javascript-你不知道的数组
Posted 火腿肠烧烤大赛冠军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript-你不知道的数组相关的知识,希望对你有一定的参考价值。
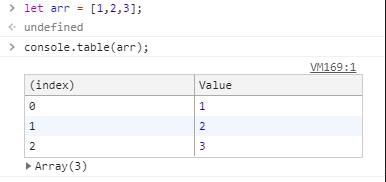
1. 用console.table来打印数组看的更清楚

2. cosnt声明数组/对象(引用类型)的改变机制
引用类型是将一个地址存在于变量中,而const无法改变的是当前变量所对应的内容,所以:
const arr = [1,2,3];
=>arr = [1,2]; //可以改变
=>arr = []; //不可以改变
3. array.of创建数组
array.of创建的数组
let a = new Array(6); // [6]
console.log(a.length);
console.table(a);
let arr = Array.of(6); //[6]
console.log(arr.length);
console.table(arr);
4. 如何检测数组
typeof检测引用类型都为Object所以:
检测array需要用Array.isArray这个api
5. =>string
- tostring
- string()
- arr.join(’’);
6. =>array
- split
- Array.from(str)
方法(2)在将对象转为数组时会出错但是写成这样的形式即可完美转换:
{
0:1,2:2,length:2
};
7. 文档元素也可以直接转换为array
const div = document.querySelectorAll("div");
[...div].map(function (item) {
item.addEventListener("click", function () {
this.classList.toggle("hide");
});
});
8. (…)用来连接数组也很不错
let arr = ["a", "b"];
let arr1 = ["c", "d"];
arr = [...arr, ...arr1];
console.log(arr);
9. DOM数组使用array的方法
const div = document.querySelectorAll("div");
Array.from(div).map(function(item) { console.log(item); });Array.prototype.map.call(div, function(item) { console.log(item); });[...div].map(function (item) { item.addEventListener("click", function () { this.classList.toggle("hide"); }); });
10. 使用解构语法操作数组
let arr = ["2009", 2010];
let year1 = arr[0];
let year = arr[1];
let [year1, year] = arr;
console.log(year1);
console.log(year1, year);
//加入默认值
let [name, year = 2010] = ["sam"];
console.log(year);
//只想要第二个
let[,B] = [a,b];
11. 字符串也可以直接切分
const [...arr] = 'ABCDEFG';
12. 数组添加元素的方法
以下方法均会改变原数组
- array[x] = A;
- array = […a,…b];
- push:
返回:新数组长度 - pop:
返回:弹出的东西 - unshift:
返回:新数组长度 - shift:
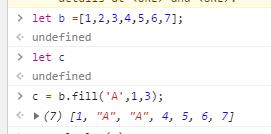
返回:弹出的东西 - fill:(不常见,举例子)

