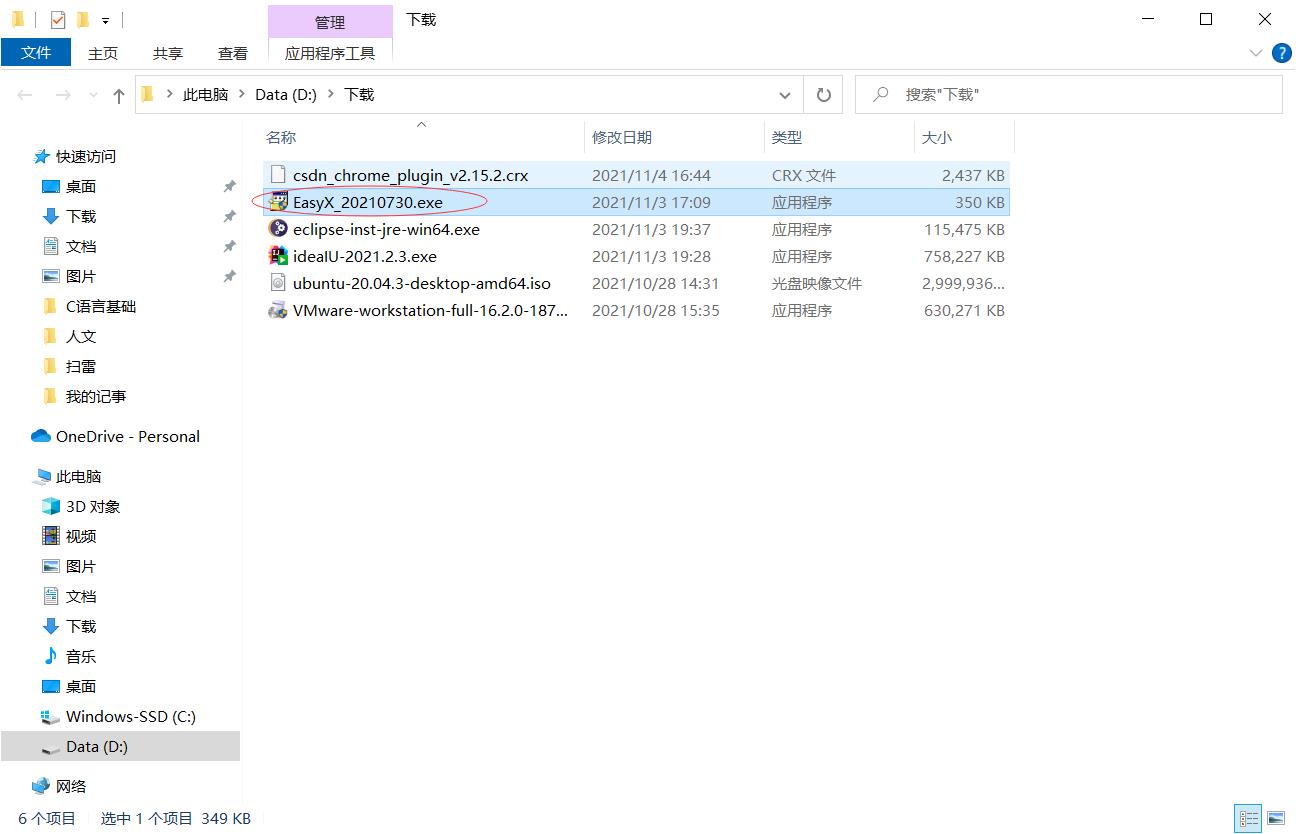
- 下载完成后,找到下载的位置,点击打开

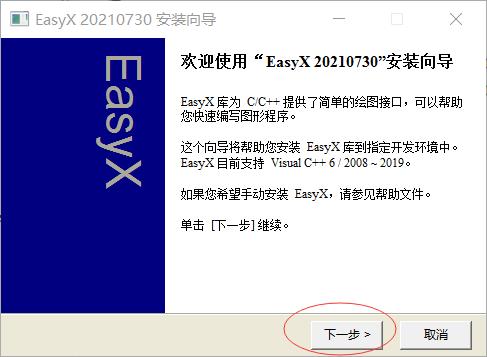
- 点击下一步

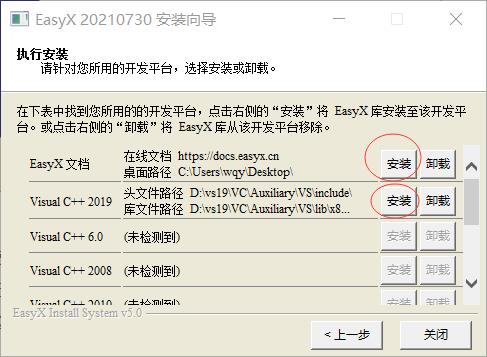
- 它会自动检测我们使用的开发平台,我们安装对应的库就可以了,以后不想用了就直接点击卸载就可以了。另外,帮助文档也推荐大家安装一下吧,一般遇到什么问题都可以在那查。

