自制智能镜之——屏幕显示时间日期篇
Posted 三明治开发社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自制智能镜之——屏幕显示时间日期篇相关的知识,希望对你有一定的参考价值。
上一节 《自制智能镜之——应用层入口及触摸按键实现篇》介绍了有关应用层代码的结构及应用入口和触摸按键的实现等相关内容,这节来说说智能镜的屏幕显示和时间日期的获取。
屏幕显示

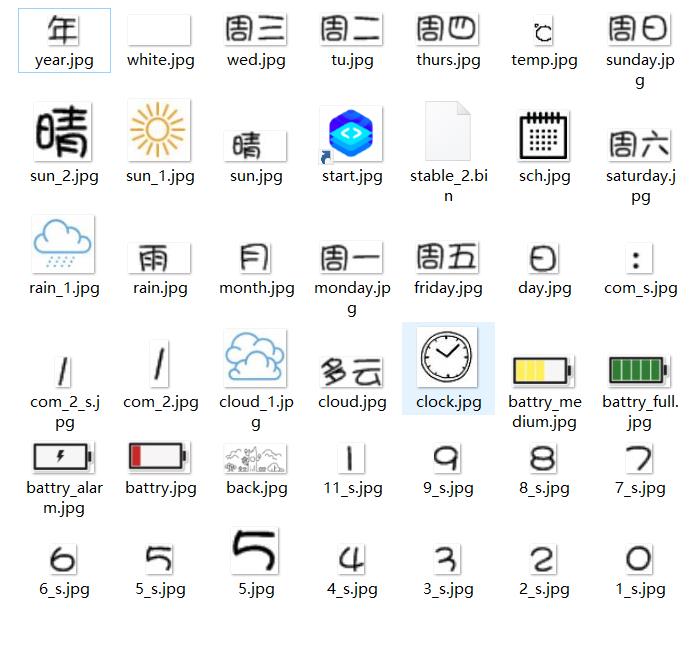
本demo选用的是一个块2.19寸集成模块串口屏,分辨率376x240,参照通信协议发送指令即可驱动,非常简单。不过要显示时间日期等信息,光靠屏幕内置的字库和图案所呈现的效果肯定是毫无美感的,我们需要自己准备字符素材,以一个个图片的方式实现显示效果。根据屏幕分辨率限制,将屏幕元素进行一个大致的规划,然后按照规划去搜集大小适合的图片素材:

收集完素材后,全部打包为bin文件烧录至屏幕模组里即可。
在例程的 tuya_mirror_screen.c 里面封装了屏幕初始化函数 screen_init() 和各个元素的显示函数:screen_display_time()、screen_display_week()、screen_display_year()、screen_display_day 等,在应用线程中调用时传入获取到的本地时间和日期即可在屏幕上显示出来。
VOID screen_init(VOID);
VOID screen_display_time(INT_T hours, INT_T mins);
VOID screen_display_week(INT_T weeks);
VOID screen_display_year(INT_T year);
VOID screen_display_battery(BATTERY_STATE state);
VOID screen_display_day(INT_T month, INT_T day);
每个图片素材烧录在屏幕flash里,显示图片时需要向屏幕模组发送包含对应图片的地址、大小和显示位置的字符串。
这里把所有地址的字符串都存在数组里,方便检索:
UINT8_T *icon_buff[] = {
/* 0 ~ 9 and ':' */
"2289100","2290660","2292220","2293780","2295340","2296900","2298460","2300020","2301580","2303140","2305600",
/* character: '年'、'月'、'日' (11~13) */
"2312464","2314264","2316064",
/* character: '周日' ~ '周六' (14~20) */
"2349832","2317864","2323192","2328520","2333848","2339176","2344504",
/* '℃' and white block (21~22)*/
"2386480","2387560",
/* icon of condtion : sun、rain、cloud (23~25)*/
"2241228","2249420","2258520",
/* character of condtion : sun、rain、cloud (26~28)*/
"2267620","2272380","2277140",
/* icon of battery : high、medium、low、charging (29~32)*/
"2355160","2362990","2370820","2378650",
};
以星期显示为例,根据传参值检索数组获取对应图片的地址,然后拼接成完整的字符串指令发送给屏幕模组:
VOID screen_display_week(INT_T weeks)
{
if((weeks < 0)||(weeks > 6)) {
return;
}
uint8_t data_buff[40] = {0};
snprintf(data_buff,sizeof(data_buff),"FSIMG(%s,280,95,72,37,0);\\r\\n",icon_buff[weeks+14]);
tuya_uart_write(uart0, data_buff, strlen(data_buff));
}
其他元素的显示也是类似的流程,完成各元素的显示函数后屏幕部分代码就基本完成了。
时间与日期获取
本demo通过tuya SDK的接口在联网后获取本地时间。
要获取本地时间,首先需包含头文件uni_time.h。定义一个本地时间结构体变量,然后作为传参调用uni_local_time_get()接口获取时间:
STATIC VOID mirror_date_get(VOID)
{
if(mirror_ctrl_data.Wifi_state == connecting) {
return;
}
POSIX_TM_S cur_time;
if( uni_local_time_get(&cur_time) != OPRT_OK ) {
PR_NOTICE("cant get local time");
}
mirror_ctrl_data.Mirror_time.sec = (UCHAR_T)cur_time.tm_sec;
mirror_ctrl_data.Mirror_time.min = (UCHAR_T)cur_time.tm_min;
mirror_ctrl_data.Mirror_time.hour = (UCHAR_T)cur_time.tm_hour;
if(mirror_ctrl_data.Mirror_time.year != cur_time.tm_year) {
mirror_ctrl_data.Mirror_time.year = (1900 + cur_time.tm_year);
}
if((mirror_ctrl_data.Mirror_time.mon != cur_time.tm_mon)||(mirror_ctrl_data.Mirror_time.mday != cur_time.tm_mday)) {
mirror_ctrl_data.Mirror_time.mon= (UCHAR_T)cur_time.tm_mon;
mirror_ctrl_data.Mirror_time.mday = (UCHAR_T)cur_time.tm_mday;
}
if(mirror_ctrl_data.Mirror_time.wday != cur_time.tm_wday) {
mirror_ctrl_data.Mirror_time.wday = (UCHAR_T)cur_time.tm_wday;
}
}
此处唯一要注意的点是年份给出的是从1900开始的数值,比如获取到cur_time.tm_year == 121 就代表是2012年。拿到了日期时间数据,就可以通过前面实现的显示函数呈现在屏幕上了。
下节内容:涂鸦智能镜DEMO方案功能实现(三)
以上是关于自制智能镜之——屏幕显示时间日期篇的主要内容,如果未能解决你的问题,请参考以下文章