BakerySwap对接JavaScript开发包币安智能链
Posted 新缸中之脑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BakerySwap对接JavaScript开发包币安智能链相关的知识,希望对你有一定的参考价值。
BakerySwap.js 开发包适用于为Web前端或Node.js应用快速增加对币安智能链BakerySwap协议的支持能力。即支持使用自有部署BSC区块链节点的应用场景,也支持使用第三方节点的轻量级部署场景。官方下载地址:bakeryswap.js开发包。
1、开发包概述
BakerySwap.js开发包主要包含以下特性:
- 一键部署BakerySwap协议,便于快速开发与测试
- 支持BakerySwap协议的全部接口,并提供开发人员友好的API
- 支持BEP20/BEP20、BNB/BEP20等各种交易对的流动性添加、移除与兑换交易
- 支持自动做市价格计算与滑点计算
- 支持交易gas用量与gas价格的自动估算与手动设定
- 支持EIP712签名授权,单一交易内完成流动性维护
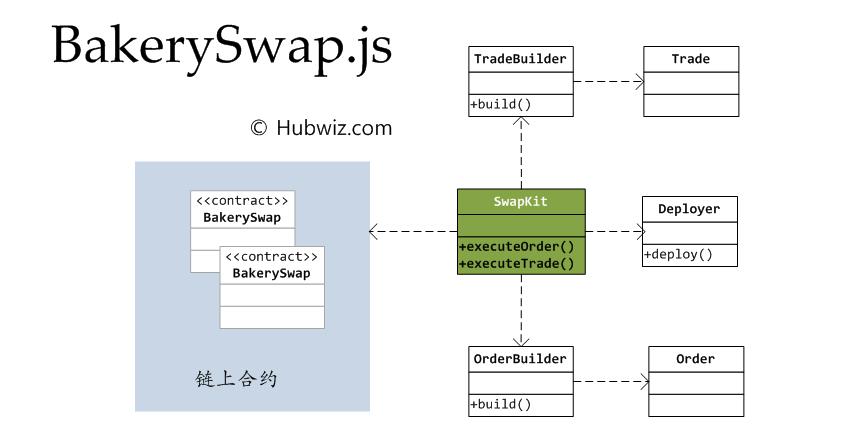
BakerySwap.js开发包运行在 JavaScript 环境下,当前版本1.0.0,主要类/接口及关系如下图所示:

BakerySwap.js开发包的主要代码文件清单如下:
| 代码文件 | 说明 |
|---|---|
| lib/SwapKit.js | bakeryswap.js开发包入口类 |
| lib/OrderBuilder.js | 流动性维护订单构造器 |
| lib/Order.js | 流动性维护订单类 |
| lib/TradeBuilder.js | 兑换交易构造器 |
| lib/Trade.js | 兑换交易类 |
| lib/Deployer.js | 合约部署器 |
| demo/deploy-contracts.js | bakeryswap及测试Token合约部署工具,可用于快速开发与测试 |
| demo/add-liquidity.js | BEP20/BEP20交易对流动性添加演示 |
| demo/add-liquidity.js | BEP20/BEP20交易对流动性添加演示 |
| demo/add-liquidity-BNB.js | BEP20/BNB交易对流动性添加演示 |
| demo/remove-liquidity.js | BEP20/BEP20交易对流动性移除演示 |
| demo/remove-liquidity-BNB.js | BEP20/BNB交易对流动性移除演示 |
| demo/swap-exact-tokens-for-tokens.js | BEP20/BEP20兑换演示,以输入token数量为基准 |
| demo/swap-tokens-for-exact-tokens.js | BEP20/BEP20兑换演示,以输出token数量为基准 |
| demo/swap-exact-bnb-for-tokens.js | BNB/BEP20兑换演示,以输入BNB数量为基准 |
| demo/swap-bnb-for-exact-tokens.js | BNB/BEP20兑换演示,以输出token数量为基准 |
| demo/swap-exact-tokens-for-bnb.js | BEP20/BNB兑换演示,以输入token数量为基准 |
| demo/swap-tokens-for-exact-bnb.js | BEP20/BNB兑换演示,以输出BNB数量为基准 |
| contract/HappyToken.sol | 标准BEP20 token实现,开发测试用 |
| contract/BEP20USDT.sol | BEP20 USDT实现,开发测试用 |
| contract/bakeryswapFactory.sol | bakeryswap工厂合约实现 |
| contract/bakeryswapRouter.sol | bakeryswap路由合约实现 |
| contract/WBNB.sol | Wrapper BNB合约实现 |
| bin/build-contracts | 合约编译脚本 |
| config.js | 演示程序参数配置文件 |
| package.json | bakeryswap.js npm描述文件 |
2、使用示例代码
2.1 编译合约
在终端进入项目目录,执行如下命令编译bakeryswap及开发包提供的测试Token合约:
~$ cd ~/bakeryswap.js
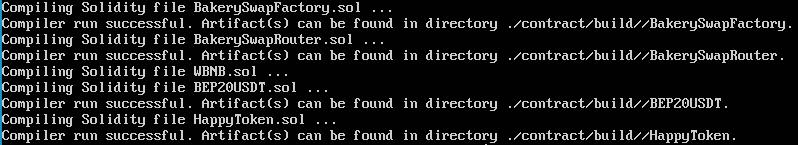
~/bakeryswap.js$ bin/build-contracts
执行结果如下:

2.2 部署合约
首先在另一个终端启动开发私链:
~$ ganache-cli -d
然后进入项目demo目录,执行如下命令部署合约:
~$ cd ~/bakeryswap.js/demo
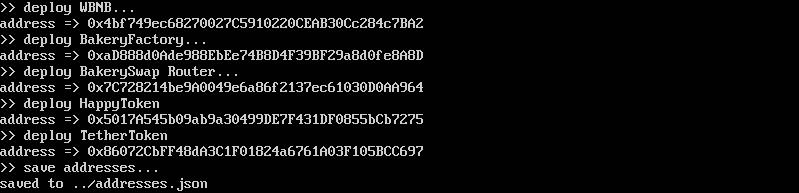
~/bakeryswap.js/demo$ node deploy-contracts.js
执行结果如下:

注意 :如果需要在BSC主链或测试链部署上述合约,或者使用其他参数启动ganache-cli,
需要修改config.js中的账号配置。
2.3 Token授权
代码demo/token-approve.js演示了如何授权bakeryswap路由合约代理操作当前账号的HAPY token和USDT token。
在终端进入项目demo目录,执行如下命令:
~$ cd ~/bakeryswap.js/demo
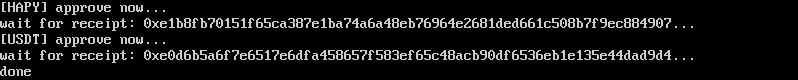
~/bakeryswap.js/demo$ node token-approve.js
执行结果如下:

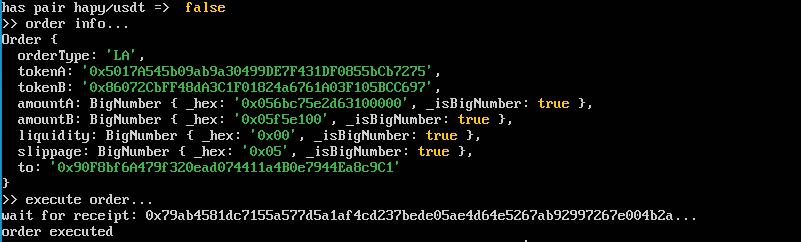
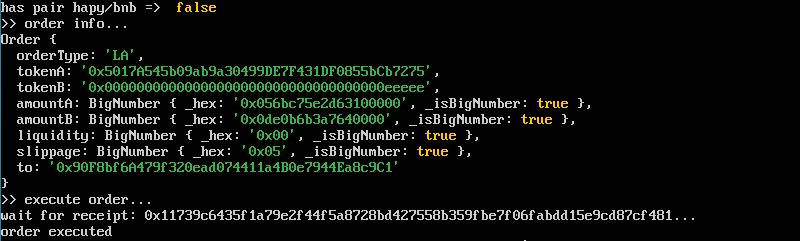
2.4 BEP20/BEP20交易对添加流动性
代码demo/add-liquidity.js演示了如何为BEP20/BEP20交易对添加流动性。
在终端进入项目demo目录,执行如下命令:
~$ cd ~/bakeryswap.js/demo
~/bakeryswap.js/demo$ node add-liquidity.js
执行结果如下:

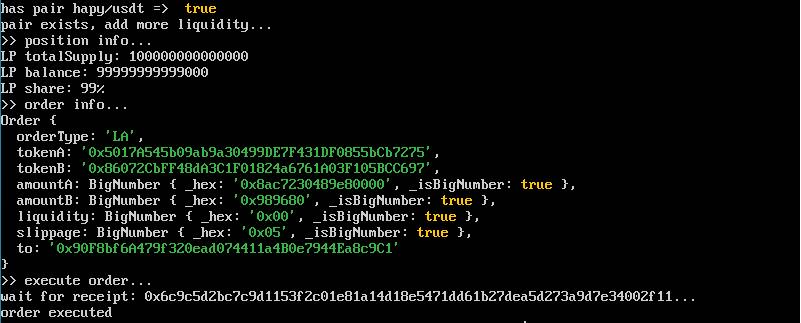
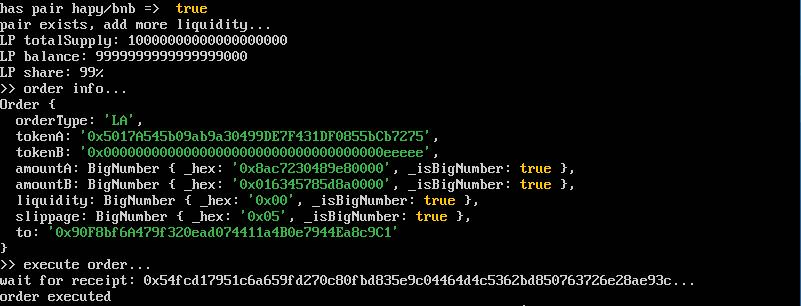
bakeryswap协议约定,第一次添加流动性将自动创建交易对 ,之后再次添加流动性时,演示代码将首先显示当前的仓位信息。例如再次执行如下命令:
~/bakeryswap.js/demo$ node add-liquidity.js
执行结果如下:

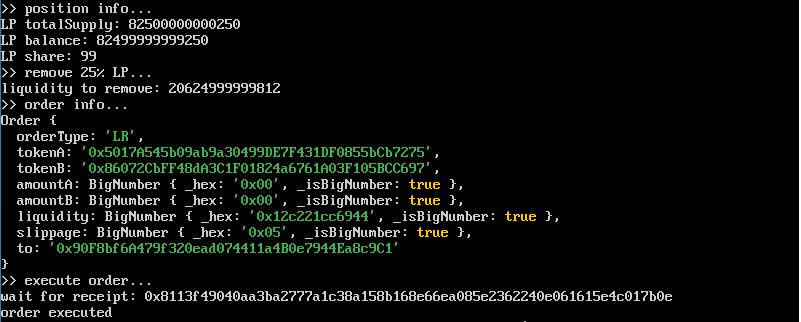
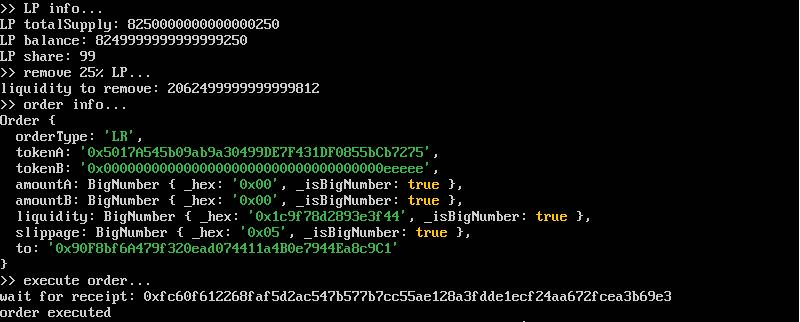
2.5 BEP20/BEP20交易对移除流动性
代码demo/remove-liquidity.js演示了如何移除指定的BEP20/BEP20交易对的流动性。
在终端进入项目demo目录,执行如下命令:
~$ cd ~/bakeryswap.js/demo
~/bakeryswap.js/demo$ node remove-liquidity.js
执行结果如下:

