phaser3开发微信小游戏样例
Posted rysefgfzh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了phaser3开发微信小游戏样例相关的知识,希望对你有一定的参考价值。
目录
写在前面
自从上一篇使用phaser3开发微信小游戏文章发布,有很多小伙伴发邮件,说自己编译时遇到各种各样的错误。所以这里写一下【最简单版本】的编译过程。
注意:下面的编译前提,是已经按照第一篇中的做法,修改了phaser3的源码,去除了window和document等等被阉割的属性。
注意:下面的编译前提,是已经按照第一篇中的做法,修改了phaser3的源码,去除了window和document等等被阉割的属性。
注意:下面的编译前提,是已经按照第一篇中的做法,修改了phaser3的源码,去除了window和document等等被阉割的属性。
重要的事说三遍!!!
第一篇文章地址在这里:
使用Phaser3进行微信小游戏开发
OK,废话不多说,我们开始。
我们的目标是:打包一个能够在小程序模拟器上,显示一张图片的自定义 phaser3 。
下文中的操作,都默认你已经读过了官方自定义打包教程,如果你还没有读过,请先通读一下第一篇文章中提到的官网教程。
设置 phaser 的配置文件
拷贝一份官方的 phaser-core.js 文件,重命名为 phaser-core-image.js 。然后进行筛检,保留我们需要的模块。文件中代码如下:
require('polyfills');
var CONST = require('const');
var Extend = require('utils/object/Extend');
var Phaser = {
Cameras: {
Scene2D: require('cameras/2d')
},
Events: require('events/index'),
Game: require('core/Game'),
GameObjects: {
DisplayList: require('gameobjects/DisplayList'),
UpdateList: require('gameobjects/UpdateList'),
GameObjectFactory: require('gameobjects/GameObjectFactory'),
GameObjectCreator: require('gameobjects/GameObjectCreator'),
Image: require('gameobjects/image/Image'),
Factories: {
Image: require('gameobjects/image/ImageFactory'),
},
},
Scale: require('scale'),
Scene: require('scene/Scene'),
Scenes: require('scene'),
Textures: require('textures'),
Tweens: require('tweens'),
};
Phaser = Extend(false, Phaser, CONST);
module.exports = Phaser;
global.Phaser = Phaser;
上面的模块中,我们保留了Camera,Game,GameObjects,Scale,Scene,Scenes,Textures,Tweens。其中 Tweens 也可以去掉,但是我们为了后面添加一个简单的 tween 动画作为示例,把这个模块保留下来。GameObjects 字段中,除了核心部分,我们只添加了一个 Image 类。
设置 webpack 配置文件
拷贝一份官方的 webpack.config-core.js 文件,重命名为 webpack.config-core-image.js ,然后修改其中的 entry 字段。文件内容如下:
'use strict';
const webpack = require('webpack');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const path = require('path');
module.exports = {
mode: 'production',
entry: {
'phaser-core': `./phaser-core-image.js`, // 这里对应你的 phaser 配置文件
'phaser-core.min': './phaser-core-image.js' // 同上
},
resolve: {
alias: {
'eventemitter3': path.resolve(__dirname, './node_modules/eventemitter3')
},
modules: [ 'node_modules/phaser/src' ]
},
output: {
path: `${__dirname}/dist/`,
filename: '[name].js',
library: 'Phaser',
libraryTarget: 'umd',
