CSS的选择器
Posted Samuel_Tan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS的选择器相关的知识,希望对你有一定的参考价值。
前言
CSS中有着三十多个选择器,但作为前端开发者,只需要掌握其中几样最经常用的选择器即可应付日常开发过程中所遇到的问题。
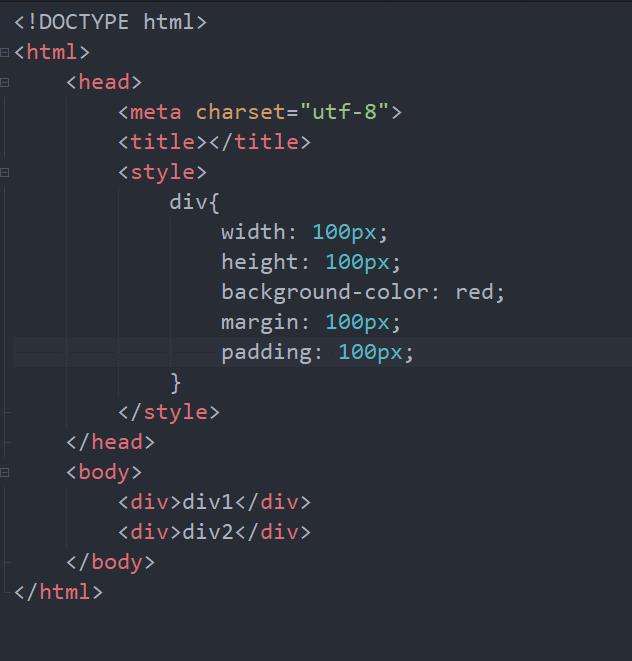
一、标签选择器
标签选择器影响的范围大,遍历范围广。
实例如下:

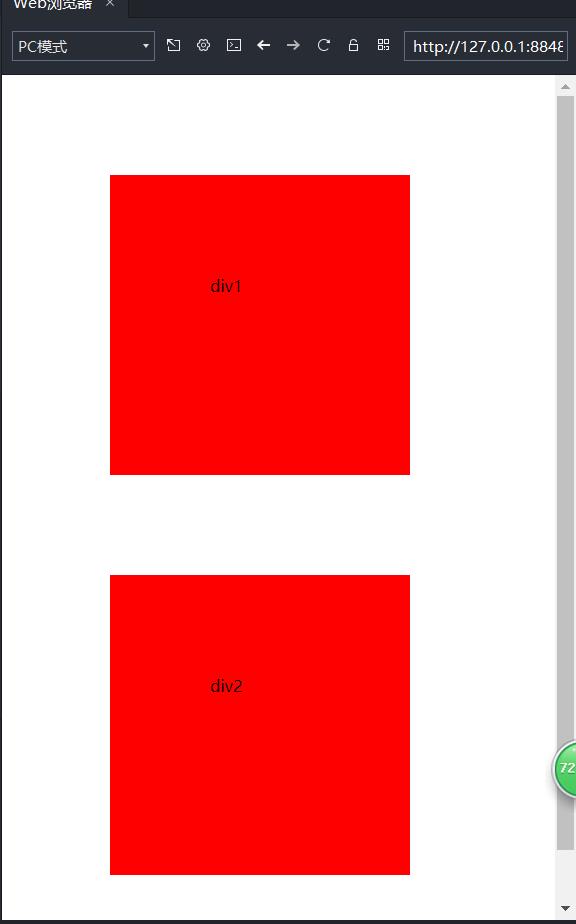
浏览器渲染效果:

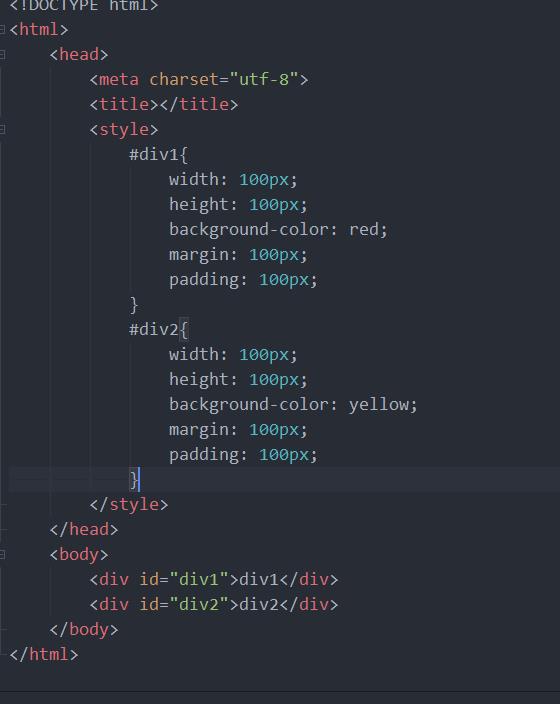
二、id选择器
id选择器具有精确定位的特点,在开发过程中可以准确的找到目标元素,快!准!预先通过给元素节点添加id,在通过id来设置元素样式,容易污名,所以一般在大型项目开发中不推荐使用。
实例:

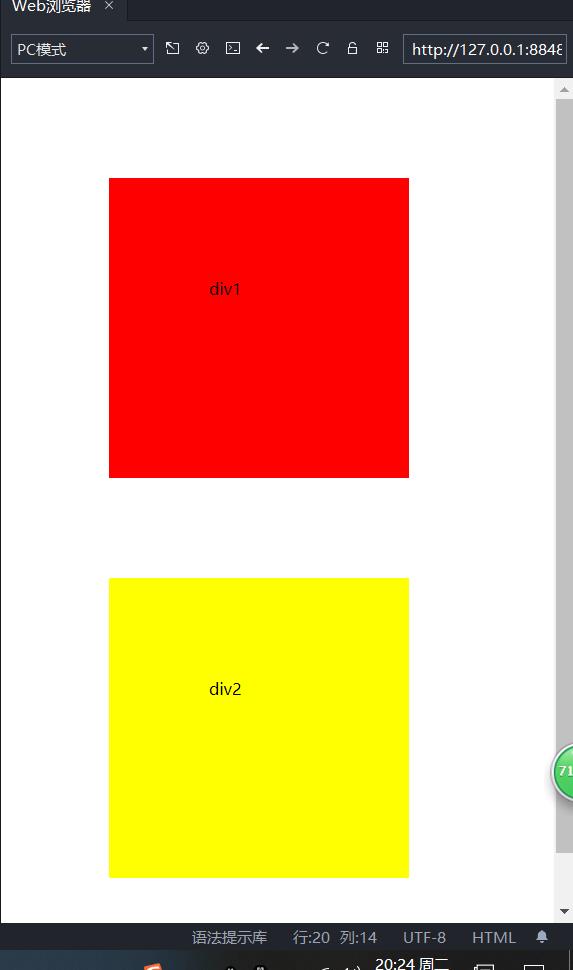
浏览器渲染效果:

< 三 >,类选择器
类选择器通过类名来选择元素,一个元素可以命多个类名,并且可以重复使用,在开发过程中此方法也是应用最多的。
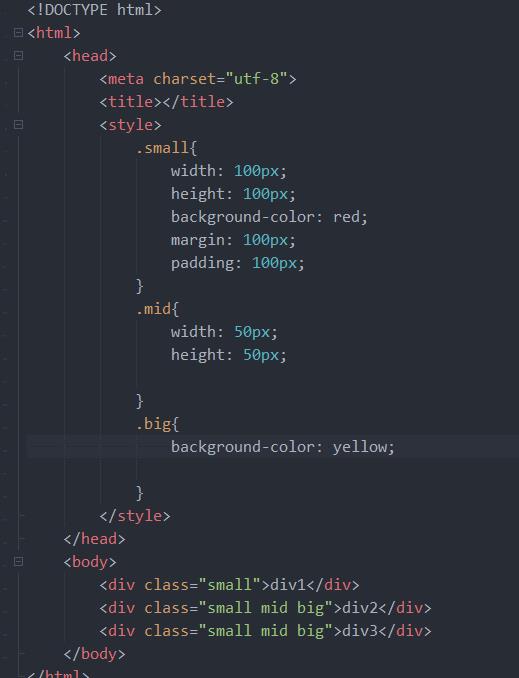
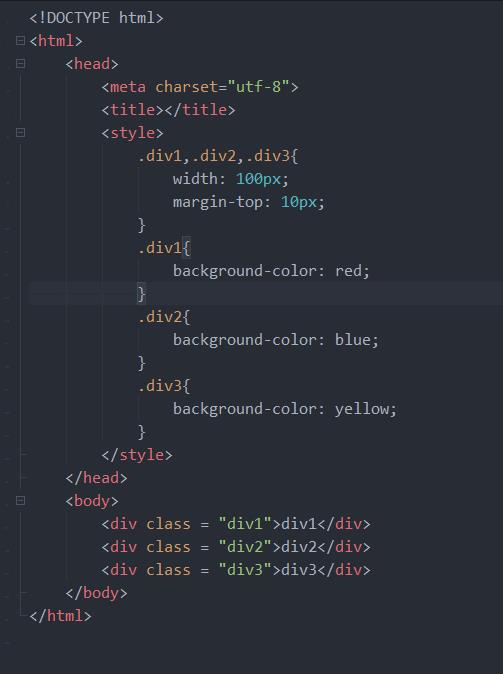
实例:

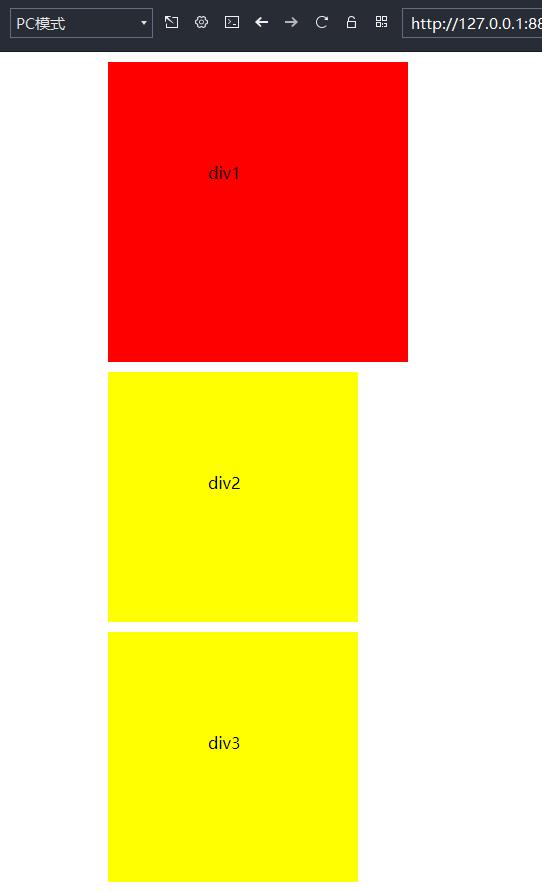
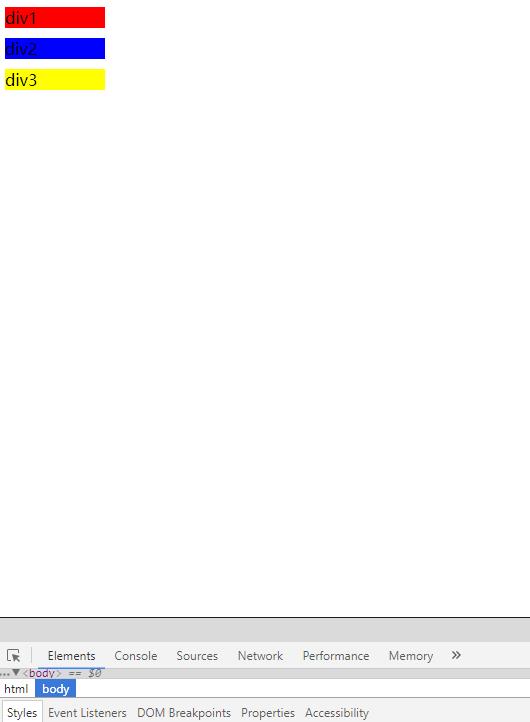
浏览器渲染效果:

< 四 >,层级选择器
层级选择器基于标签嵌套,通过逐层下找精确定位目标元素,避免了因为元素过多而产生混淆。
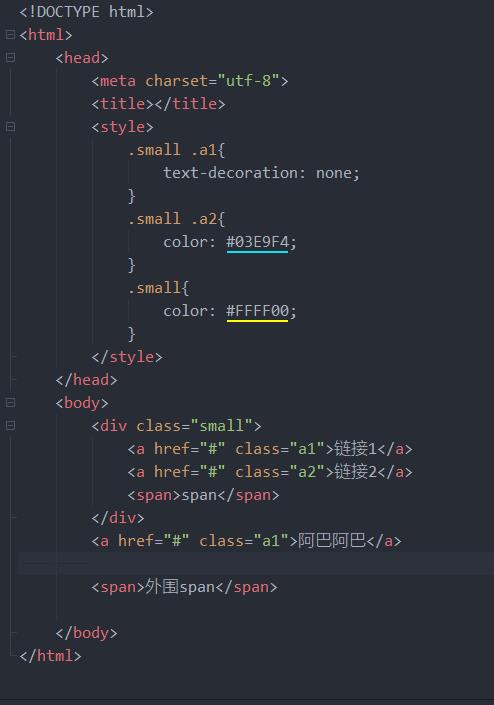
实例:

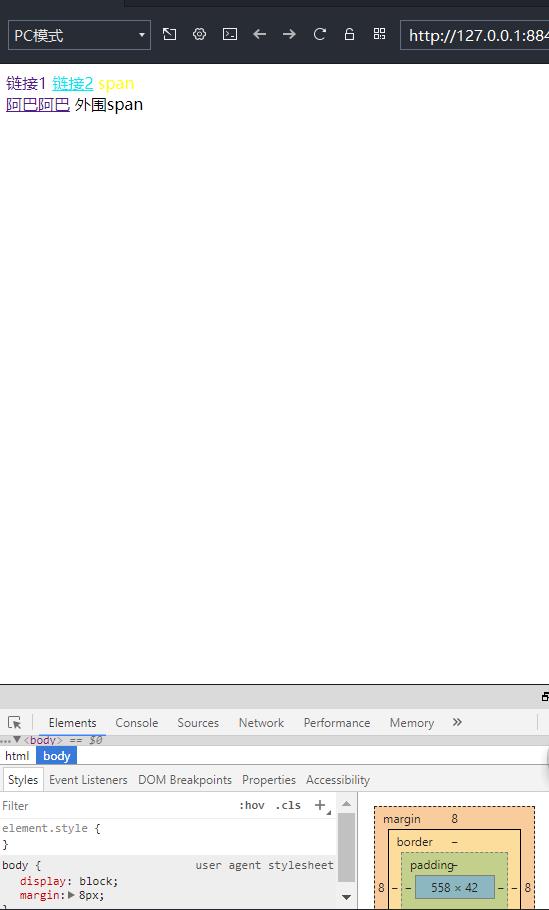
浏览器渲染效果:

<组选择器>
组选择器将要设置相同样式的选择器作为一个组,来给他们添加相同的样式,以此来提升敲代码的效率。
实例:

浏览器渲染效果:

最后:以上就是常用的几种CSS选择器。
以上是关于CSS的选择器的主要内容,如果未能解决你的问题,请参考以下文章