- 这样我们EasyX的安装就完成了,是不是非常简单呢!
一些准备知识
注意:这里不要问原理,只需知道作用就好了,不然会学不下去的!我们只需要知道怎么用!
头文件的引用
EasyX的安装为我们提供了一些库函数,我们只需要引用一个头文件就可以使用那些函数了。
#include<graphics.h>
图形化界面的创建
我们要实现图形化界面,这要使用一个库函数
initgraph(400,400,0);
/*
这个函数有三个参数
第一个参数是界面水平方向的大小
第二个参数是界面竖直方向的大小
第三个参数我们可以有几种选择:
1:设为0
2:设为SHOWCONSOLE
作者只了解这两种,可能还有别的,不过做扫雷够了
*/
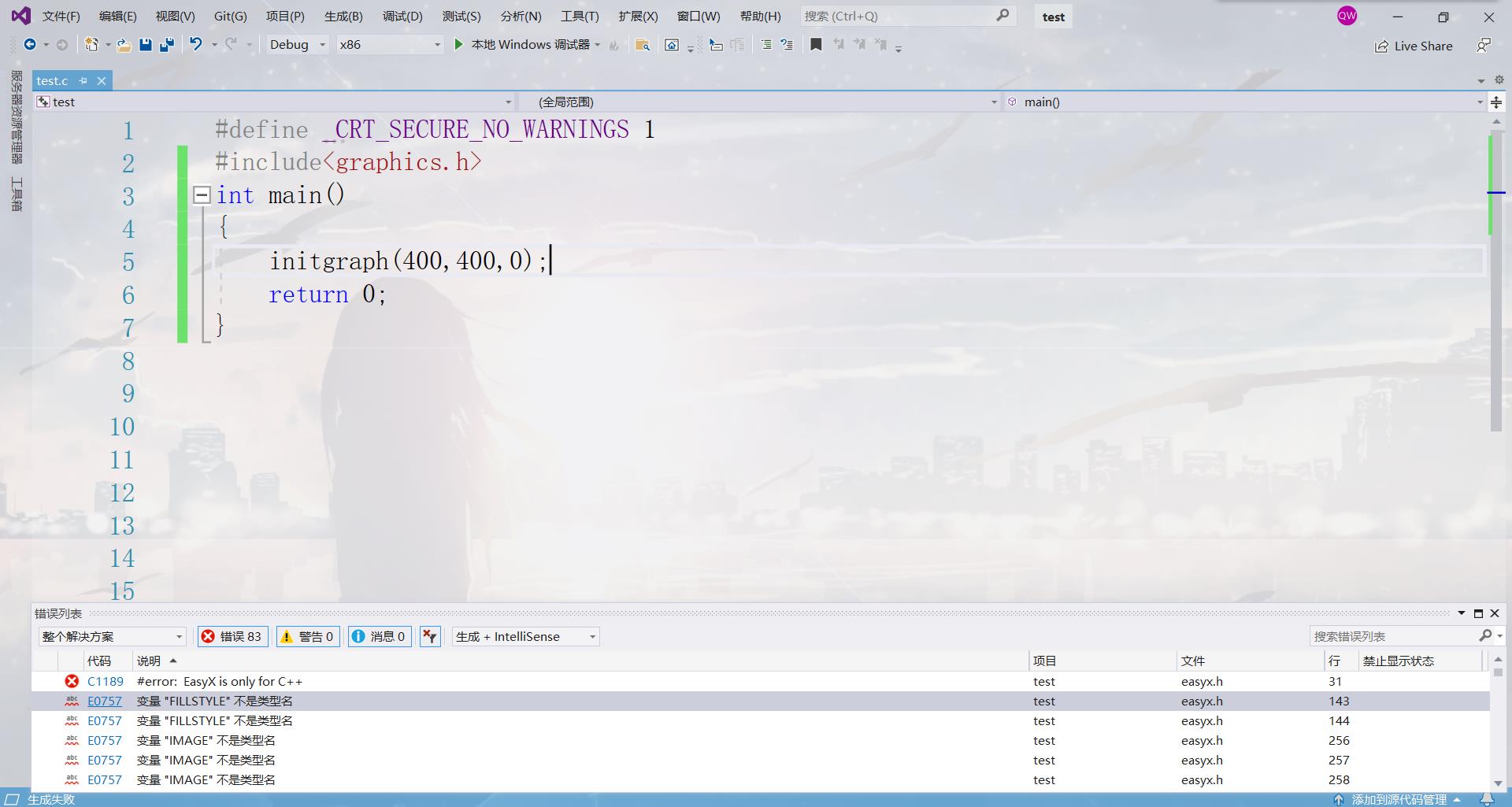
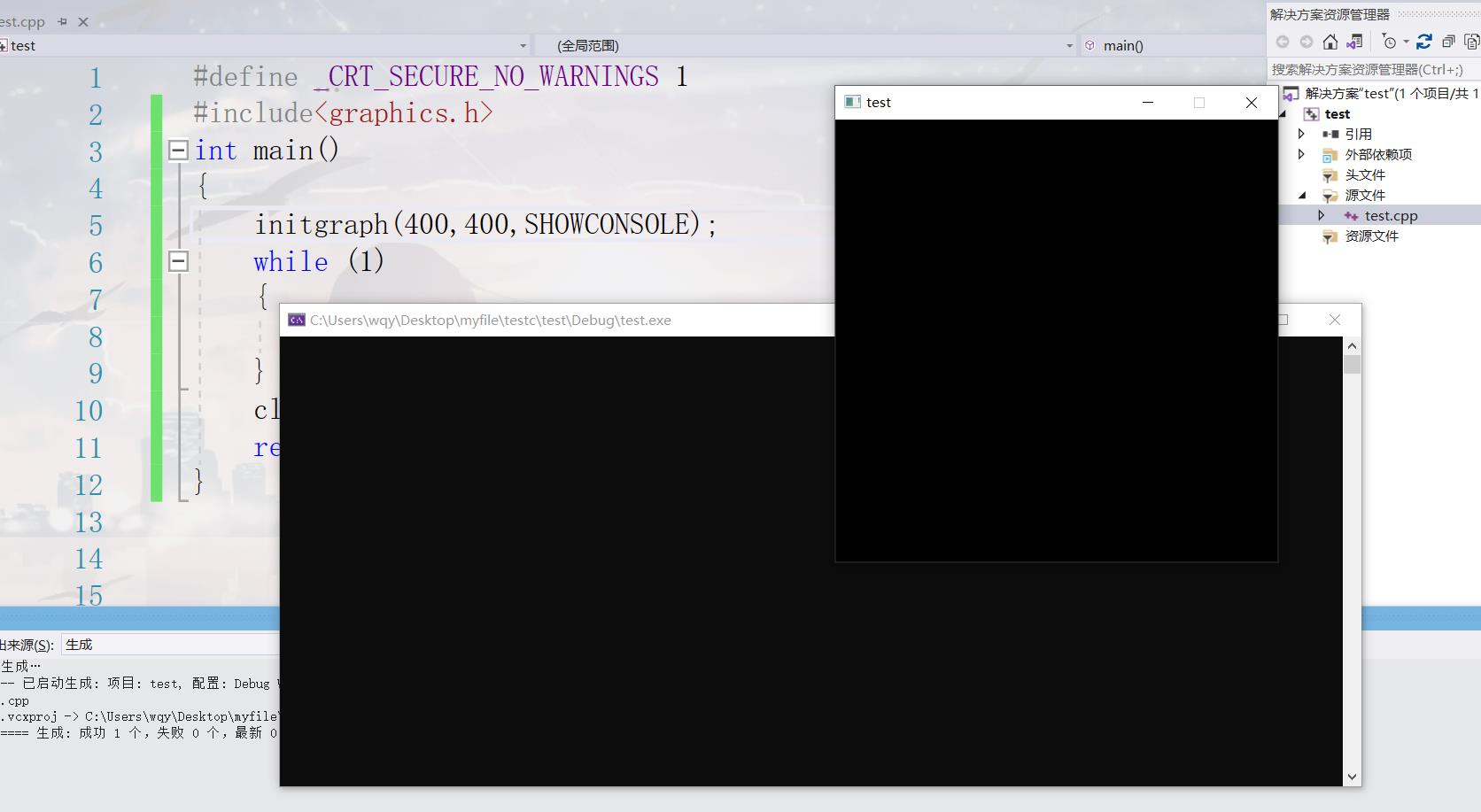
下面我们来测试一下:

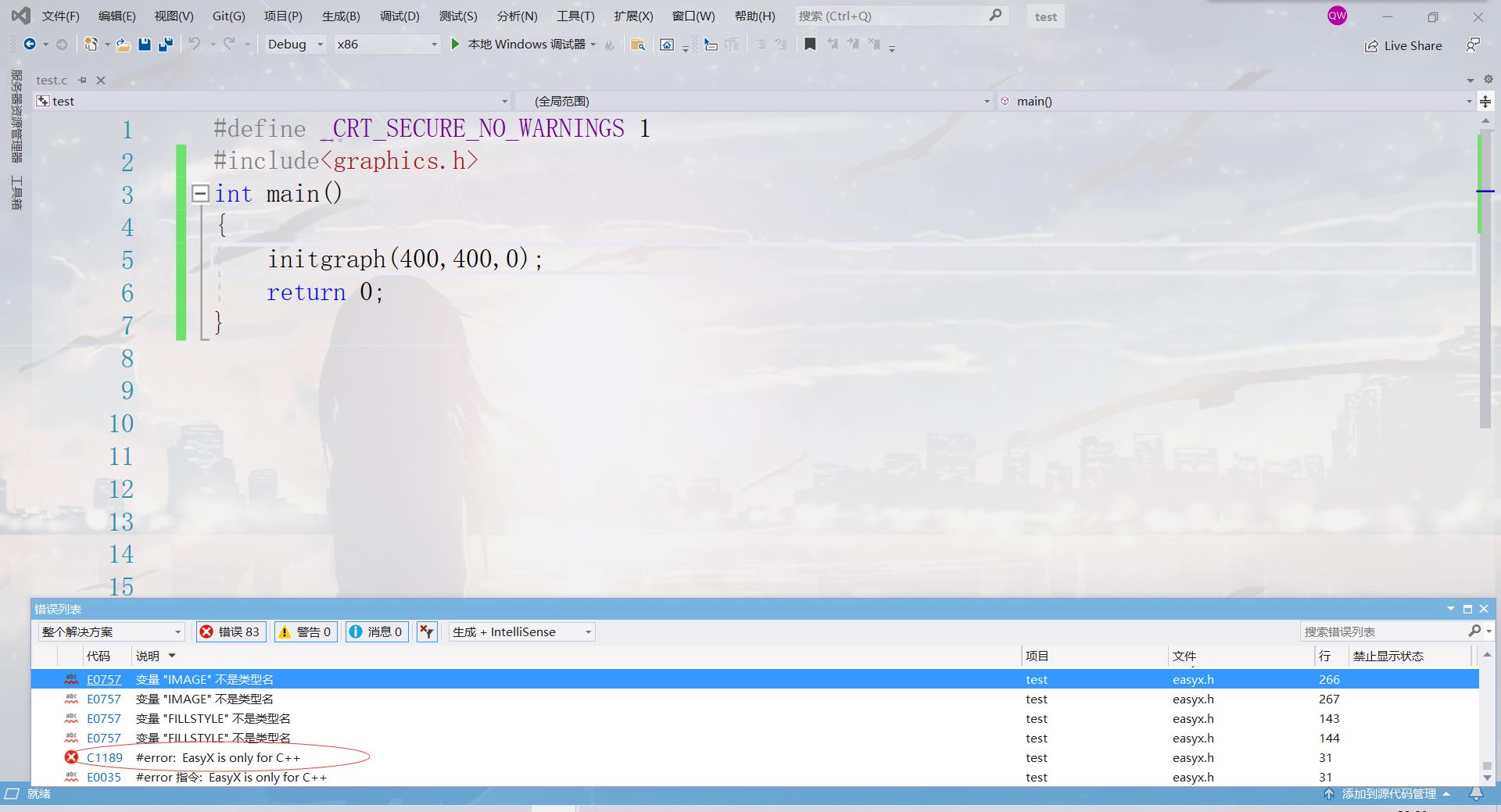
我的天!怎么一下子这么多错误,别着急,我们发现:

原来EasyX只能给C++文件用!
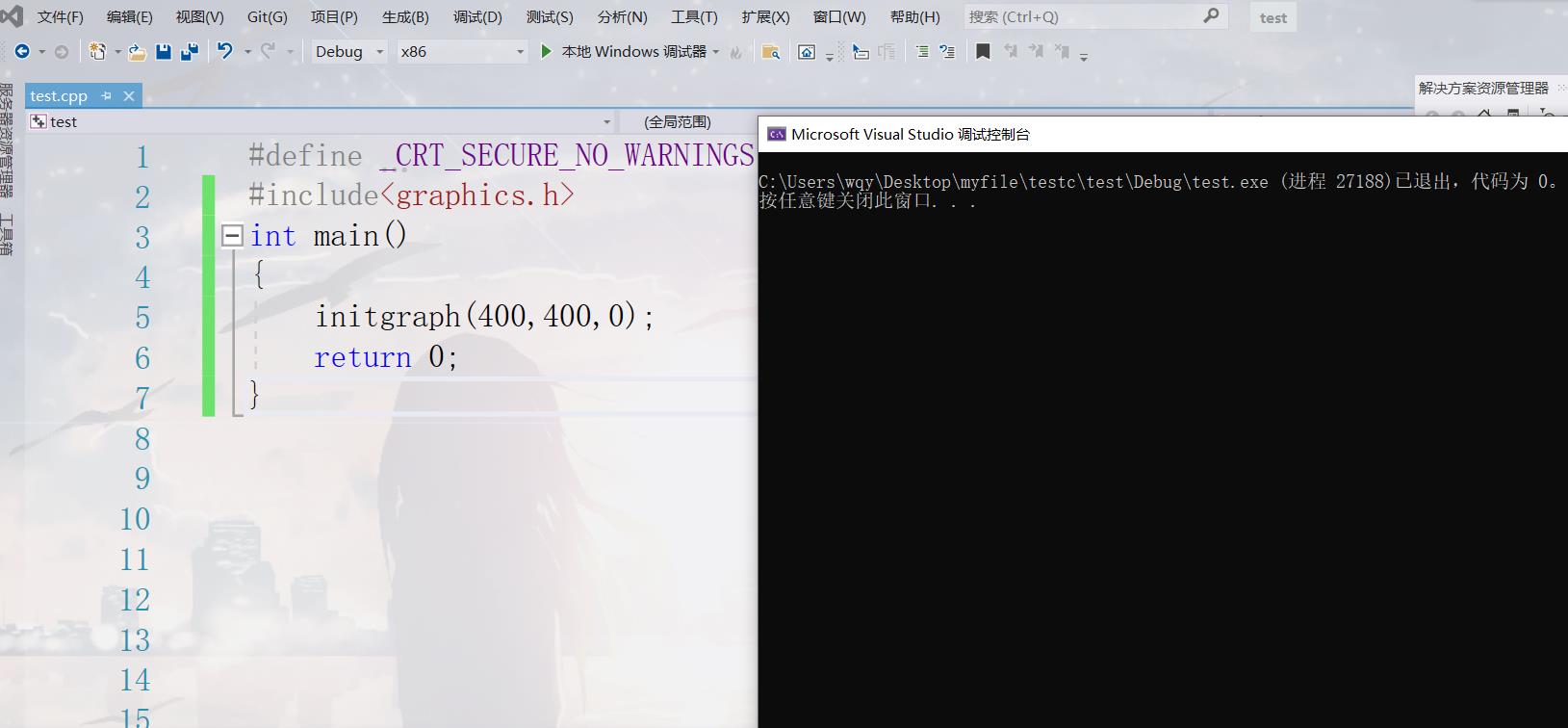
那我们就把文件后缀改为cpp再测试

运行成功了,可是界面呢?其实,仔细观察,程序运行后有个界面一闪而过了,那个就是我们的图形化界面,我们怎么让他停下来呢?
其实,界面一闪而过是因为整个程序结束后,我们的界面也就结束了
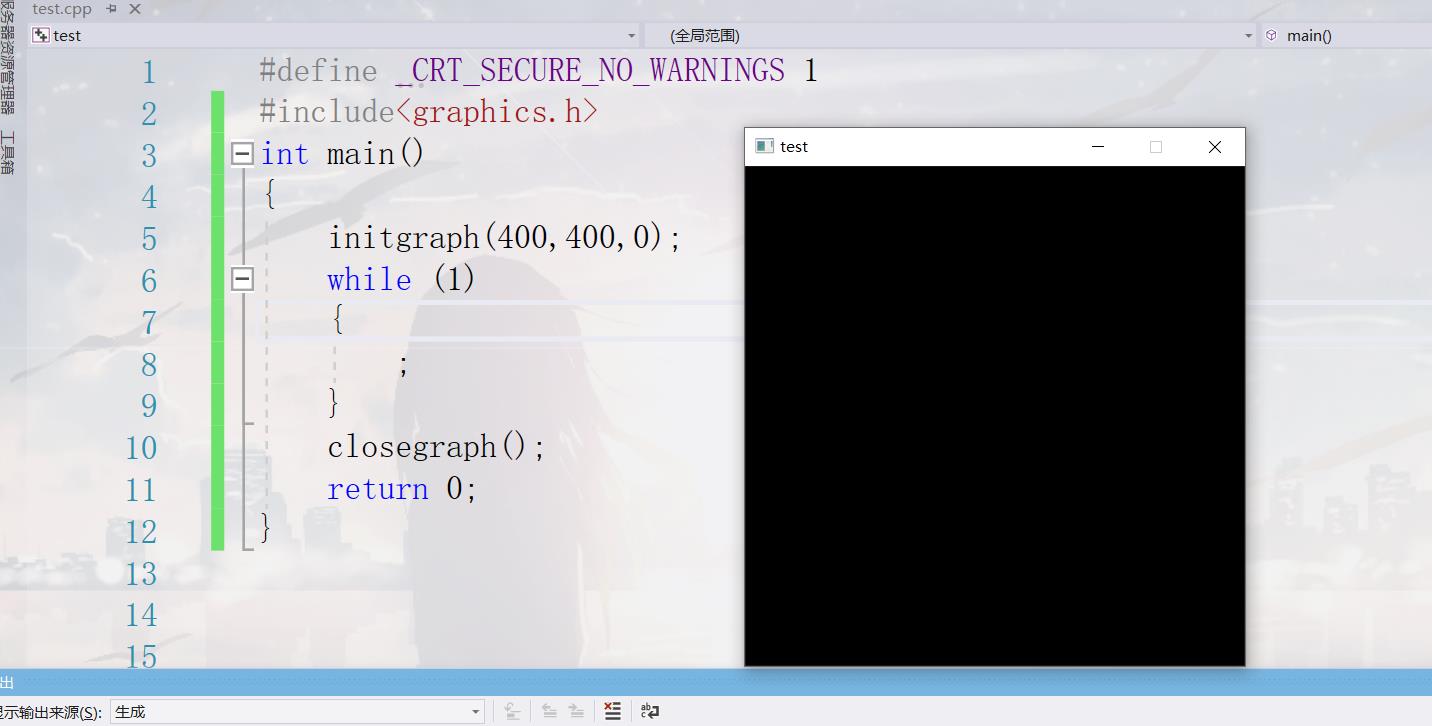
那我们就加个死循环,让程序无法结束,就能看到界面了。

图中的closegraph()函数是用来关闭界面的。(以后这个图形化界面我们就叫做界面),由于程序无法执行到那一步,所以界面未关闭。
仔细管察,我们会发现,控制台不见了!
其实这是initgraph()函数的功能,第三个参数设为0或NULL时,我们的控制台会被关闭(实际上程序运行后控制台仍会存在一段时间,因为函数的执行需要一定时间)
那我们能不能选择保留界面呢,答案是可以,我们把initgraph()函数的第三个参数修改为SHOWCONSOLE(全部大写)就可以了:

注意:关掉控制台或者界面都会关掉整个程序,即如果关掉控制台,界面也会被关闭,如果关掉界面,控制台也会被关闭
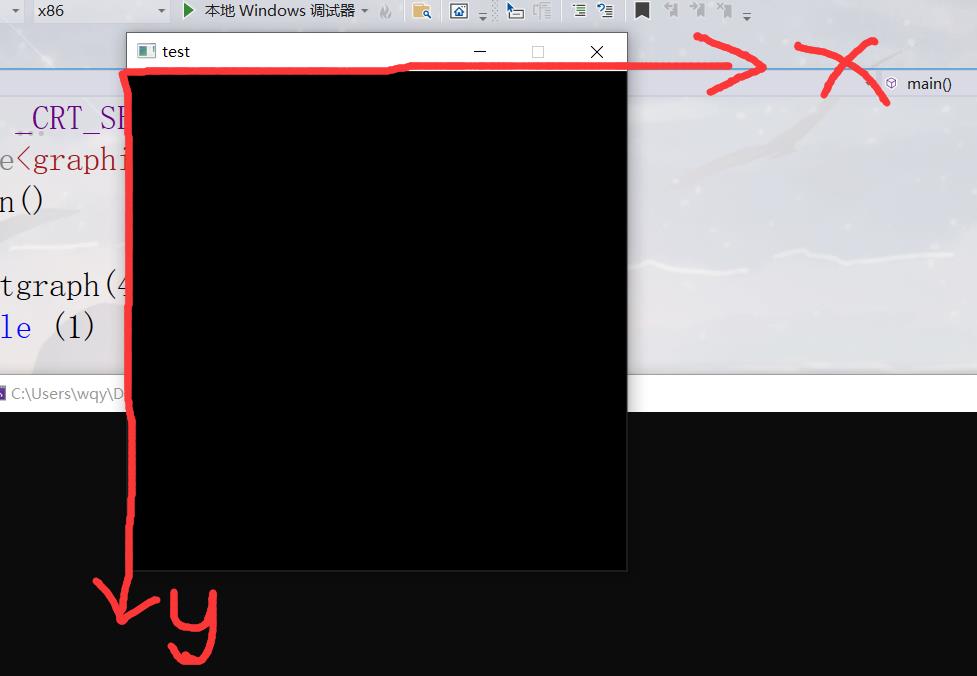
图形化界面简介
有同学会问了,这不是图形化界面吗,怎么tm全黑啊,你什么也不干,它怎么知道你要什么!在后面我们可以在这个界面中插入图片,那插入的位置怎么确定呢?通过坐标!

该界面对应的坐标轴是这样的,而我们又知道界面的大小(宽度,高度),我们就可以在指定的位置插入图片了。这里我们先不讲解,在扫雷中用到的时候我再告诉大家具体怎么插入图片。
图片加载与放置图片
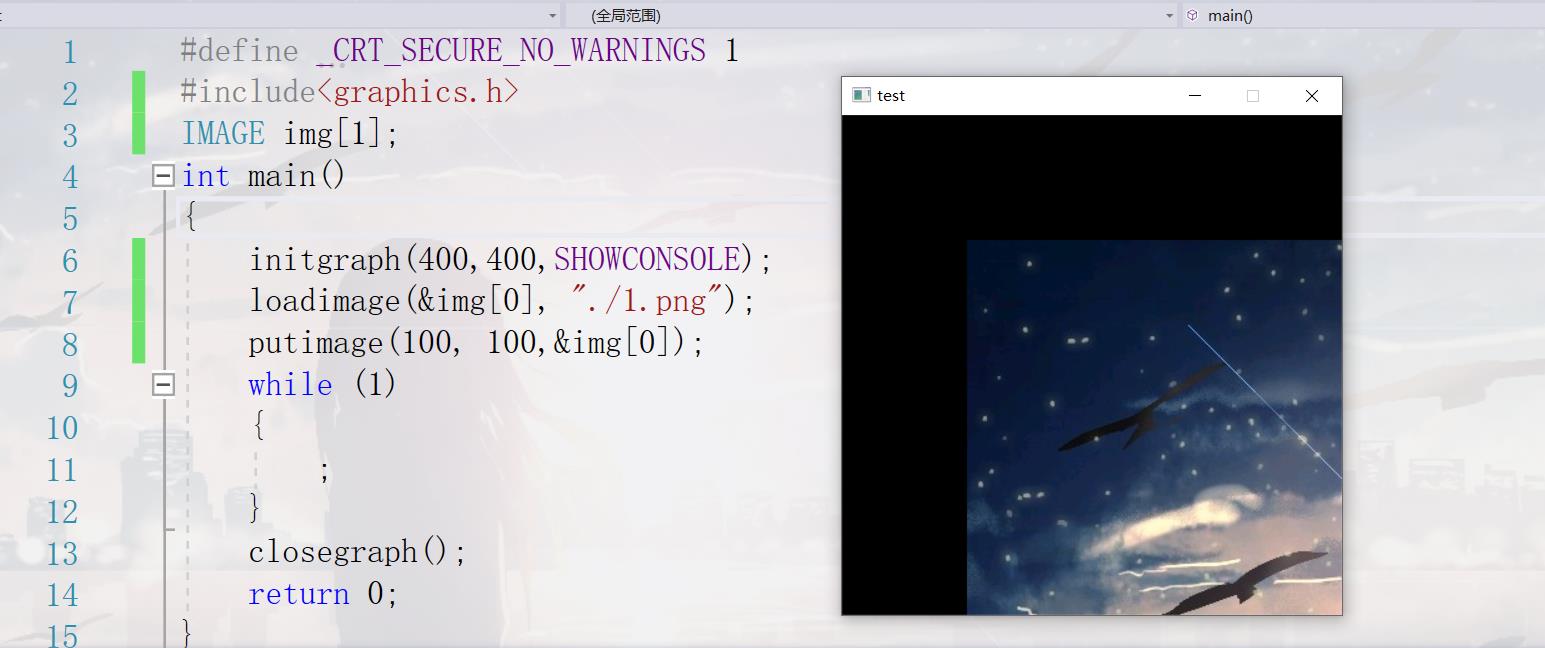
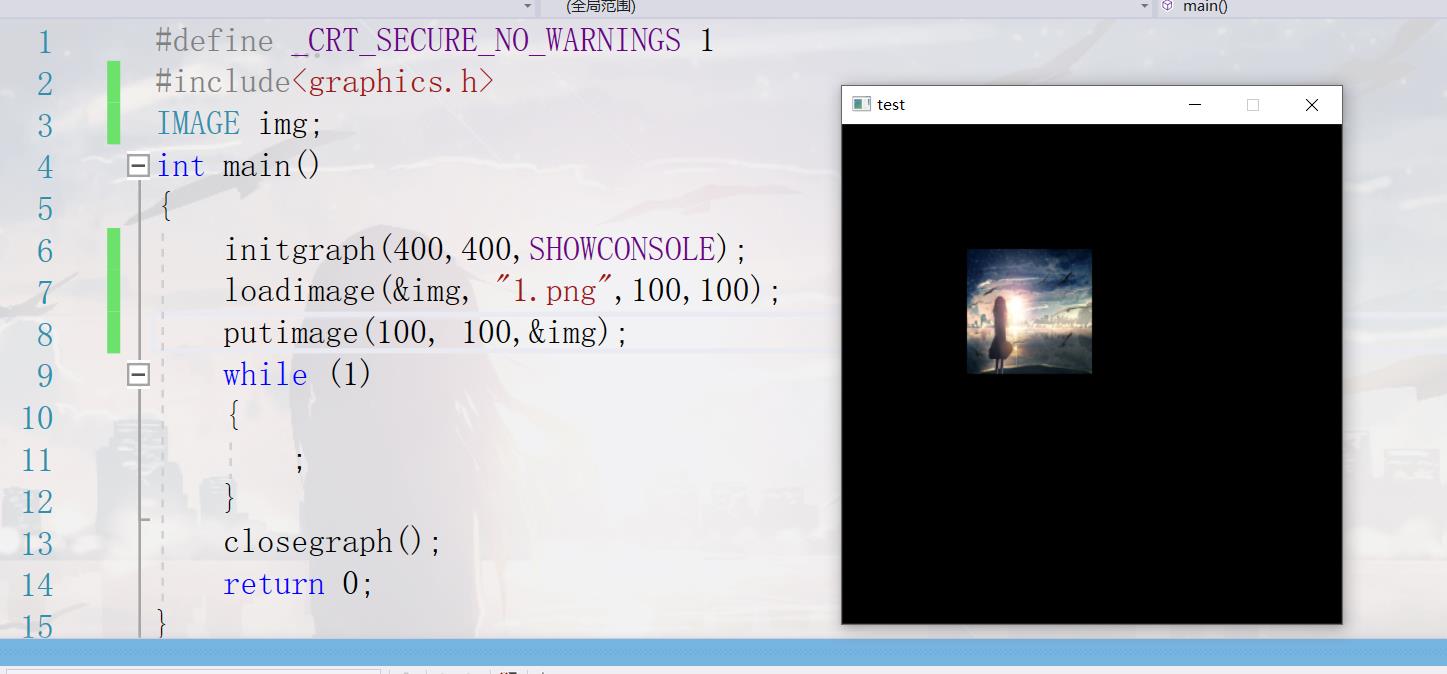
引用<graphics.h>头文件后,我们就可以使用图片的数组或变量来存放图片(还是那就话,知道怎样用就好,不用知道原理!),下面我们就来测试一下:
图片素材及其位置如下:

因为后面我们在加载图片时需要知道图片的储存位置,我们最好把图片放在我们的CPP文件的同一路径下,实现效果如下:
你失败了?别急,往下看

我们首先创建了一个图片数组,如果只有一张图片的话,我们可以直接用
IMAGE img;
来创建一个图片变量,img为变量名,是可以自由起名字的(不要与关键字重名)
如果图片较多,我们可以用图中方式创建图片数组,[ ]中的数字为数组大小,使用时下标从0开始。
loadimage()函数的功能是加载图片,也就是“告诉”程序我们有这个图片,我们可以理解为“此函数将图片的位置存入了变量中”,第一个参数为变量的地址,第二个变量是图片的地址,其中“./”表示与我们当前编辑的文件(cpp文件)同一目录下的文件路径(也可以省略,因为在同一路径下,可以直接写为"1.png"),如果这些基础知识还不知道的话推荐一篇博客:路径的表示与含义
putimage()函数的功能即为放置图片,第一个参数是图片开始位置的X坐标,第二个参数是Y坐标,第三个参数是变量的地址
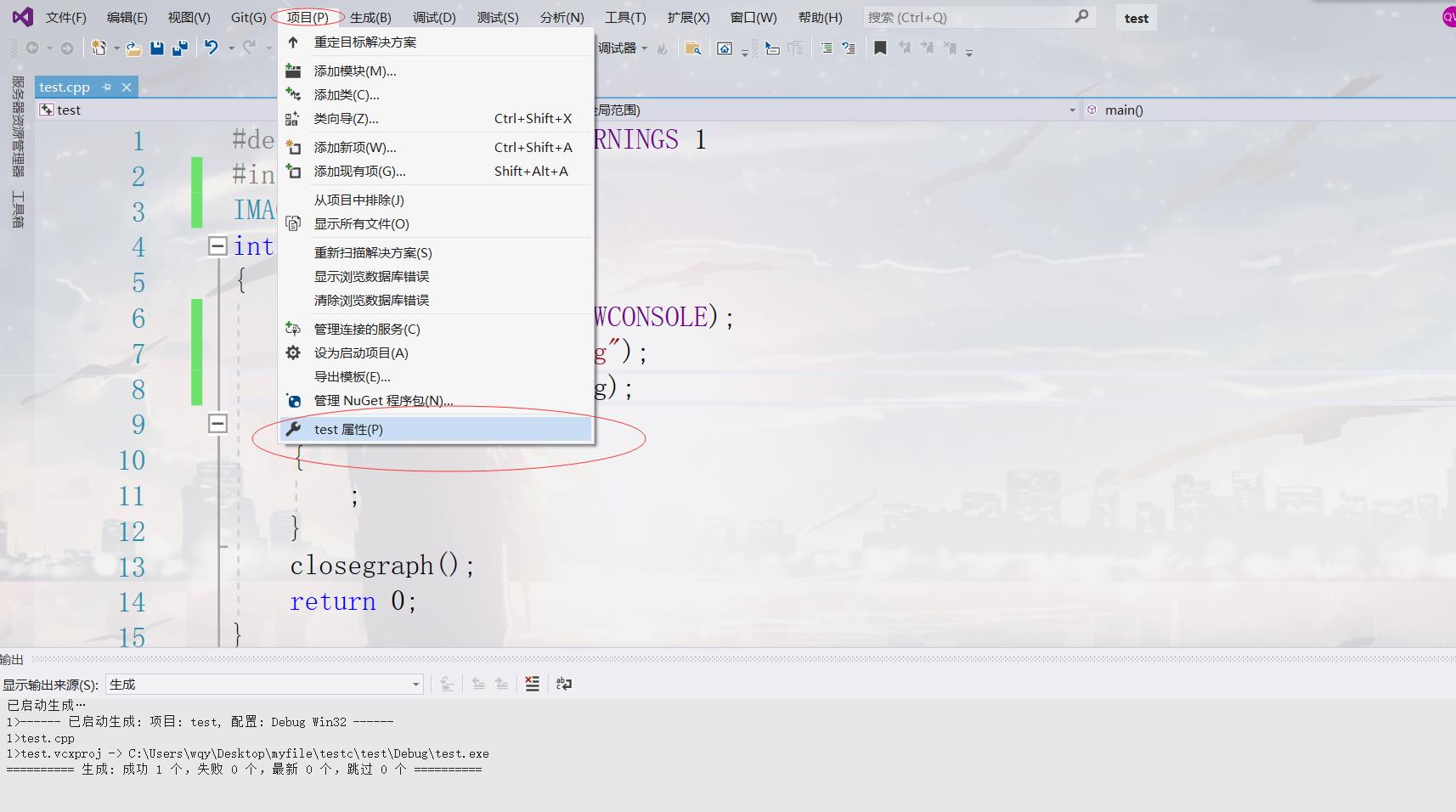
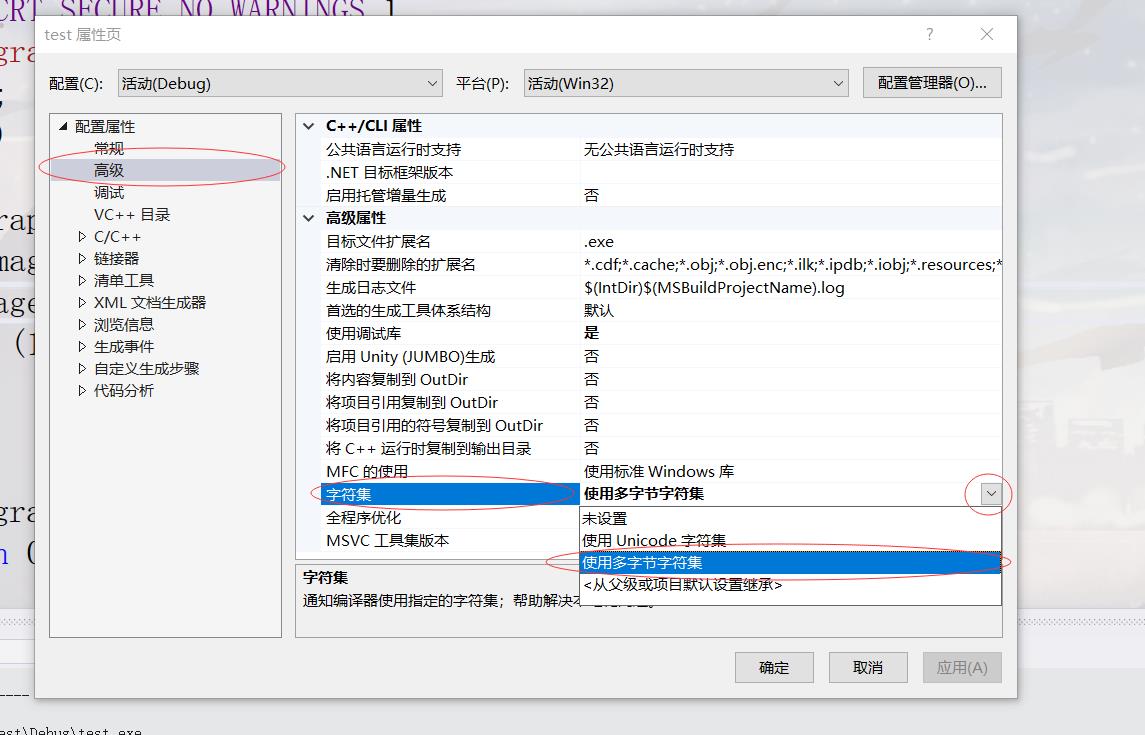
有的同学会发现自己的VS在loadimage()函数那报错了,你可以理解为该函数需要的字符集与VS默认的不同,不懂也没关系,直接修改VS的一个设置就好了:


提示:这里只是修改了这个项目的字符集,后面创建的字符集还会是默认的“Unicode”,不会影响我们以后创建的项目的使用。
但是我们图片太大了,界面太小了,加载不完,这不太好看,其实我们可以loadimage()函数后面再加两个参数,修改载入图片的大小:

你可能会问:函数的参数个数不是只能是确定的吗,怎么你既可以用两个参数,又可以用四个参数,其实这涉及到函数的重载,就是说库中会有多个名为loadimage()的函数,这些函数的参数类型、个数不太相同,程序会根据我们使用的参数帮我们调用对应的函数。
鼠标操作
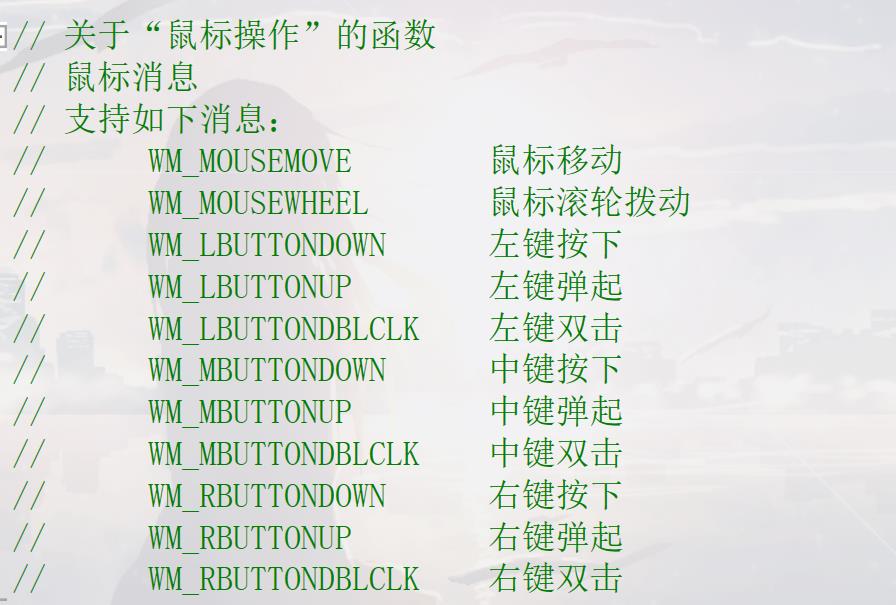
- MouseHit()函数,无参数,返回值为bool型,判断有无鼠标信息,如果有则返回true,没有则返回false,可以理解为有则返回1,否则返回0,鼠标信息包括的内容很多:

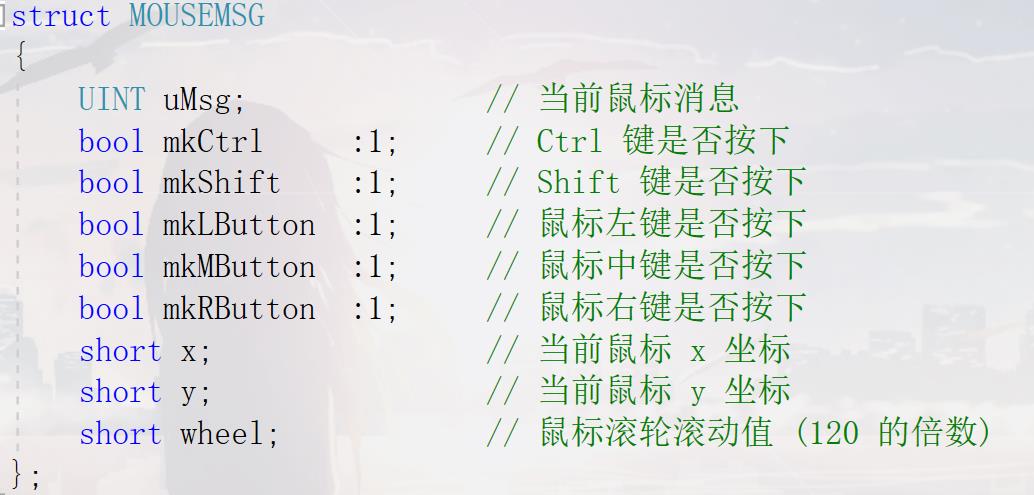
- MOUSEMSG结构体,以下是头文件中它的定义,是不是看的很懵,等会下面会有解释

- GetMouseMsg()函数,无参数,返回类型为结构体类型,很懵?先继续
我们写一个这样的代码片段:
while(1)
/*
为防止程序执行过快以致我们还没来得及操控鼠标
它就判断我们没有鼠标信息,定义一个死循环
*/
{
if (MouseHit())//判断有没有鼠标消息,有的话进入循环
{
/*
我们定义一个结构体变量来接收此函数的返回值
也就是说msg会接收所有上图中的信息,如x,y,wheel等
*/
MOUSEMSG msg = GetMouseMsg();
int r = msg.y / size;
/*
通过msg.y我们就可以使用前面得到的鼠标信息中鼠标所在位置的Y坐标
msg.x同理
*/
int c = msg.x / size;
switch (msg.uMsg)
/*
msg.uMSG代表我们获取的鼠标信息,上面有对鼠标信息的介绍
各鼠标信息对应的值会在下面介绍
*/
{
//看懂这里不懂了?往下看
case WM_LBUTTONDOWN:
break;
case WM_RBUTTONDOWN:
break;
}
break;//跳出循环
}
}
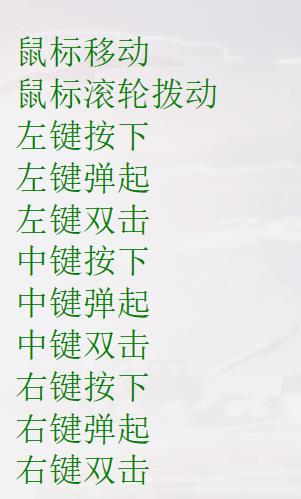
这是头文件中的说明:
看到这,我们明白了,它可能是这样实现的:
这些鼠标信息对应的都有整数值,msg.uMsg得到的也是这些信息对应的值,因此我们可以用switch语句对情况分类。
作个假设:
WM_LBUTTONDOWN代表左击,他的值假如为1,当我们左击时,msg.uMsg就是1
到这里,我们就明白该怎样使用这些东西了,暂时不要深究原理
提示框
这个看得我更蒙蔽,直接看下怎么使用就好了
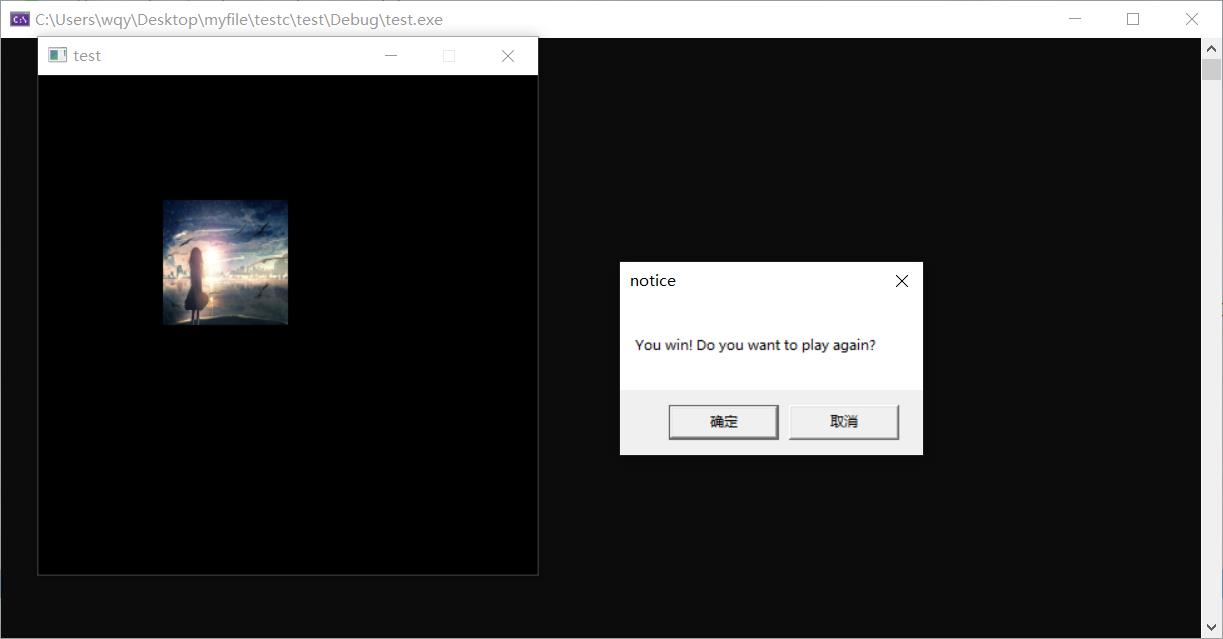
int main()
{
initgraph(400,400,SHOWCONSOLE);
loadimage(&img, "1.png",100,100);
putimage(100, 100,&img);
MessageBox(GetHWnd(), "You win! Do you want to play again?", "notice", MB_OKCANCEL);
while (1)
{
;
}
closegraph();
return 0;
}
效果:

这里我们点确定或取消都没有任何效果,那他有什么用呢,其实它有一个int型返回值,当我们点确定时它会返回1,否则返回其它值,这样我们用一个变量接受返回值,就能通过if或switch语句执行不同的选择了
这个函数是不是看得你很懵逼?我也是,我们只要知道这个函数的第二个参数是提示内容,第三个参数是提示标题就可以了,其它内容只要照着格式写就可以了。
另外,判断时我们一般这样用:
int isok = MessageBox(GetHWnd(), "You win! Do you want to play again?", "notice", MB_OKCANCEL);
if (isok == IDOK)
{
game();
}
else
{
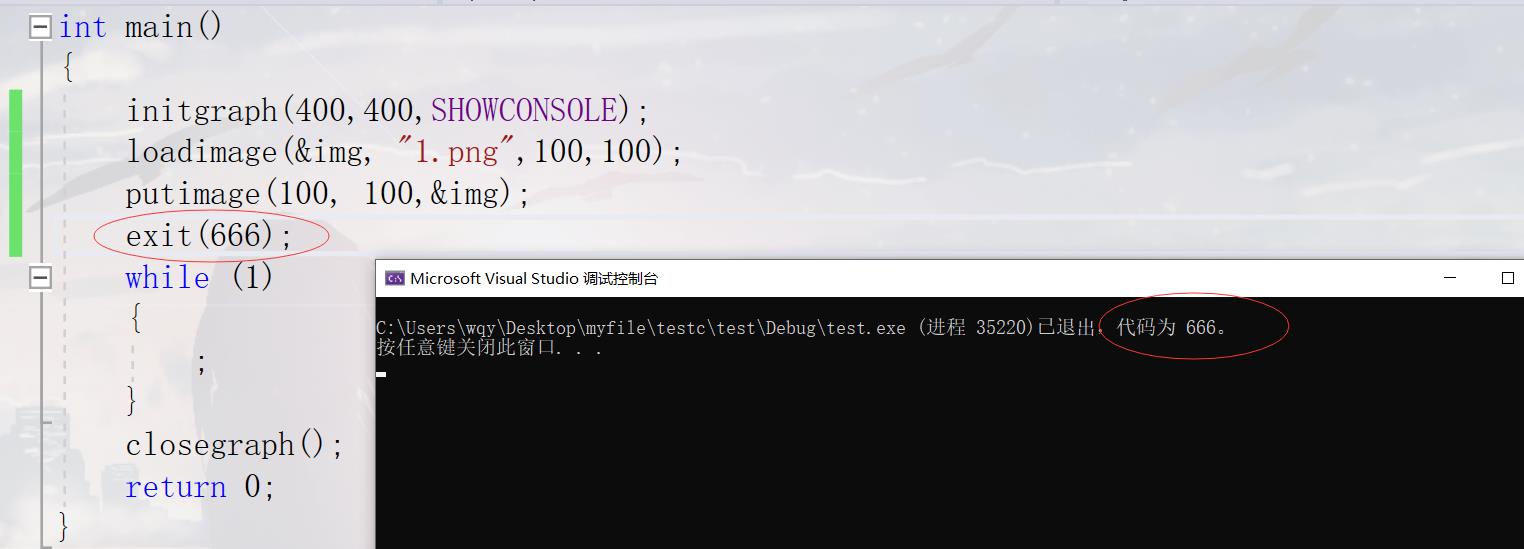
exit(666);
}
其中IDOK就是1,exit()函数就是退出程序,666就是退出的代码,这个函数一般用于判断程序在哪里退出
这是头文件里的定义:

这是exit()函数执行的效果,这个程序执行完exit(666);后就退出了

其它的准备知识
这里需要的是一些其它知识,如果这些内容不会的话我会推荐相应的博客
- srand()函数和rand()函数的使用:
srand()函数和rand()函数的使用 - 黑框框版扫雷能看懂
扫雷
思路分析
- 和黑框框里的扫雷一样,我们首先创建数组表示整个棋盘(这么说好像有点不对?),并随机放置一定个数的雷,为了方便后期修改我们用宏来定义行、列、雷数
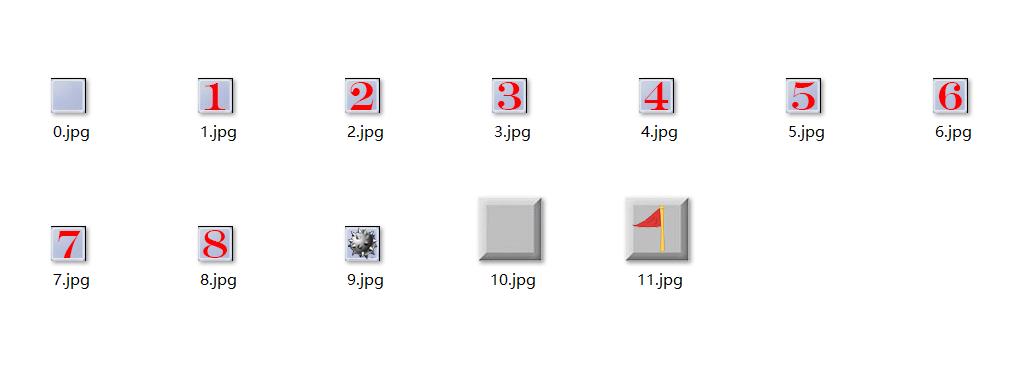
- 我们想实现图形化界面,那我们就需要相应的扫雷中的图片,这里我分享一下:
链接:https://pan.baidu.com/s/1JBz0Pq0R5zvuS7l92qJi5Q
提取码:nh5f
文件夹里是这样的:

我们用函数实现图片的放置,数组的每个要使用的元素放置一张图片
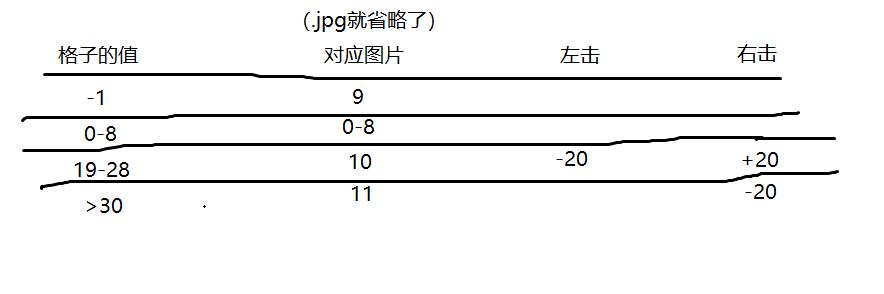
因为我们创建的数组会有额外的两行两列来防止越界,那些元素我们不使用。 - 可是这都是静态图片啊,我们怎么能实现鼠标点击后的转化呢,我们知道,在黑框框里我们用-1表示雷,数字表示该非雷位置九宫格内雷的个数,我们这里还在数组中存数字,根据数字的不同我们放置不同的图片,再利用鼠标操作得到鼠标操作的位置,转化为数组的下标,修改对应元素的值,就可以改变该位置的图片了,因此我们需要经常调用放置图片的函数以完成修改,你已经看懵了?没问题,下面使用的时候更容易懂
- 我们用gamedraw()函数绘制棋盘,当数组元素为-1时,我们在这里放置雷的图片(9.jpg),为0时我们放置空的那张(0.jpg,我们称为空格),为1~8时我们放置相应的图片(1-8.jpg),但是我们该开始展示的应该全部是10.jpg(我们称为关闭的格子)那张图片,我们给所有元素加上20,那么这些元素的值都在19-28之间,当元素的值在此范围内时,我们放置10.jpg,当我们鼠标左键点击相应位置时,我们让此位置对应的数组元素的值减去20,这样它的值就在-1到8之间了,它就会显示打开后的图片,标记也是同理,当我们右键点击的位置是关闭的格子时,我们把它对应的元素值再加上20,这样我们把大于30的元素换为11.jpg,即标记的格子,同时,如果我们右键点击位置元素的值大于30,我们让它减少20,这样它又变回关闭的格子了
小总结:

这样我们就可以实现图片的转换了
代码实现
在这次演示中,我把所有的东西都放在一个.cpp文件中了,还是推荐大家分三个文件去放置,不过那样的话函数需要传参,感觉挺麻烦的,在一个文件中我们定义几个全局变量,就不用老是传参了,也可以分多个文件并在一个文件中定义全局变量,在别的文件中声明这些全局变量
准备工作
#define _CRT_SECURE_NO_WARNINGS 1
#include<graphics.h>
//产生随机数需要用的头文件:
#include<Windows.h>
#include<time.h>
#include<stdio.h>
#pragma warning(disable : 4996)
/*
因为我们使用的部分函数是已经被弃用的
使用上面这句命令后,即使被弃用的函数我们也能使用
其实这些被弃用的函数已经有新函数替代了
我为什么不用?我不会!
*/
#define ROW 10//行数
#define COL 10//列数
#define MINE 10//雷数
#define PIC_SIZE 40
//图片大小,程序中我们把图片加载为正方形,宽、高相同,因此只需一个大小
int map[ROW + 2][COL + 2];//数组,存放数据
int i, j, flag;//flag代表我们已经打开的格子数,后面用来判断输赢
//因为我们会用到多次遍历数组,我直接创建两个全局变量i,j
//后面在每个函数中使用时就不用再创建了
IMAGE img[12];//存放我们需要的12个图片
/*
下面两个函数因为我定义的比较晚而使用的比较早,就在前面声明一下,
防止报错
*/
void open(int r, int c);
void game();
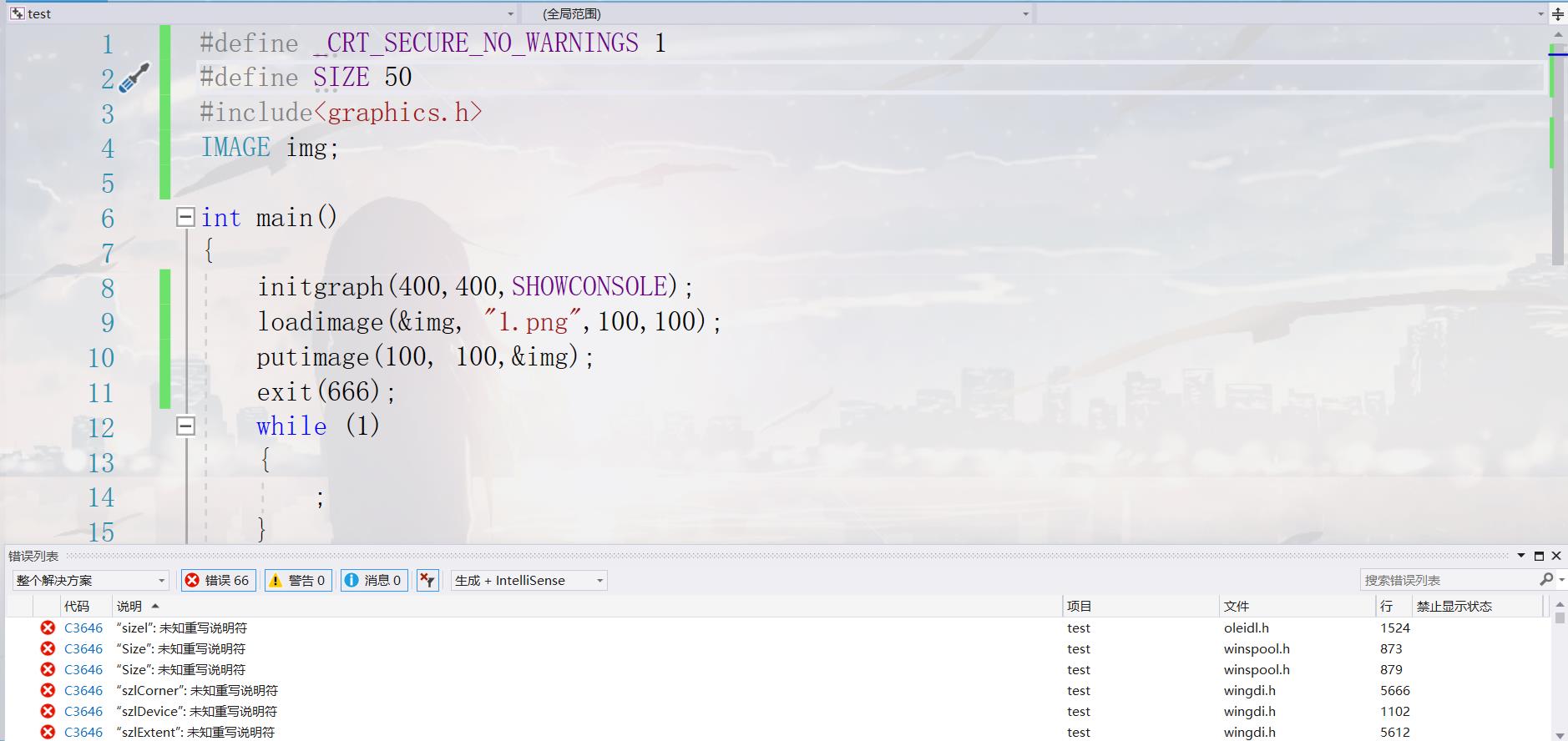
提示:
我有一次用宏定义图片大小的名字为大写的SIZE,结果一堆错误,后来发现只是重名了,用个别的名字就可以了

初始化游戏的函数
void gameinit()
{
flag = 0;//打开的格子数置为0
for (i = 1; i <= ROW; i++)
{
for (j = 1; j <= COL; j++)
{
map[i][j] = 0;
}
}
for (i = 0; i < MINE; )
//随机放10个雷并确保没有多个雷放在一个重复的位置
{
int r = rand() % ROW+1;
int c = rand() % COL+1;
if (map[r][c] == 0)
{
map[r][c] = -1;
i++;
}
}
//初始化数组的值,雷九宫格内的非雷元素加一
for (i = 1; i <= ROW; i++)
{
for (j = 1; j <= COL; j++)
{
if (map[i][j] == -1)
{
for (int m = i - 1; m <= i + 1; m++)
{
for (int n = j - 1; n <= j + 1; n++)
{
if (map[m][n] != -1)
{
map[m][n]++;
}
}
}
}
}
}
//把数组的值都加上20,放图片时就会是关闭的格子了
for (int i = 1; i <= ROW; i++)
{
for (int j = 1; j <= COL; j++)
{
map[i][j] += 20;
}
}
char tmp[20] = { 0 };
//加载图片
for (i = 0; i < 12;i++)
{
sprintf(tmp, "./image/%d.jpg",i);
loadimage(&img[i], tmp, PIC_SIZE, PIC_SIZE);
}
}
推荐一篇介绍sprintf函数的博客:sprintf()函数的用法
在界面上放置图片的函数
void gamedraw()
{
for ( i = 1; i <= ROW; i++)
{
for ( j = 1; j <= COL; j++)
{
//下面放置图片的坐标为什么是这样呢?结合坐标轴就能明白了
if (map[i][j] == -1)
{
putimage((j - 1) * PIC_SIZE, (i - 1) * PIC_SIZE, &img[9]);//雷
}
else if (map[i][j] >= 0 && map[i][j] <= 8)
{
putimage((j - 1) * PIC_SIZE, (i - 1) * PIC_SIZE, &img[map[i][j]]);//0-8的数字
}
else if (map[i][j] >= 19 && map[i][j] <= 28)
{
putimage((j - 1) * PIC_SIZE, (i - 1) * PIC_SIZE, &img[10]);//空白
}
else if (map[i][j] > 30)
{
putimage((j - 1) * PIC_SIZE, (i - 1) * PIC_SIZE, &img[11]);//标记图片
}
}
}
}
举个例子吧,假如map[4] [5]位置值为28,那我们应该放置关闭的格子:

执行鼠标操作的函数
int mouse()
{
if (MouseHit())//判断有没有鼠标消息
{
MOUSEMSG msg = GetMouseMsg();//获取当前鼠标信息
//找到对应数组的下标
int r = msg.y / PIC_SIZE + 1;
int c = msg.x / PIC_SIZE + 1;
switch (msg.uMsg)//根据鼠标消息执行不同操作
{
case WM_LBUTTONDOWN://左击
if (map[r][c] > 8&&map[r][c]<29)//打开关闭的格子
{
map[r][c] -= 20;
flag++;//打开格子数加一
open(r, c);
}
break;
case WM_RBUTTONDOWN://右击
if (map[r][c] > 8 && map[r][c] < 29)//标记关闭的格子
{
map[r][c] += 20;
}
else if(map[r][c] > 30)//取消标记
{
map[r][c] -= 20;
}
break;
}
return map[r][c];//返回打开位置后该位置的值
//如果为-1则游戏结束
}
}
打开关闭格子的函数
void open(int r,int c)//打开空格周围未被标记且不是雷的格子
{
if (map[r][c] == 0)
{
for (int m = r - 1; m <= r + 1; m++)
{
for (int n = c - 1; n <= c + 1; n++)
{
if (map[m][n]!=19&&map[m][n]>8)
{
map[m][n]-=20;
flag++;//打开周围的格子,格子数也要加一
open(m, n);
//递归打开(空格周围的空格)周围的格子
//括号内为主语
}
}
}
}
}
判断游戏是否已经结束的函数
void judge()
{
gamedraw();//放置图片
if (mouse() == -以上是关于c语言 图形函数的主要内容,如果未能解决你的问题,请参考以下文章