sourceMapFilename: '[file].map',
devtoolModuleFilenameTemplate: 'webpack:///[resource-path]',
devtoolFallbackModuleFilenameTemplate: 'webpack:///[resource-path]?[hash]',
umdNamedDefine: true
},
performance: { hints: false },
optimization: {
minimizer: [
new UglifyJSPlugin({
include: /\\.min\\.js$/,
parallel: true,
sourceMap: false,
uglifyOptions: {
compress: true,
ie8: false,
ecma: 5,
output: {comments: false},
warnings: false
},
warningsFilter: () => false
})
]
},
plugins: [
new webpack.DefinePlugin({
"typeof CANVAS_RENDERER": JSON.stringify(true),
"typeof WEBGL_RENDERER": JSON.stringify(true),
"typeof EXPERIMENTAL": JSON.stringify(false),
"typeof PLUGIN_CAMERA3D": JSON.stringify(false),
"typeof PLUGIN_FBINSTANT": JSON.stringify(false)
}),
new CleanWebpackPlugin()
],
devtool: 'source-map'
};
这个文件内容看起来很多,但是仔细看,需要改动的部分就两行,只需要把 entry 改成我们的自定义的 phaser 配置文件就可以了。上面代码修改的部分,有注释。即使不懂 webpack 也不用担心,只要能大致看明白配置就可以了。
编译
打开目录下的 package.json 文件,在 scripts 字段新增一行命令,【 “buildcoreimage”: “webpack --config webpack.config-core-image.js --display-modules”, 】。这条语句其实就是利用 npm 执行 webpack 的命令,可以网上搜索 package.json 字段的意义,有很多教程。
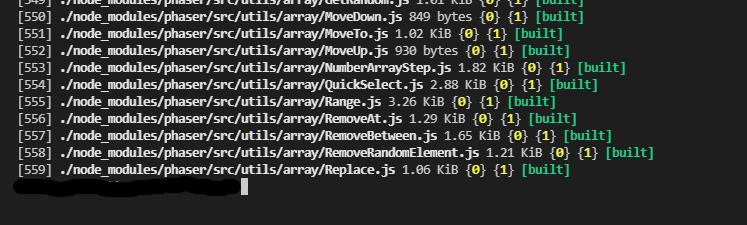
打开 VScode 的 terminal ,或者运行 cmd ,进入当前文件夹,输入 npm run buildcoreimage ,这时 webpack 就会开始打包了。大约会停顿几秒或者十几秒,然后编译完成。正常情况是下面这样的:

如果不正常。。。你再回顾一下,看看有没有哪一步漏了。
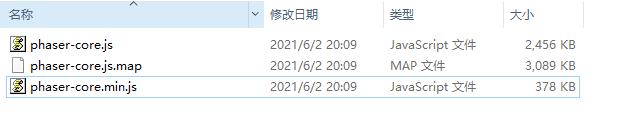
这时,在当前目录下, dist 文件夹内会出现三个文件:

到这里就编译完了。phaser-core.js 是未压缩版本,phaser-core.min.js 是压缩过的版本,可以看到他们的大小差别很大。
新建工程
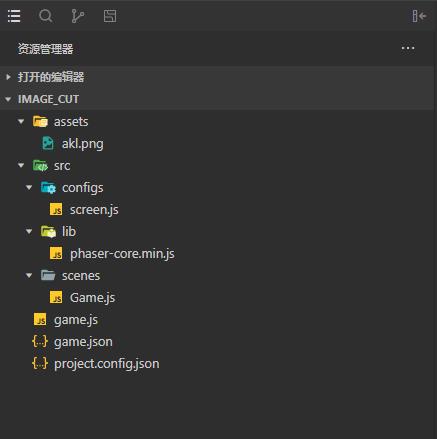
用微信小游戏开发工具,新建一个小游戏项目,使用 测试id 就可以了。然后把自带的模板删除,仅仅保留 game.js,game.json,project.config.json 。然后按照我们自己的工程结构,重新创建文件夹。我的工程结构如下:

|--assets 保存示例图片,后面直接使用node.js在工程目录开启服务,访问这张图片,也可以不用这个文件夹,有任意可以通过 url 访问的图片都可以,注意开发工具要设置不校验合法域名
|--src 游戏相关的全部代码
|--config 存放游戏配置文件
|--lib 存放 phaser 核心文件
|--scenes 存放场景文件
|--game.js 微信小游戏入口文件
|--game.json 微信小游戏配置文件
|--project.config.json 工程配置文件
工程代码详解
game.js
// 引入phaser
import {
Phaser
} from './src/lib/phaser-core.min.js'
// 引入配置文件
import * as screen from './src/configs/screen.js'
// 引入场景文件
import Game from './src/scenes/Game.js'
// 创建游戏
const game = new Phaser.Game({
width: screen.screeWidth, // 屏幕宽度
height: screen.screeHeight, // 屏幕高度
zoom: 1,
type: Phaser.CANVAS,
parent: null,
canvas: screen.canvas, // 创建的canvas