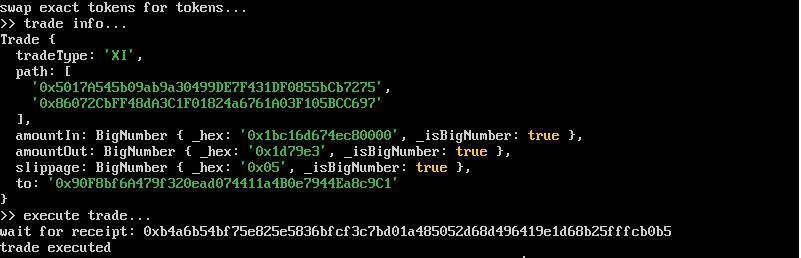
2.6 BEP20/BEP20兑换:以输入token数量为基准
代码demo/swap-exact-tokens-for-tokens.js演示了如何实现以输入token数量为基准的BEP20/BEP20兑换。
在终端进入项目demo目录,执行如下命令:
~$ cd ~/bakeryswap.js/demo
~/bakeryswap.js/demo$ node swap-exact-tokens-for-tokens.js
执行结果如下:

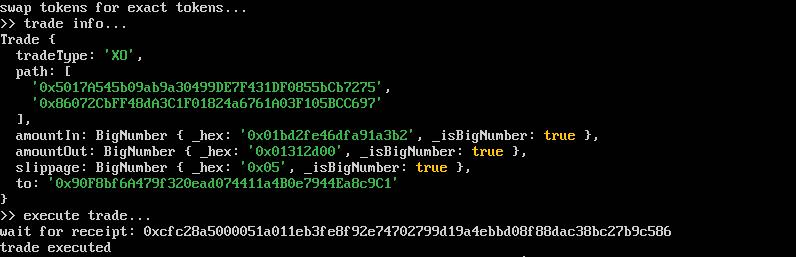
2.7 BEP20/BEP20兑换:以输出token数量为基准
代码demo/swap-tokens-for-exact-tokens.js演示了如何实现以输出token数量为基准的BEP20/BEP20兑换。
在终端进入项目demo目录,执行如下命令:
~$ cd ~/bakeryswap.js/demo
~/bakeryswap.js/demo$ node swap-tokens-for-exact-tokens.js
执行结果如下:

2.8 BNB/BEP20交易对添加流动性
代码demo/add-liquidty-bnb.js演示了如何为BNB/BEP20或BEP20/BNB交易对添加流动性。
在终端进入项目demo目录,执行如下命令:
~$ cd ~/bakeryswap.js/demo
~/bakeryswap.js/demo$ node add-liquidity-bnb.js
执行结果如下:

第一次添加流动性将自动创建交易对,之后再次添加将首先显示当前的持仓信息。例如再次执行如下命令:
~/bakeryswap.js/demo$ node add-liquidity-bnb.js
执行结果如下:

2.9 BNB/BEP20交易对移除流动性
代码demo/remove-liquidity-bnb.js演示了如何移除BNB/BEP20或BEP20/BNB交易对的流动性。
在终端进入项目demo目录,执行如下命令:
~$ cd ~/bakeryswap.js/demo
~/bakeryswap.js/demo$ node remove-liquidity-bnb.js
执行结果如下:

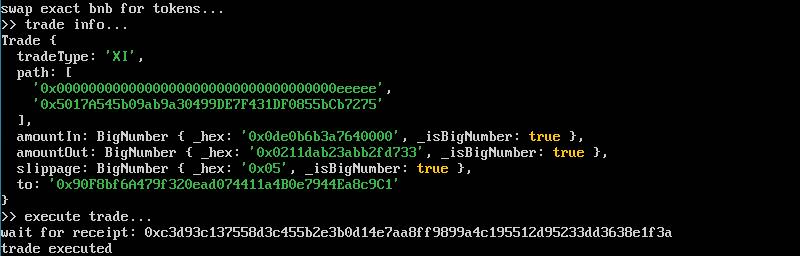
2.10 BNB/BEP20兑换:以输入BNB数量为基准
代码demo/swap-exact-bnb-for-tokens.js演示了如何将指定数量的BNB兑换为BEP20 token。
在终端进入项目demo目录,执行如下命令:
~$ cd ~/bakeryswap.js/demo
~/bakeryswap.js/demo$ node swap-exact-bnb-for-tokens.js
执行结果如下:

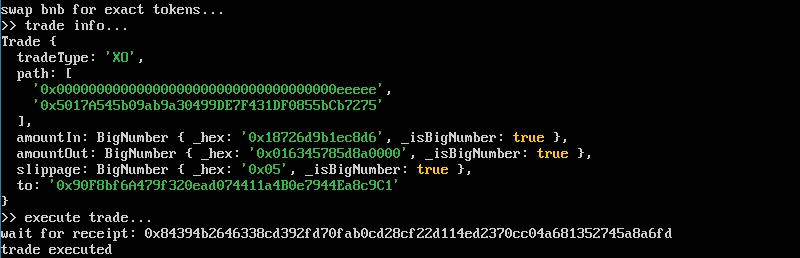
2.11 BNB/BEP20兑换:以输出token数量为基准
代码demo/swap-bnb-for-exact-tokens.js演示了如何将BNB兑换为指定数量的BEP20 token。
在终端进入项目demo目录,执行如下命令:
~$ cd ~/bakeryswap.js/demo
~/bakeryswap.js/demo$ node swap-bnb-for-exact-tokens.js
执行结果如下:

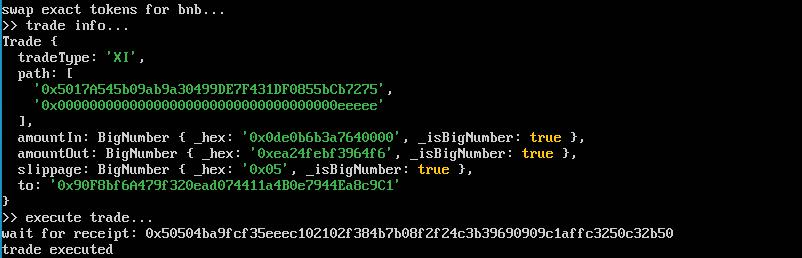
2.12 BEP20/BNB兑换:以输入token数量为基准
代码demo/swap-exact-tokens-for-bnb.js演示了如何将指定数量的BEP20 token兑换为BNB。
在终端进入项目demo目录,执行如下命令:
~$ cd ~/bakeryswap.js/demo
~/bakeryswap.js/demo$ node swap-exact-tokens-for-bnb.js
执行结果如下:

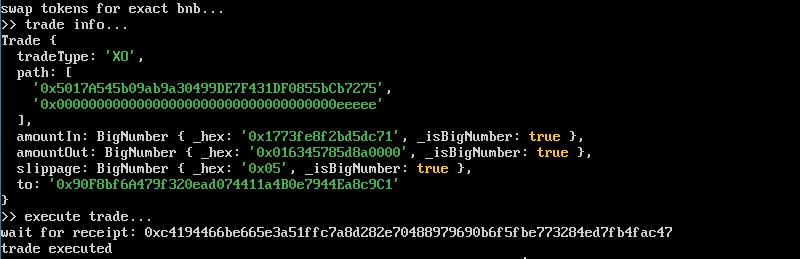
2.13 BEP20/BNB兑换:以输出BNB数量为基准
代码demo/swap-tokens-for-exact-bnb.js演示了如何将BEP20 token兑换为指定数量的BNB。
在终端进入项目demo目录,执行如下命令:
~$ cd ~/bakeryswap.js/demo
~/bakeryswap.js/demo$ node swap-tokens-for-exact-bnb.js
执行结果如下:

3、使用bakeryswap.js开发包
SwapKit 是开发包的入口,使用这个类可以快速实现如下功能:
- 流动性添加与移除:支持BEP20/BEP20、BEP20/BNB、BNB/BEP20等各种交易对
- 兑换交易的创建与执行:支持BEP20/BEP20、BEP20/BNB、BNB/BEP20等各种交易对,支持以输入或输出价格为准
- 用户仓位查询:查询指定账号在指定交易对的持仓情况,例如持仓数量、占比等。
3.1 实例化SwapKit
SwapKit实例化需要传入三个参数:
- 币安智能链节点URL
- bakeryswap路由合约地址
- 用于执行合约交互的币安智能链账号的私钥。
例如,下面的代码创建一个接入BSC主网bakeryswap协议的SwapKit实例:
const { SwapKit } = require('bakeryswap.js')
const kit = new SwapKit(
'https://bsc-dataseed.binance.org', //币安智能链节点URL
'0xCDe540d7eAFE93aC5fE6233Bee57E1270D3E330F', //BSC主链bakeryswap路由合约地址
'0x4f3e...3b1d' //默认执行账号的私钥
)
3.2 生成流动性添加/移除委托单
由于bakeryswap协议中涉及到交易滑点处理以及价格预计算,因此bakeryswap.js提供了一个专门的类 OrderBuilder 用于生成流动性添加/移除委托单。OrderBuilder的实现内置了自动价格计算与滑点计算,因此调用者只需要指定基本的数据即可生成可提交给bakeryswap合约的流动性添加/移除委托单。
使用SwapKit对象的orderBuilder属性获取预创建的OrderBuilder对象,并调用OrderBuilder的异步方法build()生成委托单。例如:
const order = await kit.orderBuilder //返回OrderBuilder对象
...... //参数设置
.build() //生成并返回委托单
OrderBuilder对象提供了以下方法用于调整生成器的行为:
- orderType(type) :设置委托单类型,目前支持两种:
Order.LIQUIDITY_ADD- 流动性添加委托单Order.LIQUIDITY_REMOVE- 流动性移除委托单
- tokenA(addr) / tokenB(addr) :交易对的两个Token地址
- amountA(bn) / amountB(bn) :两个token的添加数量,仅在添加流动时需要设置
- liquidity(bn) :LP token数量,仅在移除流动性时需要设置
- slippage(bn) :交易滑点设置,默认值为5, 表示0.5%的滑点容忍区间
- to(addr) :委托单执行结果接收地址
例如,下面的代码生成一个流动性添加委托单:
// const { SwapKit, Order, bn } = require('bakeryswap.js')
const order = await kit.orderBuilder //获取委托单生成器对象
.orderType(Order.LIQUIDITY_ADD) //添加流动性
.tokenA('0x...') //交易对TokenA
.tokenB('0x...') //交易对TokenB
.amountA(bn('100000000000000000000')) //以TokenA数量为基准按市价自动计算TokenB数量
.slippage(bn('10')) //滑点容忍范围1%
.to(kit.ownerAddress) //设置LP Token的接收地址
.build() //生成委托单
console.log(`amountA => ${order.amountA}`) //TokenA设置数量
console.log(`amountB => ${order.amountB}`) //TokenB计算数量
console.log(`amountAMin => ${order.amountAMin}`) //滑点处理后的TokenA最小可接受数量
console.log(`amountBMin => ${order.amountBMin}`) //滑点处理后的TokenB最小可接受数量
注意:
- 使用特殊的 SwapKit.ETH_TOKEN 表示交易对中的BNB,值为:
0x00000000000000000000000000000000000eeeee bn(numstr)是bakeryswap.js提供的一个创建 BigNumber 对象
的快捷函数,其参数为10进制字符串。- token数量均按最小单位指定
类似的,下面的代码生成一个流动性移除委托单:
// const { SwapKit, Order, bn } = require('bakeryswap.js')
const order = await kit.orderBuilder //获取委托单生成器对象
.orderType(Order.LIQUIDITY_REMOVE) //移除流动性
.tokenA('0x...') //交易对TokenA地址
.tokenB('0x...') //交易对TokenB地址
.liquidity(bn('10000000000000000000')) //要移除的流动性数量
.slippage(bn('10')) //滑点容忍范围1%
.to(kit.ownerAddress) //token接收地址
.build() //生成委托单
console.log(`amountAMin => ${order.amountAMin}`) //滑点处理后最少应收到的TokenA数量
console.log(`amountBMin => ${order.amountAMin}`) //滑点处理后最少应收到的TokenB数量
Order对象提供的以下值,有助于在执行委托单之前向用户提供更好的反馈信息:
- amountA/amountB :市价计算的tokenA或tokenB理想值
