CSS伪元素伪类
Posted RAIN100101
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS伪元素伪类相关的知识,希望对你有一定的参考价值。
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:DW
作者:🌻小腿🌻
撰写时间:2021/5/26
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
1、伪元素
伪元素用于设置元素指定部分的样式。
比如说设置元素的首字母、首行的样式;在元素的内容之前或之后插入内容
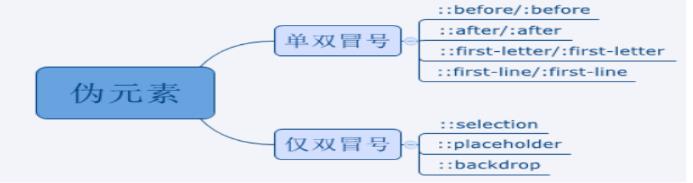
常见的伪元素如下图:
语法:selector::pseudo-element{ property:value;}
选择器::伪元素:{ 属性:属性值;}
常见的伪元素
| p::after | 在每个 <p> 元素之后插入内容。 | |
| p::before | 在每个 <p> 元素之前插入内容。 | |
| p::first-letter | 选择每个 <p> 元素的首字母。 | |
| p::first-line | 选择每个 <p> 元素的首行。 | |
| p::selection | 选择用户选择的元素部分。 |
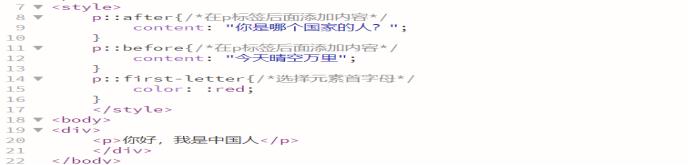
示例:

2、伪类
CSS伪类是添加到选择器的关键字,指定要选择的元素的特殊状态。例如,:hover可被用于在用户将鼠标悬停在按钮上时改变按钮的颜色。
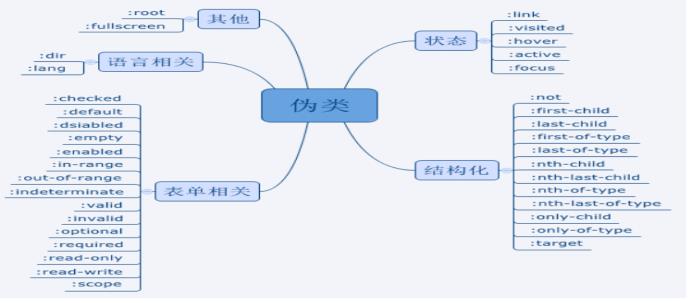
常见伪类:
:hover 把鼠标放在链接上的状态
:nth-of-tyoe()、:nth-of-chlid() 等结构选择器
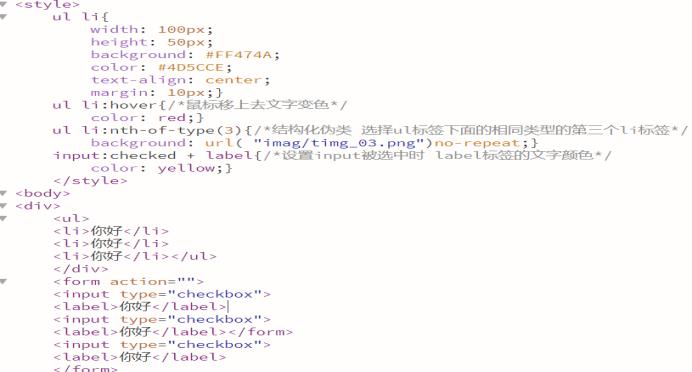
:checked、:disabled 等表单相关的伪类。示例:

以上是关于CSS伪元素伪类的主要内容,如果未能解决你的问题,请参考以下文章