backgroundColor: '#BA55D3',
scene:[Game]
});
非常标准的 Phaser.Game ,其中加注释的几行字段,是从 screen.js 中导出的,具体值下面会讲。
screen.js
const canvas = wx.createCanvas(); // 创建canvas,这个 canvas 将是 phaser 使用的
const screeWidth = canvas.width; // 屏幕宽度
const screeHeight = canvas.height; // 屏幕高度
export {
canvas,
screeWidth,
screeHeight
}
这里导出一个canvas 和 屏幕宽高三个变量,供其他模块使用。
Game.js
import {
Phaser
} from '../lib/phaser-core.min.js'
import * as screen from '../configs/screen.js'
export default class Game extends Phaser.Scene {
constructor() {
super('game');
}
init() {
let that = this;
const akl = wx.createImage();
akl.onload = () => {
// 小提示,添加纹理图的函数是异步的,也就是说立即调用这个方法后
// 'akl'这个key对应的图片还不可用,看下面的用法
that.textures.addImage('akl', akl);
}
akl.src = 'http://localhost:8080/assets/akl.png'
}
create() {
let that = this;
// 这里设置一个定时事件,每30ms检查一次 'akl' 这个key对应的图片是否可用
// 如果可用,就调用我们的自定义方法
this.timeEvent = setInterval(() => {
if (that.textures.exists('akl')) {
that.addImageToCanvas();
}
}, 30);
}
addImageToCanvas() {
clearInterval(this.timeEvent);
this.hero = this.add.image(screen.screeWidth / 2, screen.screeHeight / 2, 'akl');
this.hero.setDisplaySize(screen.screeWidth * 0.8, screen.screeWidth * 0.8);
this.hero.rotation = -Math.PI / 180 * 45;
this.tweens.add({
targets: this.hero,
duration: 2000,
rotation: Math.PI / 180 * 45,
yoyo: true,
repeat: 3
});
}
}
这就是主要游戏场景了。我们自定义一个 Game 类,继承自 Phaser.Scene ,然后实现了2个方法 init() 和 create() ,并添加了一个自定义方法 addImageToCanvas() 。
由于没有编译 load 模块,所以我们只能手动编码加载图片,并放入 TextureManager 中。实现部分在 init() 函数,而且注释中说明了需要注意的部分,addImage 是异步的,自己写加载代码,需要特别注意。
在 create() 函数中,我们定时检查图片资源是否可用,当图片可用时,我们就把它添加到游戏中。
在 addImageToCanvas() 函数,我们添加一张图片到屏幕中间,同时给它创建了一个tween动画。
运行结果
整个游戏到这里就结束了,启动我们的后端服务确保图片可以访问,单击编译,大约几秒钟,应该就可以显示出来了。贴一张我的运行结果:

我使用 phaser3.50.0 进行编译的,所以可以看到运行成功后,控制台打印出了熟悉的 phaser 标志。
下载【工程源码】以及【适配微信小游戏环境的phaser3源文件】
如果顺利的显示出图片,恭喜你,你已经完成了使用 phaser3 开发小游戏的第一步,酌情增加你需要的模块,拓展你的游戏吧。
或者。。。你没能成功,没关系,我也是改了很久才显示出第一张图片。你可以检查一下报错信息,使用未压缩的 phaser-core.js 代替 phaser-core.min.js,这样可以直观的看到是哪一行报错,快速定位到错误,然后解决。
如果你想先体验一下使用 phaser3 的快感,添加QQ 1501843499,验证消息填写:体验phaser3,好友验证通过后,我会把这篇文章的整个小游戏工程打包发给你,包括文章中使用的已经适配好小游戏环境的 phaser3 。或者,发送邮件也可以,我会以邮件附件的形式发给你,邮箱地址在下面。
感谢各位的阅读。如果觉得不错就点个赞吧。如果有什么问题,可以发送邮件到1501843499@qq.com,我有时间看到就会回复。
以上是关于phaser3开发微信小游戏样例的主要内容,如果未能解决你的问题,请参考以下文章