- amountAMin/amountAMax :滑点处理后的tokenA最小值/最大值
- amountBMin/amountBMax :滑点处理后的tokenB最小值/最大值
3.3 执行流动性委托单
使用SwapKit的 executeOrder() 方法即可执行生成的流动性委托单,最终完成流动性添加/移除交易。例如:
const tx = await kit->executeOrder($trade); //执行委托单
console.log(`txid => ${tx.hash}`) //显示交易ID
默认情况下,executeOrder()方法自动估算交易所需的gas限额与gas价格,但可以传入额外的参数手动设置这两个值。
例如,下面的代码以指定的gas参数执行流动性维护单:
// const { bn } = require('bakeryswap.js')
const opts = {
gasLimit: bn('4000000'), //4 million
gasPrice: bn('200000000000') //200 gwei
}
const tx = await kit.executeOrder(order, opts) //执行委托单
3.4 查询仓位信息
使用SwapKit的 getLiquidityInfo() 方法可以查询指定账号在指定交易对的仓位信息。例如查询某地址的持仓情况:
const info = await kit.getLiquidityInfo('0x90F8...c9C1'); //查询持仓信息
console.log(`total => ${info.totalSupply}`) //LP总量
console.log(`balance => ${info.balance}`) //持仓数量
console.log(`share % => ${info.share}`) //持仓比例
3.5 生成兑换交易对象
类似于流动性的添加与移除,在bakeryswap中的交易对兑换也存在价格自动计算与滑点处理问题。为此,bakeryswap.js开发包提供了一个专门的类 TradeBuilder用来简化这一操作。TradeBuilder内置了价格自动计算与滑点处理,因此调用者只需要设置基本的参数即可。
使用SwapKit对象的tradeBuilder属性获取预创建的TradeBuilder对象,例如:
const tb = await kit.tradeBuilder //获取预创建的兑换交易生成器
...... //参数设置
.build() //生成兑换交易对象
TradeBuilder提供了以下方法用于调整生成器的行为:
- tradeType(type) :兑换类型,可选值为:
Trade.EXACT_INPUT- 以tokenIn的数量为基准Trade.EXACT_OUTPUT- 以tokenOut的数量为基准
- tokenIn(addr) - 输入Token的地址
- tokenOut(addr) - 输出Token的地址
- amountIn(bn) - 输入数量,仅在兑换类型为
EXACT_INPUT时需要设置 - amountOut(bn) - 输出数量,仅在兑换类型为
EXACT_OUTPUT时需要设置 - slippage(bn) - 交易滑点设置,默认值5, 表示允许0.5%的滑点
- to($addr) - 输出token接收地址
例如,下面的代码以输入token数量为基准生成一个兑换交易对象:
// const { SwapKit, Trade, bn } = require('bakeryswap.js')
const trade = await kit.tradeBuilder //获取兑换交易生成器
.tradeType(Trade.EXACT_INPUT) //以输入token数量为基准
.tokenIn('0x...') //输入token
.tokenOut('0x...') //输出token
.amountIn(bn('10000000000000000000')) //输入token的数量
.slippage(bn('10')) //滑点容忍范围1%
.to(kit.ownerAddress) //输出token的接收地址
.build() //生成兑换交易对象
console.log(`amountIn => ${trade.amountIn}`) //输入token的设置数量
console.log(`amountOut => ${trade.amountOut}`) //自动做市算法得到的输出token的数量
console.log(`amountOutMin => ${trade.amountOutMin}`) //滑点处理后的应收到的输出token最少数量
3.6 执行兑换交易
使用SwapKit对象的 executeTrade() 方法执行指定的兑换交易对象。例如:
const tx = await kit.executeTrade(trade) //执行兑换交易
console.log(`txid => ${tx.hash}`) //显示交易ID
默认情况下,executeTrade()方法自动估算交易所需的gas限额与gas价格,但可以传入额外的参数手动设置这两个值。
例如,下面的代码使用设定的gas参数执行兑换交易:
// const { bn } = require('bakeryswap.js')
const opts = {
gasLimit: bn('4000000'), //4 million
gasPrice: bn('200000000000') //200 gwei
}
const tx = await kit.executeTrade(trade, opts) //执行交易
bakeryswap.js官方下载链接:http://sc.hubwiz.com/codebag/bakeryswap-js/
以上是关于BakerySwap对接JavaScript开发包币安智能链的主要内容,如果未能解决你的问题,请参考以下文章