- splice(开始的位置(包含),结束的位置(不包含),用什么替代):
返回:改变的新数组
以下方法均不会改变原数组 - slice(1,2)
返回:截出来的数组
13. 清空数组的方法
- let A = [];(新建一个空数组,赋值给原变量—不建议 消耗内存空间)
- A.length = 0;(改变原数组,建议 不消耗空间)
- splice;
- pop;
- shift;
14. 数组的拆分与合并
- split:拆
- join:合并
15. 数组的查询
- 左=》右
arr.indexOf(‘开始查找位置’,‘结束查找位置’);
返回:如果有返回位置没有返回-1; - 右=》左
arr.lastIndexOf(‘开始查找位置’,‘结束查找位置’);
返回:如果有返回位置没有返回-1;
16. includes()
let arr = [1, 2, 3, 4, 5];
function includes(array, find) {
for (const value of array) if (value === find) return true;
return false;
}
console.log(includes(arr, 99));
17. find
返回:item
类似过滤器
let arr = [1, 2, 3, 4, 5];
let res = arr.find(function (item) {
return item == 22;
});
console.log(res);
find常用于遍历引用类型中的数据
(由于引用类型的比较是比较其内存地址)
let A={},B={};
A!=B;
let lessons = [{ name: "js" }, { name: "css" }, { name: "mysql" }];
console.log(lessons.includes({ name: "css" }));//false
let status = lessons.find(function(item) {
return item.name == "css";//{ name: "css" }
});
console.log(status);
findIndex类似find不过返回的是index
let index = lessons.findIndex(function (item) {
return item.name == "mysql";
});
console.log(index);
18. arr.sort()
结论:
//从小到大
arr = sort(arr, function (a, b) {
return b - a;
});
//从大到小
arr = sort(arr, function (a, b) {
return a - b;
});
原理:
let arr = [1, 5, 3, 9, 7];
//sort
function sort(array, callback) {
for (const n in array) {
for (const m in array) {
if (callback(array[n], array[m]) < 0) {
const temp = array[n];
array[n] = array[m];
array[m] = temp;
}
}
}
return array;
}
arr = sort(arr, function (a, b) {
return b - a;
});
console.log(arr);
重点在callback(array[n], array[m]) < 0这一句
根据回调函数判断如果大于/小于才会替换
19. 循环
没标识的都可以改变原数组
- for:没啥说的
- for of
- 里面是值类型:原数组不变
- 里面是引用类型:原数组改变
- for in
- forEach
- 对于dom数组可以直接使用,并不用转换了
20. 迭代器
- keys
- 通过迭代对象获取索引
const ss = ["a", "b"];
const keys = ss.keys();
console.log(keys.next());
console.log(keys.next());

- 获取数组所有键
"use strict";
const arr = ["a", "b", "c", "d"];
for (const key of arr.keys()) {
console.log(key);
}

- values
- 通过迭代对象获取值
const ss = ["a", "b"];
const values = ss.values();
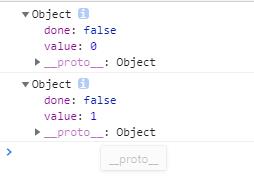
console.log(values.next());
console.log(values.next());
console.log(values.next());

- 获取数组的所有值
"use strict";
const arr = ["a", "b", "c", "d"];
for (const value of arr.values()) {
console.log(value);
}

- entries
- 返回数组所有键值对,下面使用解构语法循环
const arr = ["a", "b", "c", "d"];
for (const [key, value] of arr.entries()) {
console.log(key, value);
}

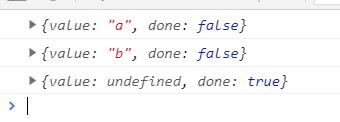
- 解构获取内容
const ss = ["a", "b"];
const iterator = ss.entries();
let {done,value: [k, v]} = iterator.next();
console.log(v);

21. every,some
every:全部通过返回true
some:有符合条件就返回true
22. filter
filter(value,index,array):
返回符合条件的元素
23. map
map(value,index,array)
- 值类型:不改变原数组
- 引用类型:直接改变原数组
24. 一个很好的简写语句
total += item == cur ? 1 : 0;
25. 究极好用的reduce、reduceRight
使用 reduce 与 reduceRight 函数可以迭代数组的所有元素,reduce 从前开始 reduceRight 从后面开始。
第一个参数是执行函数,第二个参数为初始值
- 传入第二个参数时将所有元素循环一遍
- 不传第二个参数时从第二个元素开始循环
reduce(('上次返回的值', '当前元素值','当前索引','原数组') => {}, '初始值');
应用举例:
// 获取价格超过1万元商品的名称
let cart = [
{ name: "iphone", price: 12000 },
{ name: "imac", price: 25000 },
{ name: "ipad", price: 3600 }
];
function getNameByPrice(goods, price) {
return goods
.reduce(function (arr, cur) {
if (cur.price > price) arr.push(cur);
return arr;
}, [])
.map(function (item) {
return item.name;
});
}
console.table(getNameByPrice(cart, 10000));
以上是关于javascript-你不知道的数组的主要内容,如果未能解决你的问题,请参考以下文章